- שגיאת Chrome: // chromewebdata / משפיעה בדרך כלל על אפליקציות אינטרנט, אך יש דרך להתמודד איתה.
- אחת הדרכים לפתור בעיה זו היא להתאים את הקוד ולבדוק אם הכל בסדר.
- כדאי גם לפקוח עין על השרת שלך ולוודא שהוא פועל כהלכה.
- כדי לתקן את כרום-נתוני השגיאה של Chrome, תוכל גם לנסות להריץ את האפליקציה בשרת שלך.

- העברה קלה: השתמש בעוזר האופרה להעברת נתונים יוצאים, כגון סימניות, סיסמאות וכו '.
- מיטוב השימוש במשאבים: נעשה שימוש יעיל יותר בזיכרון ה- RAM שלך מאשר ב- Chrome
- פרטיות משופרת: שילוב VPN בחינם ובלתי מוגבל
- ללא מודעות: חוסם מודעות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- הורד את האופרה
כשאתה יוצר ומעצב יישום או דף אינטרנט, שלב חשוב הוא פתרון בעיות. עליך לוודא שהמשתמשים יקבלו את הפלט והמידע הנכונים בעת השימוש באפליקציה שלך.
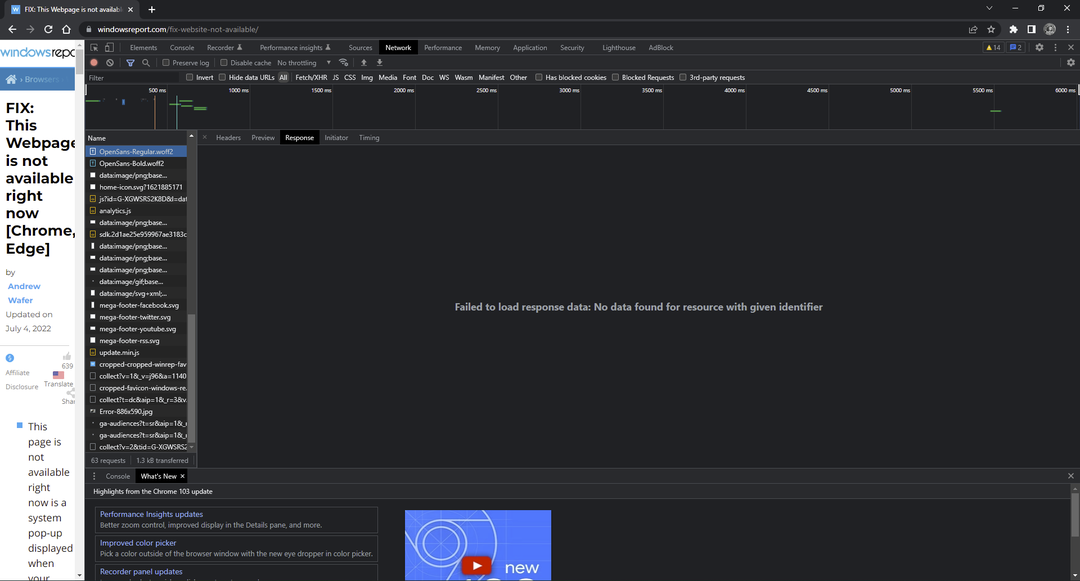
אחת השגיאות שאתה עלול להיתקל בקוד שלך כאשר התוכן מוצג ב- Chrome היא: שגיאת כרום: // כרום-נתונים.
במדריך זה נחקור כמה מהסיבות הנפוצות ביותר להתרחשות שגיאה זו וכיצד ניתן לפתור אותה אחת ולתמיד.
כיצד ניתן לתקן את Chrome-error: // chromewebdata /?
1. בדוק ש- Chrome לא הצליח לטעון את היישום

