Installa React su Windows 11 tramite Node.js
- Devi installare Node.js e npm sul tuo PC Windows 11 altrimenti React non funzionerà.
- Gli utenti possono anche ricreare Windows 11 in React implementando alcune delle funzionalità e l'aspetto visivo di Windows.

XINSTALLARE CLICCANDO SUL FILE DI DOWNLOAD
- Scarica DriverFix (file di download verificato).
- Clic Inizia scansione per trovare tutti i driver problematici.
- Clic Aggiorna driver per ottenere nuove versioni ed evitare malfunzionamenti del sistema.
- DriverFix è stato scaricato da 0 lettori questo mese.
Nel caso tu sia nuovo su React, è uno dei migliori front-end tecnologia di sviluppo, una libreria JavaScript open source per la creazione di interfacce utente per applicazioni Web. Alcuni dei nostri lettori hanno recentemente chiesto di conoscere Finestre 11 in Reagire.
In questo articolo, ti diremo tutto ciò che devi sapere su Windows 11 in React, incluso come installare React.js sul tuo PC Windows 11.
- Posso installare React su Windows 11?
- Come installare React.js su Windows 11?
- 1. Installa Node.js dal suo sito Web ufficiale
- 2. Installa React.js utilizzando il tag script in HTML
- Posso ricreare Windows 11 in React?
Posso installare React su Windows 11?
Sì, puoi installare React su Windows 11. React è una libreria JavaScript che può essere utilizzata con qualsiasi sistema operativo che supporti JavaScript.
Tuttavia, l'installazione di React su Windows 11 richiede il download e l'installazione di alcuni software aggiuntivi:Node.js E Node Package Manager (npm)— da GitHub, necessari affinché React funzioni correttamente sul tuo PC Windows 11.
Node.js è un ambiente di runtime JavaScript che consente di eseguire codice JavaScript al di fuori di un browser web mentre npm è un gestore di pacchetti per Node.js che consente agli utenti di installare e gestire facilmente pacchetti come Reagire.
Come installare React.js su Windows 11?
1. Installa Node.js dal suo sito Web ufficiale
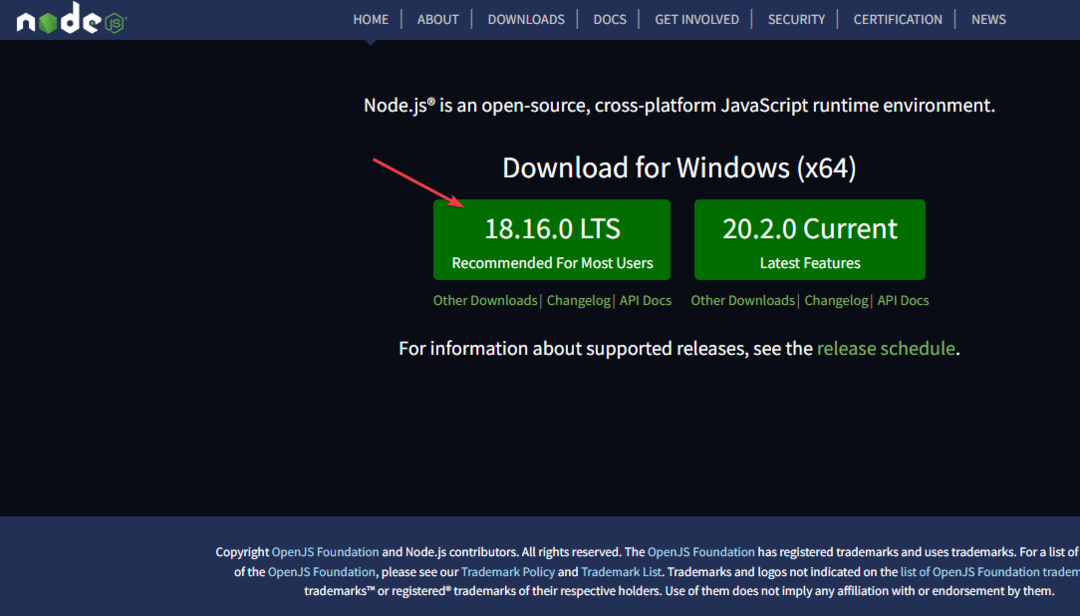
- Apri il browser e visita il sito web ufficiale di Node.js.
- Selezionare Programma di installazione di Windows per scaricare automaticamente il programma di installazione a 64 bit o scaricare manualmente il programma di installazione a 32 bit.

