拡張機能なしでChromeおよびFirefoxブラウザからスクリーンショットをキャプチャする方法:- 拡張機能を使用せずに、GoogleChromeやMozillaFirefoxなどのお気に入りのブラウザからスクリーンショットをキャプチャする方法を探していましたか? さて、もしあなたが一度も行ったことがなければ、あなたは今探し始めることができます! しかし、検索が開始される前に、検索は終了しました。 はい、私たちはあなたのためにここに完璧なソリューションを持っています、すべてがきちんと積み重ねられています。 この簡単なトリックをハックする方法を学ぶために記事に飛び込んでください。
拡張機能なしでGoogleChromeでスクリーンショットを撮る
ステップ1
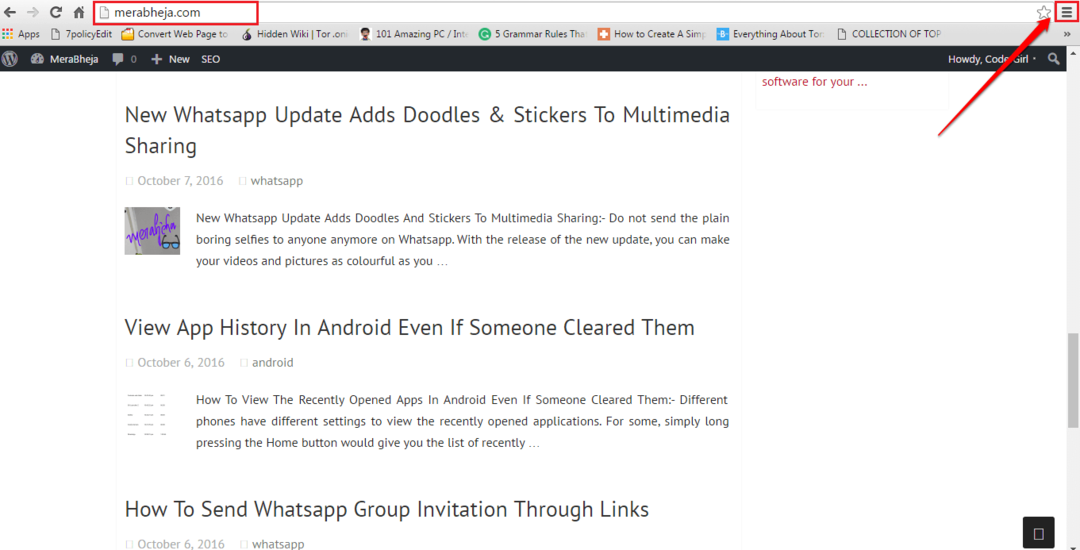
- ローンチ グーグルクローム スクリーンショットを撮りたいWebページに移動します。 そこに着いたら、 その他のアクション Webページの右上隅にあるアイコン。

ステップ2
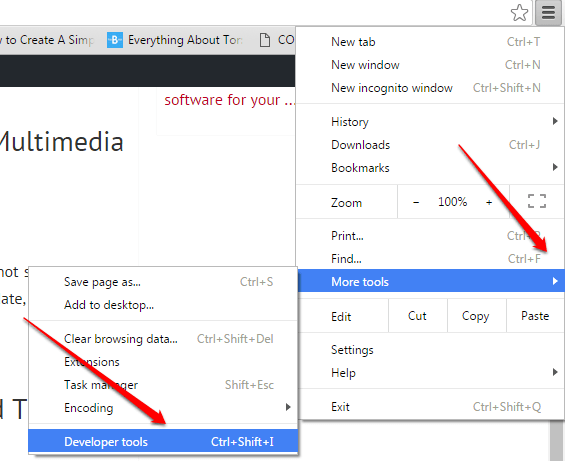
- 展開されるオプションから、をクリックします その他のツール それから 開発者ツール.

