- Se sei un utente di PC avanzato, molto probabilmente hai familiarità con il funzionamento del proxy.
- Molti sviluppatori hanno segnalato che si è verificato un errore durante il tentativo di inviare un messaggio di richiesta proxy nei loro progetti, ma c'è un modo per risolvere questo problema.
- Vuoi saperne di più sui proxy? Questo articolo sul server proxy dedicato ha tutte le informazioni di cui hai bisogno.
- Hai ulteriori problemi sul tuo PC? Nostro Fix Hub ha guide più approfondite che possono aiutarti a risolvere tutti i tuoi problemi.

Questo software manterrà i tuoi driver attivi e funzionanti, proteggendoti così da errori comuni del computer e guasti hardware. Controlla subito tutti i tuoi driver in 3 semplici passaggi:
- Scarica DriverFix (file di download verificato).
- Clic Inizia scansione per trovare tutti i driver problematici.
- Clic Aggiorna driver per ottenere nuove versioni ed evitare malfunzionamenti del sistema.
- DriverFix è stato scaricato da 0 lettori questo mese.
Se sei uno sviluppatore, potresti aver incontrato un Si è verificato un errore durante il tentativo di proxy della richiesta messaggio sul tuo PC.
Questo errore può causare molti problemi ad alcuni utenti, ma oggi vogliamo mostrarti un paio di soluzioni che potrebbero aiutarti a risolvere questo problema una volta per tutte.
Come posso correggere l'errore che si è verificato durante il tentativo di eseguire la richiesta proxy?
1. Verifica quale versione IP sta utilizzando il server

- Controlla la versione IP del tuo server.
- Assicurati che il server e il proxy utilizzino la stessa versione di IP.
Gli utenti hanno segnalato questo messaggio di errore perché il server utilizzava IPV6 mentre il proxy utilizzava IPV4, ma dopo averlo modificato, il problema è stato completamente risolto.
2. Modifica il tuo codice

- Apri il tuo progetto.
- Ora modifica il codice in questo modo:
{
"/api": {
"bersaglio": " https://localhost: 12345",
"sicuro": falso,
"changeOrigin": vero
}
}
Gli utenti hanno segnalato che l'aggiunta di cambia origine l'impostazione ha risolto il problema, quindi assicurati di provarlo.
3. Modifica la configurazione del proxy webpack

- Aperto webpack.config.js. Dovresti trovare questo file nella radice della directory del tuo progetto.
- Assicurati che il tuo codice assomigli a questo:
server di sviluppo: {
procuratore: {
"*": " http://[::1]:8081"
// "sicuro": falso,
// "changeOrigin": vero
}
},
Secondo gli utenti, è fondamentale aggiungere [::1] per risolvere questo problema, quindi assicurati di provarlo.
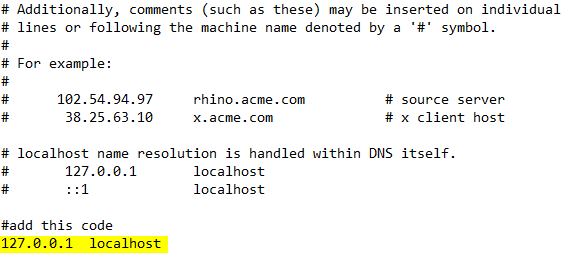
4. Modifica il file hosts
- Apri il padroni di casa file. Tieni presente che questo file è protetto, quindi assicurati di controllare il nostro guida su come modificare correttamente il file hosts su Windows 10.
- Ora aggiungi la seguente riga al file hosts:
127.0.0.1 localhost
- Salva le modifiche e controlla se il problema è stato risolto.
5. Rimuovi body-parser

Molti utenti hanno riferito di aver risolto questo problema semplicemente rimuovendo middleware express body-parser express prima di HPM.
Dopo averlo fatto, il problema è stato completamente risolto, quindi assicurati di provarlo.
6. Aggiungi un'intestazione nel proxy client

- Apri il tuo codice.
- Modificalo in questo modo:
module.exports = function (app) {
app.use (proxy('/api', {
bersaglio: ' http://127.0.0.1:8080/',
intestazioni: {
"Connessione": "mantenimento in vita"
},
}));
};
Si è verificato un errore durante il tentativo di proxy della richiesta messaggio può causare molti problemi, ma si spera che dovresti essere in grado di risolverlo utilizzando una delle nostre soluzioni.

![Proxy vs VPN: come proteggere meglio la tua azienda [Principali differenze]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)