- Chrome Storage Sync מאחסן את הנתונים שלך באופן אוטומטי בכל דפדפן Chrome בכל מכשיר.
- עם זאת, הגדרת Chrome Storage Sync דורשת מעט תשומת לב כדי לוודא שאתה מפיק את המרב מה-API.
- אם הסנכרון נכשל מסיבה כלשהי, אולי תרצה להסתכל מקרוב על מניפסט התוסף ולהשתמש בשיטה אחרת כדי להגדיר ערכים.

- העברה קלה: השתמש באסיסט האופרה כדי להעביר נתונים יוצאים, כגון סימניות, סיסמאות וכו'.
- מטב את השימוש במשאבים: זיכרון ה-RAM שלך מנוצל ביעילות רבה יותר מאשר Chrome עושה
- פרטיות מוגברת: משולב VPN בחינם וללא הגבלה
- ללא פרסומות: חוסם פרסומות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- הורד את Opera
Chrome Storage היא אחת מאותן תכונות כוח שהופכות את הדפדפן הבסיסי הזה לכל כך מושך עבור רבים. כעת, אחסון מקומי נתמך על ידי רוב הדפדפנים המודרניים, זה Chrome Storage Sync שתופס אותו מדרגה.
ואיזו דרך טובה יותר להפיק את המרב מהיכולות הללו מאשר באמצעות ממשקי API?
הנה הטוויסט, ממשק ה-API של Chrome Storage עובד טוב יותר ומהיר יותר. מצד אחד, הוא מאפשר למשתמשים לאחסן נתונים כאובייקטים (בניגוד ל-localStorage API שפועל רק עם מחרוזות).
יתר על כן, זה אסינכרוני, מה שמשפר את המהירות וההיענות. אז יש גם Chrome Storage Sync. API זה מאפשר סנכרון בין מכשירים המריצים את אותה אפליקציה.
הנה השאלה הגדולה: האם Chrome מסנכרן אחסון מקומי? Storage.sync מאפשר למשתמשים לגשת בצורה חלקה, לאחסן ולשתף נתונים בין מכשירים בתנאים הבאים:
- המשתמש צריך להיות מחובר לדפדפן כרום באמצעות חשבון גוגל
- Chrome חייב להיות מקוון (מחובר לאינטרנט)
- יש להפעיל את תכונת הסנכרון
אם Chrome יהיה במצב לא מקוון מכל סיבה שהיא, הנתונים יאוחסנו באופן מקומי ויסונכרנו מאוחר יותר כשהדפדפן יהיה מקוון.
אותו דבר לגבי השבתת תכונת סינכרון האחסון של Chrome. אם תבחר לבטל אותו, ה-API פשוט יפעל כ-LocalStorage API.
