Ikuti panduan langkah demi langkah untuk menyelesaikannya
- Menginstal ChatGPT secara lokal memang rumit, tetapi dapat bermanfaat karena akan ada waktu respons yang lebih cepat.
- Panduan ini akan membantu Anda dengan langkah-langkah mendetail untuk menyelesaikannya.

XINSTALL DENGAN MENGKLIK FILE DOWNLOAD
Perangkat lunak ini akan memperbaiki kesalahan komputer yang umum, melindungi Anda dari kehilangan file, malware, kegagalan perangkat keras, dan mengoptimalkan PC Anda untuk performa maksimal. Perbaiki masalah PC dan hapus virus sekarang dalam 3 langkah mudah:
- Unduh Alat Perbaikan PC Restoro yang dilengkapi dengan Teknologi yang Dipatenkan (paten tersedia Di Sini).
- Klik Mulai Pindai untuk menemukan masalah Windows yang dapat menyebabkan masalah PC.
- Klik Perbaiki Semua untuk memperbaiki masalah yang memengaruhi keamanan dan kinerja komputer Anda.
- Restoro telah diunduh oleh 0 pembaca bulan ini.
ChatGPT dirancang untuk memberikan respons cepat terhadap pertanyaan Anda. Anda dapat mengakses ChatGPT online; namun, jika Anda lebih suka menginstal aplikasi, panduan ini dapat membantu.
Kami akan membahas metode langkah demi langkah untuk menginstal aplikasi ChatGPT secara lokal sehingga Anda dapat menggunakannya untuk mendapatkan respons yang lebih cepat dengan peningkatan privasi.
Mengapa memasang aplikasi ChatGPT secara lokal?
Ada beberapa keuntungan memasang model AI di komputer Anda, beberapa di antaranya disebutkan di sini:
- Cepat dan tanggap – Anda dapat langsung menjalankannya di perangkat Anda. Ini berarti aplikasi akan menggunakan prosesor dan memori perangkat, yang akan bekerja lebih efisien daripada saat bekerja di server jarak jauh.
- Peningkatan privasi dan keamanan – Menggunakan aplikasi secara lokal akan meningkatkan privasi dan keamanan data pribadi Anda. Data tidak akan lagi ditransfer dari perangkat Anda ke server jarak jauh.
- Dapat disesuaikan – Menginstal aplikasi secara lokal akan memungkinkan Anda menyesuaikan aplikasi sesuai preferensi dan kebutuhan Anda. Anda dapat mengubah antarmuka pengguna, fungsi aplikasi, dan lainnya.
- Tidak perlu menghadapi downtime – Jika aplikasi diinstal secara lokal, Anda tidak perlu masuk lagi atau menunggu server merespons jika sedang sibuk. Oleh karena itu tidak ada downtime.
Bagaimana saya bisa menginstal aplikasi ChatGPT secara lokal?
Kiat ahli:
SPONSOR
Beberapa masalah PC sulit diatasi, terutama terkait dengan repositori yang rusak atau file Windows yang hilang. Jika Anda mengalami masalah dalam memperbaiki kesalahan, sistem Anda mungkin rusak sebagian.
Kami merekomendasikan menginstal Restoro, alat yang akan memindai mesin Anda dan mengidentifikasi kesalahannya.
klik disini untuk mengunduh dan mulai memperbaiki.
Sebelum melakukan langkah-langkah untuk menginstal aplikasi ChatGPT secara lokal, Anda harus mempertimbangkan untuk melakukan pemeriksaan berikut:
- Pertama, instal ekstensi Node.js pada kode VS.
- Kemudian, dapatkan ekstensi Git pada kode VS.
1. Buat folder & buka di Visual Studio Code
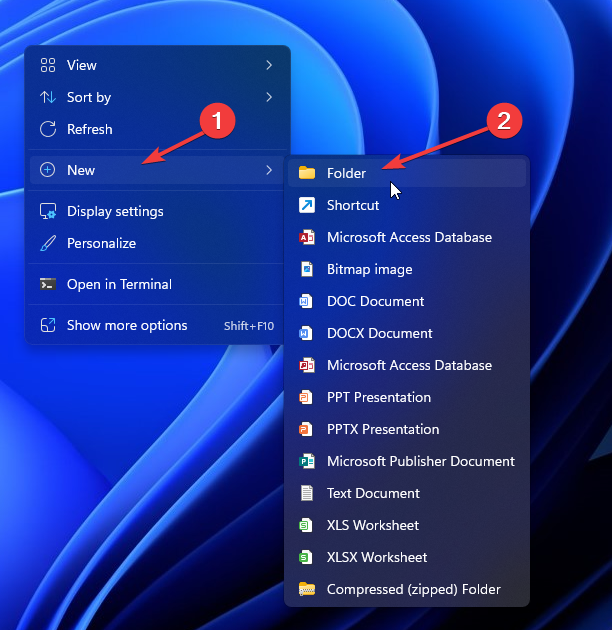
- Klik kanan pada ruang kosong di desktop, pilih Baru, Kemudian Map.

- Ganti nama folder sebagai Buka_AI_ChatGPT aplikasi.
- tekan Windows kunci, ketik Kode Visual Studio, dan klik Membuka.

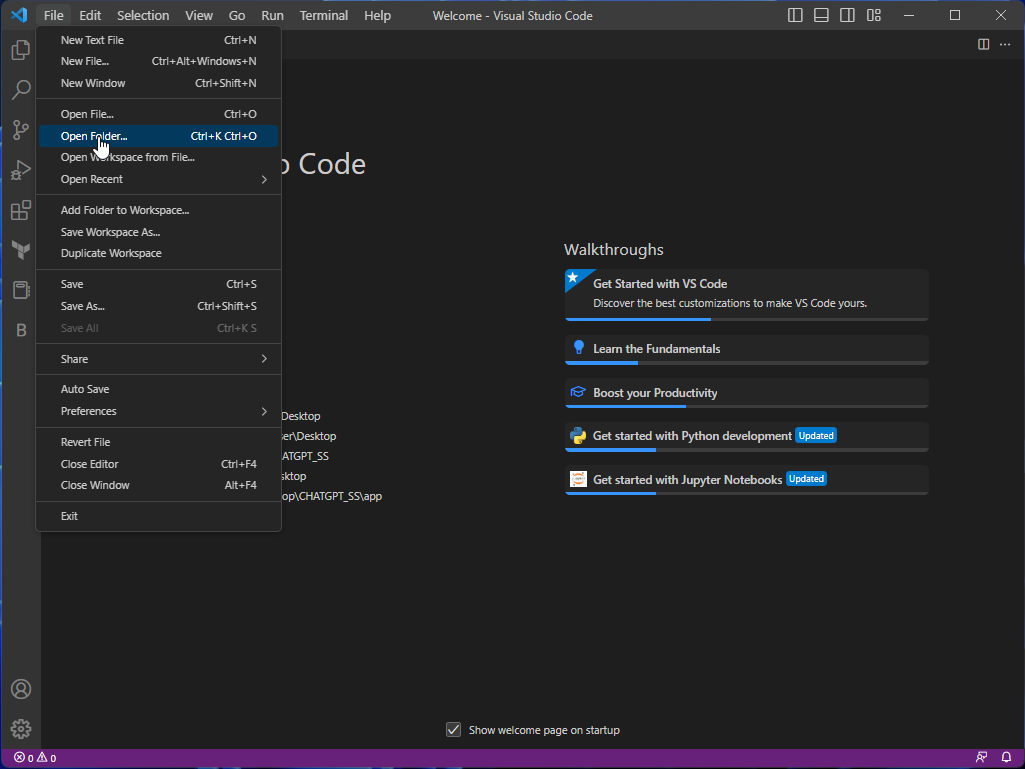
- Pergi ke Mengajukan menu, dan pilih Folder terbuka.

- Pilih folder dan klik Pilih folder.
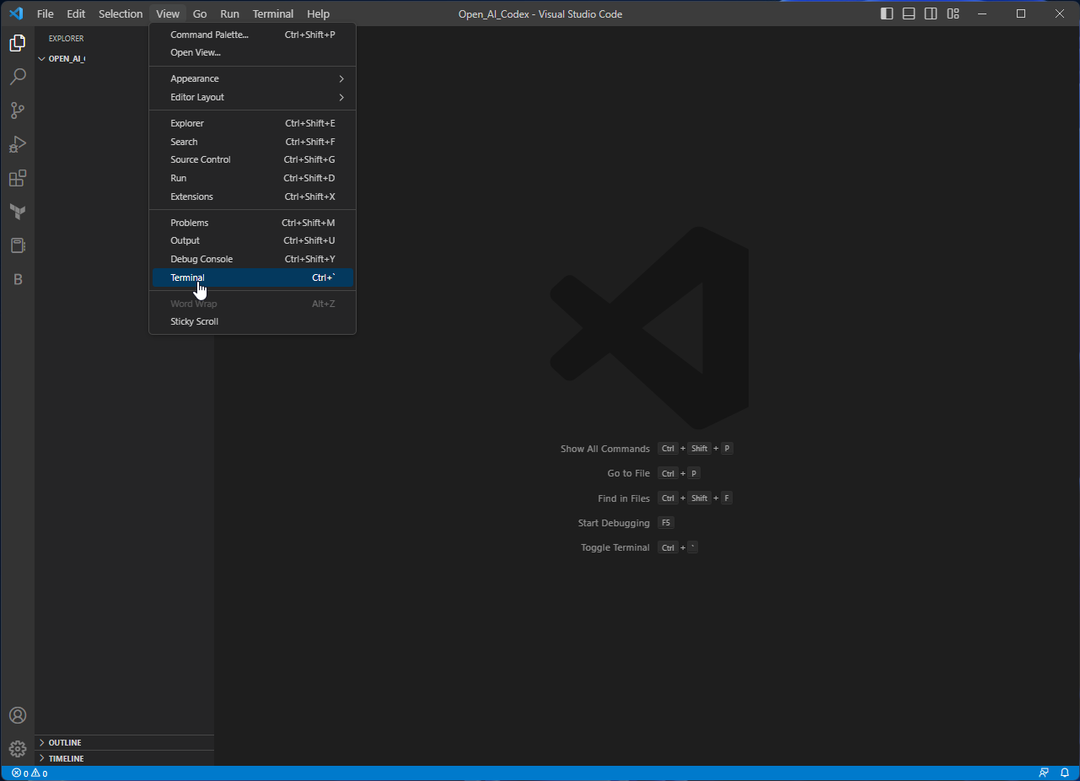
- Selanjutnya, pergi ke Melihat menu dan pilih Terminal.

