לחלק מהדפדפנים יש תמיכה ברוב פורמטי האודיו הפופולריים

- מטב את השימוש במשאבים: Opera One משתמש בראם שלך בצורה יעילה יותר מאשר Brave
- AI וידידותי למשתמש: תכונה חדשה נגישה ישירות מהסרגל הצדדי
- ללא פרסומות: חוסם מודעות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- ידידותי למשחקים: Opera GX הוא הדפדפן הראשון והטוב ביותר לגיימרים
- ⇒ קבל את Opera One
HTML5 הגיע עם ה
למרבה הצער, חלק מהאנשים נתקלו בשגיאה שציינה שהדפדפן שלך אינו תומך בשגיאת רכיב שמע למרות כל השיפורים הללו.
למרות זאת, עדיין אין לנו קודקוד אחד שתומך בכל הדפדפנים. עם זאת, HTML5 מאפשר למפתחים לציין מקורות שונים של קבצי אודיו כדי לעקוף את בעיית אי תאימות ה-codec.
בדרך זו, הדפדפן מחפש את סוג רכיב השמע שהוא יכול לתמוך בו.
אילו דפדפנים תומכים באלמנט האודיו?
כפי שנדון לעיל, דפדפנים שונים תומכים בסוגים שונים של אודיו. אינך יכול למצוא Codec אודיו שנתמך בכל הדפדפנים. למרות זאת, ישנם דפדפנים התומכים באלמנט האודיו;
- Firefox 5 ומעלה תומך ב-Ogg ו-Wav.
- Internet Explorer 6 ומעלה תומך ב-MP3 ו-AAC.
- Safari 5 ומעלה תומך ב-MP3, WAV ו-AAC.
- Chrome 12 ומעלה תומך ב-AAC, Wav, MP3 ו-Ogg.
- Opera 11 ומעלה תומך ב-Wav ו-Ogg.
התמיכה ברכיבי שמע השתפרה עם כל מהדורה של גרסה חדשה של דפדפנים. עם זאת, עליך להיות זהיר עם הדפדפנים שלך כדי להבטיח שהם תומכים ברכיבי האודיו שלך. אבל מה עושים כשהדפדפן שבו אתה משתמש לא תומך באלמנט האודיו?
כיצד אוכל להפעיל אודיו ב-HTML?
ה-HTML
הדפדפן בוחר את הפורמט הראשון שהוא יכול לזהות. הנה דוגמה לקוד HTML עם מקורות שמע;
טיפ מהיר:
אם אתה רוצה לחוות חוויה עדכנית בעת גלישה מקוונת, אנו ממליצים להשתמש ב-OperaGX. זה תומך
למעשה, הוא למעשה בנוי כדי להציע חווית מולטימדיה טובה, הן לגיימינג והן לסטרימינג. הוא כולל מצבי אור-כהה, מגביל CPU ו-RAM לביצועים טובים יותר, כמו גם VPN בחינם.

Opera GX
קבל תכונות סטנדרטיות בתעשייה לגלישה מאובטחת וללא הפרעות, בכל פלטפורמה!כיצד אוכל לתקן את השגיאה הדפדפן שלך אינו תומך ברכיב שמע?
1. בדוק את מקורות האודיו שלך ב-HTML
- פתח את הקוד שלך באמצעות עורך קוד.
- נווט אל שורות הקוד שבהן ציינת את מקורות השמע.
- ודא שיש לך קודקים אודיו שונים עבור הדפדפן שלך לבחירה.
2. בדוק אם דף האינטרנט מושתק
- בקר בדף האינטרנט שבו אתה אמור להאזין לשמע.
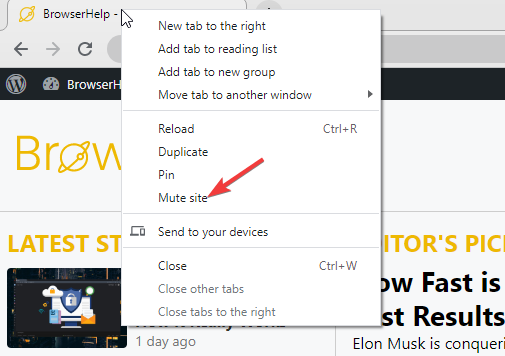
- לחץ לחיצה ימנית על הכרטיסייה הפותחת את דף האינטרנט המסוים הזה.

- בדוק אם האתר מושתק ולאחר מכן בחר בטל השתקת אתר.

3. אפשר לאתרים להשמיע קול ב-Chrome
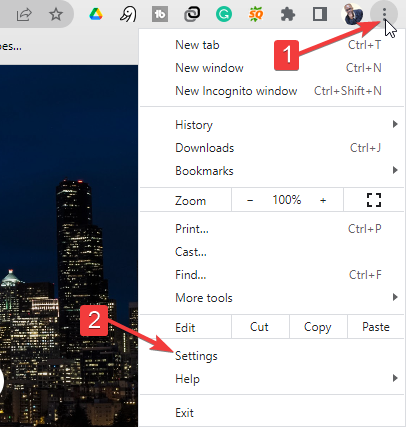
- לְהַשִׁיק כרום ולחץ על שלוש הנקודות בפינה השמאלית העליונה.
- גלול מטה ובחר הגדרות בתפריט הנפתח.

