קוד CSS לא חוקי ותוספות פגומות עלולים לגרום לכך
- Bootstrap היא מסגרת חזיתית שעוזרת לך לעצב ולפתח אתרים מהר יותר.
- זה כולל HTML, CSS ו-JavaScript. זהו אוסף של כלים לבניית אתרים ויישומי אינטרנט.
- אתה עלול להיתקל בבעיות כאשר זה לא עובד בפיירפוקס אבל מאמר זה יעזור לך לפתור בעיות כאלה.

מגיע לך דפדפן טוב יותר! 350 מיליון אנשים משתמשים באופרה מדי יום, חווית ניווט מלאה שמגיעה עם חבילות מובנות שונות, צריכת משאבים משופרת ועיצוב מעולה.הנה מה שאופרה יכולה לעשות:
- העברה קלה: השתמש באסיסט האופרה כדי להעביר נתונים יוצאים של Firefox, בכמה שלבים בלבד
- מטב את השימוש במשאבים: זיכרון ה-RAM שלך מנוצל ביעילות רבה יותר מאשר ב-Firefox
- פרטיות מוגברת: משולב VPN בחינם וללא הגבלה
- ללא פרסומות: חוסם פרסומות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- הורד את Opera
ההצלחה של Bootstrap טמונה ביכולת שלה לגרום לדברים להיראות טוב, גם כשאתה לא מומחה. זה הופך אותו לאידיאלי עבור אנשים שלומדים כיצד לקוד. עם זאת, אם אתה משתמש ב-Bootstrap עם Firefox, אתה עלול להיתקל בבעיות מסוימות כאשר הוא לא עובד.
זה יכול להיות מאוד מתסכל, במיוחד כאשר כל הדפדפנים האחרים עובדים מצוין עם Bootstrap. Bootstrap כתוב ב-HTML, CSS ו-JavaScript. זה הופך אותה לאחת המסגרות הפופולריות ביותר לפיתוח אתרים ואפליקציות.
עם הימין הרחבות דפדפן לקידוד, אתה יכול לעשות הרבה. עכשיו, בחזרה ל-Bootstrap לא עובד בפיירפוקס, תחילה עליך להבין מדוע זה קורה אם ברצונך לפתור בעיות בהצלחה.
למה האתחול שלי לא עובד?
האם Bootstrap שלך לא עובד בפיירפוקס? הנה כמה סיבות נפוצות לכך:
- גרסת אתחול לא נתמכת - זה יכול להיות בגלל שאתה משתמש בגרסה ישנה של Bootstrap, למשל, או בגלל שאין תמיכה בדפדפן Bootstrap בגלל שאתה משתמש בגרסה מיושנת.
- הרחבות פגומות - בדוק אם יש הרחבות או תוספים לדפדפן שעלולים להפריע לקבצי ה-CSS או JavaScript של Bootstrap. במידת האפשר, השבת את ההרחבות הללו ונסה שוב.
- קוד CSS לא חוקי - Bootstrap משתמש בהרבה מחלקות CSS כדי לסגנן את הרכיבים שלה. אם התאמת אישית את ה-CSS בדרך כלשהי, ייתכן שהוא לא יעבוד.
האם כל הדפדפנים תומכים באתחול? Bootstrap עובד בכל הדפדפנים הגדולים, כולל Firefox, Safari, Chrome, Opera ו- Microsoft Edge.
עם זאת, ייתכן שתכונות מסוימות לא יפעלו או יתנהגו כצפוי בדפדפנים ישנים יותר עקב חוסר תמיכה בתכונות CSS או ממשקי API של JavaScript המשמשים את תוספי ה-JavaScript של Bootstrap.
טיפ מהיר:
במקרה שאתה צריך פתרון קל יותר לתיקון Bootstrap בדפדפן שלך, אתה יכול לשקול לשנות את הדפדפן שלך.
טיפ מומחה: קשה להתמודד עם בעיות מסוימות במחשב, במיוחד כשמדובר במאגרים פגומים או קבצי Windows חסרים. אם אתה נתקל בבעיות בתיקון שגיאה, ייתכן שהמערכת שלך שבורה חלקית. אנו ממליצים להתקין את Restoro, כלי שיסרוק את המכשיר שלך ויזהה מה התקלה.
לחץ כאן כדי להוריד ולהתחיל לתקן.
Opera היא פתרון מעשי מכיוון שהיא תומכת במסגרת Bootstrap ומסייעת לך לפתח אתרי אינטרנט או תוכניות אינטרנט יפות.

