- Untuk berbagai alasan seperti penyandian yang berbeda, cache yang rusak, masalah jaringan, dll. CSS mungkin tidak berfungsi dengan baik di Google Chrome.
- Tidak mungkin untuk mengaktifkan atau menonaktifkan CSS tanpa ekstensi pihak ketiga.
- Meskipun memperbarui browser atau membersihkan cache dapat membantu, Anda juga harus mengikuti metode lain yang disebutkan dalam artikel ini.

- Migrasi mudah: gunakan asisten Opera untuk mentransfer data yang keluar, seperti bookmark, kata sandi, dll.
- Optimalkan penggunaan sumber daya: memori RAM Anda digunakan lebih efisien daripada Chrome
- Privasi yang ditingkatkan: VPN gratis dan tidak terbatas terintegrasi
- Tanpa iklan: Pemblokir Iklan bawaan mempercepat pemuatan halaman dan melindungi dari penambangan data
- Unduh Opera
Apakah CSS tidak berfungsi di Chrome? Artikel ini berisi informasi yang relevan dan juga solusi untuk memperbaiki masalah ini.
Bentuk lengkap dari CSS adalah Cascading Style Sheets. Tanpa itu, Anda akhirnya akan melihat situs web jelek di seluruh internet. Setiap browser, secara default, mendukung CSS dengan cukup baik, karena ini adalah pilihan universal.
Meskipun Chrome adalah salah satu dari browser web terbaik, terkadang, Anda mungkin melihat bahwa CSS tidak berfungsi sepenuhnya di browser ini atau tidak berfungsi dengan benar. Masalah ini bisa sangat berulang dan dapat merusak hari Anda.
Setiap masalah terkait CSS di Chrome sama-sama merupakan pengalaman yang membuat frustrasi bagi pengguna umum dan desainer web.
Mengapa CSS saya tidak berfungsi di Chrome?
Mungkin ada berbagai alasan mengapa Anda mengalami masalah CSS di Google Chrome atau browser web berbasis Chromium lainnya. Setelah melakukan beberapa penelitian, kami telah menemukan beberapa alasan umum. Inilah mereka:
- Perancang web menggunakan penyandian berbeda untuk HTML dan CSS
- Cache dan cookie rusak
- Masalah koneksi internet
- Server CDN yang telah menghosting CSS mungkin sedang down atau mengalami kesalahan
- Ekstensi pihak ketiga
- Versi browser Chrome yang kedaluwarsa
Mungkin ada alasan lain. Tetapi, dalam kebanyakan situasi, inilah yang akan Anda lihat.
Bagaimana saya tahu jika CSS diaktifkan?
- Kunjungi situs web acak mana pun.
- Jika Anda melihat desain yang rusak, itu berarti Chrome tidak memuat CSS.
- Jika Anda melihat semuanya terlihat sempurna, itu berarti Chrome sedang memuat CSS, dan itu diaktifkan tanpa masalah apa pun.
Di Google Chrome atau browser modern apa pun, CSS diaktifkan secara default. Anda tidak dapat menonaktifkan atau mengaktifkan fitur ini sendiri dengan cara biasa.
Namun, beberapa ekstensi pihak ketiga dapat menonaktifkan CSS secara berbeda. Dalam hal ini, Anda dapat mengaktifkan atau menonaktifkan fitur ini sesuai dengan instruksi resmi ekstensi.
Tip Singkat:
Mungkin sangat merepotkan untuk menangani masalah CSS di browser Anda saat ini, jadi tidakkah Anda akan mempertimbangkan perubahan?
Contohnya, Opera menghadirkan navigasi yang disempurnakan untuk situs web UI tingkat lanjut, fitur integrasi dengan aplikasi populer, dan bahkan teknologi penelusuran Web3.