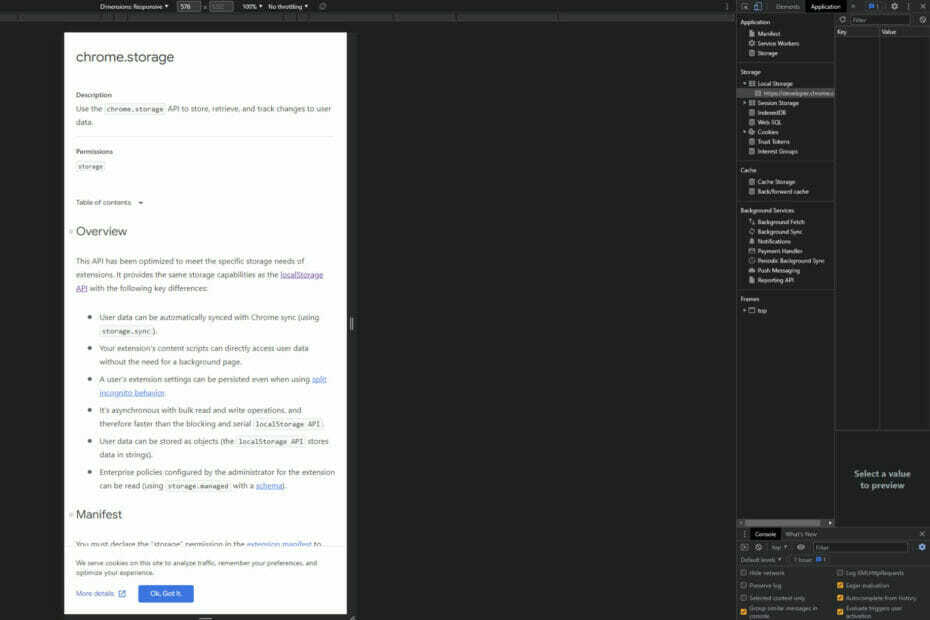
כפי שאתה יכול לראות, ממשק ה-API של Chrome Storage אידיאלי לאחסון, אחזור ומעקב אחר שינויים בנתוני משתמש. עם זאת, הגדרה נכונה היא חיונית וכך גם לדעת כיצד ומתי להסיר את הנתונים המאוחסנים.
כיצד אוכל להגדיר ולהשתמש בנתוני אחסון מקומיים ב-Chrome?
כמו תמיד, התחביר הוא המפתח. אז הנה איך להתמודד עם המפתחות, הערכים והארגומנטים השונים ב-Chrome Storage:
- אחסון מקומי. getItem() - זה משמש כדי לבדוק אם ערך מסוים רשום באחסון המקומי. אתה יכול להשתמש בו כדי לקרוא או לאחזר פריטים ספציפיים מ-localStorage.
- localStorage.setItem() - זה משמש להוספת פריטים (כגון מפתחות או ערכים) או פשוט כדי לשמור נתונים באחסון מקומי.
- localStorage.removeItem(): הפקודה מסירה פריט ספציפי (מפתח) מהאחסון המקומי.
- localStorage.clear() – פקודה זו מסירה או מנקה את כל הפריטים עבור תחום זה.
עֵצָה
➡ עם זאת, פריטים מאזור אחסון הסנכרון מסונכרנים באמצעות תכונת סינכרון Chrome.
➡ אם ריצה קלה עם כל ממשקי ה-API השונים נראה קצת מהמם, אתה תמיד יכול לעבור לאופרה.
אינך צריך לדאוג לגבי בעיות סנכרון מכיוון שאופרה מאפשרת לך לעשות זאת בקלות ייצא סימניות מ-Chrome יחד עם העדפות והגדרות אחרות, כך שתוכל ליהנות מגלישה מבלי לדלג על פעימה.
מה ההבדל בין chrome.storage.sync ל-chrome.storage.local?
- Chrome.storage.sync פועל באופן אסינכרוני, מה שהופך את האפליקציה למגיבה ומהירה יותר מה-API של Chrome.storage.local.
- ב-Chrome.storage.sync, הנתונים מסונכרנים אוטומטית, ותוכל לגשת אליהם בכל מכשיר אחר. לגבי Chrome.storage.local, המידע מאוחסן באופן מקומי במחשב שבו מותקן הדפדפן.
- Chrome.storage.local מאחסן נתונים במחרוזות, מה שמקשה על ניהול המפתחות. מצד שני, כרום. אִחסוּן. הסנכרון פועל עם אובייקטים.