2. Periksa apakah Node.js sudah diinstal
- Ketik kode berikut untuk memeriksa apakah Anda telah menginstal node.js dan tekan Enter:
simpul -v - Jika datang dengan kesalahan, lanjutkan dengan langkah berikutnya.
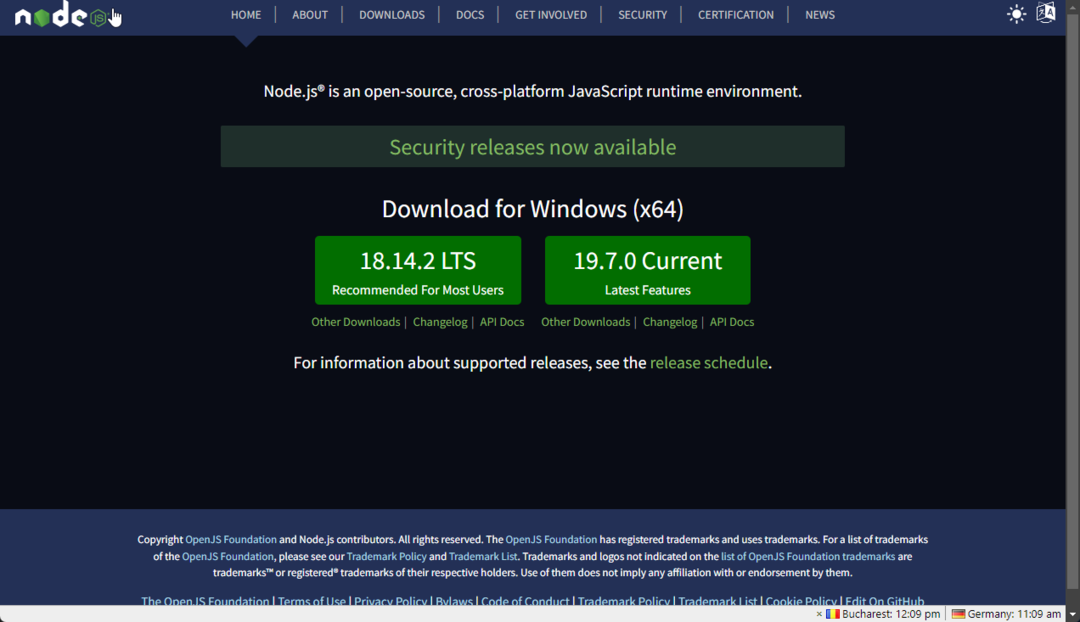
- Pergi ke situs web Node.js dan unduh Node.js

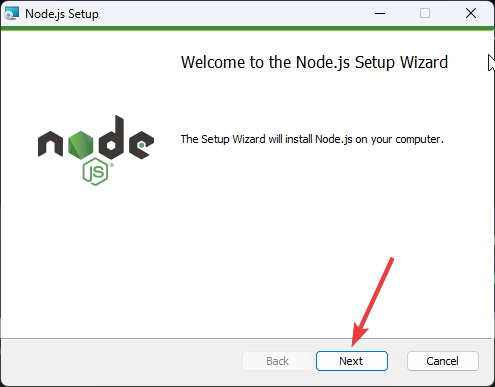
- Klik dua kali untuk membuka file penginstal. Klik Berikutnya.

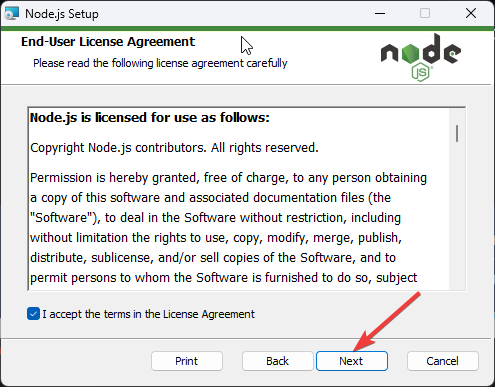
- Sekarang terima semua syarat dan ketentuan dan klik Berikutnya.

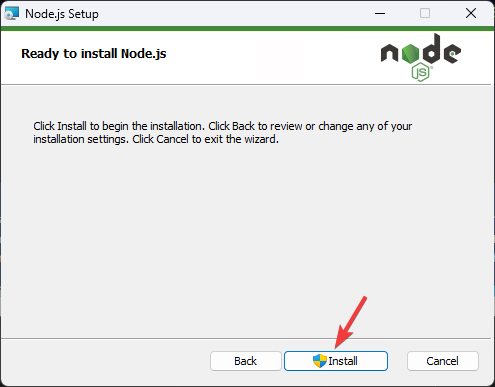
- Klik Berikutnya pada semua jendela berikut, lalu klik Install untuk memulai instalasi.

- Sekarang mulai ulang Kode Visual Studio.
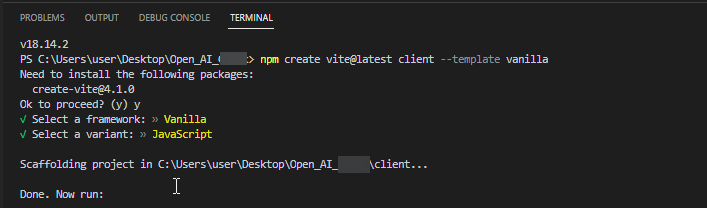
- Setelah selesai, kembali ke terminal, ketikkan kode berikut untuk membuat a Repositori JavaScript vanilla, dan tekan Enter:
npm buat [email dilindungi] klien --templat vanilla - Selanjutnya, ketik Y dan tekan Enter.

- Pilih Vanila sebagai kerangka kerja saat diminta.
- Pilih JavaScript sebagai varian saat ditanya. Anda akan melihat banyak file dan folder yang dibuat di bawah folder aplikasi Open_AI_ChatGPT.
3. Instal dependensi
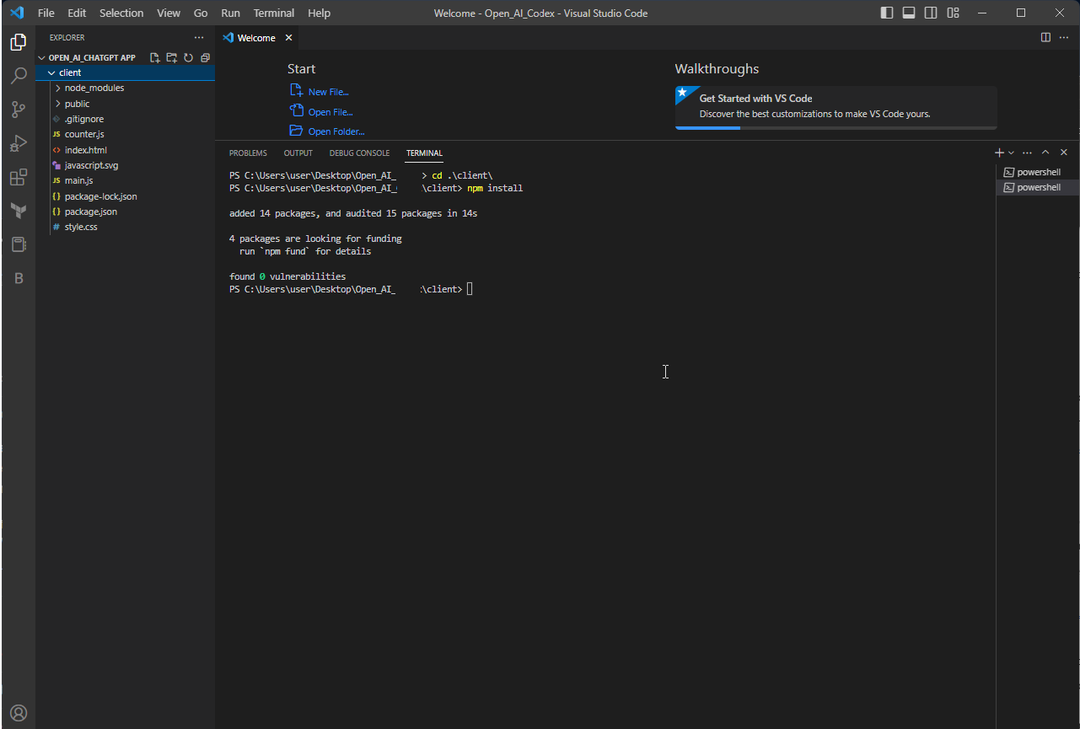
- Ketik perintah berikut untuk masuk ke direktori klien dan tekan Enter:
cd .\klien\ - Selanjutnya, salin dan tempel perintah berikut dan tekan Enter:
instal npm
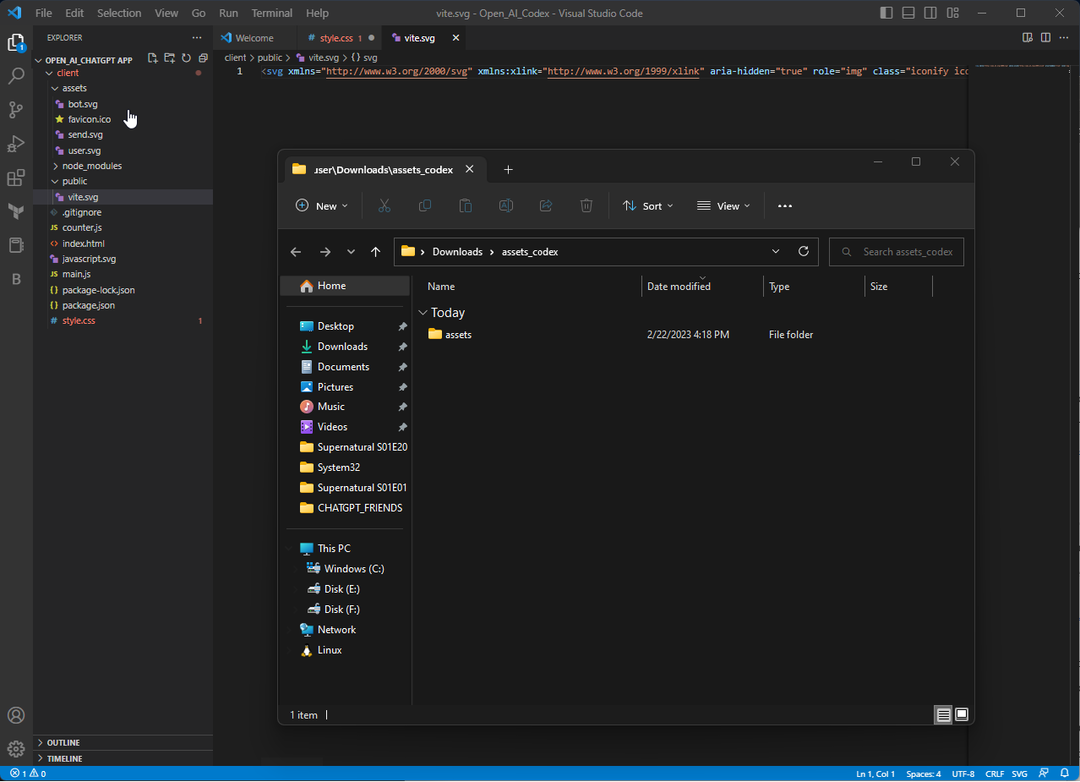
- Buka tautan ini dan unduh folder zip bernama aset.
- Sekarang salin folder aset yang diekstraksi ke folder klien.

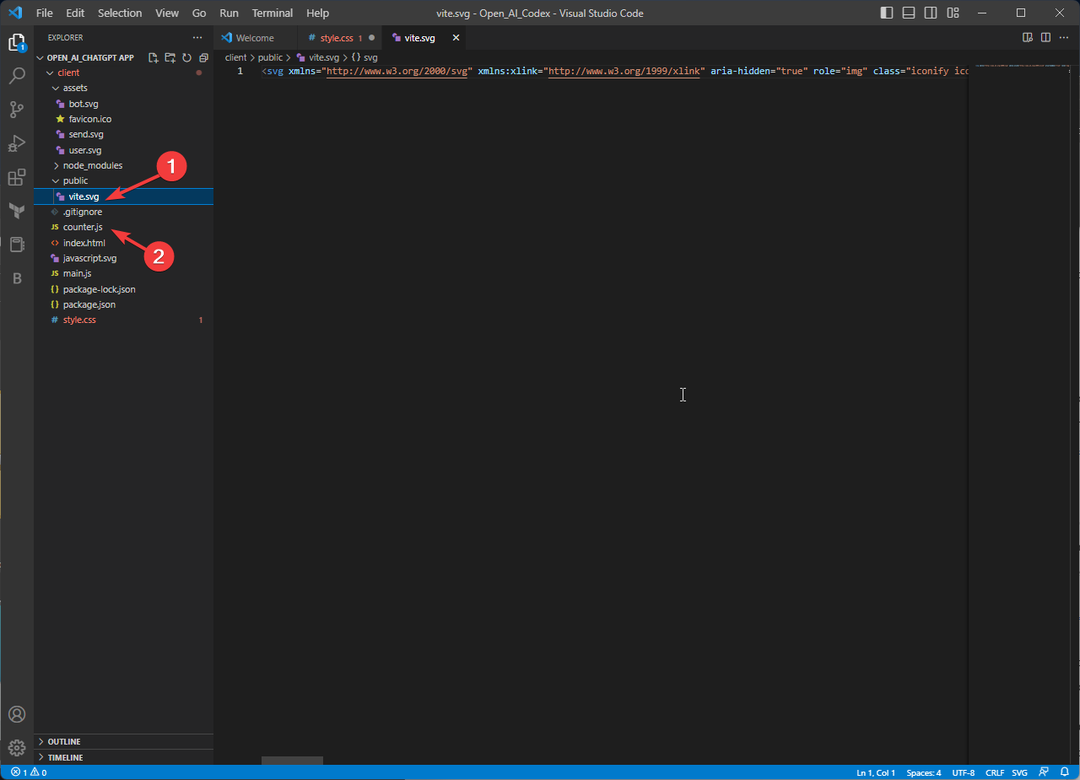
- Selanjutnya, hapus file vite.svg dan counter.js.