אוֹפֵּרָה
קחו את הדפדפן המועיל הזה ותיהנו מהרבה אינטגרציות של אפליקציות וניווט קולי.
מה אני יכול לעשות אם Bootstrap לא עובד בפיירפוקס?
1. עדכן את Firefox
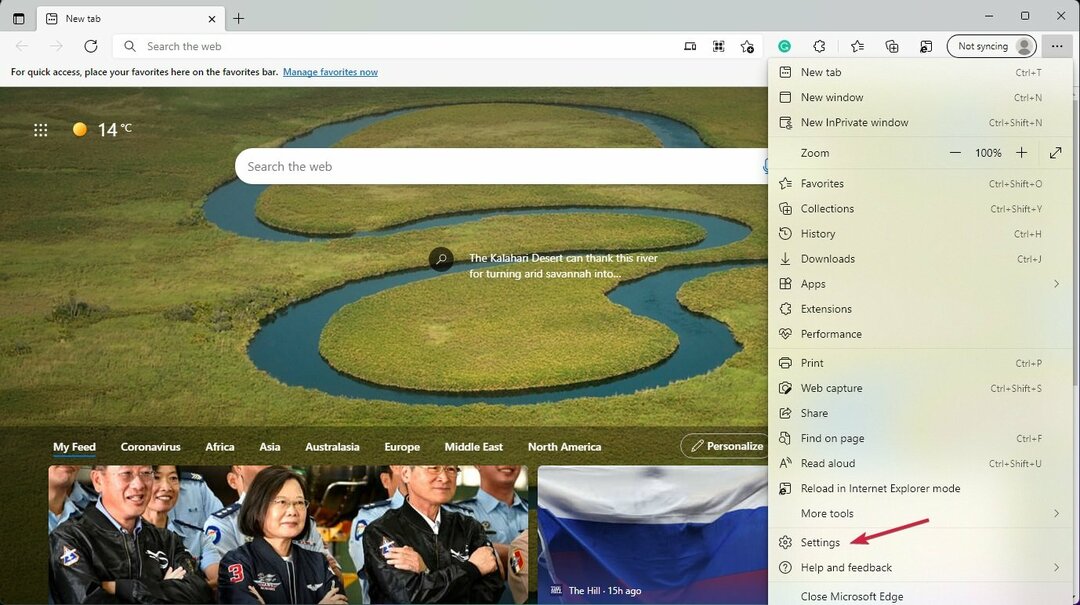
- הפעל את דפדפן Firefox שלך ולחץ על שלוש האליפסים האופקיים בפינה השמאלית העליונה.
- בחר עֶזרָה.

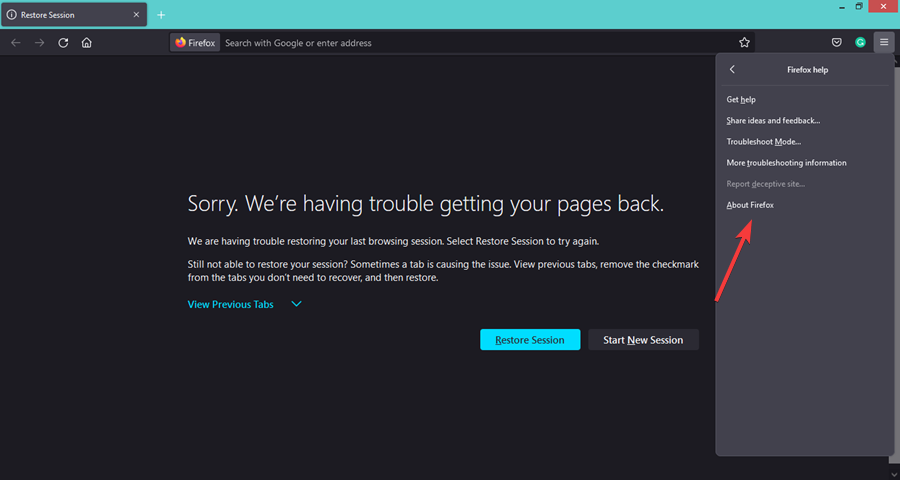
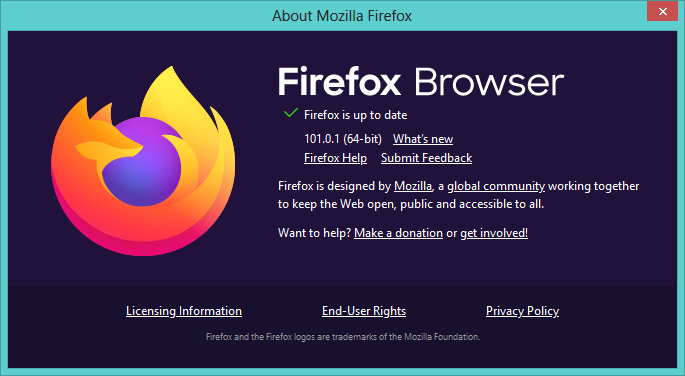
- לחץ על לגבי פיירפוקס.

