JavaScript tidak selalu bekerja dengan baik dengan Chrome
- Cypress adalah alat pengujian front-end murni berbasis JavaScript yang dibuat untuk web modern.
- Saat Anda menggunakan versi yang didukung Chrome, ada lebih sedikit kemungkinan bahwa itu akan menimbulkan tantangan apa pun.
- Untuk memastikan Cypress berjalan efektif, Anda mungkin perlu memeriksa kembali perintah Anda secara manual untuk menemukan kesalahan.

XINSTAL DENGAN MENGKLIK FILE DOWNLOAD
Perangkat lunak ini akan memperbaiki kesalahan umum komputer, melindungi Anda dari kehilangan file, malware, kegagalan perangkat keras, dan mengoptimalkan PC Anda untuk kinerja maksimal. Perbaiki masalah PC dan hapus virus sekarang dalam 3 langkah mudah:
- Unduh Alat Perbaikan PC Restoro yang datang dengan Teknologi yang Dipatenkan (paten tersedia di sini).
- Klik Mulai Pindai untuk menemukan masalah Windows yang dapat menyebabkan masalah PC.
- Klik Perbaiki Semua untuk memperbaiki masalah yang memengaruhi keamanan dan kinerja komputer Anda.
- Restoro telah diunduh oleh 0 pembaca bulan ini.
cemara adalah alat pengujian front-end murni berbasis JavaScript yang dibuat untuk web modern. Ini bertujuan untuk mengatasi masalah yang dihadapi pengembang atau insinyur QA saat menguji aplikasi.
Cypress adalah alat yang lebih ramah pengembang yang menggunakan teknik manipulasi DOM unik dan beroperasi langsung di browser. Cypress juga menyediakan test runner interaktif unik yang mengeksekusi semua perintah.
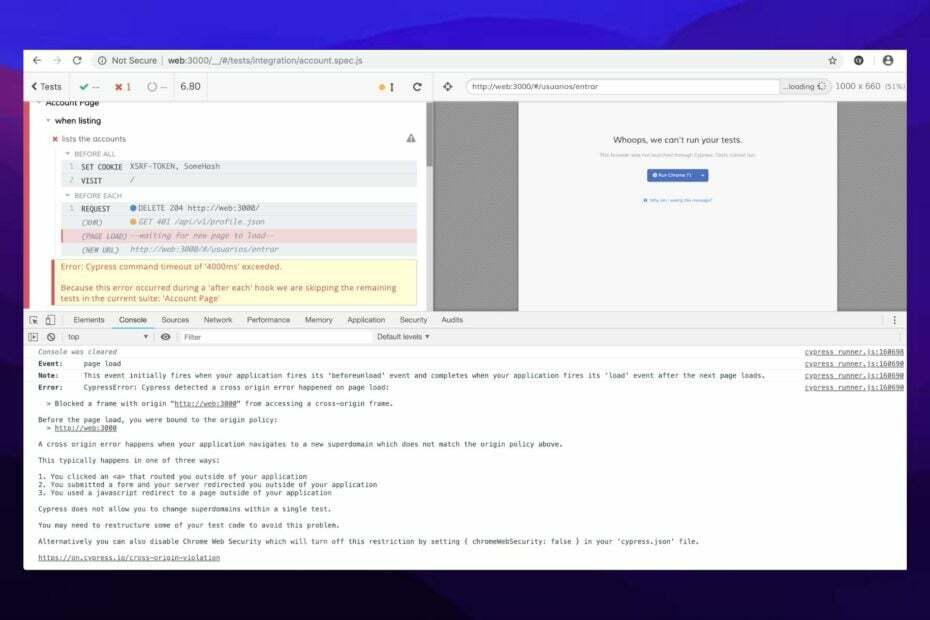
Terlepas dari fitur-fiturnya yang menjanjikan, pengguna telah mengeluh bahwa cypress gagal terhubung ke Chrome. Pada kesempatan lain, pengguna mengklaim cypress docker gagal terhubung ke chrome, atau cypress tidak dapat memverifikasi bahwa server ini sedang berjalan, antara lain.
Untuk itulah artikel ini memberikan solusi untuk masalah berbasis browser yang dihadapi pengguna saat mencoba menjalankan perintah menggunakan Cypress.
Apakah Cypress mendukung semua browser?
Cypress memiliki kelemahan kritis: ia tidak dapat menjalankan tes secara native terhadap semua jenis browser. Pada saat menulis artikel ini, Cypress hanya mendukung satu set browser terbatas: Chrome, Edge, Electron, dan Firefox.
Itu berarti tidak ada dukungan untuk Safari dan Internet Explorer (IE). Cypress juga tidak mendukung browser seluler.
Namun, ada cara untuk menjalankan tes Cypress terhadap semua jenis browser, termasuk Safari, IE, dan browser seluler: menggunakan Applitools Visual AI dengan Awan Uji Ultracepat.
Apakah Cypress menggunakan protokol Chrome Devtools?
Saat Cypress mengontrol browser Chromium, ia memiliki koneksi antarmuka jarak jauh terbuka antara Cypress dan browser.
DevTools sangat berharga untuk men-debug aplikasi, atau memahami mengapa pengujian ujung-ke-ujung tersesat. Biasanya, Cypress menggunakan protokol Chrome Devtools untuk mengunjungi situs dan melakukan operasi khusus seperti mengatur cookie atau mengatur folder unduhan file.
Selama pengujian Cypress, Anda dapat mengeklik perintah apa pun untuk melihat informasi tambahan untuk perintah tersebut, memeriksa elemen DOM, dan mengamati panggilan jaringan.
Bagaimana cara membuat Cypress berfungsi di Chrome?
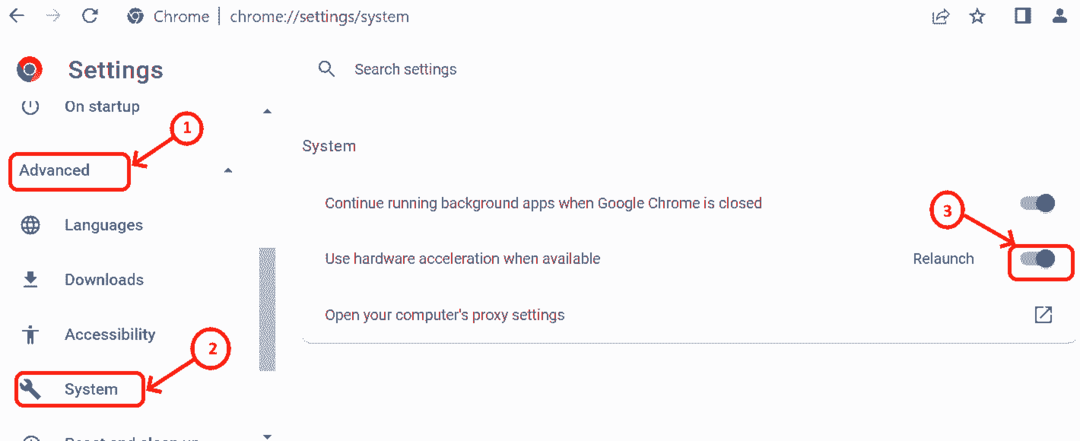
1. Perbarui peramban Chrome
- Di komputer Anda dan luncurkan Chrome.
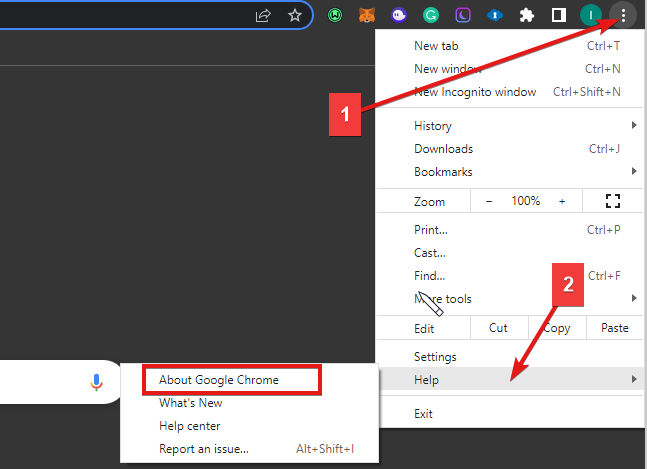
- Di kanan atas, klik pada Ikon lainnya.