- לבסוף, Chrome Storage Sync מאפשר לשמר את הגדרות ההרחבה גם בעת שימוש במצב גלישה בסתר.
לסיכום, סנכרון האחסון של Chrome מאפשר סנכרון של קבצים בכל מכשיר אחסון מקומי. כך, אתה יכול בקלות לאחסן, לשתף ולגשת לקבצים במערכות אחסון ובענן.
מה ההבדל בין אחסון מקומי לקובצי Cookie/מטמון?
| פריט | להשתמש | גודל | בִּטָחוֹן |
| אחסון לעומת קובצי Cookie | ➡ עוגיות מעבירות נתונים לשרת באמצעות בקשות HTTP. ➡ אחסון מקומי מיועד לקריאת הלקוח בלבד. ➡ האחרון יגביל נתונים ברמת הדפדפן מבלי שיגיעו לשרת. |
➡ ברור ש-localStorage מספק קיבולת הרבה יותר גדולה מקובצי Cookie. ➡ למעשה, הגודל המרבי של קובץ Cookie הוא בסביבות 4 KB. ➡ זה הופך את האחסון המקומי למתאים יותר לאחסון כל מידע שבהמשך תרצה שיהיה בדפדפן שלך. |
➡ עוגיות נתפסות בדרך כלל כחלופה בטוחה יותר. ➡ עם זאת, נקודות תורפה קיימות בשני הצדדים. ➡ שניהם מועדים להתקפות XSS, למשל. |
| אחסון לעומת מטמון | ➡ המטמון הוא גיבוי זמני של נתונים בשימוש (האצת גישה לכתובות URL). ➡ אחסון הוא פתרון שימור לטווח ארוך. ➡ זה לא יפוג והוא נעלם רק אם אתה מנקה את המטמון. |
➡ מטמון פועל עם בתים, בעוד שאחסון מקומי עוסק בלוקים של נתונים. ➡ זה רלוונטי על מנת לקבוע את קיבולת האחסון בפועל. ➡ המטמון משמש בעיקר עבור כמויות קטנות של נתונים בניגוד לאחסון מקומי. |
➡ בדיוק כמו אחסון מקומי, ניתן לפרוץ את המטמון באמצעות סקריפטים זדוניים שגונבים את הנתונים שלך. ➡ LocalStorage מאפשר לך להגדיר שיטות הצפנה נוספות. ➡ עם זאת, אנו ממליצים להימנע מאחסון מידע סודי או רגיש. |
כיצד אוכל לנהל את אחסון Chrome שלי?
1. נקה נתוני גלישה
- לִפְתוֹחַ כרום במחשב שלך.
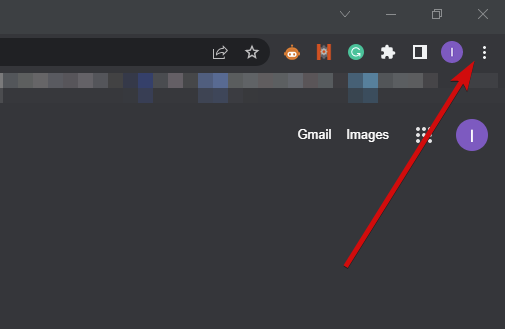
- לחץ על שלוש הנקודות האנכיות בפינה השמאלית העליונה כדי לחשוף יותר.

