- I CSS sono una parte importante dello sviluppo web in quanto ti permettono di dare uno stile al contenuto del tuo sito web usando un linguaggio semplice.
- Potresti riscontrare problemi con il tuo browser e rimanere bloccato quando il tuo codice non funziona sul tuo browser.
- Uno dei motivi più comuni per cui un sito Web non funziona correttamente su Safari è un errore di battitura nel file CSS.

- Migrazione facile: usa l'assistente Opera per trasferire i dati in uscita, come segnalibri, password, ecc.
- Ottimizza l'utilizzo delle risorse: la tua memoria RAM viene utilizzata in modo più efficiente rispetto ad altri browser
- Privacy migliorata: VPN gratuita e illimitata integrata
- Nessuna pubblicità: il blocco degli annunci integrato velocizza il caricamento delle pagine e protegge dal data mining
- Facile da giocare: Opera GX è il primo e il miglior browser per i giochi
- Scarica Opera
I CSS non funzionano nel browser Safari? Può essere un vero dolore, soprattutto se stai cercando di completare un progetto.
Safari è uno dei browser più popolari al mondo. È disponibile su iOS, macOS e persino su computer Windows. È compatibile con la maggior parte software per la progettazione di siti web quindi puoi sempre aspettarti che fornisca efficienza.
Tuttavia, se stai sviluppando un sito Web o un'applicazione Web e desideri utilizzare CSS per lo stile, potresti aver riscontrato un problema come il mancato caricamento dei CSS in Safari.
CSS sta per Cascading Style Sheet e viene utilizzato per lo stile del tuo sito web. È uno strumento potente che cambia l'aspetto grafico del tuo sito web.
Safari supporta CSS?
Safari supporta CSS ed è compatibile con la maggior parte dei browser moderni. Tuttavia, poiché non è così popolare come Chrome o Firefox, gli utenti tendono a ignorarlo.
Perché i CSS non funzionano su Safari? Se il tuo sito web non funziona in Safari, significa alcune cose. Hai un errore CSS che deve essere corretto o hai un problema di compatibilità del browser.
Altri motivi includono:
- Vecchio browser web – Se hai una vecchia versione di Safari installata, dovresti aggiornarla immediatamente. Le versioni precedenti del browser potrebbero presentare alcuni bug e glitch che possono causare problemi con gli stili CSS. In questi casi, potresti riscontrare che CSS non viene visualizzato in Safari.
- Codice sintattico errato – La sintassi si riferisce al modo in cui un codice viene scritto in modo che possa essere letto da macchine o computer. Se stai sviluppando un sito Web utilizzando HTML5 o XHTML5, assicurati di aver utilizzato il corretto codice di sintassi in modo corretto e accurato altrimenti non funzionerà correttamente su nessun browser incluso Safari.

- Hai utilizzato un CSS sconosciuto/non supportato – Ci sono migliaia di proprietà CSS e ne vengono aggiunte di nuove continuamente, ma solo un piccolo sottoinsieme è supportato da qualsiasi browser. Se ne stai utilizzando uno che non è supportato, non funzionerà in nessun browser e potresti ricevere un messaggio che dice che WebKit CSS non funziona in Safari.
Sebbene non ci sia un codice di hacking CSS per Safari, ci sono alcune soluzioni alternative che puoi provare a farlo funzionare di nuovo sul tuo browser.
Cosa posso fare se i CSS non funzionano in Safari?
1. Aggiorna il tuo browser
Suggerimento dell'esperto: Alcuni problemi del PC sono difficili da affrontare, soprattutto quando si tratta di repository danneggiati o file Windows mancanti. Se hai problemi a correggere un errore, il tuo sistema potrebbe essere parzialmente danneggiato. Ti consigliamo di installare Restoro, uno strumento che eseguirà la scansione della tua macchina e identificherà qual è l'errore.
Clicca qui per scaricare e iniziare a riparare.
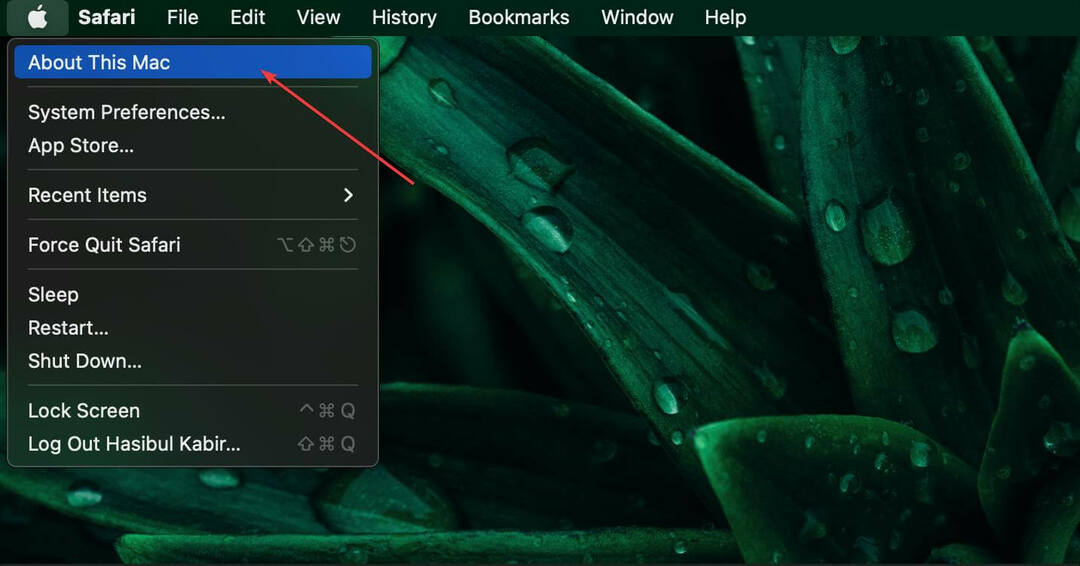
Innanzitutto, assicurati di utilizzare l'ultima versione di Safari. Puoi verificare la presenza di aggiornamenti aprendo l'app App Store e cercando un'opzione per aggiornare il software.

