JavaScript non funziona sempre bene con Chrome
- Cypress è uno strumento di test front-end basato esclusivamente su JavaScript creato per il Web moderno.
- Quando utilizzi la versione supportata di Chrome, ci sono meno possibilità che rappresenti una sfida.
- Per garantire un funzionamento efficace di Cypress, potrebbe essere necessario esaminare nuovamente manualmente i comandi per individuare eventuali errori.

XINSTALLA FACENDO CLIC SUL DOWNLOAD FILE
Questo software riparerà gli errori comuni del computer, ti proteggerà da perdita di file, malware, guasti hardware e ottimizzerà il tuo PC per le massime prestazioni. Risolvi i problemi del PC e rimuovi i virus ora in 3 semplici passaggi:
- Scarica lo strumento di riparazione del PC Restoro che viene fornito con tecnologie brevettate (Brevetto disponibile qui).
- Clic Inizia scansione per trovare problemi di Windows che potrebbero causare problemi al PC.
- Clic Ripara tutto per risolvere i problemi che interessano la sicurezza e le prestazioni del tuo computer.
- Restoro è stato scaricato da 0 lettori questo mese
Cipresso è uno strumento di test front-end puramente basato su JavaScript creato per il Web moderno. Ha lo scopo di affrontare i punti deboli che gli sviluppatori o gli ingegneri QA devono affrontare durante il test di un'applicazione.
Cypress è uno strumento più intuitivo per gli sviluppatori che utilizza una tecnica di manipolazione DOM unica e opera direttamente nel browser. Cypress fornisce anche un test runner interattivo unico che esegue tutti i comandi.
Indipendentemente dalle sue promettenti funzionalità, gli utenti si sono lamentati del fatto che il cipresso non è riuscito a connettersi a Chrome. In altre occasioni, gli utenti affermano che Cypress Docker non è riuscito a connettersi a Chrome o che Cypress non è stato in grado di verificare che questo server sia in esecuzione, tra gli altri.
È per questo che questo articolo propone soluzioni ai problemi basati sul browser che gli utenti devono affrontare durante il tentativo di eseguire comandi utilizzando Cypress.
Cypress supporta tutti i browser?
Cypress ha un punto debole critico: non può eseguire test in modo nativo su tutti i tipi di browser. Al momento della stesura di questo articolo, Cypress supporta solo un set limitato di browser: Chrome, Edge, Electron e Firefox.
Ciò significa nessun supporto per Safari e Internet Explorer (IE). Cypress inoltre non supporta i browser mobili.
Tuttavia, esiste un modo per eseguire i test Cypress su qualsiasi tipo di browser, inclusi Safari, IE e browser mobili: utilizzando Applitools IA visiva con il Nube di prova ultraveloce.
Cypress utilizza il protocollo Chrome Devtools?
Quando Cypress controlla un browser Chromium, ha una connessione di interfaccia remota aperta tra Cypress e il browser.
DevTools è prezioso per il debug di un'applicazione o per capire perché un test end-to-end va fuori strada. In genere, Cypress utilizza il protocollo Chrome Devtools per visitare il sito ed eseguire operazioni speciali come l'impostazione dei cookie o l'impostazione della cartella dei download dei file.
Durante i test Cypress, puoi fare clic su qualsiasi comando per visualizzare informazioni aggiuntive per quel comando, ispezionare gli elementi DOM e osservare le chiamate di rete.
Come faccio a far funzionare Cypress su Chrome?
1. Aggiorna il browser Chrome
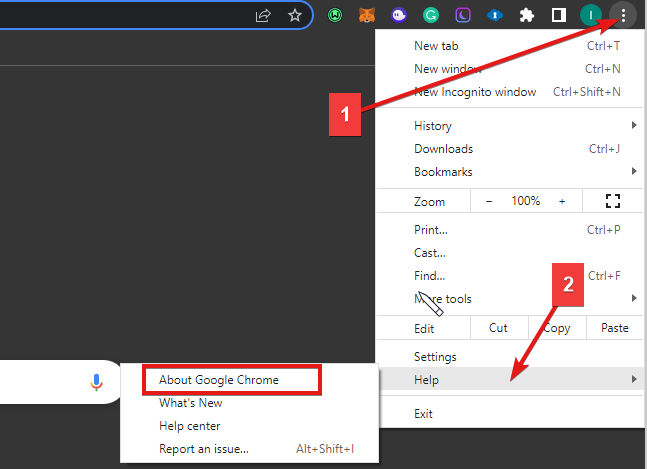
- Sul tuo computer e avvia Chrome.
- In alto a destra, fai clic su Più icona.