- Klik Membantu lalu Tentang Google Chrome.
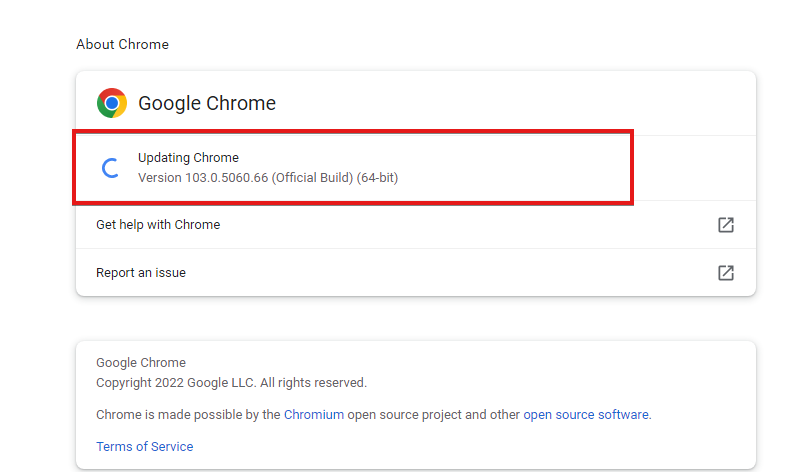
- Klik Perbarui Google Chrome. (Jika Anda tidak dapat menemukan tombol ini, Anda menggunakan versi terbaru)

Juga, periksa chromium.cypress.io untuk tautan untuk mengunduh versi Chrome tertentu yang dirilis (dev, Canary, dan stable) untuk setiap platform.
2. Gunakan browser rasa Chrome
- Buka Cypress dengan mengetikkan perintah ini di terminal:
node_modules/.bin/cypress terbuka - Jalankan perintah berikut di terminal:
cypress run -browser chrome - Itu Jendela Test Runner akan terbuka, yang akan menunjukkan test case cypressTest1.js.

