L'aggiornamento del browser spesso risolve il problema
- Un listener di eventi è un pezzo di codice che ascolta gli eventi che si verificano.
- Sono spesso usati insieme alla libreria jQuery per ascoltare le interazioni dell'utente, come fare clic su un pulsante o ridimensionare un elemento.
- Il problema con i listener di eventi è che non è garantito che funzionino. Il browser potrebbe avere dei bug o l'utente potrebbe aver disabilitato JavaScript.

Ti meriti un browser migliore! 350 milioni di persone utilizzano Opera ogni giorno, un'esperienza di navigazione a tutti gli effetti che viene fornita con vari pacchetti integrati, un maggiore consumo di risorse e un ottimo design.Ecco cosa può fare Opera:
- Migrazione facile: utilizza l'assistente Opera per trasferire i dati in uscita da Firefox, in pochi passaggi
- Ottimizza l'utilizzo delle risorse: la tua memoria RAM viene utilizzata in modo più efficiente rispetto a Firefox
- Privacy migliorata: VPN gratuita e illimitata integrata
- Nessuna pubblicità: il blocco degli annunci integrato velocizza il caricamento delle pagine e protegge dal data mining
- Scarica Opera
Se sei un programmatore e stai programmando da un po' di tempo, devi aver riscontrato una situazione in cui un listener di eventi non funziona nel tuo browser Firefox. I listener di eventi, come tutte le altre API, non sono compatibili con più browser e potrebbero presentare alcuni problemi.
Un listener di eventi è una funzione che viene chiamata quando si verifica un evento. Può essere associato a un elemento nel DOM, come un pulsante o un collegamento. È per questo che hai bisogno di un browser dedicato allo sviluppo web per il miglior risultato.
Quando viene creato un listener di eventi, viene collegato all'elemento DOM con un ID specifico. Quindi, se sulla tua pagina sono presenti più elementi con lo stesso ID, verrà chiamato solo un listener quando l'elemento riceve un evento.
Sebbene ti aspetti che le cose funzionino senza intoppi, a volte il tuo browser potrebbe presentare problemi e il tuo listener di eventi potrebbe non avviarsi come dovrebbe.
Perché i miei listener di eventi non funzionano?
Se i tuoi listener di eventi non funzionano, ecco alcuni possibili motivi per cui:
- Nessun documento d'identità – La prima cosa da controllare è che l'elemento su cui stai cercando di ascoltare gli eventi abbia un ID o un insieme di classi. In caso contrario, non c'è modo per il tuo script di trovarlo; quindi, non ha modo di ascoltare gli eventi.
- Ritardo nelle azioni – L'altra possibilità è che il tuo gestore di eventi non venga chiamato perché l'evento non è stato ancora attivato. Quando si fa clic sul pulsante o sul collegamento, viene richiamata la funzione associata. Questo può accadere se c'è un certo ritardo di tempo tra quando si verifica un'azione e quando vuoi che attivi la tua funzione di gestione degli eventi. Ad esempio, se un utente fa clic su un pulsante dopo aver prima fatto clic su un altro pulsante.
- Evento indefinito – Il motivo più comune è che il listener di eventi non viene aggiunto all'elemento corretto nella pagina. Ciò significa che l'elemento non esiste nella tua pagina o potrebbe essere nascosto fuori schermo da un altro elemento. Controlla l'ispettore DOM per eventuali elementi mancanti.
Come faccio a sapere se un listener di eventi funziona?
Puoi utilizzare Firefox Dev Tools per ispezionare il DOM e verificare la presenza dei tuoi attributi personalizzati.
Se il tuo codice è sbagliato, il listener di eventi non funzionerà. Ma se il tuo codice è corretto, non c'è modo di dire se un listener di eventi funzionerà fino a quando non sarà stato utilizzato in una situazione reale con requisiti del mondo reale.
Suggerimento dell'esperto: Alcuni problemi del PC sono difficili da affrontare, soprattutto quando si tratta di repository danneggiati o file Windows mancanti. Se hai problemi a correggere un errore, il tuo sistema potrebbe essere parzialmente danneggiato. Ti consigliamo di installare Restoro, uno strumento che eseguirà la scansione della tua macchina e identificherà qual è l'errore.
Clicca qui per scaricare e iniziare a riparare.
Suggerimento veloce:
Un altro solido browser che supporta i listener di eventi è Opera. Il browser può pianificare gli eventi nelle code dei documenti in modo più efficace con listener di eventi passivi.
Ciò è particolarmente utile nelle interazioni touch e wheel, poiché impedisce al browser di generare eventi di scorrimento ridondanti. Inoltre, il passaggio a Opera trasferirà tutto ciò di cui hai bisogno da Firefox.