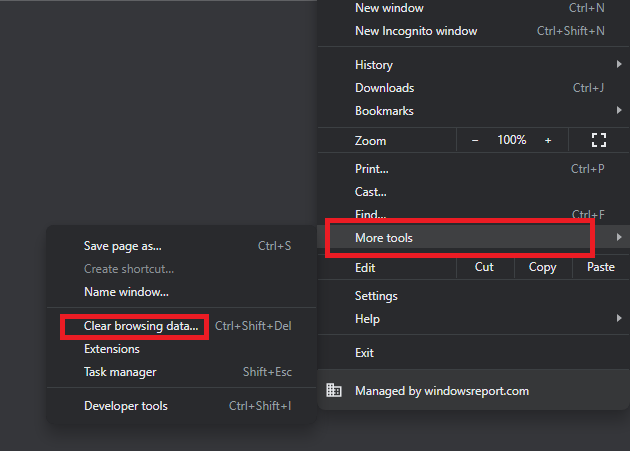
- לאחר מכן, לחץ עוד כלים ובחר נקה נתוני גלישה.

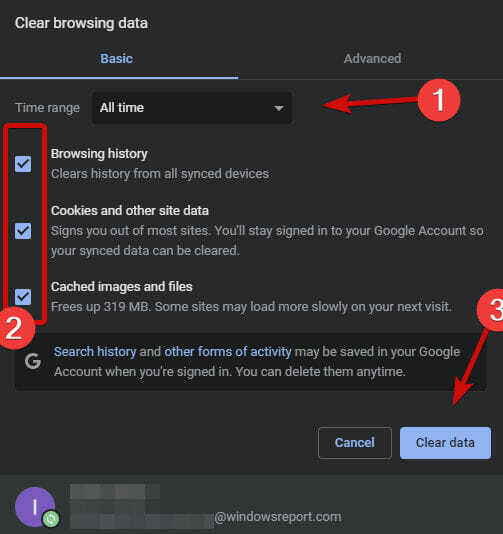
- בכרטיסייה הבסיסית (ברירת המחדל), בחר א טווח זמן.
- בחר את סוגי המידע שברצונך להסיר (היסטוריית גלישה, קובצי Cookie ונתוני אתר אחרים, בהתאמה תמונות וקבצים בקובץ שמור).

- נְקִישָׁה נקה נתונים.
טיפ מומחה: קשה להתמודד עם כמה בעיות במחשב, במיוחד כשמדובר במאגרים פגומים או קבצי Windows חסרים. אם אתה נתקל בבעיות בתיקון שגיאה, ייתכן שהמערכת שלך שבורה חלקית. אנו ממליצים להתקין את Restoro, כלי שיסרוק את המכשיר שלך ויזהה מה התקלה.
לחץ כאן כדי להוריד ולהתחיל לתקן.
ערכת סינכרון אחסון של Chrome לא כל כך קשה לניהול. עם זאת, ייתכן שתרצה לנקות את שטח האחסון בדפדפן שלך מדי פעם. זוהי דרך אחת לעשות זאת.
אתה יכול גם להשתמש ב CTRL + Shift + Delete קיצור דרך במקלדת כדי לבצע את הפעולה מהר יותר.
לחלופין, אתה יכול להוריד CCleaner ובלחיצת כפתור אחת תוכלו לנקות את כל הקבצים הנערמים שתופסים מקום, לאכול זיכרון ולהאט את הניווט שלכם.
2. נקה נתוני אחסון
- לִפְתוֹחַ כרום במחשב שלך.
- לחץ על שלוש הנקודות האנכיות בפינה השמאלית העליונה כדי לחשוף יותר.

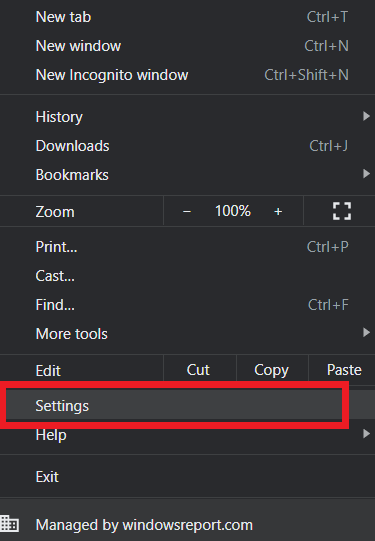
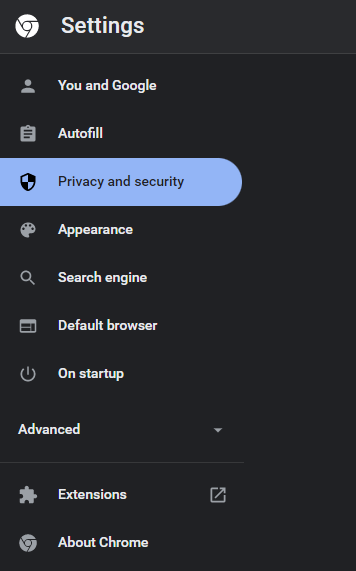
- בחרהגדרות מרשימת האפשרויות.

