- Chrome-error://chromewebdata/ suele afectar a las aplicaciones web, אבל הוא לא פורמה דה solucionarlo.
- Una forma de solucionar este problema es ajustar su código y verificar si todo está en orden.
- También debe vigilar de cerca su servidor y asegurarse de que funcione correctamente.

Cuando creas y diseñas una aplicación o una página web, un paso importante no es otro que la resolución de problemas. Sería mejor si se asegurara de que los usuarios obtengan el resultado y la información correctos al usar su aplicación.
Uno de los errores que puede encontrar con su código cuando el contenido se muestra en Chrome es chrome-error://chromewebdata.
האם יש טעות ב-Chromewebdata ב-Chrome?
אל chrome-error://chromewebdata es un mensaje que recibe en Chrome que aparece cuando el navegador no puede abrir una aplicación.
Tenga en cuenta que la causa más común de este problema es que la aplicación que intenta ejecutar לא תואם עם שירות כרום.
עוד בעיה אפשרית podria ser que su servidor web no se esté ejecutando o que la URL y/o el puerto del servidor no sean correctos.
Estas son algunas de las otras iteraciones de este problema que serán abordadas por nuestra guía:
- no se pudo cargar el recurso, el servidor responsió con un estado de 500 () chrome-error //chromewebdata/
- no se pudo cargar el recurso, el servidor responsió con un estado de 405 () chrome-error //chromewebdata/
- error de cromo //chromewebdata/ 7146
- error de cromo //chromewebdata/ 7053
- error de cromo //chromewebdata/ 6772
- error de cromo //chromewebdata/ 5551
- error de cromo //chromewebdata/ 5305
- error de cromo //chromewebdata/cypress
- error de cromo //chromewebdata/ titiritero
- error de cromo //chromewebdata/ electron
- chrome-error://chromewebdata/#botones
Esta guía explorará algunas de las razones más comunes de este error y cómo puede resolverlo de una vez por todas.
Consejo rapido:
Aunque Chrome es un navegador popular, tene su parte de errores. Siempre es una grand idea tener una aplicación web como respaldo, siempre que tenga problemas with Chrome.
Pruebe la compatibilidad de sus aplicaciones de diseño con Opera, ya que está repleto de herramientas para desarrolladores, התאמה עם CSS ו-VPN proxy עבור Cambiar de servidor cuando haya problemas de conectividad.

אוֹפֵּרָה
אופרה ועבודה לעזרה.
¿Cómo soluciono el error de Chrome: //chromewebdata/?
1. Comprueba por qué Chrome no pudo cargar la aplicación
Si su aplicación es una aplicación de Chrome alojada, basta con verificar chrome.app.is מותקן desde el código del sitio web.
לשם אימות, השתמש ב-las suientes líneas al final de su código:
if (window.chrome && chrome.app && chrome.app.runtime) {// פועל בתוך הקשר של אפליקציית Chrome} else { // או לא Chrome, או לא כחלון אפליקציה}אין יישום של Chrome alojada, entonces tal vez debería pensar en crearla así.
להרחיב את פוטנציאל האזנה ולהרחיב את יכולתו של בניית אופניים, להבדיל בין יישום אינטרנט מסורתי או יישום חדש.
הפתרון הוא פשוט, אבל אם יש לך בעיה עם Chrome chromewebdata.
2. Inicie su propio servidor para probar la aplicación
- Abra su navegador Google Chrome y Vaya a חנות האינטרנט של Chrome.
- Haga clic en el botón Agregar extensión.