musica lirica
Gli ascoltatori di eventi passivi possono essere gestiti facilmente in Opera, provalo tu stesso.
Cosa posso fare se i listener di eventi non funzionano in Firefox?
1. Aggiorna il tuo browser
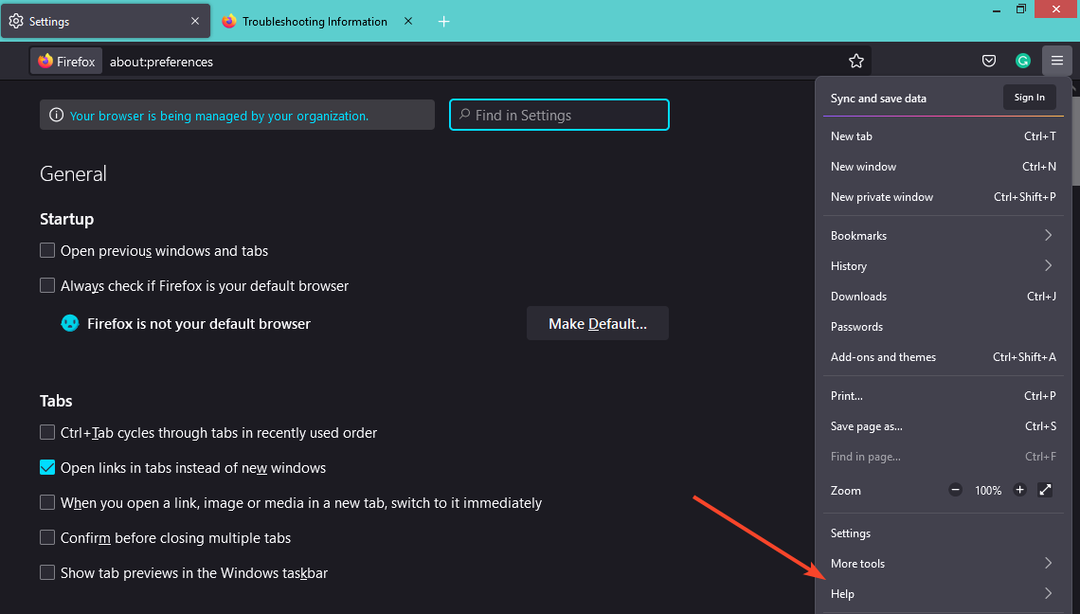
- Avvia il browser Firefox e fai clic sulle tre ellissi orizzontali nell'angolo in alto a destra.
- Selezionare Aiuto.