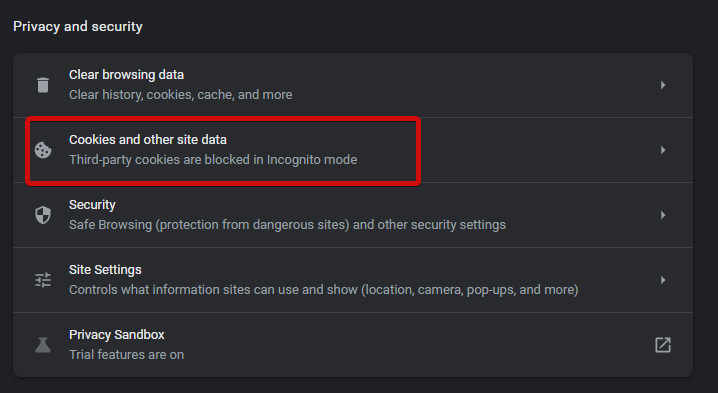
- בחלונית השמאלית, בחר פרטיות ואבטחה.

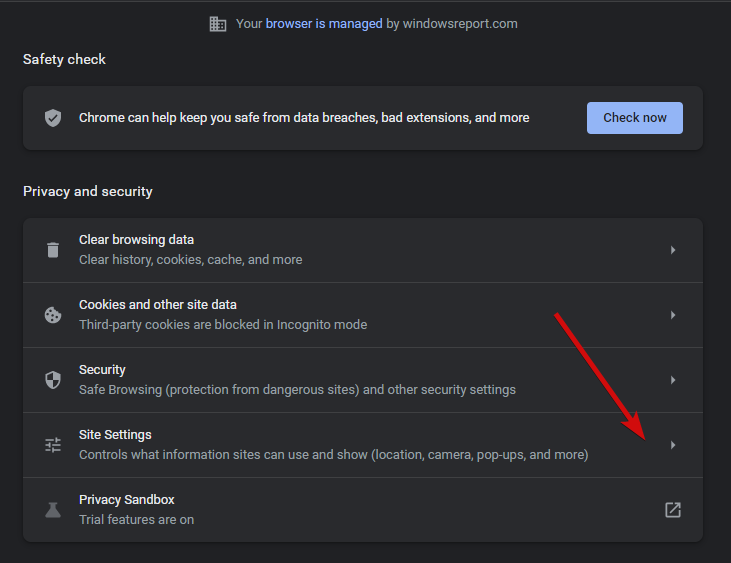
- עכשיו, בחר הגדרות אתר מהרשימה.

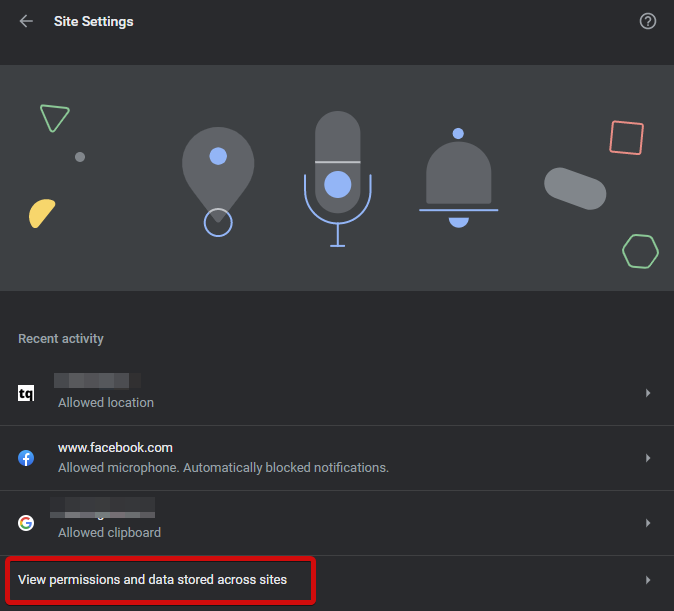
- פתח את ה הצג הרשאות ונתונים המאוחסנים באתרים שונים.