- Terakhir, pindahkan file favicon dari aktiva folder ke publik map.
4. Tulis kode di style.css
- Salin dan tempel kode yang disebutkan di bawah seperti di folder style.css:

@impor url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[email dilindungi];300;400;500;700;800;900&tampilan=tukar");
* {
margin: 0;
bantalan: 0;
ukuran kotak: kotak batas;
font-family: "Alegreya Sans", sans-serif;
}
tubuh {
latar belakang: #343541;
}
#aplikasi {
lebar: 100vw;
tinggi: 100vh;
latar belakang: #343541;
tampilan: fleksibel;
arah fleksibel: kolom;
menyelaraskan-item: tengah;
justify-content: space-between;
}
#chat_container {
melenturkan: 1;
lebar: 100%;
tinggi: 100%;
luapan-y: gulir;
tampilan: fleksibel;
arah fleksibel: kolom;
celah: 10px;
-ms-overflow-style: tidak ada;
lebar scrollbar: tidak ada;
padding-bottom: 20px;
gulir-perilaku: halus;
}
/* menyembunyikan bilah gulir */
#chat_container::-webkit-scrollbar {
tampilan: tidak ada;
}
.wrapper {
lebar: 100%;
padding: 15px;
}
.ai {
latar belakang: #40414F;
}
.mengobrol {
lebar: 100%;
max-width: 1280px;
margin: 0 otomatis;
tampilan: fleksibel;
arah fleksibel: baris;
menyelaraskan-item: mulai-fleksibel;
celah: 10px;
}
.Profil {
lebar: 36px;
tinggi: 36px;
border-radius: 5px;
latar belakang: #5436DA;
tampilan: fleksibel;
justify-content: center;
menyelaraskan-item: tengah;
}
.ai .profil {
latar belakang: #10a37f;
}
.profile img {
lebar: 60%;
tinggi: 60%;
objek-cocok: mengandung;
}
.pesan {
melenturkan: 1;
warna: #dcdcdc;
ukuran font: 20px;
lebar maks: 100%;
luapan-x: gulir;
/*
* spasi putih mengacu pada spasi, tab, atau karakter baris baru apa pun yang digunakan untuk memformat kode CSS
* menentukan bagaimana ruang putih dalam suatu elemen harus ditangani. Hal ini mirip dengan nilai "pra", yang memberi tahu browser untuk memperlakukan semua ruang kosong secara signifikan dan mempertahankannya persis seperti yang muncul di kode sumber.
* Nilai pre-wrap memungkinkan browser untuk membungkus baris teks yang panjang menjadi beberapa baris jika perlu.
* Nilai default untuk properti white-space di CSS adalah "normal". Ini memberi tahu browser untuk menciutkan beberapa karakter spasi putih ke dalam satu spasi, dan untuk membungkus teks ke beberapa baris sesuai kebutuhan agar sesuai dengan wadahnya.
*/
spasi putih: pra-bungkus;
-ms-overflow-style: tidak ada;
lebar scrollbar: tidak ada;}
/* menyembunyikan bilah gulir */
.message::-webkit-scrollbar {
tampilan: tidak ada;
}
membentuk {
lebar: 100%;
max-width: 1280px;
margin: 0 otomatis;
padding: 10px;
latar belakang: #40414F;
tampilan: fleksibel;
arah fleksibel: baris;
celah: 10px;
}
textarea {
lebar: 100%;
warna: #ff;
ukuran font: 18px;
padding: 10px;
latar belakang: transparan;
border-radius: 5px;
perbatasan: tidak ada;
garis besar: tidak ada;
}
tombol {
garis besar: 0;
perbatasan: 0; kursor: penunjuk;
latar belakang: transparan;
}
bentuk img {
lebar: 30px;
tinggi: 30px;
}
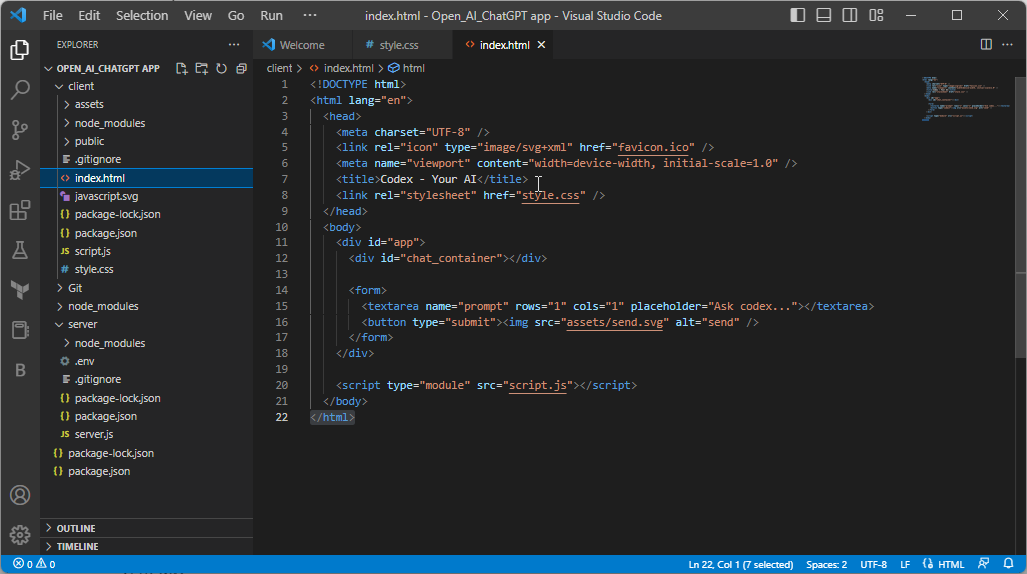
5. Tulis kode di Index.html
- Ketik kode berikut di file index.html:

Codex - AI Anda
- Tekan Ctrl + S untuk menyimpan skrip.
- Buka panel kiri pada Visual Studio Code dan ganti nama main.js menjadi script.js.
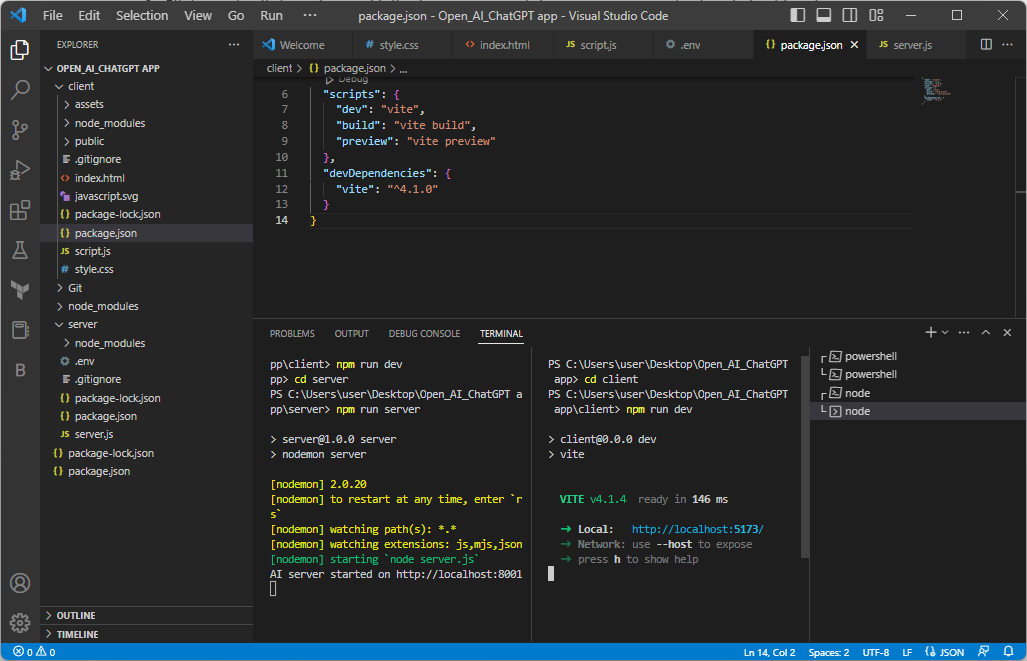
6. Jalankan perintah di Terminal
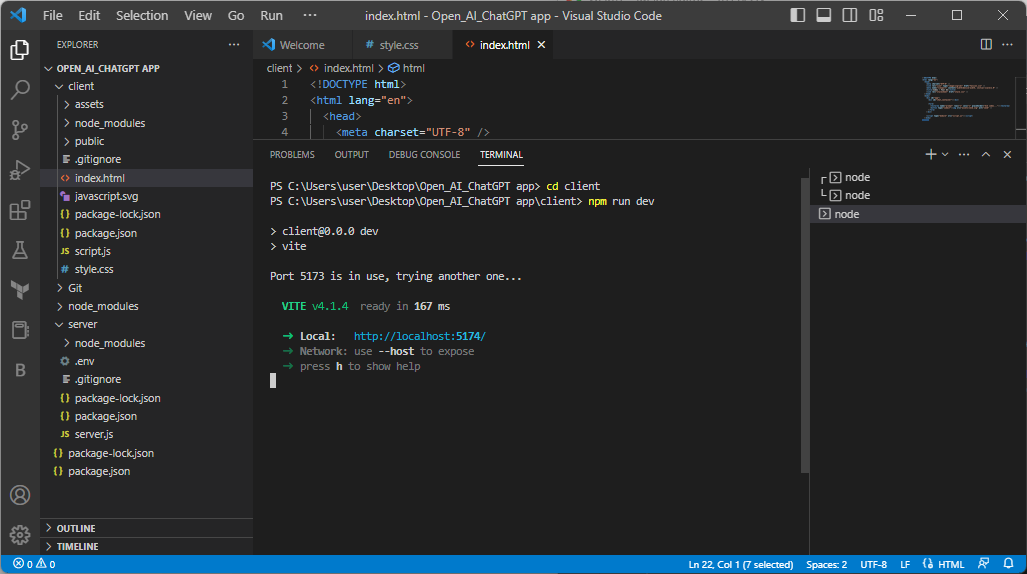
- Pergi ke terminal dan tekan Ctrl + C untuk melihat di mana Anda akan menulis perintah. Anda harus berada di folder klien. Jika tidak, ketik perintah berikut dan tekan Enter:
klien cd - Ketik perintah berikut dan tekan Enter:
npm menjalankan dev
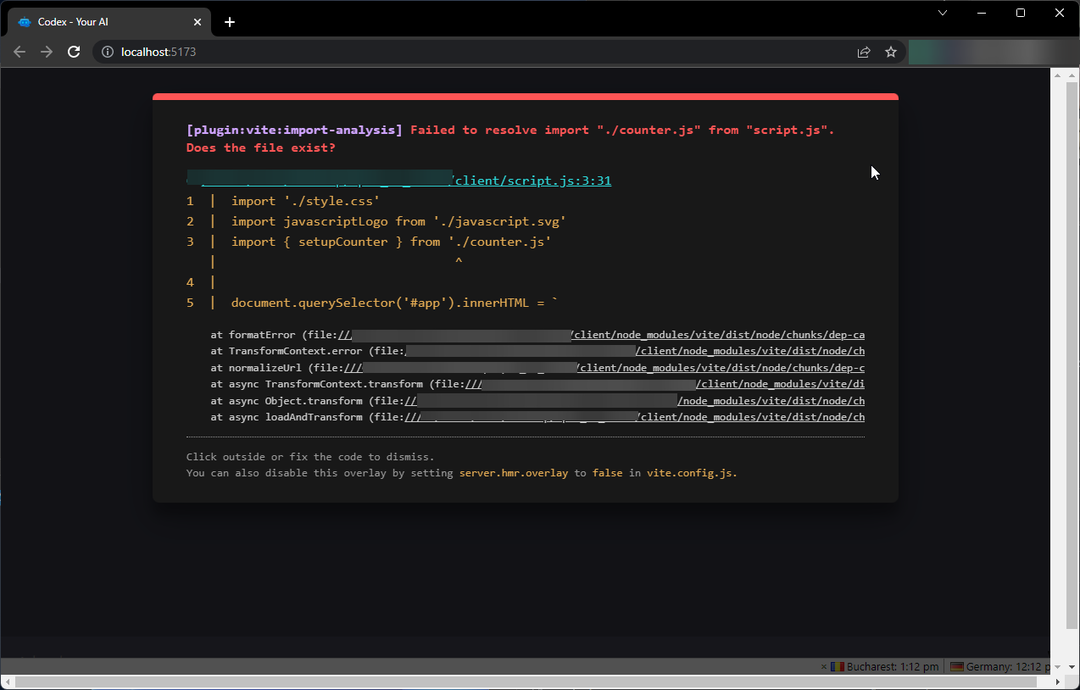
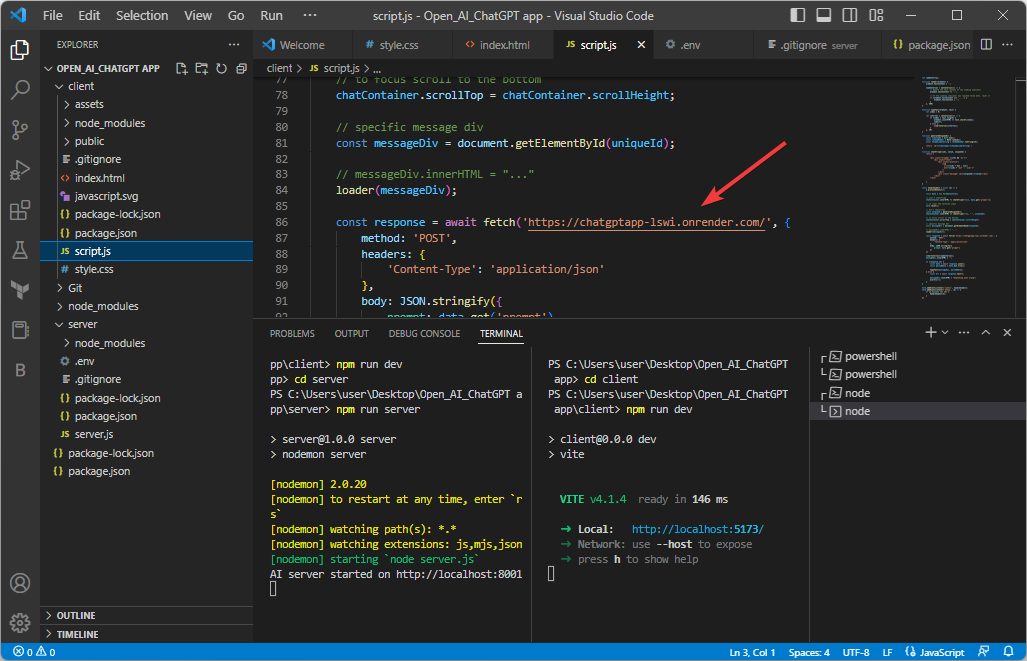
- Anda akan mendapatkan alamat web untuk melihat tampilannya sejauh ini. Jika Anda mendapatkan kesalahan yang disebutkan di tangkapan layar, lanjutkan.

- Cara Mengakses & Menggunakan ChatGPT di Italia [Quick Bypass]
- Kesalahan ChatGPT di Aliran Tubuh: Apa Artinya & Bagaimana Cara Memperbaikinya?
- Cara Mengintegrasikan ChatGPT Dengan Word [Cara Tercepat]
- Anda sekarang dapat mencari gambar di chatbot Bing AI. Begini caranya
- Perbaiki: Pendaftaran ChatGPT Saat Ini Tidak Tersedia Kesalahan
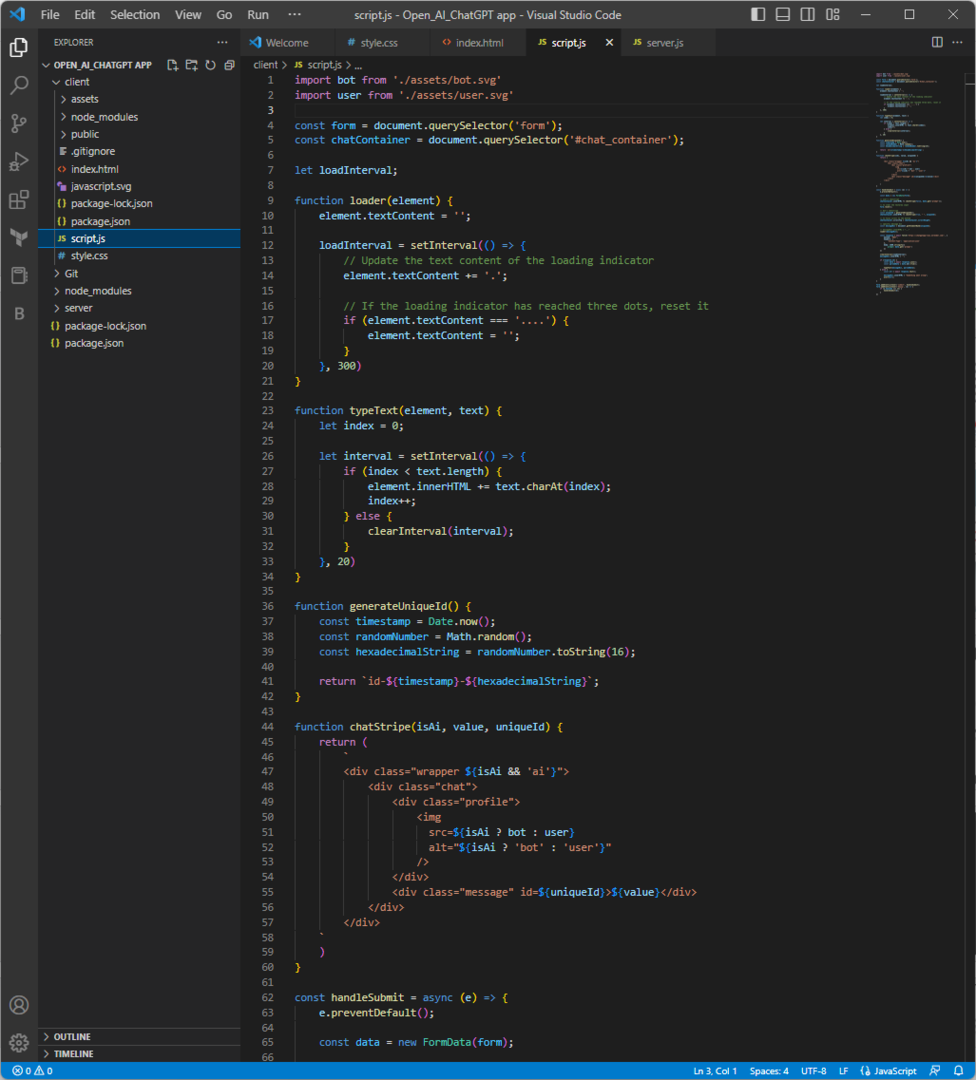
7. Tulis kode di file script.js
- Hapus konten yang ada di file script.js, dan salin dan tempel kode berikut:

impor bot dari './assets/bot.svg'
impor pengguna dari './assets/user.svg'
bentuk const = document.querySelector('bentuk');
const chatContainer = document.querySelector('#chat_container');
biarkan loadInterval;
pemuat fungsi (elemen) {
elemen.textContent = '';
loadInterval = setInterval(() => {
// Perbarui konten teks dari indikator pemuatan
element.textContent += '.';
// Jika indikator pemuatan telah mencapai tiga titik, setel ulang
if (element.textContent '...') {
elemen.textContent = '';
}
}, 300)
}
fungsi typeText (elemen, teks) {
biarkan indeks = 0;
biarkan interval = setInterval(() => {
if (indeks < panjang teks) {
element.innerHTML += text.charAt (indeks);
indeks++;
} kalau tidak {
clearInterval (interval);
}
}, 20)
}
fungsi generateUniqueId() {
cap waktu const = Tanggal.sekarang();
const AngkaAcak = Matematika.acak();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
fungsi chatStripe (isAi, nilai, uniqueId) {
kembali (
`
src=${isAi? bot: pengguna}
alt="${isAi? 'bot': 'pengguna'}"
/>
${nilai}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (formulir);
// garis obrolan pengguna
chatContainer.innerHTML += chatStripe (false, data.get('Prompt'));
// untuk menghapus input textarea
form.reset();
// garis obrolan bot
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// untuk fokus gulir ke bawah
chatContainer.scrollTop = chatContainer.scrollHeight;
// div pesan tertentu
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
pemuat (messageDiv);
tanggapan const = menunggu pengambilan (' http://localhost: 8001/', {
metode: 'POST',
tajuk: {
'Jenis Konten': 'aplikasi/json'
},
tubuh: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (memuatInterval);
messageDiv.innerHTML = '';
if (respons.ok) {
data const = menunggu respon.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} kalau tidak {
const err = menunggu respon.text();
messageDiv.innerHTML = "Ada yang tidak beres";
waspada (err);
}
}
form.addEventListener('kirim', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Lalu tekan Ctrl + S untuk menyimpan skrip.
8. Buat folder baru di dalam folder aplikasi Open_AI_ChatGPT dan instal modul
- Buat folder di Buka aplikasi_AI_ChatGPT folder dan beri nama Server.
- Membuka Terminal dan tekan Crtl + C untuk menghentikan aplikasi yang berjalan.
- Ketik perintah berikut dan tekan Enter untuk keluar dari folder Klien:
cd .. - Salin dan tempel perintah berikut untuk masuk ke Server direktori dan tekan Enter:
server cd - Ketik perintah berikut dan tekan Enter untuk membuat file package.json di folder server:
npm init -y
- Untuk menginstal dependensi, ketikkan perintah berikut dan tekan Enter. Ini akan membuat file baru bernama package-lock.json:
npm instal cors dotenv express nodemon openai
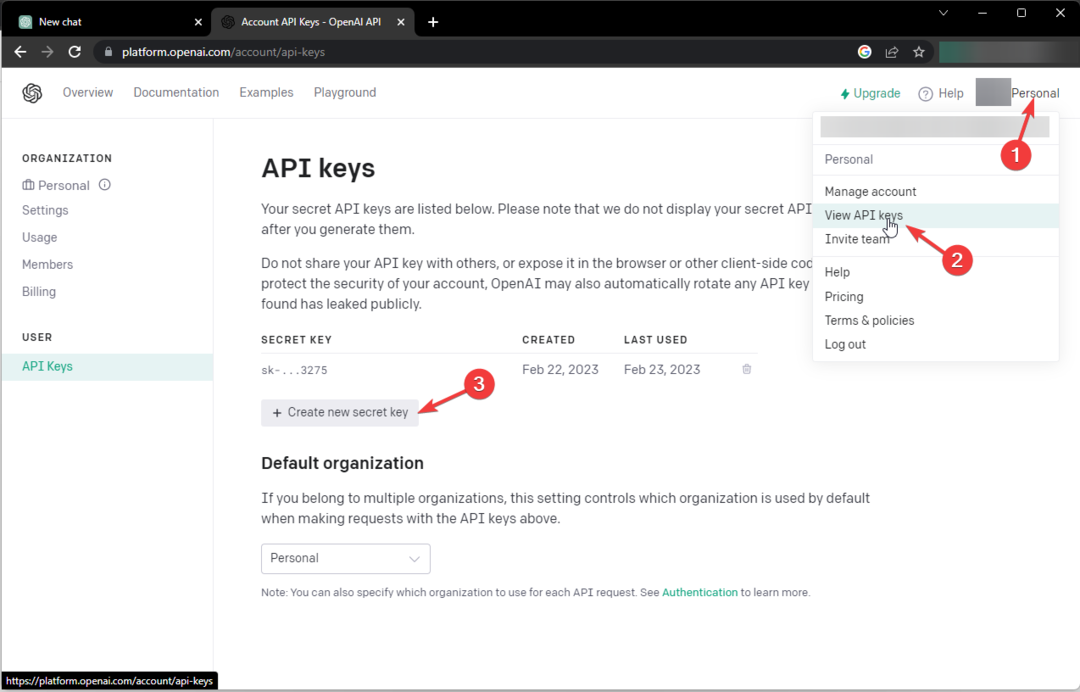
9. Hasilkan kunci API dan sebutkan di .env
- Pergi ke Buka situs web API dan masuk.
- Sekarang klik Pribadi dan pilih Lihat kunci API.
- Klik Buat kunci rahasia baru dan salin kuncinya.