Un browser aggiornato garantisce che tutti gli strumenti più recenti e stabili siano disponibili a tua disposizione e che non ci siano funzionalità limitate quando provi i tuoi codici.
- Il punto interrogativo in Chrome: cos'è e come sbarazzarsene
- 3 modi per risolvere Pinterest quando non funziona in Chrome
- 5 migliori browser per Discovery Plus: nessun buffering e blocco
- 7 migliori browser web gratuiti per Google TV [Adblock incluso]
- Correzione: il pad della firma di Topaz non funziona in Google Chrome
2. Cancella cache e cronologia
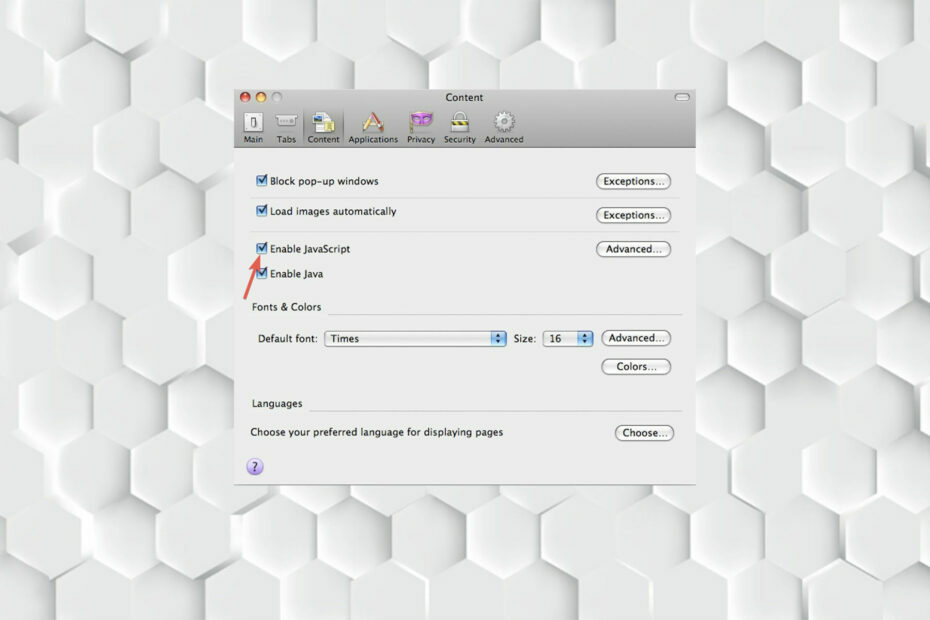
- Navigare verso Safari sulla barra dei menu e selezionare Preferenze.

- Clicca sul Avanzate scheda e controlla il Mostra il menu Sviluppo nella barra dei menu scatola.

- Selezionare Sviluppare sulla barra dei menu e premi Cache vuote.

3. Convalida il tuo codice CSS
Il codice CSS che viene copiato dal web non è sempre corretto. A volte ciò è dovuto a un errore di battitura ea volte a causa di cattive pratiche di codifica CSS. È facile incollare accidentalmente un carattere invisibile come una nuova riga o una scheda, che può rompere il codice.
Puoi incollare il tuo codice su un validatore CSS o un Editor HTML con un validatore integrato. In alternativa, puoi digitarlo manualmente e vedere se il problema persiste.
Come faccio a rendere i CSS compatibili con tutti i browser?
CSS non è intrinsecamente compatibile con tutti i browser, perché ci sono molti modi diversi per interpretare le stesse regole CSS.
Lo scenario migliore per ampliare la tua portata è utilizzare i CSS come previsto. Ciò significa utilizzare la sintassi corretta e le convenzioni di denominazione per le proprietà e i valori.
Si spera che questo articolo sia stato in grado di far luce su cosa fare se CSS non funziona sul tuo browser Safari.
Mentre sei ancora qui, vorremmo reindirizzare la tua attenzione al nostro elenco completo di software di creazione web che potresti trovare utile durante la creazione di un sito web.
Facci sapere quale soluzione ha funzionato per te nella sezione commenti qui sotto.
 Hai ancora problemi?Risolvili con questo strumento:
Hai ancora problemi?Risolvili con questo strumento:
- Scarica questo strumento di riparazione del PC valutato Ottimo su TrustPilot.com (il download inizia su questa pagina).
- Clic Inizia scansione per trovare problemi di Windows che potrebbero causare problemi al PC.
- Clic Ripara tutto per risolvere i problemi con le tecnologie brevettate (Sconto esclusivo per i nostri lettori).
Restoro è stato scaricato da 0 lettori questo mese