ステップ3
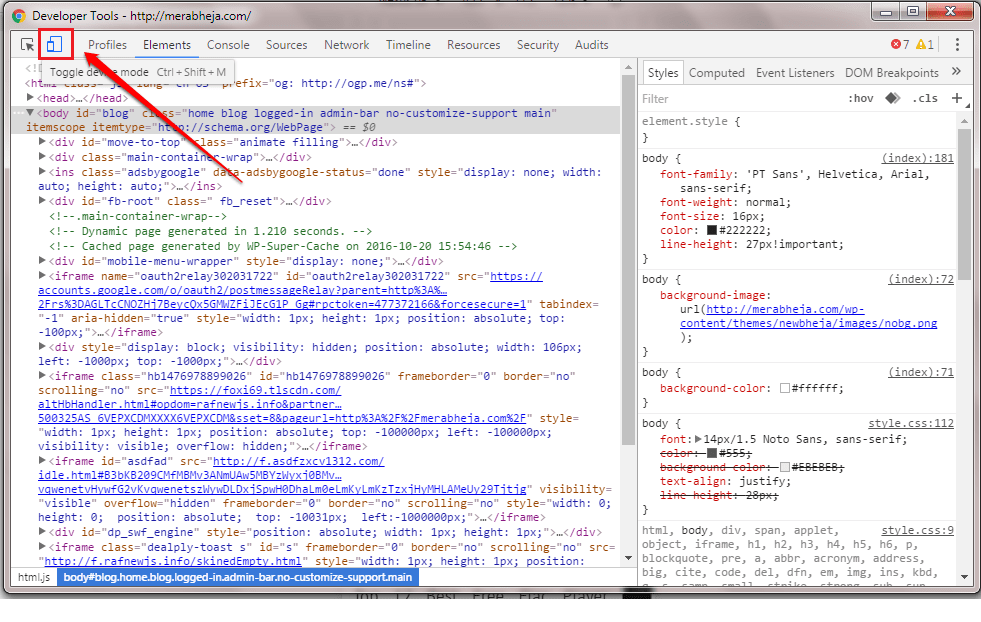
- のための小さな窓 開発者ツール 開きます。 クリックしてください デバイスモードの切り替え 以下のスクリーンショットに示すようにボタンを押してアクティブにします。 有効にすると、青色で表示されます。

ステップ4
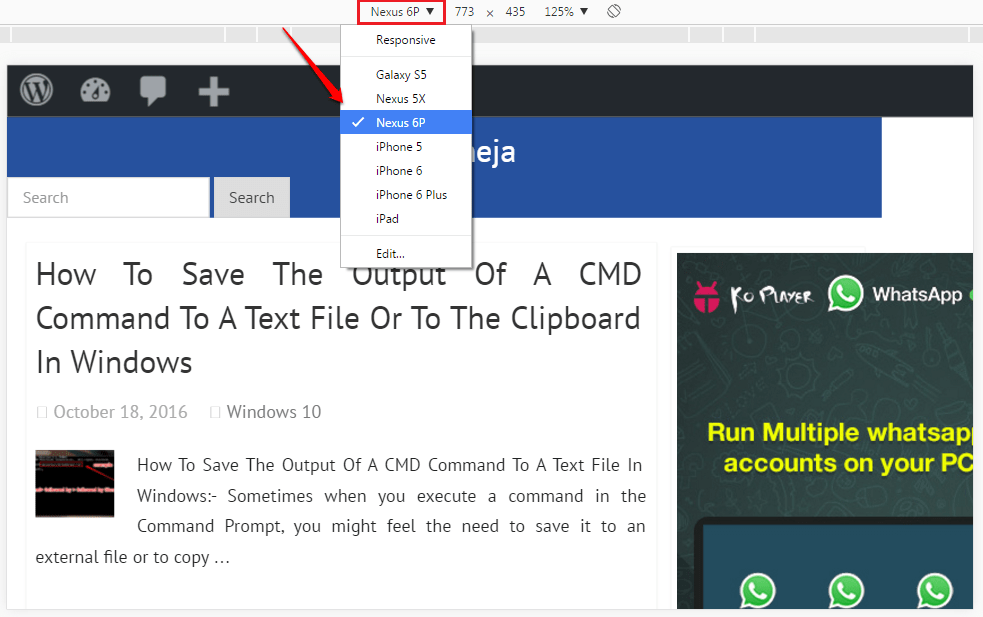
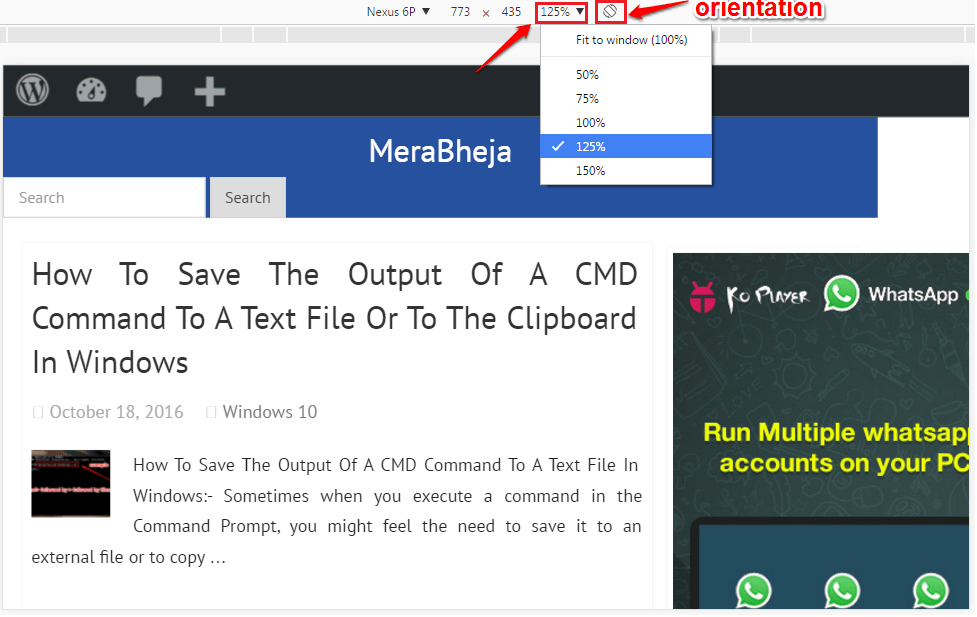
- 最小化する 開発者ツール 窓。 その背後にあるWebページで、スクリーンショットを設定できます。 デバイスのドロップダウンメニューから、スクリーンショットのデバイスタイプを選択できます。