- Anda dapat memilih browser untuk test case dari sisi kanan Test Runner.
Semua browser rasa Chrome akan terdeteksi dan didukung di atas Chrome 64, seperti Chromium, Chrome Beta, Chrome Canary, dan lainnya.
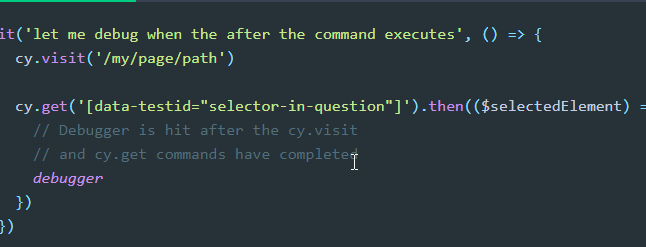
3. Debug browser Chrome

- Aktifkan browser untuk men-debug log menggunakan kode ini:
npm run cypress: run-hang - Kapan cy.pause()dimulai, masuk chrome://crash di URL untuk melihat perilaku.
Melakukan ini akan membantu Cypress berfungsi secara efektif di Chrome
- Bilah Alat Chrome Hilang: 7 Cara Teruji untuk Mengembalikannya
- Mengapa Chrome berjalan lambat? 9 solusi untuk mempercepatnya
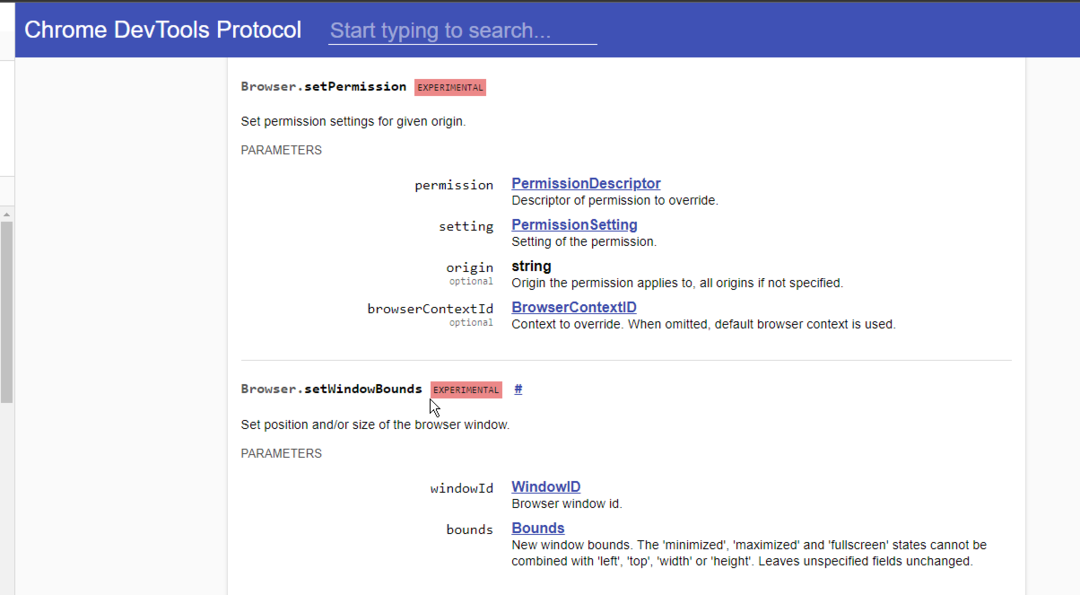
4. Berikan Chrome Izin untuk menjalankan tes

Memeriksa Peramban.setIzin perintah untuk mengatur izin. Dengan memberikan izin kepada pelari uji, browser melompati menampilkan "haruskah situs ini memiliki akses ke clipboard?” permintaan pengguna.
5. Lakukan pemeriksaan manual pada perintah
Ada kemungkinan bahwa Anda menulis loop tanpa akhir dan Anda harus memperbaiki kode Anda sendiri. Bisa juga Anda menjalankan banyak tes pada aplikasi yang membutuhkan banyak memori.
Kami berharap perbaikan di atas akan menyelesaikan masalah apa pun yang mungkin Anda alami. Anda juga dapat memeriksa cara memperbaikinya kesalahan tombol chromewebdata.
 Masih mengalami masalah?Perbaiki dengan alat ini:
Masih mengalami masalah?Perbaiki dengan alat ini:
- Unduh Alat Perbaikan PC ini dinilai Hebat di TrustPilot.com (unduh dimulai di halaman ini).
- Klik Mulai Pindai untuk menemukan masalah Windows yang dapat menyebabkan masalah PC.
- Klik Perbaiki Semua untuk memperbaiki masalah dengan Teknologi yang Dipatenkan (Diskon Eksklusif untuk pembaca kami).
Restoro telah diunduh oleh 0 pembaca bulan ini.


![5 Browser Terbaik untuk Axie Infinity & Game NFT Lainnya [2022]](/f/249350f8befdc055d4d46156798e7377.png?width=300&height=460)