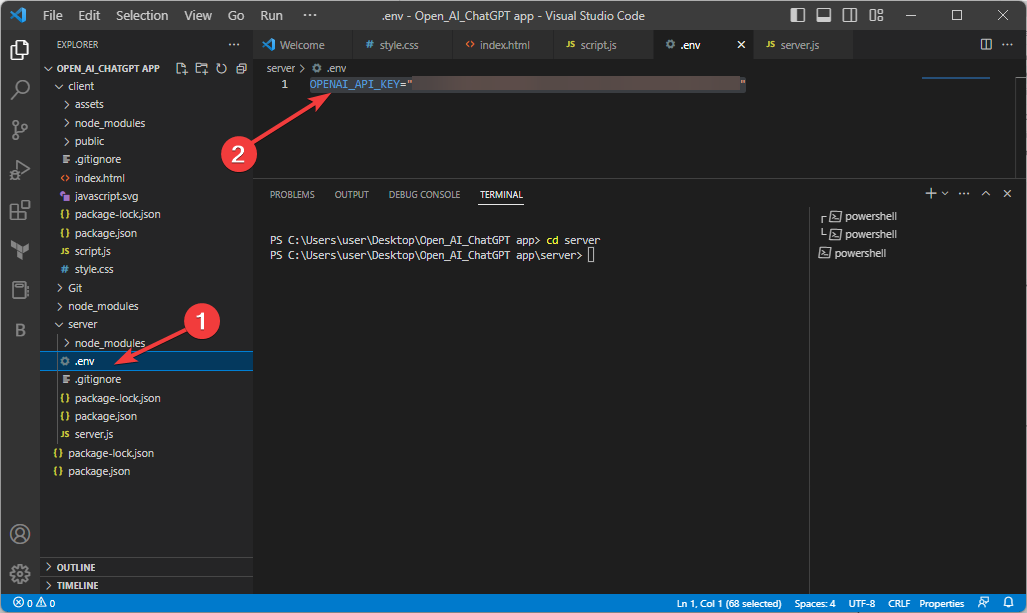
- Dalam server folder, buat file baru dan beri nama .env.
- Dalam .env file, ketik kode berikut setelah mengganti Kunci API dengan kunci yang Anda salin dari situs web Open API dan tekan Enter:
OPENAI_API_KEY="Kunci API"
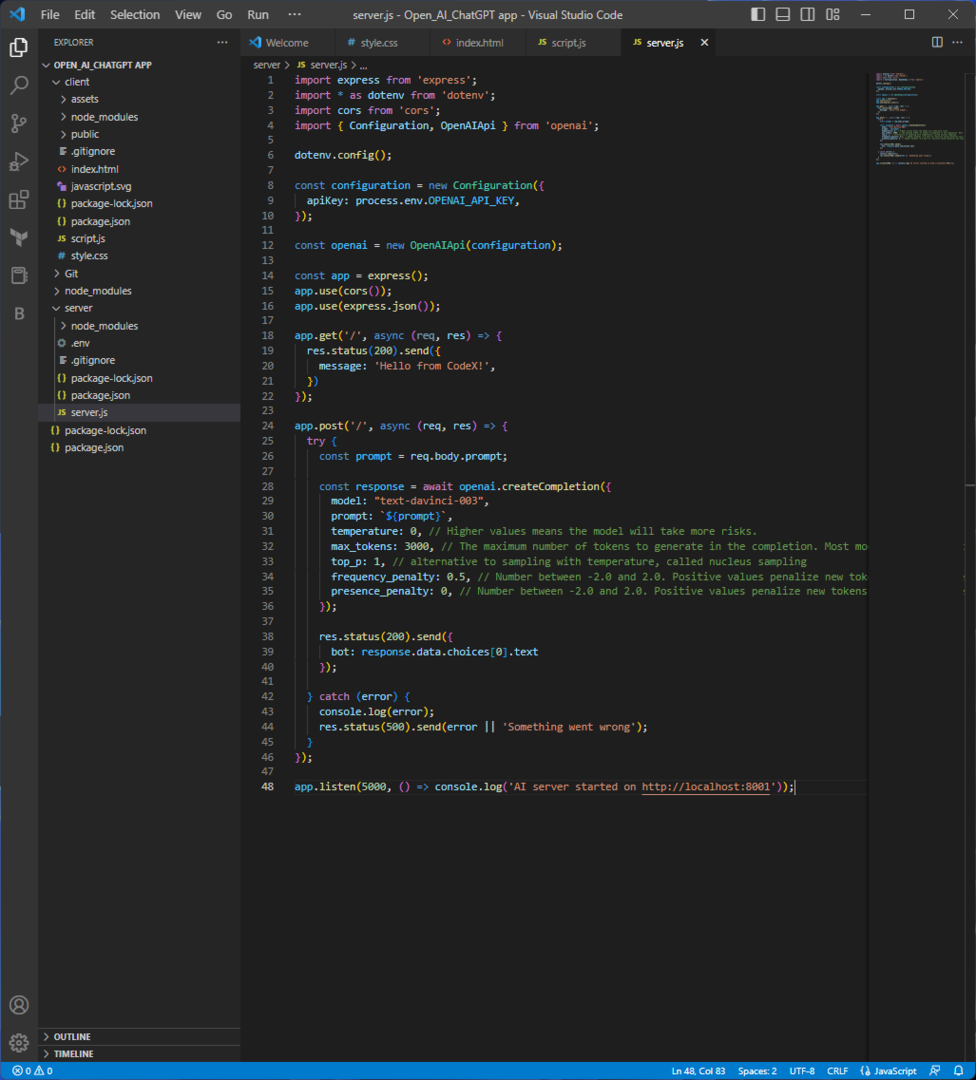
10. Buat file server.js baru dan tulis skrip
- Buat file baru di folder server dan beri nama server.js.
- Salin dan tempel skrip berikut di dalam file ini dan tekan Ctrl+S untuk menyimpan file:

impor ekspres dari 'ekspres';
impor * sebagai dotenv dari 'dotenv';
impor kor dari 'cor';
impor { Konfigurasi, OpenAIApi } dari 'openai';
dotenv.config();
konfigurasi const = Konfigurasi baru({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = OpenAIApi baru (konfigurasi);
aplikasi const = ekspres();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).kirim({
pesan: 'Halo dari GPT!',
})
});
app.post('/', async (req, res) => {
mencoba {
const prompt = req.body.prompt;
respon const = menunggu openai.createCompletion({
model: "teks-davinci-003",
prompt: `${prompt}`,
suhu: 0, // Nilai yang lebih tinggi berarti model akan mengambil lebih banyak risiko.
max_tokens: 3000, // Jumlah maksimum token yang dihasilkan saat penyelesaian. Sebagian besar model memiliki panjang konteks 2048 token (kecuali untuk model terbaru, yang mendukung 4096).
top_p: 1, // alternatif pengambilan sampel dengan suhu, disebut pengambilan sampel nukleus
frequency_penalty: 0,5, // Angka antara -2,0 dan 2,0. Nilai positif menghukum token baru berdasarkan frekuensi yang ada dalam teks sejauh ini, mengurangi kemungkinan model untuk mengulang baris yang sama kata demi kata.
presence_penalty: 0, // Angka antara -2.0 dan 2.0. Nilai positif menghukum token baru berdasarkan apakah mereka muncul dalam teks sejauh ini, meningkatkan kemungkinan model untuk membicarakan topik baru.
});
res.status (200).kirim({
bot: response.data.choices[0].text
});
} tangkap (kesalahan) {
console.log (kesalahan);
res.status (500).send (kesalahan || 'Ada yang salah');
}
});
app.listen (5000, () => console.log('Server AI dimulai http://localhost: 8001'));
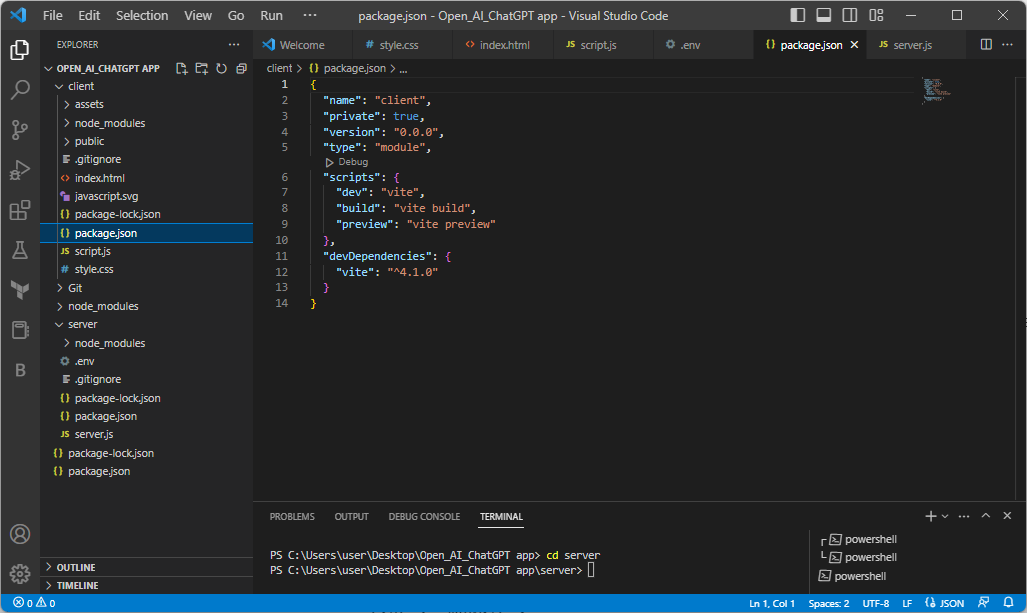
11. Tulis kode di package.json
- Salin dan tempel kode berikut dan tekan Ctrl + S untuk menyimpan:

{
"nama server",
"versi": "1.0.0",
"keterangan": "",
"ketik": "modul",
"skrip":{
"server": "server nodemon"
},
"kata kunci": [],
"pengarang": "",
"lisensi": "ISC",
"ketergantungan": {
"kor": "^2.8.5",
"dotenv": "^16.0.3",
"ekspres": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
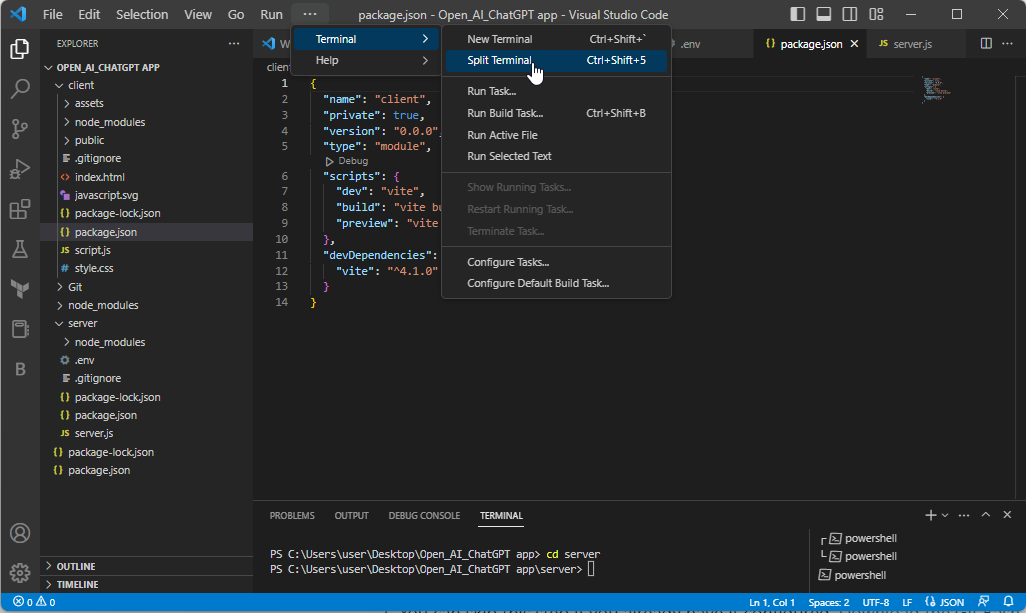
12. Uji kodenya
- Sekarang, klik menu Terminal pada Visual Studio Code dan pilih Spilled Terminal.

- Anda akan memiliki dua terminal; sebut saja mereka Terminal Server dan Terminal Client.
- Di Terminal Server, tekan Ctrl + C. Ketik perintah berikut untuk masuk ke direktori server, dan tekan Enter: cd server
- Selanjutnya, salin dan tempel perintah berikut dan tekan Enter untuk menjalankan server:
npm menjalankan server - Klik tautan yang disajikan, dan Anda akan melihat pesan Halo dari GPT di halaman tersebut
- Sekarang di Terminal Client, tekan Ctrl + C. Ketik perintah berikut untuk masuk ke direktori klien, dan tekan Enter:
klien cd - Salin dan tempel perintah berikut dan tekan Enter untuk menjalankan klien:
npm menjalankan dev
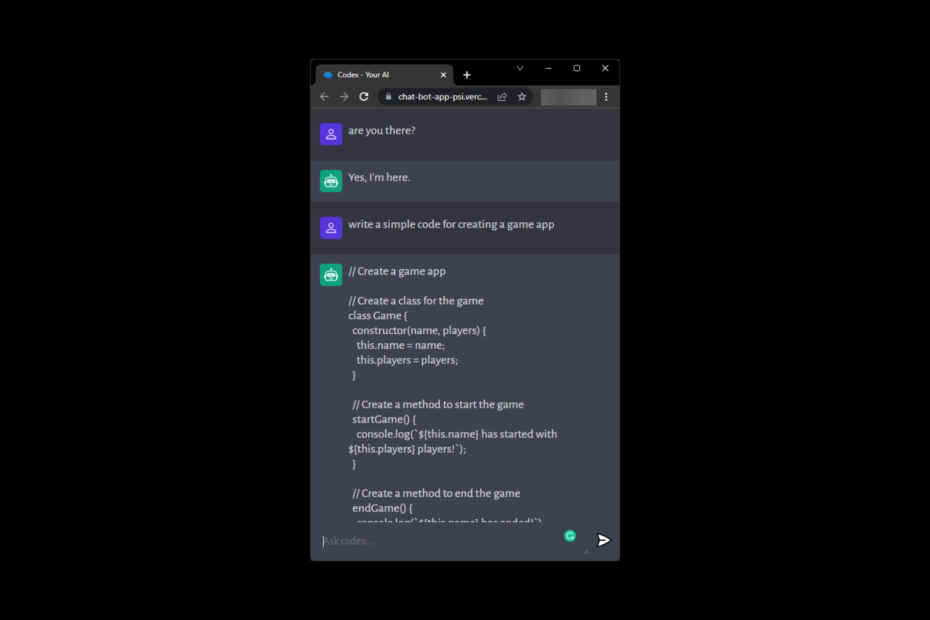
- Selanjutnya, klik tautan dan ketik Halo apa kabar; Anda dapat melihat bot sedang mencari jawaban.
13. Instal aplikasi Git Bash dan konfigurasikan dengan akun GitHub Anda
- Anda dapat melewati langkah ini jika sudah mengonfigurasinya. Unduh aplikasi Git Bash.
- Masuk ke Anda akun GitHub.
- Pada saat instalasi, silahkan simpan ke folder Open_AI_ChatGPT.
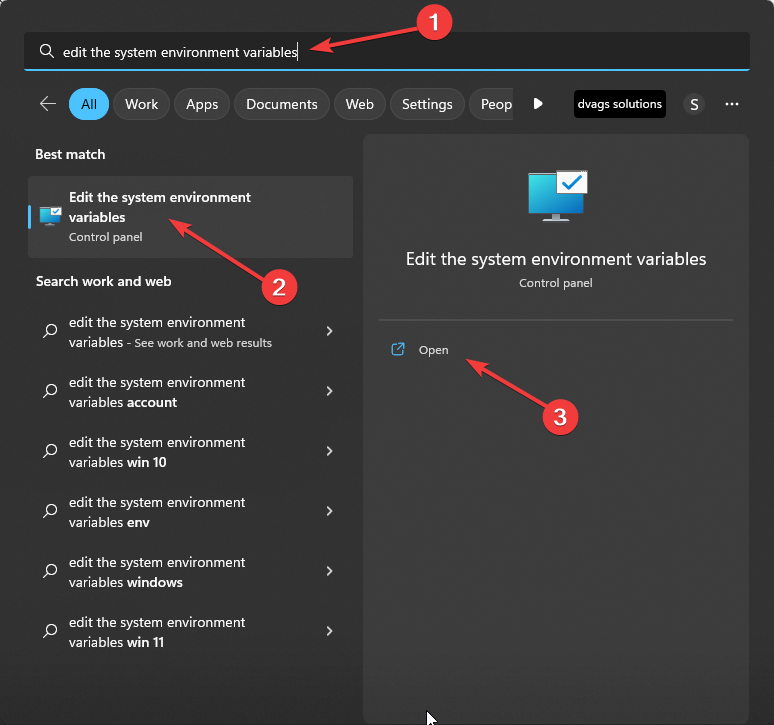
- Selanjutnya, tekan tombol Windows, ketik edit variabel lingkungan sistem, dan klik Buka.

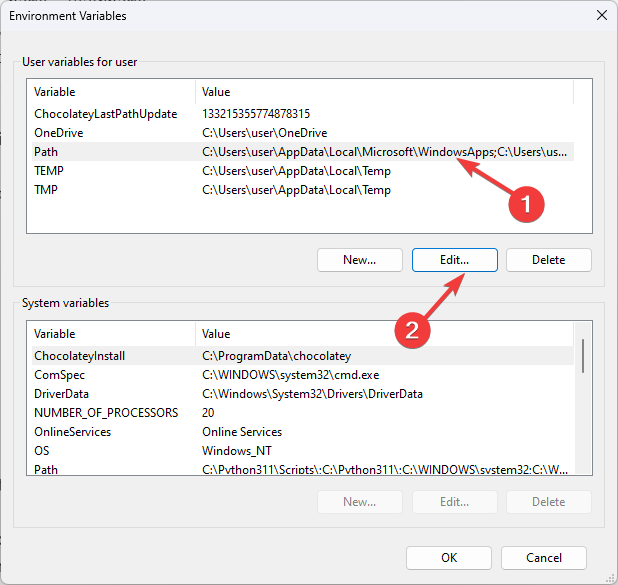
- Klik dua kali pada Path, dan klik Edit.

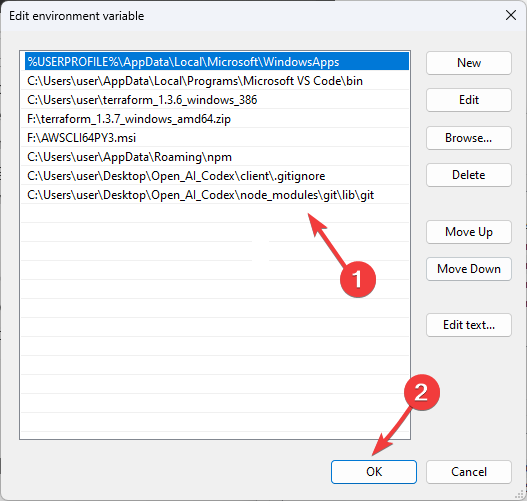
- Tambahkan path file git di sini, lalu klik OK dan OK.

- Luncurkan Git Bash, ketik perintah berikut setelah mengganti nama pengguna dengan nama pengguna akun GitHub Anda, dan tekan Enter:
git config --global user.name "nama pengguna" - Salin dan tempel perintah berikut setelah mengganti alamat email dengan alamat email Anda dan tekan Enter:
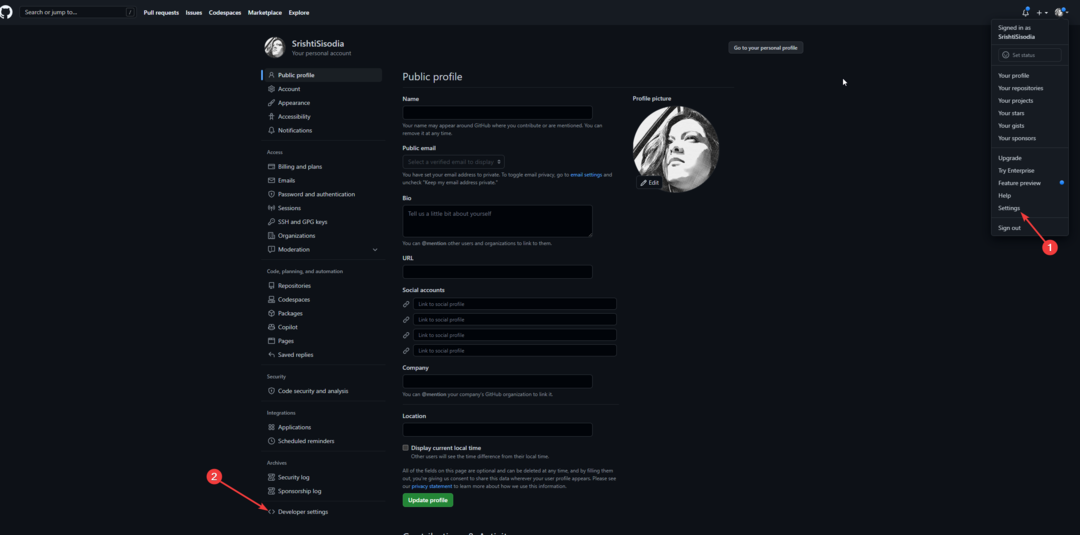
git config --global user.email "alamat email" - Buka akun GitHub, klik panah drop-down, dan pilih Pengaturan. Sekarang buka pengaturan Pengembang.