- Clic Aiuto poi Informazioni su Google Chrome.
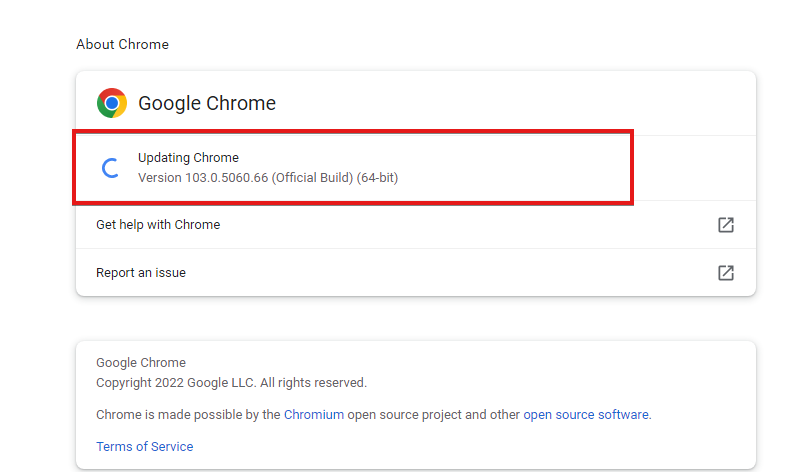
- Clic Aggiorna Google Chrome. (Se non riesci a trovare questo pulsante, sei nell'ultima versione)

Inoltre, controlla cromo.cypress.io per i collegamenti per scaricare una versione rilasciata specifica di Chrome (dev, Canary e stable) per ogni piattaforma.
2. Usa i browser Chrome
- Apri Cypress digitando questo comando nel terminale:
node_modules/.bin/cypress aperto - Esegui il seguente comando nel terminale:
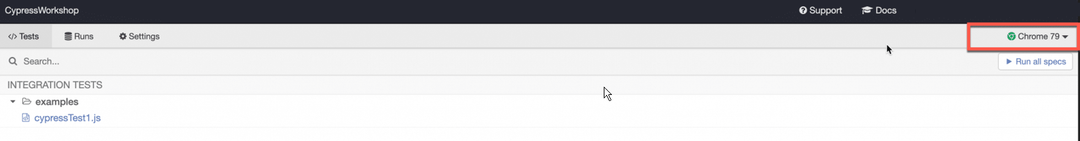
cypress run -browser chrome - Il Finestra Test Runner si aprirà, che mostrerà il test case cypressTest1.js.