- אם הדפדפן שלך מעודכן, תקבל את תיבת הדו-שיח הבאה.

2. אפשר Javascript
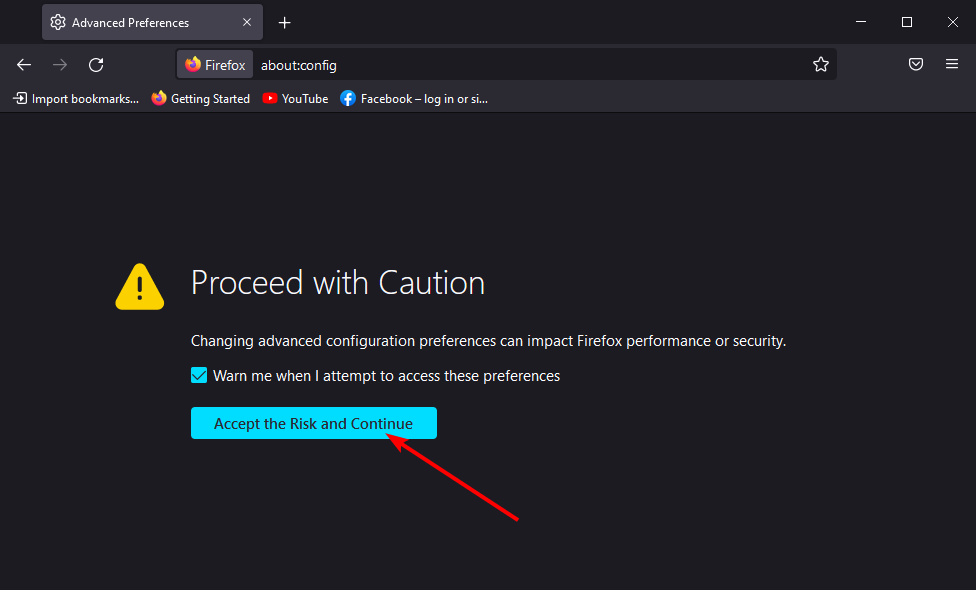
- הפעל את דפדפן Firefox שלך ונווט לכתובת הבאה:
אודות: config - בעמוד שמופיע, מתחת להמשיך בזהירות, בחר קבל את הסיכון והמשך.

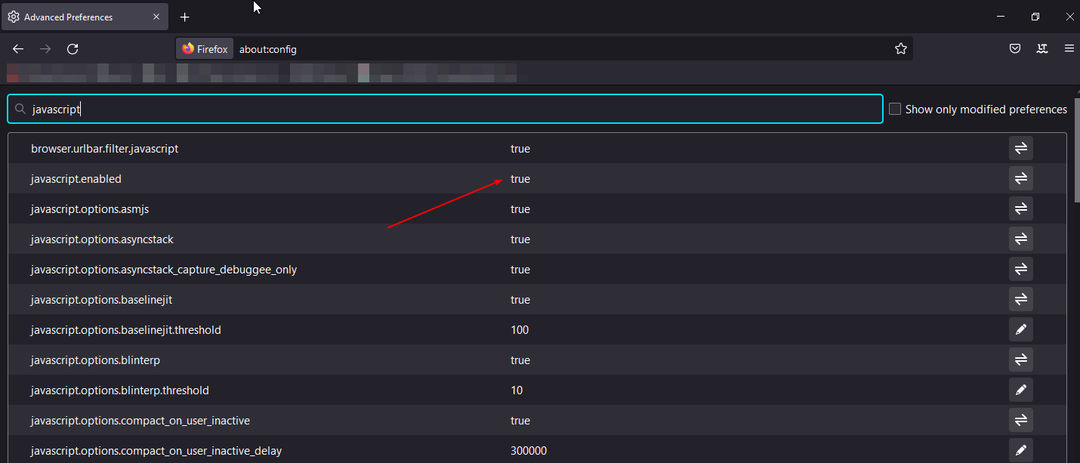
- סוּג Javascript בתיבת החיפוש ולאחר מכן לחץ פעמיים עד שהוא יפנה אל נָכוֹן.