- Luaskan Token akses pribadi, dan pilih Token berbutir halus. Klik Buat token baru.

- Ganti namanya dan pilih validitasnya. Kemudian, salin token dan simpan di notepad.
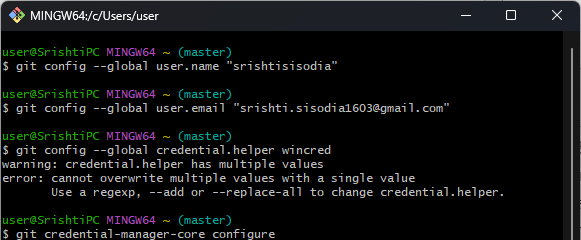
- Ketik perintah berikut satu per satu dan tekan Enter:
git config --global credential.helper menangkonfigurasi git credential-manager-core
- Ikuti petunjuk untuk mengonfigurasinya dan tempel token yang dibuat saat dimintai kata sandi Anda.
- Tutup aplikasi Git Bash.
14. Buat repositori, dan publikasikan kode
14.1 Membuat repositori
- Masuk ke Anda akun GitHub.
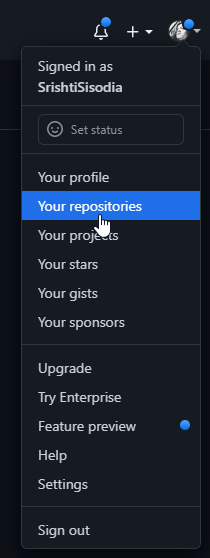
- Temukan panah drop-down di sebelah gambar profil Anda dan pilih Repositori Anda.

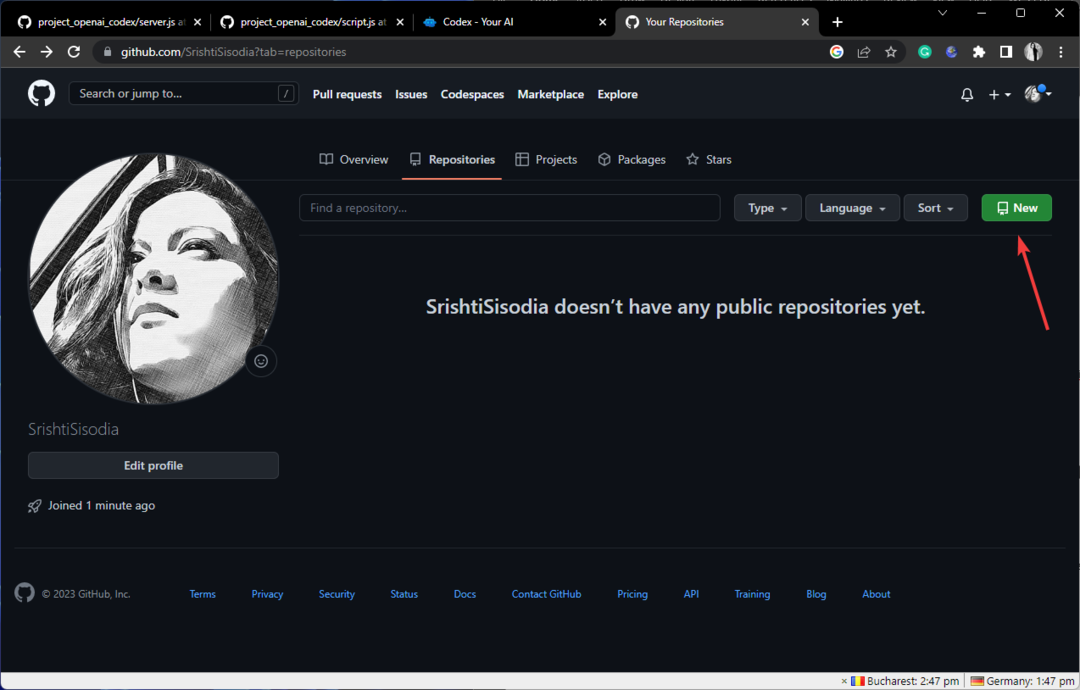
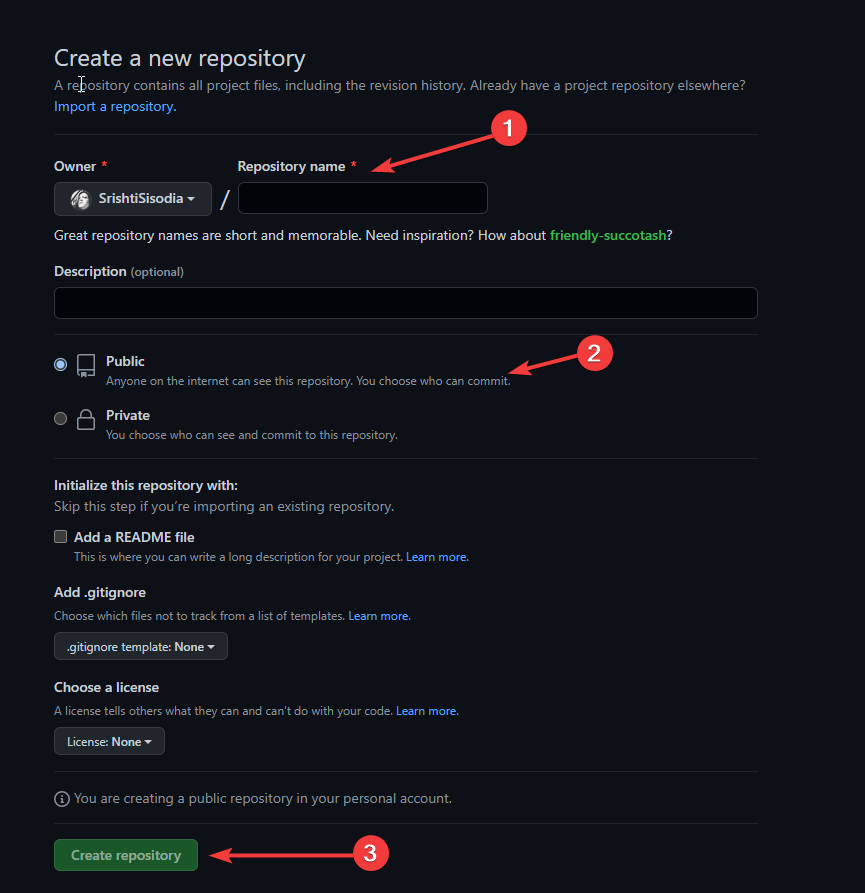
- Klik Baru.

- Ketik Nama Repositori, Pilih Publik, dan klik Buat repositori.

- Buka kode VS, tekan Ctrl + C, dan pastikan Anda berada di aplikasi Open_AI_ChatGPT atau folder root. Jika tidak, ketikkan kode berikut dan tekan Enter:
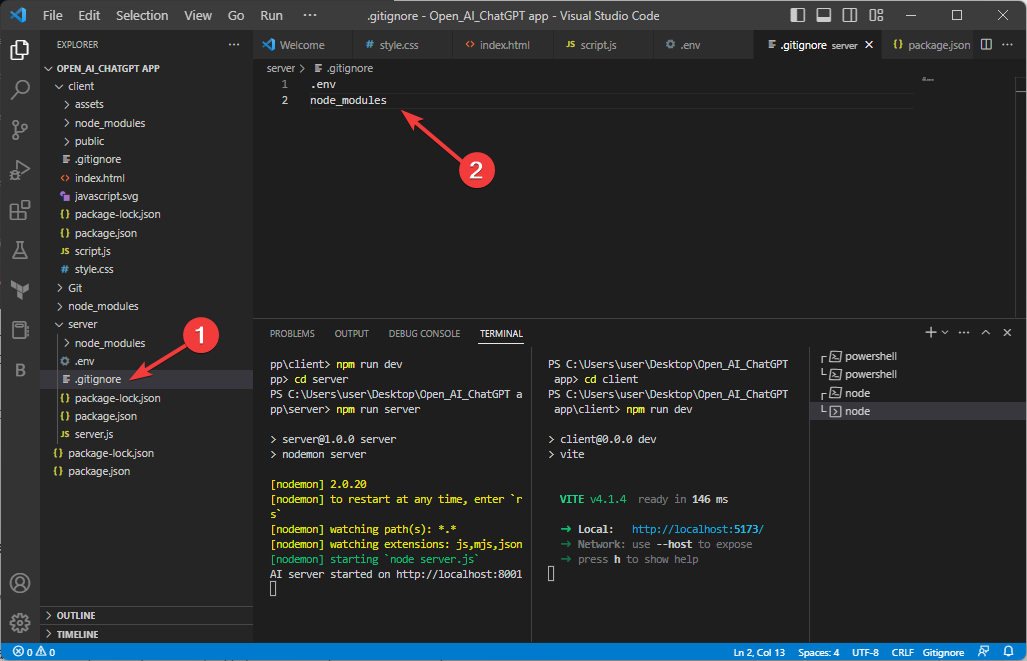
CD - Kemudian, di server folder, tambahkan file baru dan beri nama .gitignore.

- Dalam .gitignore file, ketikkan kode berikut untuk memastikan .env Dan node_modules tidak didorong masuk GitHub:
.env
node_modules
14.2 Publikasikan kode Anda di repositori
- Buka kode VS, salin dan tempel perintah berikut satu per satu dan tekan Enter setelah setiap perintah:
git initgit commit -m "komit pertama"cabang git -M utama - Ketik perintah berikut setelah mengganti https://github.com/SrishtiSisodia/CHAT-BOT-APP dengan alamat repositori Anda yang disebutkan di GitHub:
git jarak jauh tambahkan Asal https://github.com/SrishtiSisodia/CHAT-BOT-APP - Sekarang untuk mendorong kode, ketikkan perintah berikut dan tekan Enter:
git push -u asal utama - Muat ulang halaman GitHub Anda, dan kode Anda akan diunggah di sana.

- Pada kode VS, tekan Ctrl + C pada Terminal Server dan Terminal Client untuk menghentikannya agar tidak berjalan.
15. Menyebarkan server
- Pergi untuk merender situs web dan mendaftar menggunakan GitHub.
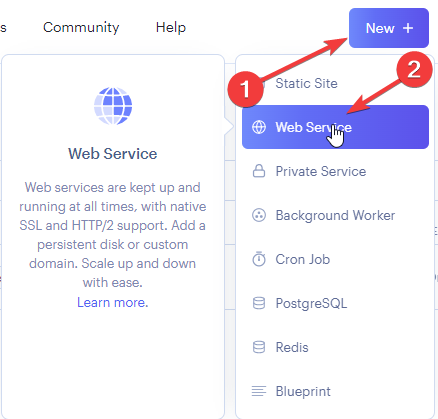
- Anda akan melihat Dasbor, klik Baru, lalu pilih Layanan Web.