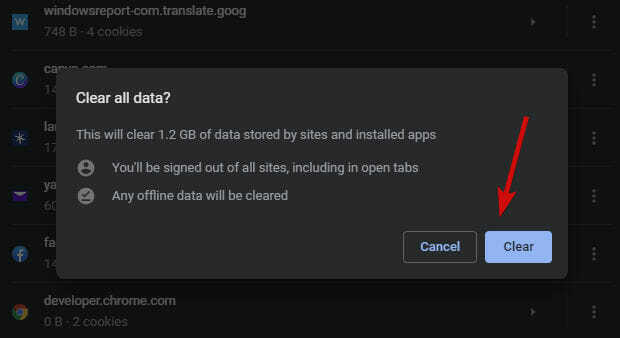
- הקש עלנקה את כל הנתונים לַחְצָן.

- בחלון החדש, לחץ על ברור לחצן שוב כדי לאשר את הפעולה.

לחלופין, תוכל לפנות את אחסון הדפדפן שלך על ידי שינוי הרשאות העוגיות שלך.
- חזור על שלבים 1-4 כמתואר לעיל.
- במקום הגדרות אתר, בחר קובצי Cookie ונתוני אתר אחרים.

- החלף את המתג שליד נקה קובצי Cookie ונתוני אתר כאשר אתה סוגר את כל החלונות ל עַל.

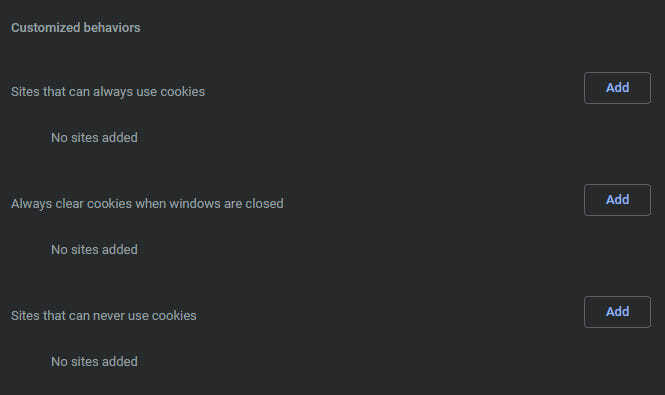
- לחלופין, אתה יכול להגדיר הגדרות בודדות והתנהגויות מותאמות אישית עבור אתרים שתמיד משתמשים בעוגיות, נקה תמיד עוגיות כאשר חלונות סגורים עבור אתרים ספציפיים, ו אתרים שלעולם לא יוכלו להשתמש בעוגיות.

3. נקה אחסון מקומי
- פתח את דף הרקע של התוסף.
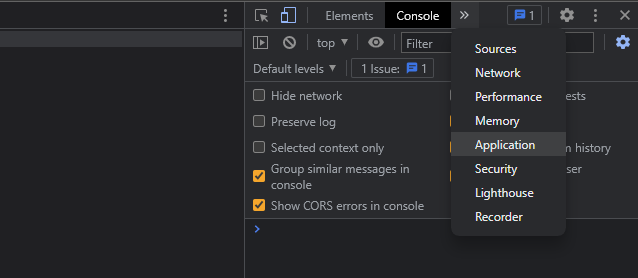
- לאחר מכן, פתח את התפריט של Chrome ובחר עוד כלים, לאחר מכן כלים למפתחים.
- בחר את יישום לשונית מהתפריט.

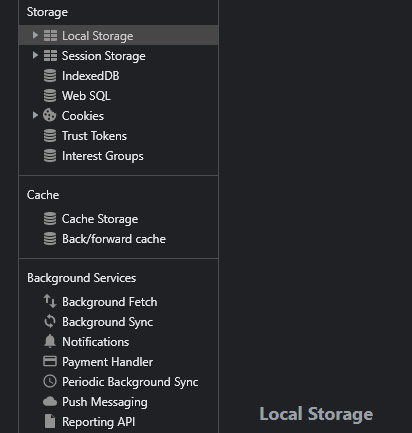
- לאחר מכן, הרחב את ה אחסון מקומי קטע בחלונית הימנית.