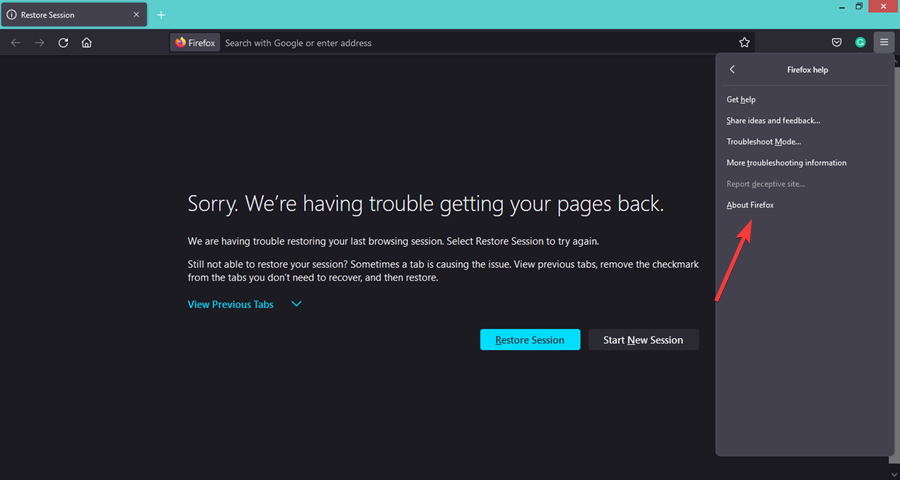
- Clicca su A proposito di Firefox.

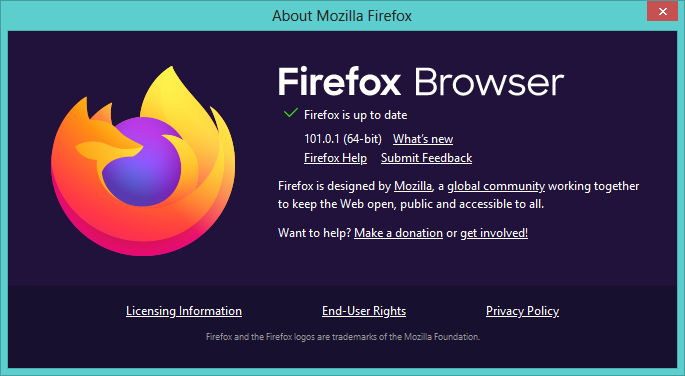
- Se il tuo browser è aggiornato, visualizzerai la seguente finestra di dialogo.

