- Chrome-errore://chromewebdata/ Suele influisce sulle applicazioni web, ma ha una forma per risolverlo.
- Una forma per risolvere questo problema è regolare il codice e verificare se tutto è in ordine.
- Devi anche vigilare sulla presenza del tuo server e assicurarti che funzioni correttamente.

Quando crei e disegni un'applicazione o una pagina web, un passaggio importante non è altro che la risoluzione dei problemi. Sarà meglio assicurarsi che gli utenti ottengano il risultato e le informazioni corrette sull'utilizzo dell'applicazione.
Uno degli errori che puoi incontrare con il tuo codice quando il contenuto viene visualizzato su Chrome è errore-chrome://chromewebdata.
¿Qué è l'errore Chromewebdata in Chrome?
El errore-chrome://chromewebdata è un messaggio ricevuto su Chrome che appare quando il navigatore non può aprire un'applicazione.
Tieni presente che la causa più comune di questo problema è che l'applicazione che intendi eseguire non è compatibile con il tuo server Chrome.
Un altro possibile problema potrebbe essere che il tuo server web non venga eseguito o che l'URL e/o la porta del server non siano corretti.
Sono alcune delle altre iterazioni di questo problema che saranno abbandonate dalla nostra guida:
- se non riesci a caricare il ricorso, il server risponde con uno stato di 500 () chrome-error //chromewebdata/
- se non riesci a caricare il ricorso, il server risponde con uno stato di 405 () chrome-error //chromewebdata/
- errore de cromo //chromewebdata/ 7146
- errore de cromo //chromewebdata/ 7053
- errore di cromo //chromewebdata/ 6772
- errore di cromo //chromewebdata/ 5551
- errore de cromo //chromewebdata/ 5305
- errore de cromo //chromewebdata/cypress
- errore de cromo //chromewebdata/ titiritero
- errore de cromo //chromewebdata/ electron
- chrome-error://chromewebdata/#botones
Questa guida esplorerà alcune delle cause più comuni di questo errore e come risolverlo da una volta per tutte.
Consiglio rapido:
Aunque Chrome è un navigatore popolare, tiene su parte degli errori. Sempre una grande idea per avere un'applicazione web come respaldo, sempre che abbia problemi con Chrome.
Controlla la compatibilità delle tue applicazioni di design con Opera, che è pieno di accessori per Desarrolladores, compatibilità con CSS e un proxy VPN per cambiare il server in caso di problemi con connettività.

musica lirica
Passa a Opera e controlla se le applicazioni funzionano correttamente.
Come risolvere l'errore di Chrome: //chromewebdata/?
1. Verificare che Chrome non possa caricare l'applicazione
Se la tua applicazione è un'applicazione di Chrome alojada, basta con verificar chrome.app.isInstalled dal codice del sito web.
Per verificare questo, usa las siguientes líneas alla fine del tuo codice:
if (window.chrome && chrome.app && chrome.app.runtime) { // In esecuzione all'interno di un contesto dell'app di Chrome} else { // Non in Chrome o non come finestra dell'app}Se non si tratta di un'applicazione di Chrome alojada, allora devi pensare di crearla così.
Espandi il potenziale del tuo pubblico ed estendi la tua capacità di intraprendere la costruzione di questo modo, a differenza di un'applicazione web tradizionale o di un'applicazione mobile nativa.
Questa è una soluzione semplice, ma potresti aiutarlo a eliminare il messaggio di errore Chrome chromewebdata.
2. Avvia il proprio server per provare l'applicazione
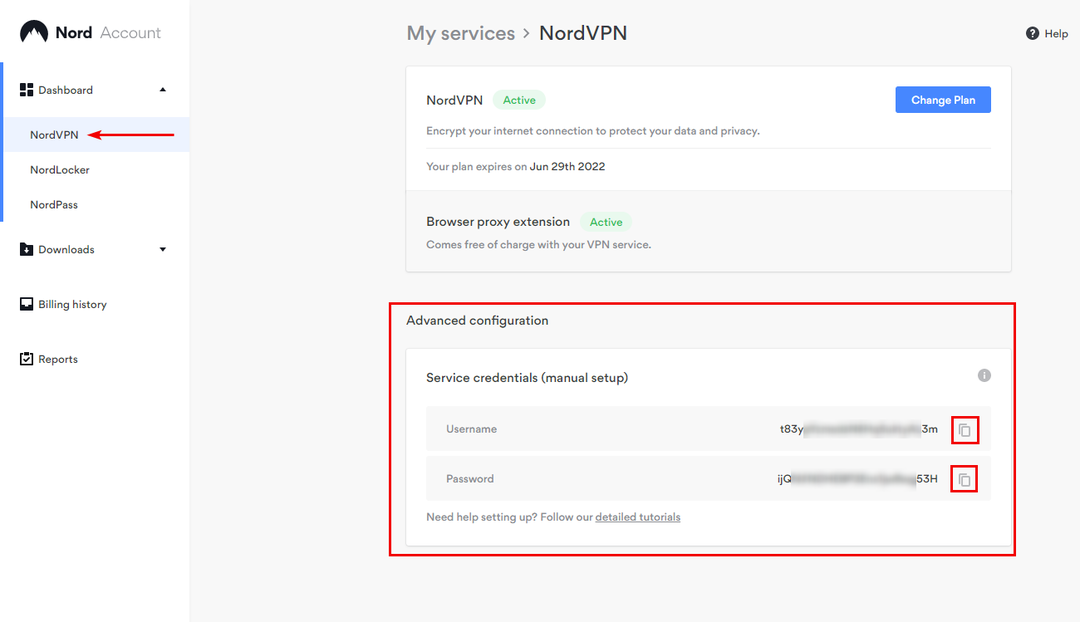
- Apri la tua navigazione su Google Chrome e vai a Il negozio online di Chrome.
- Haga clic en il pulsante Agregar estensione.