Opera
Jangan pernah khawatir tentang CSS yang rusak dan dapatkan penjelajahan yang lancar sekarang!
Apa yang dapat saya lakukan jika CSS tidak berfungsi di Chrome?
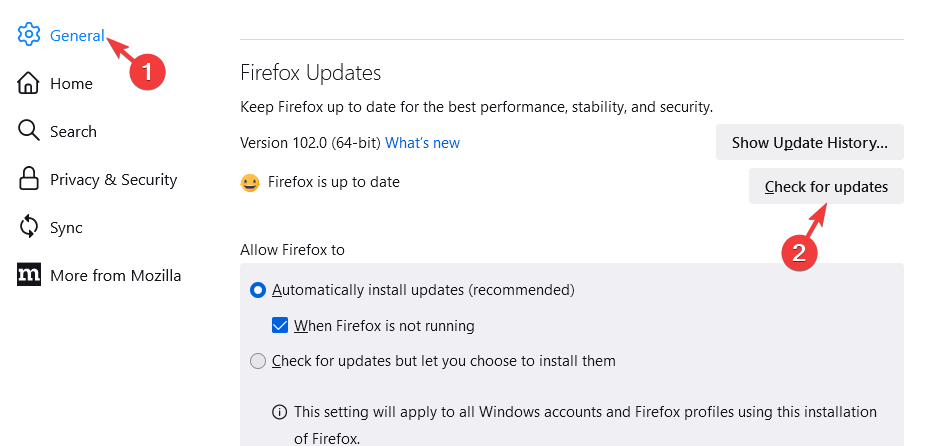
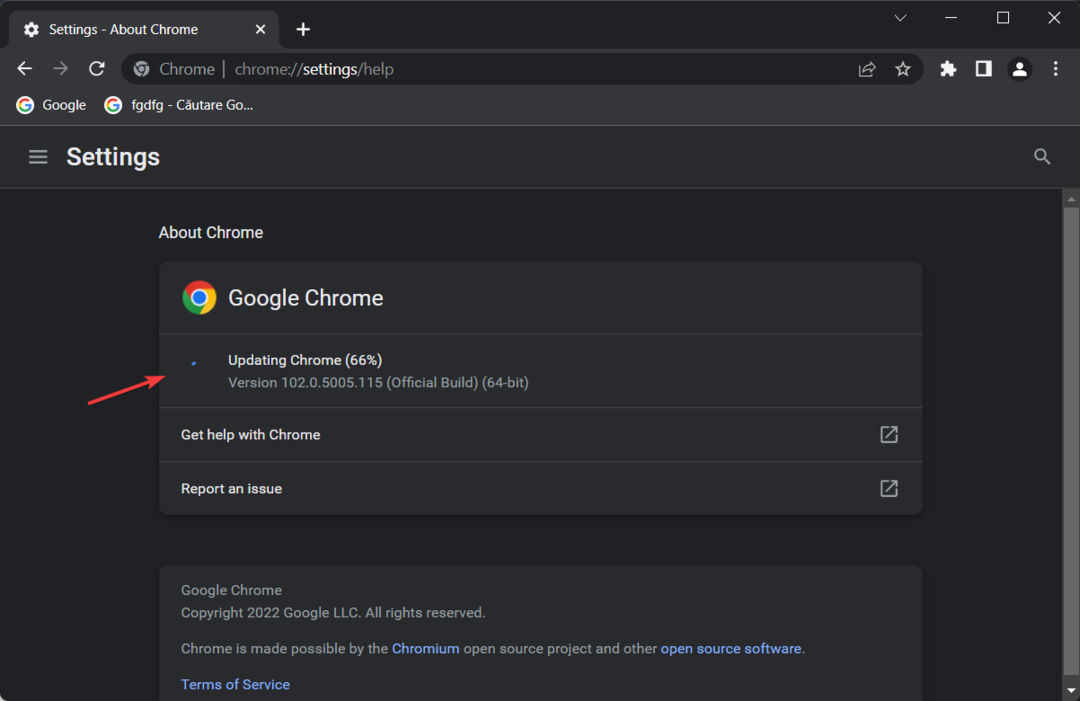
1. Perbarui Chrome
- Buka Google Chrome.
- Klik tiga titik vertikal dan Pengaturan.

- Pergi ke Tentang Chrome.
- Google akan memeriksa pembaruan dan menginstal jika pembaruan tersedia.

- Luncurkan kembali Chrome.
2. Hapus cache dan cookie
- Luncurkan Google Chrome.
- Tekan CTRL + Menggeser + Del pada keyboard Anda.
- Mengatur Sepanjang waktu sebagai rentang waktu.

- Memeriksa Cache gambar dan file lalu klik Hapus data.