2. Controlla il tuo codice
La prima cosa da controllare è la sintassi del codice. Assicurati di averlo scritto correttamente e di aver incluso tutto il codice richiesto.
È possibile che il listener di eventi non sia stato collegato all'elemento corretto. Ad esempio, se stai ascoltando i clic sui pulsanti, assicurati che il tuo codice sia effettivamente allegato a un pulsante.
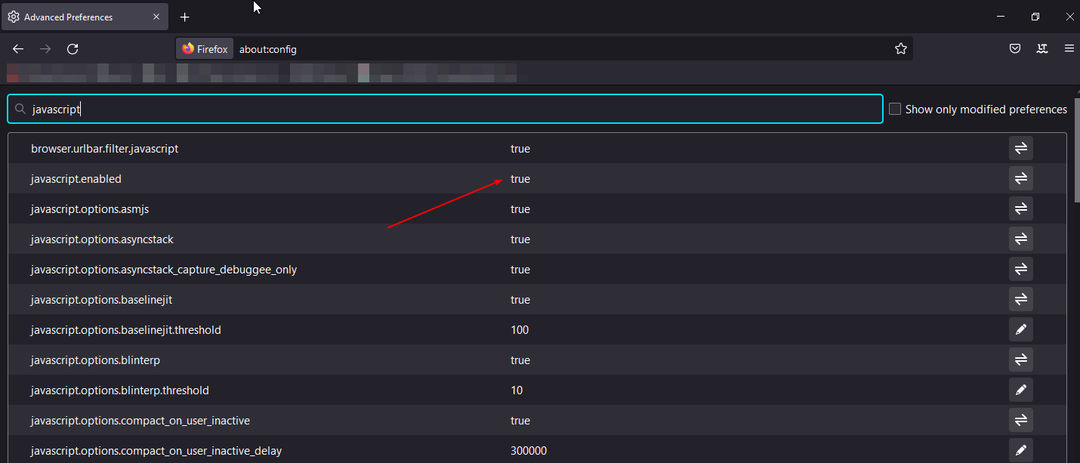
3. Abilitare JavaScript
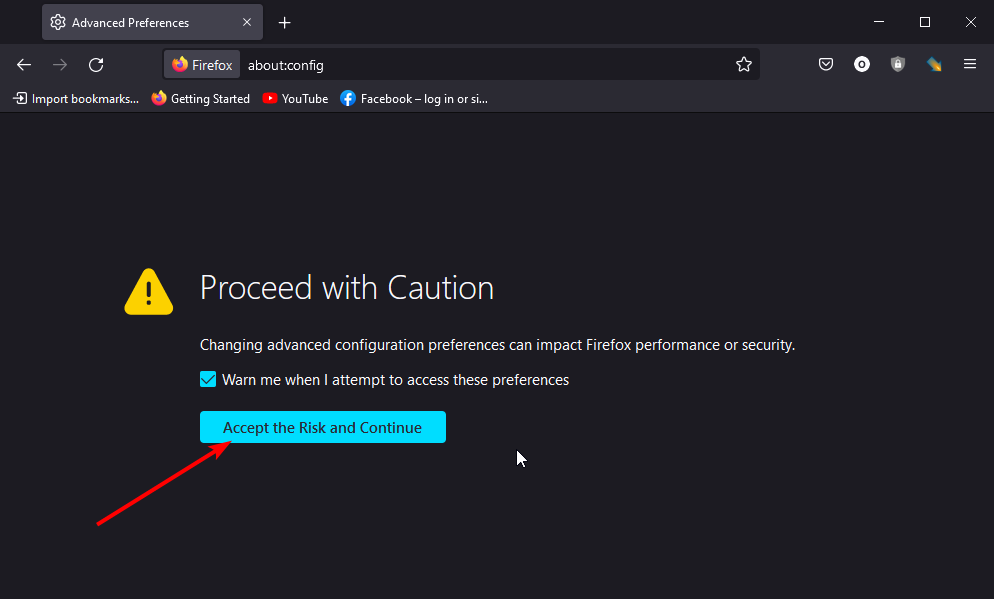
- Avvia il browser Firefox e vai al seguente indirizzo:
circa: config - Nella pagina che appare, sotto Procedi con cautela, Selezionare Accetta il rischio e continua.

- Tipo Javascript nella casella di ricerca, quindi fai doppio clic finché non diventa VERO.

Se hai provato tutte le soluzioni, ma il listener di eventi continua a non funzionare in Firefox, prova a utilizzare un browser diverso. Se l'evento funziona in un browser ma non in un altro, potrebbe essere un problema con il modo in cui il browser gestisce gli eventi o come visualizza la tua pagina.
Puoi anche provare a usare software di scrittura di codici per aiutarti a portare a termine il lavoro facilmente e ridurre al minimo gli errori.
Facci sapere di eventuali ulteriori pensieri che potresti avere su questo argomento nella sezione commenti qui sotto.
 Hai ancora problemi?Risolvili con questo strumento:
Hai ancora problemi?Risolvili con questo strumento:
- Scarica questo strumento di riparazione del PC valutato Ottimo su TrustPilot.com (il download inizia su questa pagina).
- Clic Inizia scansione per trovare problemi di Windows che potrebbero causare problemi al PC.
- Clic Ripara tutto per risolvere i problemi con le tecnologie brevettate (Sconto esclusivo per i nostri lettori).
Restoro è stato scaricato da 0 lettori questo mese
![Ops! Si è verificato un problema durante la riproduzione del video [Google Drive]](/f/039e147df41a4ca5c20dd53989cd2bcd.jpg?width=300&height=460)
![FIX: codice di errore DLG_FLAGS_INVALID_CA [Guida completa]](/f/a8cb8d689689294e04336807916da30e.jpg?width=300&height=460)
![FIX: Impossibile accedere all'account Gmail [Guida facile]](/f/097c98e83e638085396e2bcfd35216a0.jpg?width=300&height=460)