ステップ5
- 次のスクリーンショットに示すオプションを使用して、スクリーンショットのサイズと向きを設定することもできます。

ステップ6
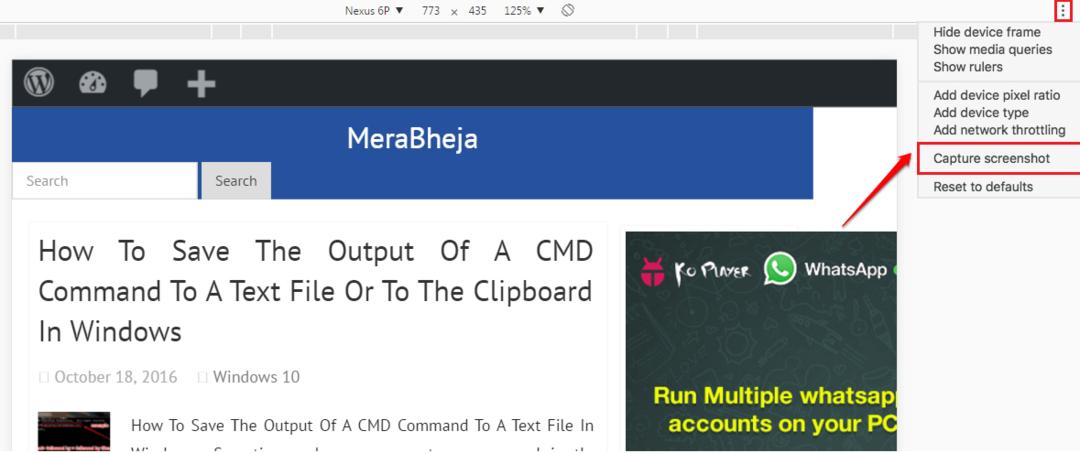
- すべてが完了したら、をクリックします 3ドット 右上隅のアイコン。 展開されたオプションから、次のように表示されているオプションをクリックします スクリーンショットをキャプチャする. よくできました。拡張機能を使用せずに、Chromeから直接スクリーンショットを撮りました。

拡張機能なしでMozillaFirefoxでスクリーンショットを撮る
ステップ1
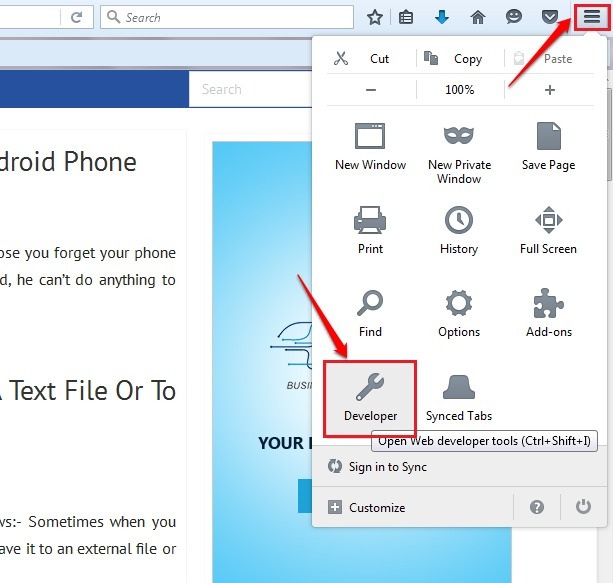
- Chromeと同じように、起動します Mozilla Firefox スクリーンショットを撮りたいWebページに移動します。 そこに着いたら、をクリックします その他のアクション 右上隅にあるをクリックし、 開発者 タイル。