- לחץ לחיצה ימנית על האתר(ים) שלך, ולאחר מכן לחץ ברור כדי למחוק את האחסון המקומי.

כך אתה פותח את localStorage בכרום וגם איך אתה יכול לנקות את localStorage לאחר זמן מה. עכשיו אולי אתה גם תוהה לגבי נתיב האחסון.
היכן מאוחסן אחסון מקומי ב-Chrome? Google Chrome מאחסן נתוני אינטרנט בפרופיל המשתמש שלך.
בדרך כלל ניתן למצוא את המיקום ב-Windows על ידי ביצוע הנתיב הזה: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 דרכים לסנכרן בבטחה את סיסמאות Chrome שלך עם מחזיק מפתחות
- כיצד לתקן ש-Chrome לא מסתנכרן [סימניות, סיסמאות, כרטיסיות]
- תיקון: אחסון הדפדפן שלך עבור Mega מלא [Chrome]
- 5 תיקונים שאתה חייב לנסות כאשר כרטיסיות לא ייפתחו בכרום
מה אני יכול לעשות אם Chrome.storage.sync.set לא עובד?
בעיות ש-Chrome.storage.sync.set לא עובד נפוצות יותר ממה שאתה חושב.
לפיכך, אתה עלול להיתקל בבעיות עם Chrome.storage.sync.set שלא שומר ערכים או לא מחזיר אותם ישירות, יוצא מסנכרון וכן הלאה.
בהתאם למצב הספציפי, הנה כמה עצות שימושיות שתוכל לנסות:
- ודא שהצהרת על הרשאת אחסון במניפסט של ההרחבה כדי להיות מסוגל להשתמש ב-API לאחסון.
- להשתמש ב שיטת התקשרות חוזרת כדי לקבל הודעה כאשר הפונקציה האסינכרונית הושלמה. כמו כן, אתה יכול להשתמש ב Promise API כדי לפתור את הבעיה האסינכרונית.
- כאשר ערכים אינם נשמרים ב-chrome.storage.sync.set, ייתכן שאתה משתמש בשיטה שגויה כדי להגדיר אותם. נסה להשתמש ב-a מפתח משתנה במקום זאת.
- אתה יכול להפעיל מחדש את חשבונך ונסה להגדיר ערכים עם אותם קודים שבהם השתמשת ב-sync.set.
- תזכור שאתה לא יכול לבחור ערכים מרובים ב-chrome.storage.sync.set. במקום זאת, הגדר אחד יחיד עם הצהרות עוקבות.
- להשתמש clear() ו- removeItem() כדי לרוקן את כל אובייקט האחסון המקומי עבור הדומיין שבו אתה נמצא.
- אם Chrome מתמודד עם שגיאות סנכרון, לבצע אפס את הסנכרון כדי לאלץ את Chrome לסנכרן.
- מענק הרשאת אחסון ל-Chrome דרך הגדרות Windows ואפליקציות. בחר Chrome ולאחר מכן בחר הרשאות ואפשר ל-Chrome לגשת לאחסון.
זו ההשקפה שלנו כיצד להגדיר כראוי את סנכרון האחסון של Chrome ובהתאמה, כתובת Chrome.storage.sync.set לא עובד. אתה מוזמן לנסות אותם ולראות מה הכי מתאים לך.
 עדיין יש בעיות?תקן אותם עם הכלי הזה:
עדיין יש בעיות?תקן אותם עם הכלי הזה:
- הורד את כלי תיקון המחשב הזה מדורג נהדר ב-TrustPilot.com (ההורדה מתחילה בעמוד זה).
- נְקִישָׁה התחל סריקה כדי למצוא בעיות של Windows שעלולות לגרום לבעיות במחשב.
- נְקִישָׁה תקן הכל כדי לתקן בעיות עם טכנולוגיות פטנט (הנחה בלעדית לקוראים שלנו).
Restoro הורד על ידי 0 הקוראים החודש.