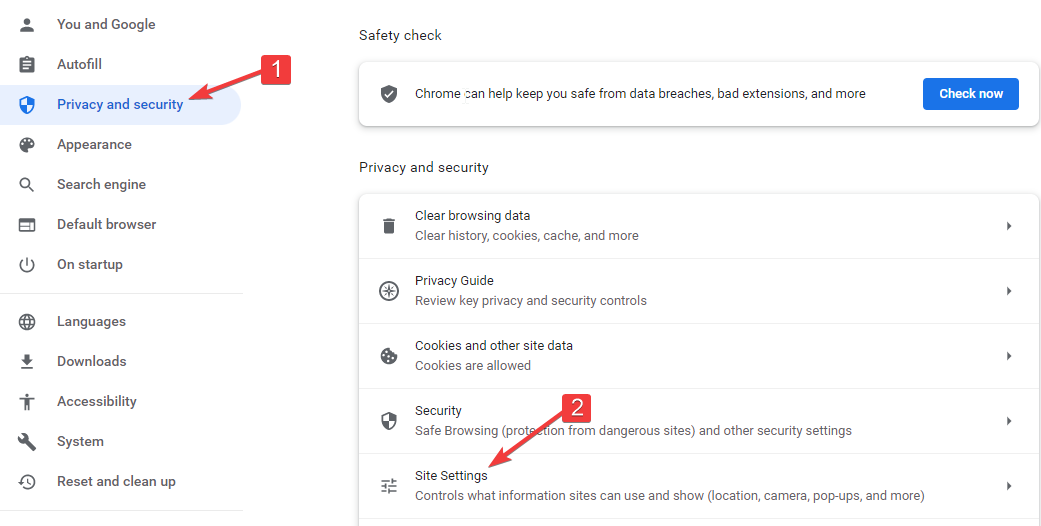
- לחץ על פרטיות ואבטחה ולאחר מכן בחר הגדרות אתר.

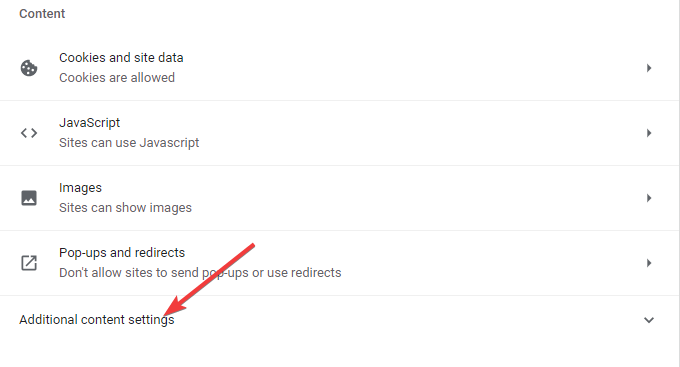
- גלול מטה אל תוכן ולאחר מכן הרחב את הגדרות התוכן הנוספות.

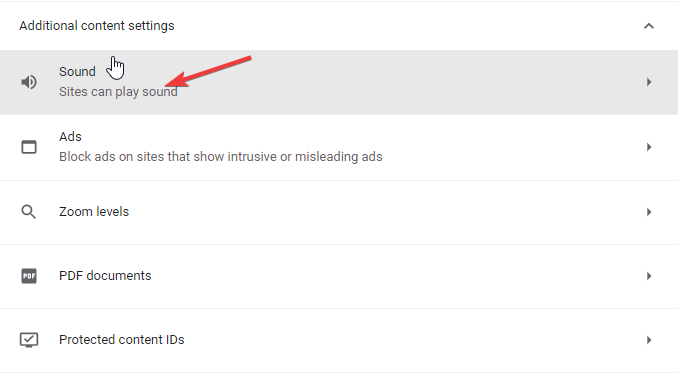
- גלול מטה ובחר צליל.

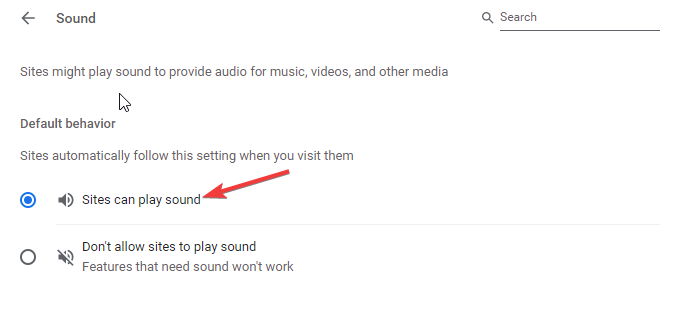
- הלחצן 'אפשר לאתרים להשמיע צליל' צריך להיות מופעל.

האם כל הדפדפנים תומכים ברכיבי שמע?
דפדפנים שונים תומכים ב-codec אודיו שונים. רק לעתים רחוקות תמצא קוד אודיו יחיד שעובד היטב בכל הדפדפנים ללא בעיות.
אם אתה נתקל בבעיה שבה הדפדפן שלך אינו תומך ברכיבי שמע, אחד מהפתרונות המשותפים לעיל אמור לפתור את הבעיה עבורך. אתה יכול גם להשתמש נגני אודיו של דפדפן כדי לבדוק את האודיו שלך בדפדפנים.
אם יש לך שאלות או הצעות נוספות, אל תהסס להשאיר אותן בקטע ההערות למטה ואנו נדאג לבדוק אותן.