אם היישום שלך הוא אפליקציית Chrome מתארחת, זה מספיק לבדוק chrome.app.is מותקן מהקוד של האתר.
כדי לבדוק זאת, השתמש בשורות הבאות בסוף הקוד שלך:
אם (window.chrome && chrome.app && chrome.app.runtime) {// פועל בתוך הקשר של אפליקציית Chrome. } אחר {// לא Chrome, או לא כחלון יישום. }אם לא מדובר באפליקציית Chrome מתארחת, אולי כדאי שתחשבו ליצור אותה ככה.
על ידי בנייה כזו, בניגוד לשימוש עם אפליקציית אינטרנט מסורתית או אפליקציה סלולרית מקומית, אתה מרחיב את הקהל הפוטנציאלי שלך ומרחיב את יכולת הפיתוח שלך.
זוהי דרך לעקיפת הבעיה פשוטה, אך היא עשויה לעזור לך להתמודד עם הודעת השגיאה של Chrome chromewebdata.
2. הפעל את השרת שלך כדי לנסות את האפליקציה
- פתח את דפדפן Google Chrome שלך ונווט אל חנות האינטרנט של Chrome.
- נְקִישָׁה הוסף כפתור סיומת.

- להתיר את האפליקציה שתותקן.
- אם אינך מנותב אוטומטית לדף Google Apps, הקלד את הדברים הבאים בכרטיסייה חדשה:
כרום: // אפליקציות / - לחץ על שרת אינטרנט להתחיל את זה.
- ייפתח חלון נוסף עם השרת.
הערה: אם אתה מפתח אפליקציית אינטרנט באמצעות מאגר דפדפנים, קובצי Cookie ואחסון אינטרנט, עליך להזדקק לשרת אינטרנט. תוסף שרת האינטרנט עבור Chrome מתנהג כשרת אינטרנט בקלות.
זהו פיתרון פשוט, אך הוא יכול לעזור לך chrome-error: // chromewebdata / שְׁגִיאָה.
3. ודא שהשרת פועל

אם השרת שלך מתארח מקומית ויש לך גישה אליו פיזית, אתה יכול להשתמש בכלים שונים כדי לבדוק אם השרת שלך פועל בצורה אופטימלית.
השלב הראשון הוא לבדוק אם יש לך בעיה עם הכניסה לשרת. לאחר הכניסה, אתה יכול להשתמש בתוכנת ניטור שרתים כדי לקבל פרטים כמו בריאות וביצועים.
לבחירת היישום הטוב ביותר תוכלו לקרוא את היישום שלנו מדריך תוכנת ניטור שרתים כדי ללמוד עוד על הנושא.
בעזרת הכלים המתאימים, אתה אמור להיות מסוגל לאבחן ולתקן שגיאת כרום: // chromewebdata / # error בקלות.
4. בדוק את כתובת ה- URL והיציאה של השרת

כתובת האתר של השרת היא בדרך כלל השם שמשתמש יקליד בדפדפן שלו כאשר הוא ינווט לדף האינטרנט או ליישום שלך. לשם זה צריך להיות משויך IP, לכן, לשרת שלך צריך להיות IP נכון לגישה חיצונית או פנימית.
אתה יכול לבדוק במתאם הרשת בשרת כדי לראות כיצד מוקצה ה- IP. יש להגדיר את השרת שלך עם כתובת סטטית שתעבוד כראוי.
אם היישום שלך הוא יישום פנימי, עליך לבחור מספר 1024-49151. אך שים לב שהנמל שתבחר יכול להפוך לנמל שמור בעתיד.
במקום זאת, אם היישום שלך ישמש מחוץ לרשת הפנימית שלך, תחילה עליך לרשום את היציאה ל- IANA.
אלה רק כמה הנחיות כלליות שיכולות לתקן את השגיאה בכרום-נתונים של Chrome, אז הקפד לנסות את כולם.
אם השגיאה נמשכת לאחר ביצוע השלבים המופיעים במדריך זה, ייתכן שמדובר בבעיה שנוצרה על ידי הקוד שלך. בדוק זאת מקרוב ונסה לראות באיזו שורה אתה מתחיל לקבל את הבעיה.
 עדיין יש לך בעיות?תקן אותם בעזרת הכלי הזה:
עדיין יש לך בעיות?תקן אותם בעזרת הכלי הזה:
- הורד את כלי התיקון למחשב זה דורג נהדר ב- TrustPilot.com (ההורדה מתחילה בעמוד זה).
- נְקִישָׁה התחל סריקה כדי למצוא בעיות של Windows שעלולות לגרום לבעיות במחשב.
- נְקִישָׁה תיקון הכל כדי לפתור בעיות עם טכנולוגיות פטנט (הנחה בלעדית לקוראים שלנו).
Restoro הורדה על ידי 0 קוראים החודש.