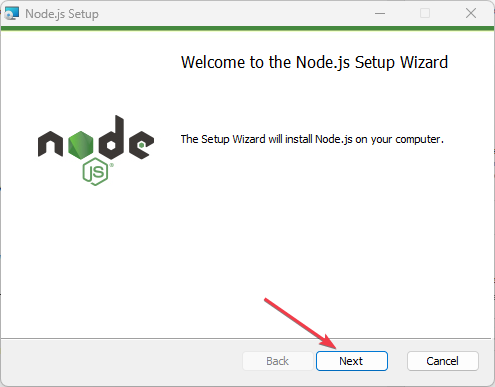
- Una volta completato il download, fai doppio clic sul file per eseguire il programma di installazione.
- Segui le istruzioni sullo schermo per completare l'installazione.

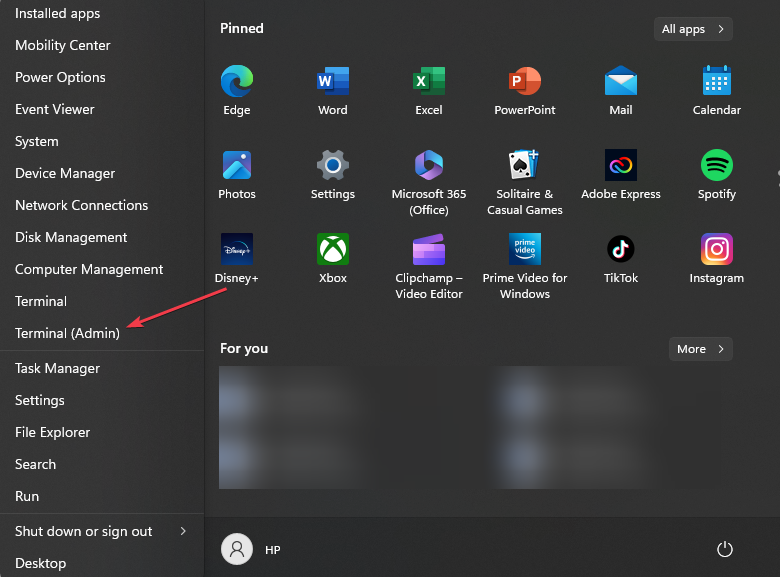
- Ora, premi il finestre + X chiavi per aprire il Impostazioni rapide menù. Selezionare Terminale (amministratore) dalla lista.

- Eseguire il seguente comando nel campo di testo e premere accedere:
npx create-react-app mia-react-app
- Questo creerà un nuova app React in una cartella denominata: mia-app
- Quindi, vai al file Reagire app e inserisci cd my-app per cambiare la tua directory corrente nell'ultima cartella dell'app React.
- Ora, esegui il comando seguente per avviare l'app React:
inizio npm - Questo avvierà l'app nel tuo browser predefinito.
Eseguendo questo comando, ora dovresti avere un progetto React funzionante in esecuzione sul tuo computer Windows 11. Nel caso in cui ne incontri uno problema con PowerShell, consulta la nostra guida esperta per risolverlo rapidamente.
- CAA30194 Codice di errore del team Microsoft: come risolverlo
- Windows Migration Assistant non funziona? Risolvilo in 7 passaggi
2. Installa React.js utilizzando il tag script in HTML
- Seguire i passaggi indicati nel metodo 1 per l'installazione Node.js sul tuo computer Windows 11.
- Apri un editor di testo app come Bloc notes O Codice VisualStudio e creare un nuovo codice HTML file.

- Salva il file con a estensione .html, (my-react-app.html).

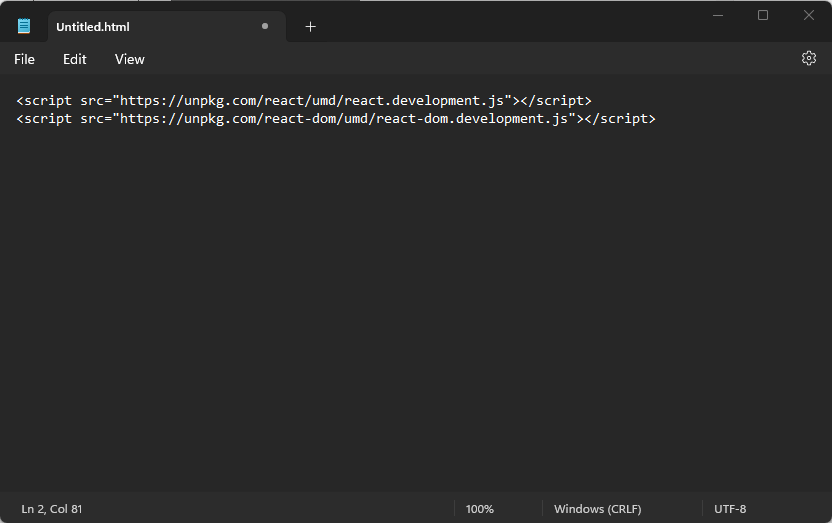
- Aggiungi i seguenti tag di script alla sezione head del tuo file HTML:
- Aggiungere un tag di script dopo i due tag di script precedenti nel file HTML.