- Permita que la aplicación se instale.
- Si no se le redirige automáticamente a la página de Google Apps, escriba lo siguiente en una nueva pestaña:
chrome://apps/ - Haga clic en אינטרנט של Servidor para iniciarlo.
- Se abrirá otra ventana con el servidor.
Debería necesitar un servidor web si desarrolla applicaciones web utilizando el almacén de datas del navegador, las cookies y el almacenamiento web. הרחבת שרת האינטרנט עבור Chrome משמשת כשרת אינטרנט יעיל.
Esta es una solución simple, pero puede ayudarlo con el error chrome-error://chromewebdata/ .
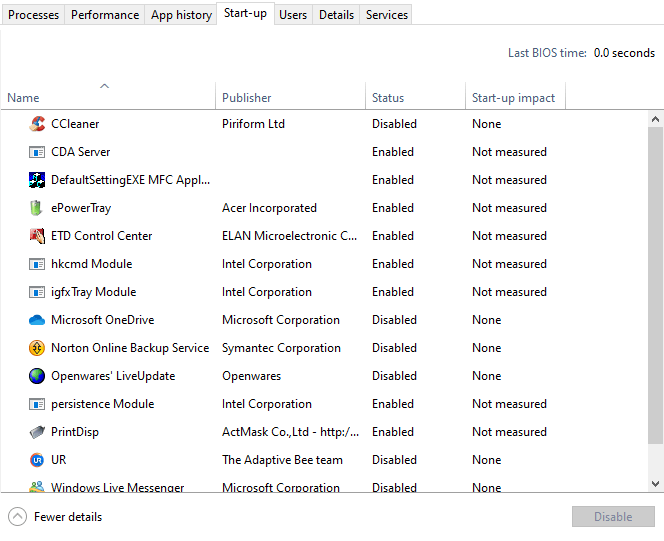
3. Asegúrese de que su servidor esté funcionando
Si su servidor está alojado localmente y tiene acceso físico a él, puede usar varias herramientas para verificar si su servidor funciona de manera optima.
El primer paso es verificar si tiene algún problema con el inicio de sesión en el servidor. Una vez que haya iniciado sesión, puede usar el software de monitoreo del servidor para obtener detalles como el estado y el rendimiento.
Para elegir la mejor aplicación, puede leer nuestra תוכנת מוניטור של שירותים para obtener más información sobre el tema.
Con las herramientas adecuadas, debería poder diagnosticar y reparar el error chrome-error://chromewebdata/# con facilidad.
- ExitLag ללא פונקציות: 3 שיטות עבור המשך ל-Conectarte
- 7 פתרונות לשגיאה 0x80070005 של Microsoft Store
- פתרון: Mi Carpeta de Descargas No Responde [Windows 10]
- Qué Hacer ל-Windows 11 No Reconoce el Control de PS4
- Qué Hacer si el Teclado Sigue Escribiendo Automáticamente
- 6 טיפים עבור Cuando Opera GX No se Abre [o se Abre y se Cierra]
- 6 פורמס דה קורגר לה הוראות אנד לה מזכרון רפרנציאדה 0x00007ff
- 5 טיפים לתקשורת ל-Falta de Señal HDMI en tu Dispositivo
- Cómo הורד ו-Instalar Safari ב-Windows 11 Fácilmente
- 3 פתרונות עבור התייחסות שגיאה ל-Puntero en Windows 11
- El Mejor Navegador Para Xbox [Xbox One, Series X]
- פתרון: אין הפעלה של Puedo Iniciar ב-Xbox [Windows 10]
4. Verifique la URL y el puerto del servidor
La URL del servidor suele ser el nombre que un usuario escribirá en su navegador cuando navegue a su página web o aplicación.
Ese nombre debe tener una IP asociada, por lo que su servidor debe tener una IP correcta para acceso externo o interno.
Puede verificar el adaptador de red en el servidor para ver cómo se asigna la IP. תכונתו של שירותים אלה ניתנות לתיקון פונקציונליות.
Si su solicitud es interna, debe elegir un número del 1024 al 49151. פרו טנגה אנד קואנטה que el puerto que elia puede convertirse en uno reservado en el futuro.
En cambio, si su aplicación se utilizará fura de su red interna, primero debe registrar el puerto en IANA.
אסטס בן סולו algunas פאutas generales que pueden corregir el error Chromewebdata de Chrome, así que asegúrese de probarlas todas.
סי אל השגיאה נמשכת después de seguir los pasos proporcionados en esta guía, podria ser un problema generado por su código. Compruébelo de cerca y vea en qué línea comienza a tener el problema.
Aún más, los errores logicos pueden ocurrir durante el processo de desarrollo, lo que resulta en un error de tiempo de ejecución. Simplemente eche un vistazo más de cerca a nuestros consejos para hacer que el קוד שגיאה 5 של Chrome también sea cosa del pasado.
ללא שם: לא אחי en utilizar la sección de comentarios a continuación para cualquier otra sugerencia y pregunta.
![הגדר VPN בין שני מחשבים [משרד ורשתות ביתיות]](/f/2340b03bcfb4db1501a0379d202dd9c9.jpg?width=300&height=460)