- PWAs הם יישומי אינטרנט מתקדמים, שהם למעשה דרך עבור מפתח להציע קיצור דרך לשולחן העבודה לאתר או שירות.
- עם הגרסאות הקנריות העדכניות ביותר של Chrome ו- Edge, ניתן כעת אפילו לקבל אפשרויות בחירה עבור PWA ישירות מרשימת הקפיצות.
- דפדפנים הם כלי הקישוריות העיקרי. זה הגיוני ללמוד עוד עליהם מ שלנו מדור דפדפנים.
- אנו אוהבים ליצור מדריכים ולעזור לך. לך אל שלנו מרכז ההדרכות הטכנולוגיות למאמרים נוספים כמו זה.

תוכנה זו תשמור על מנהלי ההתקנים שלך, ובכך תשמור עליך מפני שגיאות מחשב נפוצות ותקלות חומרה. בדוק את כל הנהגים שלך כעת בשלושה שלבים פשוטים:
- הורד את DriverFix (קובץ הורדה מאומת).
- נְקִישָׁה התחל סריקה למצוא את כל הנהגים הבעייתיים.
- נְקִישָׁה עדכן מנהלי התקנים כדי לקבל גרסאות חדשות ולהימנע מתקלות במערכת.
- DriverFix הורד על ידי 0 קוראים החודש.
PWAs הם יישומי אינטרנט מתקדמים, כלומר, למעשה, דרך עבור מפתח להציע קיצור דרך לשולחן העבודה לאתר או שירות.
עם הגרסאות הקנריות האחרונות של כרום ו קָצֶה, ניתן כעת אפילו לקבל אפשרויות בחירה עבור PWA ישירות מה- רשימת קפיצות.
רשימת הקפיצות היא התפריט שמתקבל כשאתה לוחץ לחיצה ימנית על סמל יישום בשורת המשימות.
לאחרונה, גוגל ומיקרוסופט הוסיפו תמיכה ב- PWA ברשימות ה- Jump מ- Chrome ו- Edge.
כיצד אוכל להתקין PWA ולהפעיל רשימות קפיצה ב- Chrome?
ראשית, אתה צריך eאפשר להתקין PWAs לכלול תפריט קיצורי דרך המשויך לסמל האפליקציה מ- Chrome. לשם כך, בצע את השלבים הבאים:
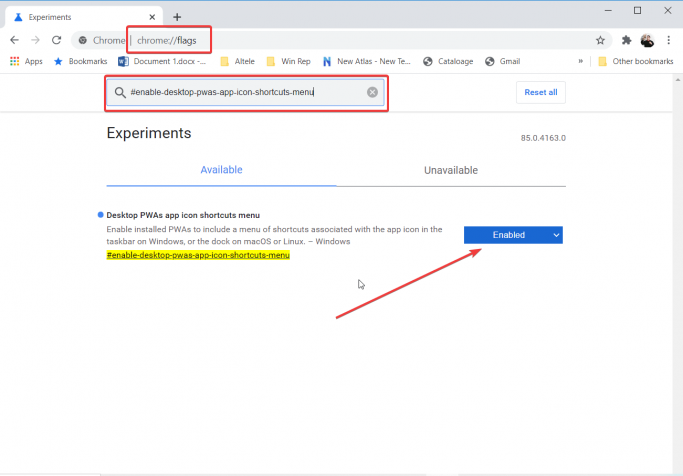
- פתח את Google Chrome Canary והקלד כרום: // דגלים / בשורת הכתובת.
- בחלון הבא הקלד # enable-desktop-pwas-app-icon-shortcuts-menu בסרגל החיפוש או פשוט גלול מטה עד שתמצא את התכונה.

