Indica che un sito web sta ricevendo troppo traffico
- 509 Limite larghezza di banda superato errore can appaiono quando un sito Web o un servizio online supera la larghezza di banda assegnata, con conseguente indisponibilità temporanea e accesso limitato per i visitatori.
- Per risolverlo, devi contattare il tuo provider di hosting web, ottimizzare il tuo sito web o implementare una rete di distribuzione dei contenuti.

XINSTALLARE CLICCANDO SUL FILE DI DOWNLOAD
- Scarica Fortect e installalo sul tuo computer.
- Avvia il processo di scansione dello strumento per cercare i file corrotti che sono la fonte del tuo problema.
- Fare clic con il tasto destro su Avvia riparazione quindi lo strumento potrebbe avviare l'algoritmo di fissaggio.
- Fortect è stato scaricato da 0 lettori questo mese.
Che tu sia il proprietario di un sito Web, uno sviluppatore o semplicemente riscontri un errore 509 Limite di larghezza di banda superato come utente, questa guida può aiutarti!
Approfondiremo le cause di questo errore e scopriremo strategie efficaci per risolverlo tempestivamente, garantendo un accesso ininterrotto e un'esperienza utente fluida.
Cosa causa l'errore 509 Limite di larghezza di banda superato?
L'errore 509 Limite di larghezza di banda superato si verifica quando un sito Web o un servizio online supera il limite di larghezza di banda allocato. Diversi fattori possono contribuire a questo errore, tra cui:
- Picchi di traffico improvvisi – Un afflusso significativo di visitatori su un sito Web può consumare rapidamente la larghezza di banda disponibile, portando a questo errore.
- Risorse di hosting insufficienti – Se il piano di hosting o l'infrastruttura del server non è adeguatamente predisposto per gestire le richieste di traffico del sito Web, può farlo limitare la larghezza di banda.
- Design o codifica del sito Web inefficiente – Il codice del sito Web scarsamente ottimizzato, gli script inefficienti o l'uso eccessivo delle risorse del server possono aumentare l'utilizzo della larghezza di banda, causando errori.
- Traffico bot o attacchi DDoS – Bot dannosi o Attacchi DDoS può inondare un sito Web con richieste travolgenti, causando un rapido consumo di larghezza di banda, da qui l'errore.
- Restrizioni sulla larghezza di banda da parte del provider di hosting – Se il sito Web supera la quota di larghezza di banda allocata imposta dai provider di hosting, potrebbe verificarsi l'errore 509.
Ora che conosci le potenziali cause, diamo un'occhiata alle soluzioni per affrontarlo.
Come posso correggere il limite di larghezza di banda 509 superato?
Prima di impegnarsi in passaggi avanzati per la risoluzione dei problemi, dovresti prendere in considerazione l'esecuzione dei seguenti controlli:
- Controlla il tuo ospitando pianificare e aggiornarlo se necessario.
- Valuta il design, il codice e il contenuto del tuo sito web per assicurarti che siano ottimizzati per una consegna efficiente.
Una volta verificato, passa alle soluzioni dettagliate per correggere l'errore.
1. Utilizza la rete di distribuzione dei contenuti (CDN)
Se hai già aggiornato il piano e continui a riscontrare il problema. Quindi, devi implementare un CDN per distribuire i contenuti del tuo sito Web su più server in diverse aree geografiche.
Può ridurre l'utilizzo della larghezza di banda servendo file statici dal server più vicino all'utente, scaricando il traffico dal server principale.
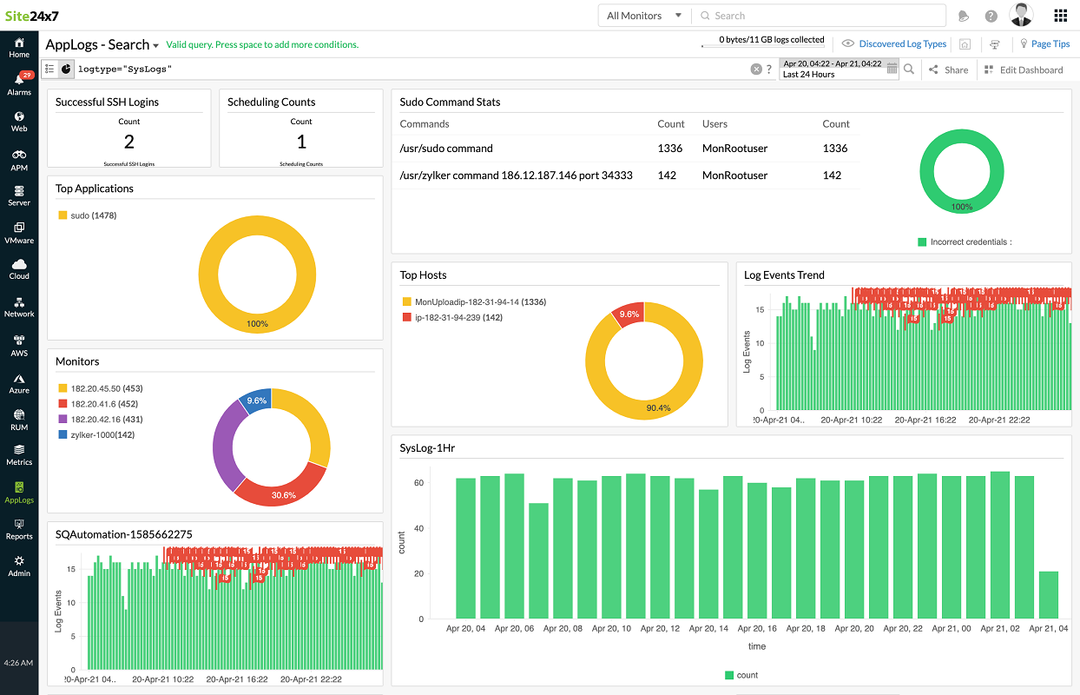
2. Monitoraggio della larghezza di banda e analisi del traffico

