- Jika Anda pengguna PC tingkat lanjut, kemungkinan besar Anda sudah familiar dengan cara kerja proxy.
- Banyak pengembang melaporkan Kesalahan terjadi saat mencoba pesan permintaan proxy di proyek mereka, tetapi ada cara untuk memperbaiki masalah ini.
- Ingin mempelajari lebih lanjut tentang proxy? Ini artikel server proxy khusus memiliki semua informasi yang Anda butuhkan.
- Mengalami masalah tambahan pada PC Anda? Kami Perbaiki Hub memiliki lebih banyak panduan mendalam yang dapat membantu Anda memperbaiki semua masalah Anda.

Perangkat lunak ini akan menjaga driver Anda tetap aktif dan berjalan, sehingga menjaga Anda tetap aman dari kesalahan umum komputer dan kegagalan perangkat keras. Periksa semua driver Anda sekarang dalam 3 langkah mudah:
- Unduh DriverFix (file unduhan terverifikasi).
- Klik Mulai Pindai untuk menemukan semua driver yang bermasalah.
- Klik Perbarui Driver untuk mendapatkan versi baru dan menghindari kegagalan fungsi sistem.
- DriverFix telah diunduh oleh 0 pembaca bulan ini.
Jika Anda seorang pengembang, Anda mungkin pernah mengalami Terjadi kesalahan saat mencoba permintaan proxy pesan di PC Anda.
Kesalahan ini dapat menyebabkan banyak masalah bagi beberapa pengguna, tetapi hari ini kami ingin menunjukkan kepada Anda beberapa solusi yang dapat membantu Anda memperbaiki masalah ini untuk selamanya.
Bagaimana saya bisa memperbaiki Kesalahan yang terjadi saat mencoba permintaan proxy?
1. Periksa versi IP mana yang digunakan server

- Periksa versi IP server Anda.
- Pastikan server dan proxy menggunakan versi IP yang sama.
Pengguna melaporkan pesan kesalahan ini karena server menggunakan IPV6 sementara proxy menggunakan IPV4, tetapi setelah mengubahnya, masalah teratasi sepenuhnya.
2. Ubah kode Anda

- Buka proyek Anda.
- Sekarang ubah kode seperti ini:
{
"/ api": {
"target": " https://localhost: 12345",
"aman": salah,
"changeOrigin": benar
}
}
Pengguna melaporkan bahwa menambahkan ubahAsal pengaturan memperbaiki masalah, jadi pastikan untuk mencobanya.
3. Ubah konfigurasi proxy webpack

- Buka webpack.config.js. Anda harus menemukan file ini di root direktori proyek Anda.
- Pastikan kode Anda terlihat seperti ini:
devServer: {
proxy: {
"*": " http://[::1]:8081"
// "aman": salah,
// "changeOrigin": benar
}
},
Menurut pengguna, sangat penting bagi Anda untuk menambahkan [::1] untuk memperbaiki masalah ini, jadi pastikan untuk mencobanya.
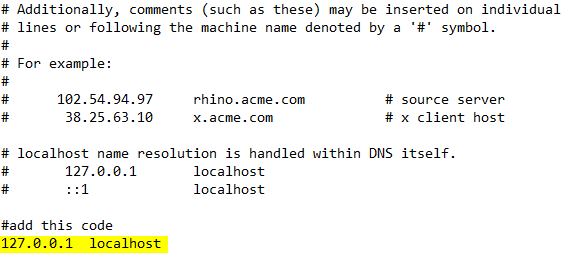
4. Ubah file host
- Buka tuan rumah mengajukan. Ingatlah bahwa file ini dilindungi, jadi pastikan untuk memeriksa kami panduan tentang cara mengedit file host dengan benar di Windows 10.
- Sekarang tambahkan baris berikut ke file host:
127.0.0.1 localhost
- Simpan perubahan dan periksa apakah masalah telah teratasi.
5. Hapus body-parser

Banyak pengguna melaporkan bahwa mereka memperbaiki masalah ini hanya dengan menghapus middleware pengurai tubuh ekspres sebelum HPM.
Setelah melakukan itu, masalah telah teratasi sepenuhnya, jadi pastikan untuk mencobanya.
6. Tambahkan header di proxy klien

- Buka kode Anda.
- Ubah seperti ini:
module.exports = fungsi (aplikasi) {
app.use (proxy('/api', {
sasaran: ' http://127.0.0.1:8080/',
header: {
"Koneksi": "tetap hidup"
},
}));
};
Terjadi kesalahan saat mencoba permintaan proxy pesan dapat menyebabkan banyak masalah, tetapi mudah-mudahan, Anda harus dapat memperbaikinya menggunakan salah satu solusi kami.
![Cara menonton MSNBC online [Streaming Aman]](/f/f0e2d3f74c68f25105fb1badc195e7c5.jpg?width=300&height=460)