- לבסוף, לחץ על הכפתור מימין והגדר אותו לאפשר, ואז הפעל מחדש את הדפדפן.
כיצד אוכל להתקין PWA ב- Chrome ולראות את רשימת הקפיצות שלו?
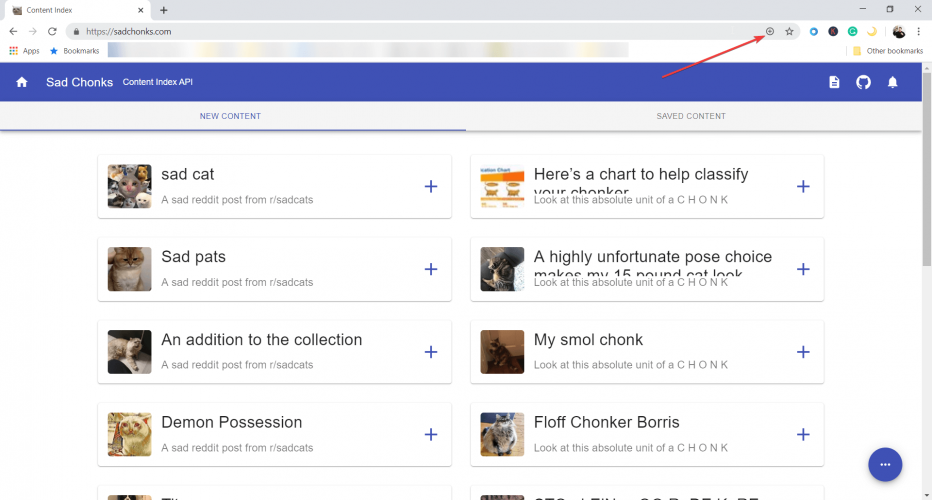
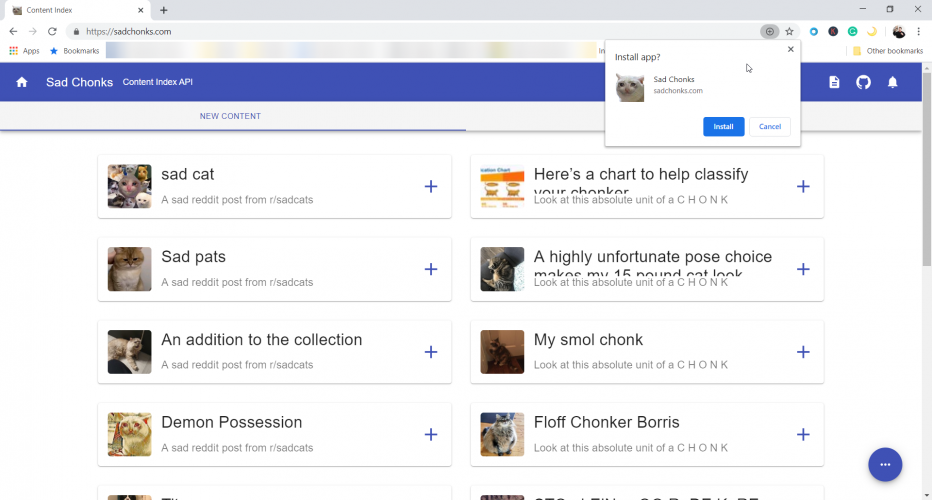
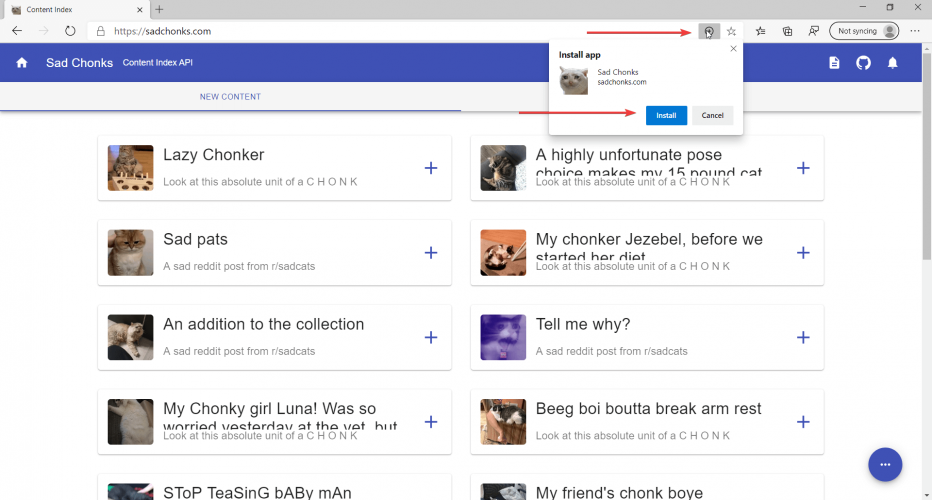
עכשיו אתה צריך ללכת ל- PWA ולהתקין אותו. גוגל הכינה אתר בדיקה, sadchonks.comאז נשחק עם זה. אז הנה איך לעשות זאת.
- לאחר שתפתח את האתר, בקצה הימני של שורת הכתובת תראה סימן פלוס. לחץ על זה.

- תראה דו שיח השואל אותך אם ברצונך להתקין את האפליקציה. לחץ על התקן.

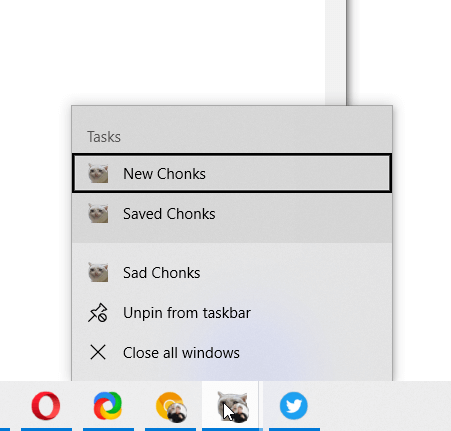
- אתה טוב ללכת. כעת תראה את סמל האפליקציה בשורת המשימות שלך ואם תלחץ עליו לחיצה ימנית, תראה את כל האפשרויות האפשריות. אתה יכול לראות את כל התמונות החדשות, את האפשרויות השמורות שלך ותוכל להצמיד אותן בשורת המשימות.