- Temukan Hubungkan repositori baru, masukkan URL penyimpanan Anda di bawah repositori Public Git, dan klik Hubungkan.
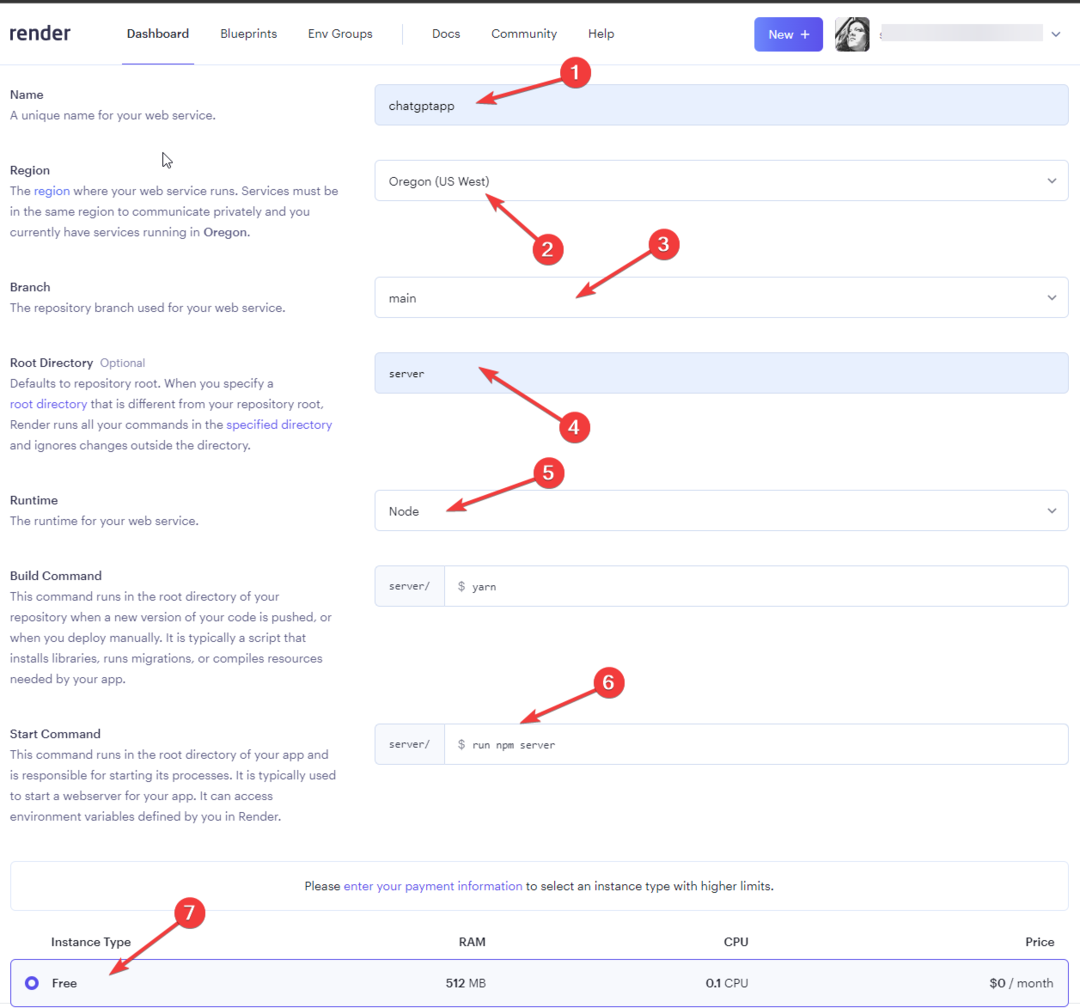
- Pada halaman berikutnya, tambahkan Name, pilih Region, pilih Branch sebagai main, pilih Root Directory sebagai server, pilih Environment sebagai Node, dan ketik
Mulai Perintah - jalankan server npm - Klik Gratis dan klik Buat Layanan Web.

- Server akan dikerahkan; harap tunggu hingga status Deployment menjadi Live.
- Pergi ke Lingkungan; untuk Kunci, ketik OpenAI_API_Key, dan untuk nilai, ketik kunci API rahasia yang Anda buat di langkah 9.

- Anda sekarang akan memiliki alamat web; tambahkan ke file script.js. Kemudian, pada kode VS, buka file script.js dan ganti alamat web dalam kode yang disebutkan di bawah ini dengan alamat web baru dari situs web yang dirender:
tanggapan const = menunggu pengambilan (' http://localhost: 8001/'tanggapan const = menunggu pengambilan (' https://chatgptapp-lswi.onrender.com/'
- Di Terminal kode VS, ketik perintah berikut satu per satu dan tekan Enter setelah setiap perintah:
git tambahkan.git commit -m 'perbarui URL server'git push
16. Terapkan ujung depan
- Buka situs web Vercel.
- Klik Mulai Menerapkan.

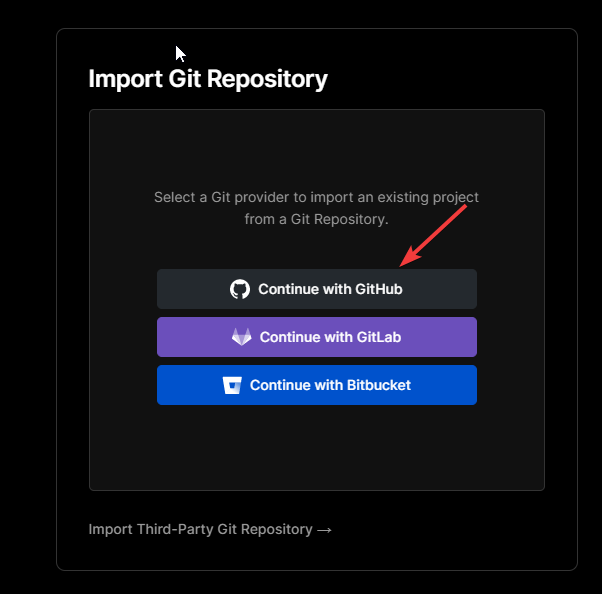
- Di bawah Impor Repositori Git, klik Lanjutkan dengan GitHub.

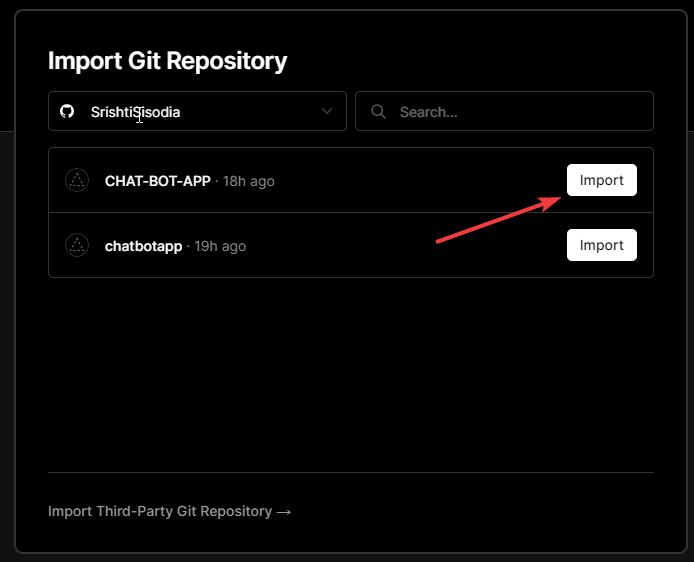
- Ketik Anda nama pengguna GitHub dan pilih nama repositori dan klik Impor.

- Di bawah Konfigurasi Proyek, pilih nama.
- Mengubah direktori akar dari / ke klien, klik Melanjutkan Dan Menyebarkan.

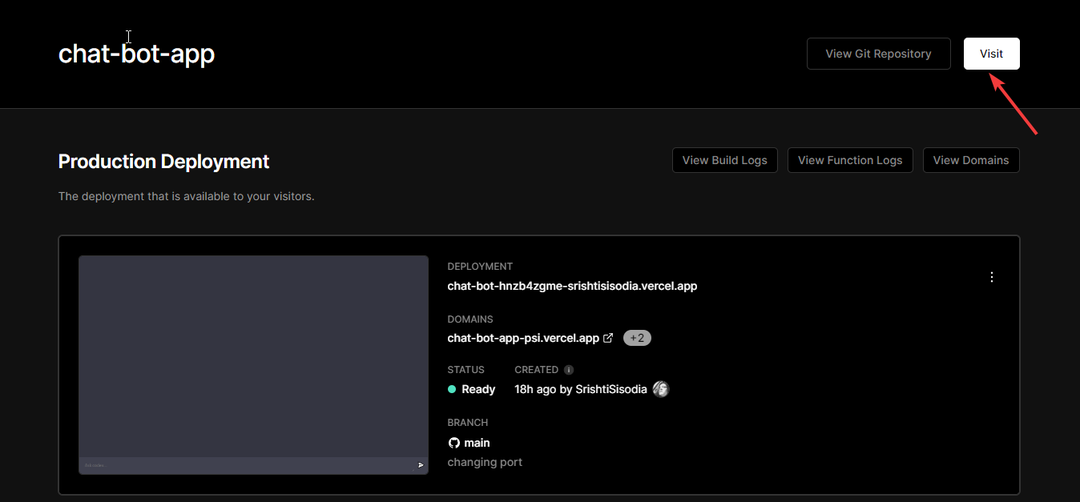
- Kembali ke dasbor Anda dan klik Mengunjungi.

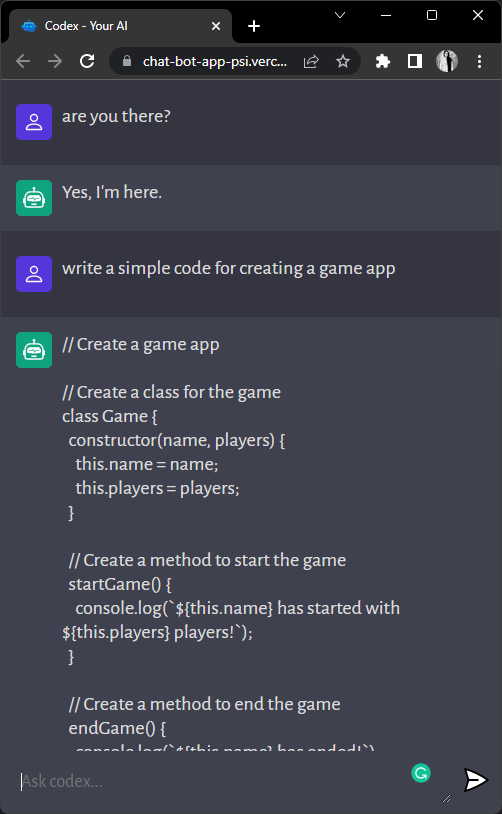
- Sekarang Anda dapat melihat aplikasinya.

Jadi, ini adalah langkah-langkah mendetail untuk menginstal aplikasi ChatGPT secara lokal di perangkat Anda. Terjebak di suatu tempat? Harap sebutkan pertanyaan atau masalah Anda di bagian komentar di bawah.
Masih mengalami masalah? Perbaiki dengan alat ini:
SPONSOR
Jika saran di atas belum menyelesaikan masalah Anda, PC Anda mungkin mengalami masalah Windows yang lebih dalam. Kami merekomendasikan mengunduh alat Perbaikan PC ini (diberi peringkat Hebat di TrustPilot.com) untuk mengatasinya dengan mudah. Setelah instalasi, cukup klik Mulai Pindai tombol dan kemudian tekan pada Perbaiki Semua.