Devi usare strumenti e analisi per monitorare l'utilizzo della larghezza di banda del tuo sito web e analizzare i modelli di traffico. Questo ti aiuta a identificare i periodi di utilizzo di punta, le fonti di traffico e le attività potenzialmente dannose.
Con queste informazioni, puoi prendere decisioni informate per ottimizzare l'allocazione della larghezza di banda.
3. Comprimi e ottimizza i file
Le tecniche di compressione come GZIP o sgonfiare può ridurre le dimensioni dei file trasferiti sulla rete, riducendo in modo significativo l'utilizzo della larghezza di banda, in particolare per le risorse basate su testo come i file HTML, CSS e JavaScript.
- Come Forzare l'Apertura di un Archivio Corrotto
- Come impedire a Netflix di vietare la tua VPN nel 2023
- AADSTS90100: il parametro di accesso è vuoto o non valido [correzione]
4. Implementa la memorizzazione nella cache
È possibile archiviare temporaneamente il contenuto statico tramite la memorizzazione nella cache del browser e i meccanismi di memorizzazione nella cache lato server. Questo può aiutarti a soddisfare le richieste successive dalla cache piuttosto che consumare larghezza di banda aggiuntiva.
5. Prioritizzazione dei contenuti
Uno dei passaggi cruciali è identificare i contenuti più critici sul tuo sito Web e dare la priorità alla loro consegna.
Ciò garantirà che gli elementi essenziali siano accessibili anche se limiti di larghezza di banda vengono raggiunti, migliorando l'esperienza dell'utente.
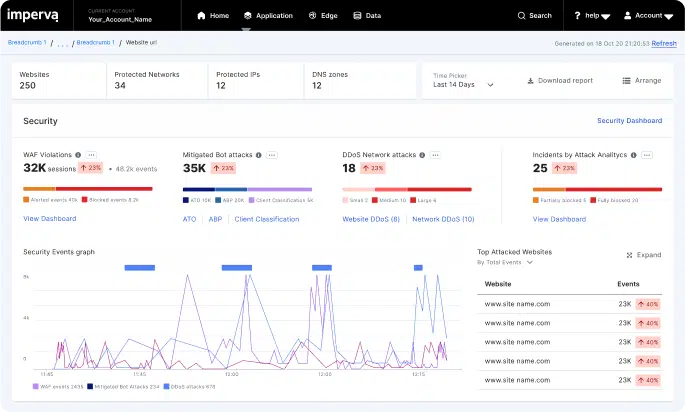
6. Previeni il traffico dei bot e gli attacchi DDoS

Un'altra misura essenziale per ridurre il consumo di larghezza di banda è mitigare il traffico dei bot e proteggere dagli attacchi DDoS. Puoi implementare firewall, limitazione della velocità o servizi di sicurezza specializzati per filtrare il traffico dannoso.
L'implementazione di queste strategie può mitigare efficacemente l'errore 509 Limite di larghezza di banda superato e ottimizzare le prestazioni e l'accessibilità del tuo sito web.
Inoltre, il monitoraggio regolare e la gestione proattiva di utilizzo della larghezza di banda contribuirà a garantire un'esperienza fluida per i visitatori del tuo sito web.
Non esitate a darci qualsiasi informazione, consiglio e la vostra esperienza con l'argomento nella sezione commenti qui sotto.
Hai ancora problemi?
SPONSORIZZATO
Se i suggerimenti di cui sopra non hanno risolto il tuo problema, il tuo computer potrebbe riscontrare problemi di Windows più gravi. Ti suggeriamo di scegliere una soluzione all-in-one come Fortit per risolvere i problemi in modo efficiente. Dopo l'installazione, basta fare clic su Visualizza e correggi pulsante e quindi premere Avvia riparazione.