- È possibile selezionare il browser per il test case dal lato destro di Test Runner.
Tutti i browser basati su Chrome verranno rilevati e sono supportati sopra Chrome 64, come Chromium, Chrome Beta, Chrome Canary e altri.
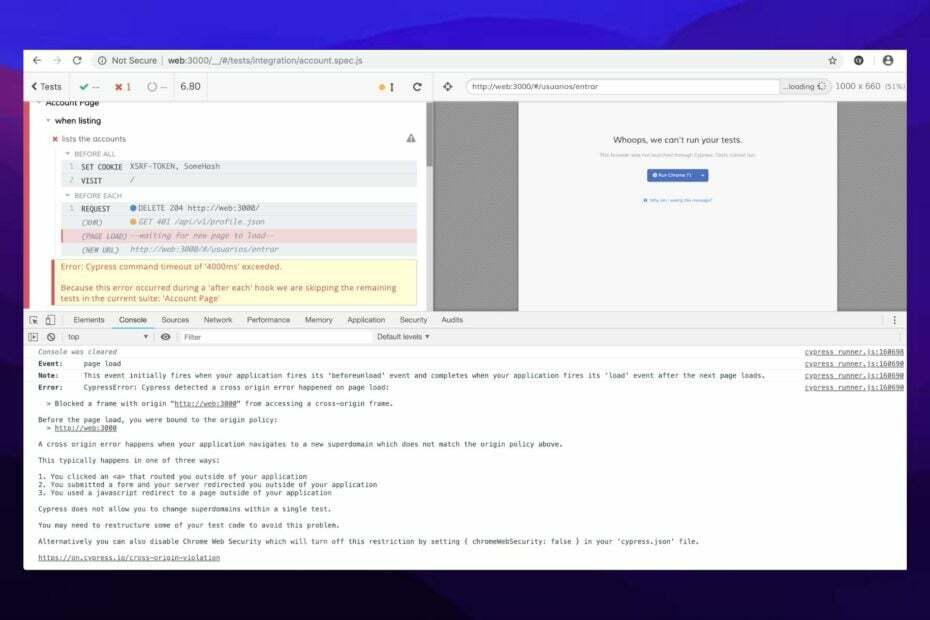
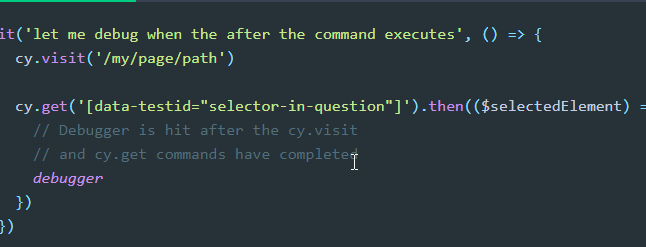
3. Esegui il debug del browser Chrome

- Abilita il browser per eseguire il debug dei log utilizzando questo codice:
npm run cipresso: run-hang - quando cy.pause()inizia, entra chrome://crash nell'URL per visualizzare il comportamento.
Ciò aiuterà Cypress a funzionare efficacemente su Chrome
- Chrome Toolbar mancante: 7 modi testati per recuperarlo
- Perché Chrome è lento? 9 soluzioni per velocizzarlo
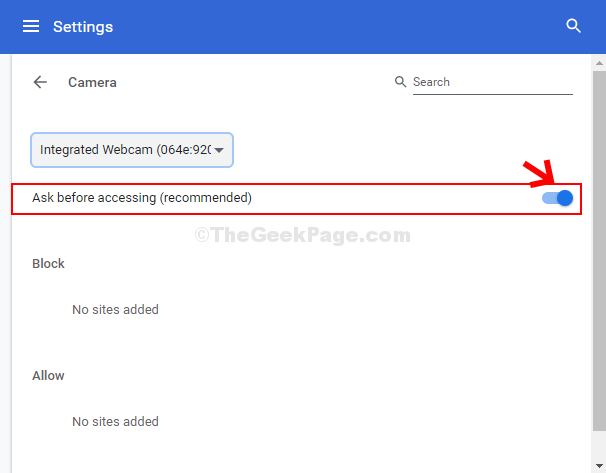
4. Concedi a Chrome l'autorizzazione per eseguire i test

Dai un'occhiata Browser.setAutorizzazione comando per impostare l'autorizzazione. Concedendo l'autorizzazione al corridore del test, il browser salta la visualizzazione del "questo sito dovrebbe avere accesso agli appunti?" richiesta dell'utente.
5. Fai un controllo manuale sul comando
È possibile che tu abbia scritto un ciclo infinito e che tu debba correggere il tuo codice. Potrebbe anche essere che stai eseguendo molti test su un'applicazione ad alta intensità di memoria.
Ci auguriamo che le soluzioni di cui sopra risolvano qualsiasi problema che potresti incontrare. Puoi anche controllare come risolvere Errore pulsanti chromewebdata.
 Hai ancora problemi?Risolvili con questo strumento:
Hai ancora problemi?Risolvili con questo strumento:
- Scarica questo strumento di riparazione del PC valutato Ottimo su TrustPilot.com (il download inizia su questa pagina).
- Clic Inizia scansione per trovare problemi di Windows che potrebbero causare problemi al PC.
- Clic Ripara tutto per risolvere i problemi con le tecnologie brevettate (Sconto esclusivo per i nostri lettori).
Restoro è stato scaricato da 0 lettori questo mese