- Definisci il tuo componente React usando javascript.
- Nella sezione del corpo del tuo HTML file, aggiungi un elemento div con l'id "root":
- Ora salva il file HTML e aprilo nel tuo browser predefinito.
Seguendo correttamente le istruzioni utilizzando il tag script in HTML, dovresti vedere Hello, React! visualizzato sulla pagina. E questo è tutto su come installare React.js su PC Windows 11.
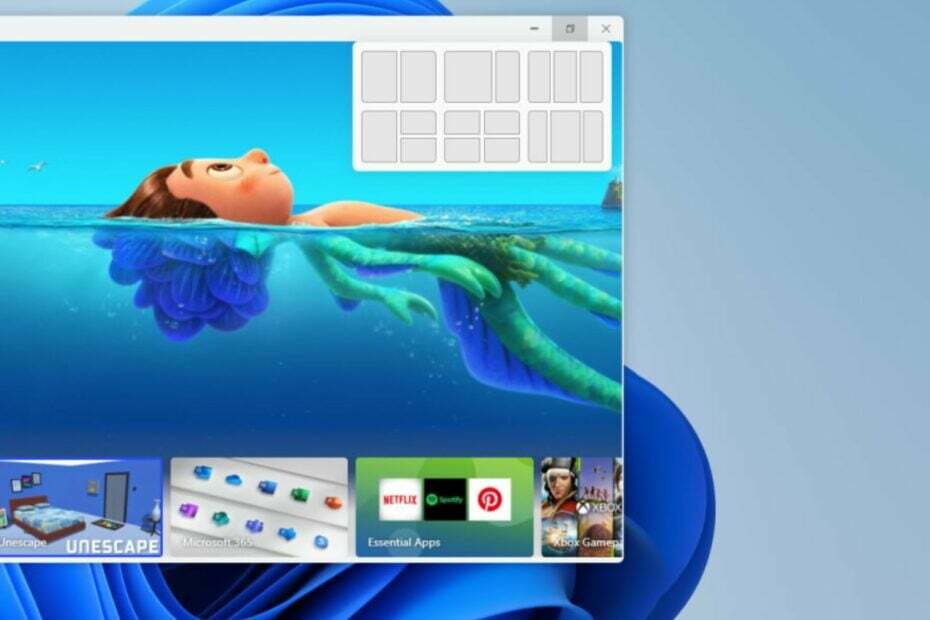
Posso ricreare Windows 11 in React?
Sì, è tecnicamente possibile ricreare l'aspetto visivo e alcune funzionalità di Windows 11 in React.
Tuttavia, per ottenere ciò, dovresti abbattere i vari componenti e gli elementi visivi del file sistema operativo e costruirli utilizzando i componenti React.
Ciò comporterebbe la progettazione e l'implementazione del Sistema di gestione Windows 11, barra delle applicazioni, menu di avvio, barra delle applicazioni e altri elementi dell'interfaccia utente.
Si spera che i metodi forniti in questo articolo ti abbiano aiutato a installare React.js su Windows 11. Nel caso in cui incontri un modulo non trovato: impossibile risolvere react-router-dom, consulta la nostra guida dettagliata per risolvere il problema.
Se hai domande o suggerimenti, non esitare a utilizzare la sezione commenti qui sotto.
Hai ancora problemi? Risolvili con questo strumento:
SPONSORIZZATO
Alcuni problemi relativi ai driver possono essere risolti più rapidamente utilizzando uno strumento dedicato. Se hai ancora problemi con i tuoi driver, basta scaricare DriverFix e farlo funzionare in pochi clic. Dopodiché, lascia che prenda il sopravvento e correggi tutti i tuoi errori in pochissimo tempo!