- Consentire l'installazione dell'applicazione.
- Si no se le redirige automaticamente a la página di Google Apps, scrivete il seguito in una nuova scheda:
chrome://app/ - Haga clic en Web di servizio per iniziarlo.
- Si aprirà un'altra finestra con il servitore.
Debería necesitar un server web se desarrolla aplicaciones web utilizando el almacén de datos del navigador, las cookies y el almacenamiento web. L'estensione Web Server per Chrome si comporta come un server web in modo efficiente.
Questa è una soluzione semplice, ma puoi aiutarlo con el errore chrome-error://chromewebdata/ .
3. Assicurati che il tuo server stia funzionando
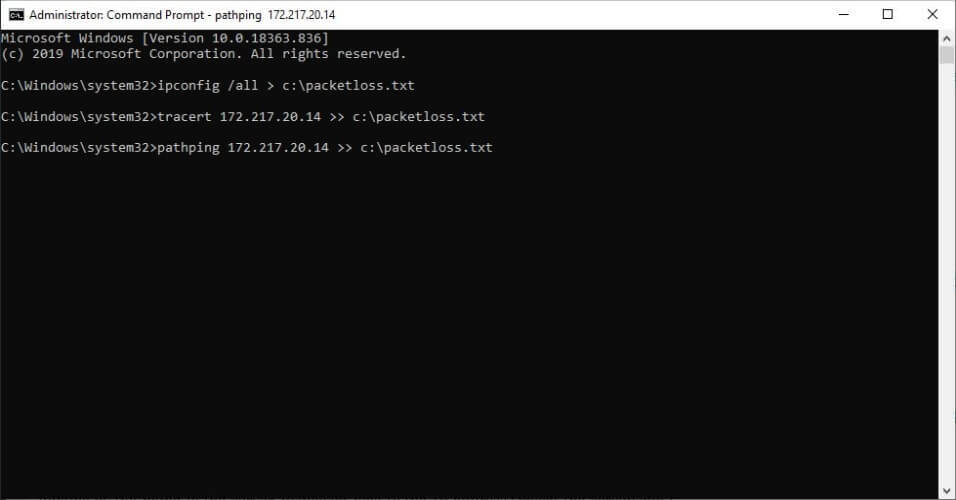
Se il tuo server è alojado localmente e ha accesso fisico a lui, puoi utilizzare vari strumenti per verificare se il tuo server funziona in modo ottimale.
Il primo passo è verificare se hai qualche problema con l'inizio della sessione sul server. Una volta avviata la sessione, puoi utilizzare il software di monitoraggio del server per ottenere dettagli sullo stato e sul rendimento.
Per scegliere la migliore applicazione, puoi leggere la nostra guida del software di monitoraggio dei server per ottenere maggiori informazioni sul tema.
Con gli strumenti adeguati, devi poter diagnosticare e riparare l'errore chrome-error://chromewebdata/# con facilità.
- ExitLag No Funciona: 3 Métodos Para Volver a Conectarte
- 7 soluzioni per l'errore 0x80070005 di Microsoft Store
- Soluzione: Mi Carpeta de Scargas No Responde [Windows 10]
- Qué Hacer si Windows 11 No Reconoce el Control de PS4
- Qué Hacer si el Teclado Sigue Escribiendo Automáticamente
- 6 Suggerimenti Para Cuando Opera GX No se Abre [o se Abre y se Cierra]
- 6 modi per correggere le istruzioni nella memoria referenziata 0x00007ff
- 5 Suggerimenti per Arreglar la Falta de Señal HDMI en tu Dispositivo
- Come scaricare e installare Safari su Windows 11 facilmente
- 3 soluzioni per il riferimento agli errori di Puntero in Windows 11
- El Mejor Navegador Para Xbox [Xbox One, Series X]
- Soluzione: Impossibile avviare la sessione su Xbox [Windows 10]
4. Verificare l'URL e la porta del server
L'URL del server sarà solitamente il nome che un utente scriverà sul tuo navigatore quando navigherai sulla tua pagina web o applicazione.
Questo nome deve avere un IP associato, perché il tuo server deve avere un IP corretto per l'accesso esterno o interno.
È possibile verificare l'adattatore rosso nel server per vedere come assegnare l'IP. Il tuo server deve essere configurato con una direzione statica affinché funzioni correttamente.
Se la sua sollecitazione è interna, deve eleggere un numero del 1024 al 49151. Ma tenga in considerazione che il porto che Elija può convertire in uno riservato nel futuro.
In cambio, se la tua applicazione verrà utilizzata al di fuori del tuo interno rosso, devi prima registrare la porta su IANA.
Sono solo alcune delle poche cose generali che possono correggere l'errore Chromewebdata di Chrome, così come verificare tutte le volte.
Se l'errore persiste dopo aver seguito i passaggi forniti in questa guida, potrebbe essere un problema generato dal codice. Compruébelo de cerca y vea en que linea comienza a tener el problema.
Inoltre, gli errori logici possono verificarsi durante il processo di desarrollo, che risulta in un errore di tempo di esecuzione. Semplicemente ho una vista più vicina ai nostri consigli per farcela codice errore 5 di Chrome también sea cosa del pasado.
Non usare la sezione Commenti e continuare per qualsiasi altra domanda e richiesta.
![6 Melhores Software VoIP per giochi [Guia 2023]](/f/3b152d02255cf1e6ae0ffb2877db6721.png?width=300&height=460)