3. השבת הרחבות
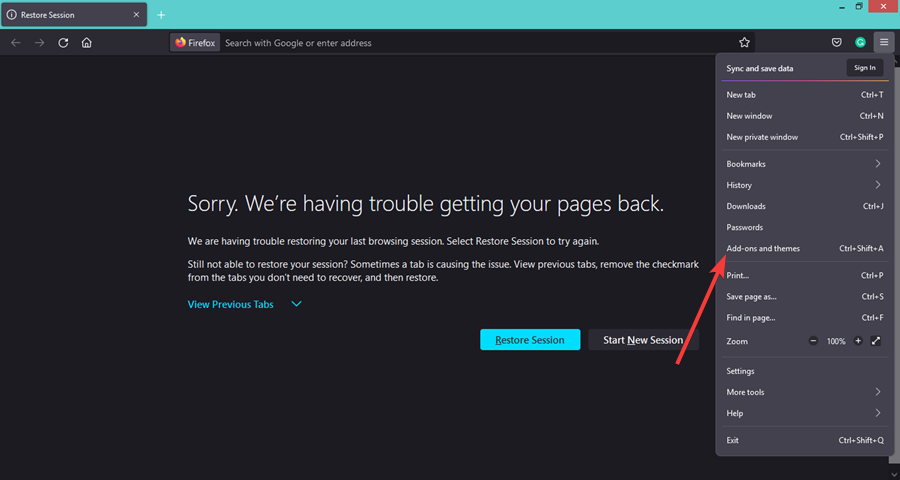
- הפעל את דפדפן Firefox שלך ולחץ על שלוש האליפסים האופקיים בפינה השמאלית העליונה.
- בחרתוספות וערכות נושא.

- השבת את ההרחבות החשודות וטען מחדש את הכרטיסייה.

זו יכולה להיות משימה שגוזלת זמן אם יש לך מספר משמעותי של הרחבות מופעלות. תצטרך להשבית אחד ולהמשיך לטעון מחדש כדי לבדוק אם Bootstrap עובד.
- 3 דרכים לתקן את Firefox אם הורדת Google Drive לא עובדת
- 3 דרכים לתקן מאזין אירועים אם הוא לא עובד בפיירפוקס
- לינקדאין לא עובד בפיירפוקס: 7 תיקונים מאושרים שכדאי לנסות
- כיצד לתקן את חיפוש Aliexpress שלא עובד בפיירפוקס
כיצד אוכל לתקן בעיות תאימות בפיירפוקס?
ה-CSS של Bootstrap נועד להיות תואם ל-Firefox, אך אתה עלול לחוות תוצאות בלתי צפויות בעת השימוש בו בדפדפן.
חשוב לעדכן את דפדפן Firefox שלך כדי שלא תפעיל גרסת דפדפן מיושנת. תהליך העדכון מתרחש אוטומטית ברקע ברוב הפלטפורמות, אבל אתה תמיד יכול לבדוק אם יש עדכונים באופן ידני.
כמו כן, ודא שאתה משתמש בתוספים בצורה אחראית. הן תוספות שימושיות שיכולות לשפר את חווית הגלישה שלך באינטרנט על ידי מתן תכונות ופונקציונליות נוספות או שינוי האופן שבו אתרים מסוימים נראים או מתנהגים.
עם זאת, הם יכולים גם לגרום לבעיות תאימות במקרים מסוימים מכיוון שהם לא תמיד תואמים זה לזה או עם גרסאות חדשות יותר של Firefox.
לבסוף, כדאי לשקול להשתמש ב- דפדפן Firefox Developer Edition. הוא עבר אופטימיזציה למפתחי אתרים, יש לו כלים מתאימים יותר ומציע סביבה יציבה יותר.
אתה יכול גם לבחור לנסות דפדפנים לקידוד ופיתוח אתרים ולראות אם אתה עדיין נתקל באותן בעיות.
ספר לנו אם הצלחת לפתור את הבעיה שלך בקטע ההערות למטה.
 עדיין יש בעיות?תקן אותם עם הכלי הזה:
עדיין יש בעיות?תקן אותם עם הכלי הזה:
- הורד את כלי תיקון המחשב הזה מדורג נהדר ב-TrustPilot.com (ההורדה מתחילה בעמוד זה).
- נְקִישָׁה התחל סריקה כדי למצוא בעיות של Windows שעלולות לגרום לבעיות במחשב.
- נְקִישָׁה תקן הכל כדי לתקן בעיות עם טכנולוגיות פטנט (הנחה בלעדית לקוראים שלנו).
Restoro הורד על ידי 0 הקוראים החודש.
![כיצד לתקן שימוש גבוה במעבד בדפדפן המאובטח AVG [מדריך 2022]](/f/9edef1202b5f8056498ba6b28fa0c0f9.png?width=300&height=460)