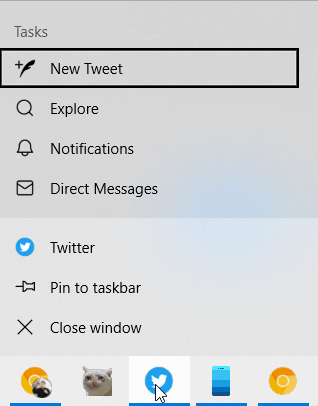
אפליקציית החתול השמנמנה היא רק דוגמה מטופשת, אבל למשל, עשינו את אותו הדבר לטוויטר.
לאחר שהתקנו את אפליקציית טוויטר מהאתר קיבלנו רשימת קפיצות שימושית יותר.
כפי שניתן לראות בתמונה למטה, תוכלו ללכת בקלות לציוץ חדש, לחקור, לראות את ההודעות או לשלוח הודעה ישירה רק בלחיצה ימנית על הסמל משורת המשימות.
כיצד אוכל להתקין PWA ולהפעיל רשימות קפיצה ב- Edge?
באותו אופן כמו ב- Chrome, ראשית, תצטרך להפעיל PWAs שולחניים בבניית Edge Canary.
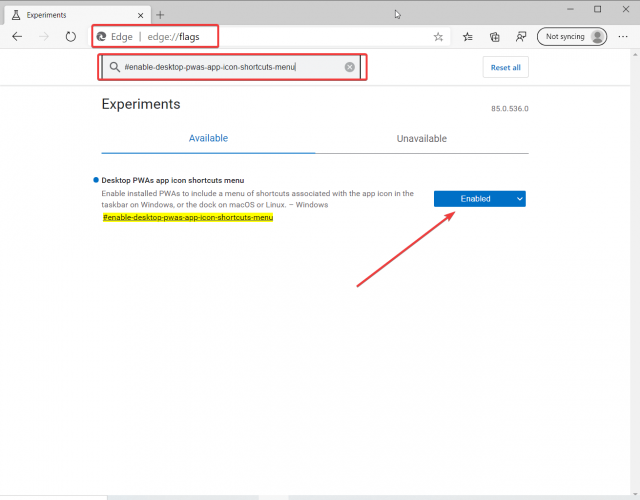
- פתח את Edge Canary והקלד edge: // דגלים / בשורת הכתובת.
- בחלון הבא הקלד # enable-desktop-pwas-app-icon-shortcuts-menu בסרגל החיפוש או פשוט גלול מטה עד שתמצא את התכונה.

- לבסוף, לחץ על הכפתור מימין והגדר אותו לאפשר, ואז הפעל מחדש את הדפדפן.
כיצד אוכל להתקין PWA ב- Edge ולראות את רשימת הקפיצות שלו?
לצורך הניסוי הזה, נשתמש באותה PWA שמספקת גוגל, sadchonks.com.
- לאחר פתיחת האתר, לחץ על מודעת סימן הפלוס בקצה סרגל הכתובות ובחר להתקין את האפליקציה.

- זהו זה. סמל האפליקציה בשורת המשימות שלך ואם תלחץ עליו לחיצה ימנית, תראה את האפשרויות בדיוק כמו אם תתקין אותו באמצעות דפדפן Chrome.
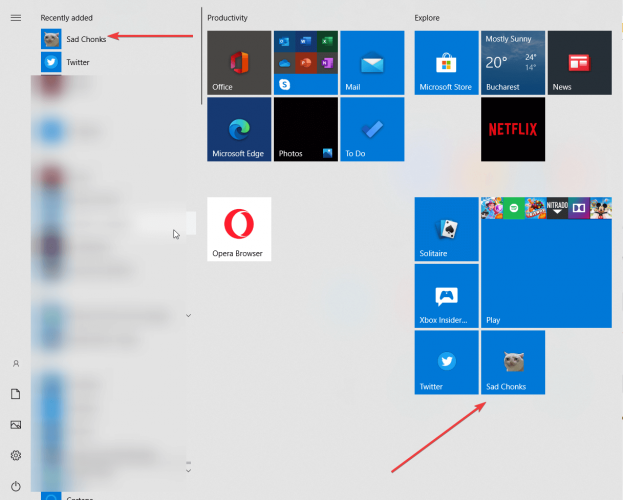
אם תתקין את ה- PWA עם Chrome או Edge, תראה גם את האפליקציה בתפריט ההתחלה.
התקנת PWAs כלשהם? האם אתה אוהב את האפשרות Jump List עבור PWAs? מה אתה חושב עליהם? שלח לנו שורה עם מחשבותיך בקטע ההערות למטה.
![6 הדפדפנים הטובים ביותר בפלטפורמות לשימוש [מדריך 2021]](/f/2cf3a157a63855b1f9675a53b13f66ea.jpg?width=300&height=460)