ステップ2
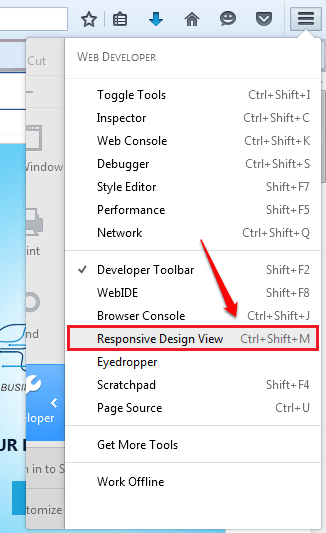
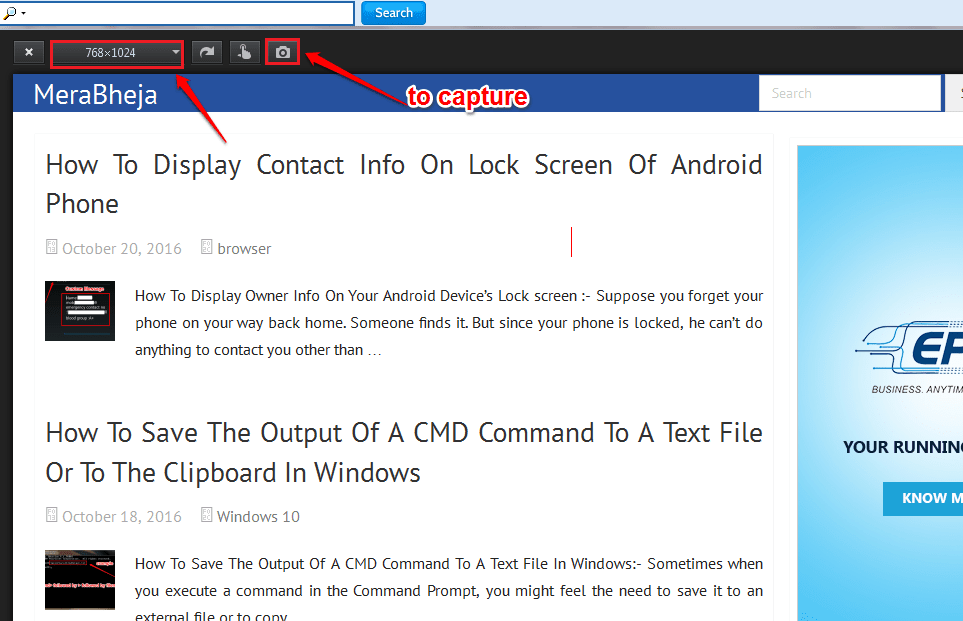
- 次は、をクリックします レスポンシブデザインビュー 以下のスクリーンショットに示すオプション。

ステップ3
- 上部にあるオプションを使用して、スクリーンショットのサイズと向きを設定できます。 すべての設定が完了したら、 カメラ スクリーンショットをキャプチャするアイコン。

ステップ4
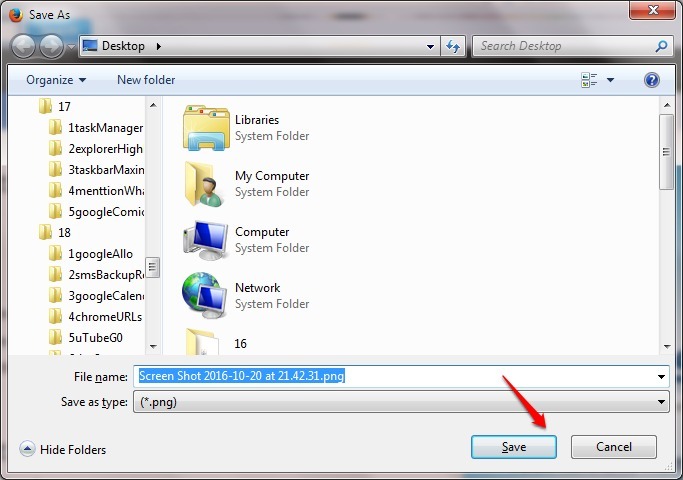
- それでおしまい。 スクリーンショットの場所と名前を入力して、 セーブ ボタン。 はい、完了です。

この記事がお役に立てば幸いです。 手順についてご不明な点がございましたら、お気軽にコメントをお寄せください。喜んでサポートさせていただきます。 より便利なトリック、ヒント、ハックにご期待ください。