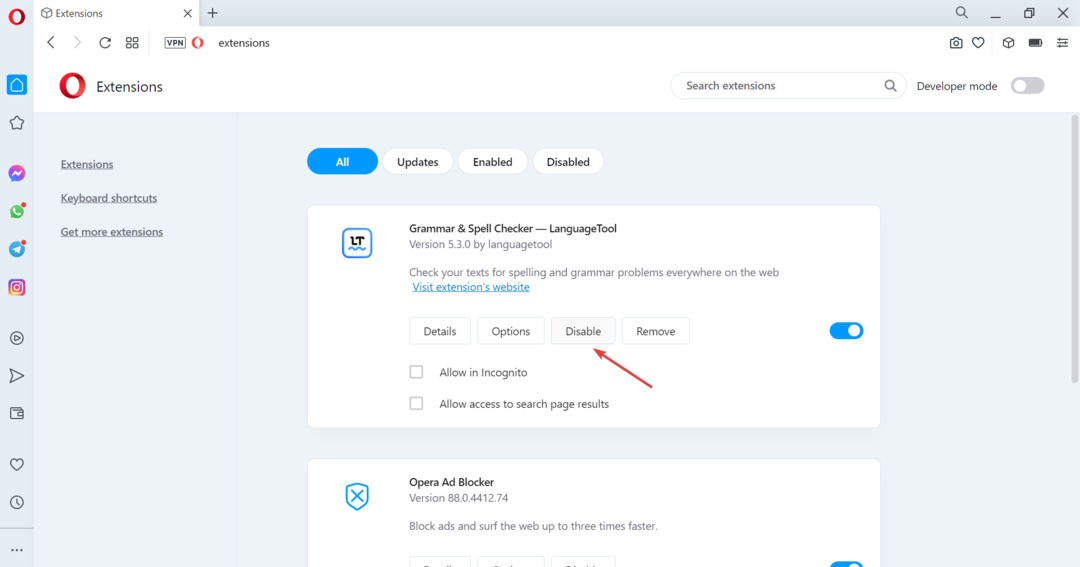
3. Nonaktifkan ekstensi yang bermasalah
- Ketik alamat berikut di bilah alamat Chrome dan tekan Memasuki.
chrome://ekstensi/ - Matikan sakelar di sebelah ekstensi yang ingin Anda nonaktifkan.

4. Periksa apakah web server bermasalah atau tidak (untuk desainer/developer)
Jika server web mengalami kesulitan dalam menyajikan konten yang diperlukan seperti CSS dan JS, situs web mungkin tidak dapat dimuat dengan benar di browser apa pun. Dalam hal ini, jika Anda seorang webmaster, buka situs web penyedia server web Anda dan lihat apakah layanannya aktif dan OK atau tidak.
Juga, jika CSS Anda di-host di server CDN, URL untuk stylesheet mungkin seperti ini: cdn.example.com/style.css
Kiat Ahli: Beberapa masalah PC sulit untuk diatasi, terutama jika menyangkut repositori yang rusak atau file Windows yang hilang. Jika Anda mengalami masalah dalam memperbaiki kesalahan, sistem Anda mungkin rusak sebagian. Kami merekomendasikan menginstal Restoro, alat yang akan memindai mesin Anda dan mengidentifikasi apa kesalahannya.
Klik disini untuk mengunduh dan mulai memperbaiki.
Anda harus memeriksa URL itu dan melihat apakah itu dapat diakses dari komputer Anda atau tidak.
Jika tidak, itu berarti server CDN mungkin mengalami beberapa masalah. Ambil langkah-langkah untuk menyelesaikannya untuk memperbaiki masalah CSS yang tidak berfungsi.
5. Pengkodean dan format CSS yang benar (untuk desainer)
Tidak seperti IE, Edge lama, atau browser non-Chromium lainnya, Google Chrome menangani HTML dan CSS secara berbeda.
Anda mungkin melihat @media CSS atau beberapa tanda hubung CSS atau kisi CSS tidak berfungsi di Chrome. Bahkan dalam beberapa kasus, warna CSS mungkin tidak muncul seperti yang diharapkan.
Baik itu dari CMS seperti WordPress atau situs web Anda yang dibuat khusus, Chrome tidak akan memuat CSS dengan benar karena suatu alasan.
Jika HTML dan CSS Anda tidak dalam format penyandian yang sama, Anda akan melihat gaya yang rusak di halaman web di Chrome. Jadi, pastikan formatnya sama untuk keduanya.
Jika Visual Studio Code adalah editor Anda, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut:
- Buka file CSS dan HTML pada editor.
- Klik pada nama format pengkodean seperti UTF-8 di sisi kanan bawah dan pilih format yang benar.

Setelah diubah, jangan lupa untuk menyimpan file CSS dan HTML. Jika Anda menggunakan editor yang berbeda, Anda mungkin perlu melakukannya secara berbeda.
6. Nonaktifkan minifikasi CSS dan pemuatan lambat (Untuk pengembang)
Jika Anda melihat WordPress tidak memuat CSS di Chrome dengan benar, itu mungkin karena minifikasi dan kombinasi CSS. Cobalah untuk menonaktifkannya dari plugin cache Anda. Juga, nonaktifkan pemuatan Malas dan lihat apakah itu membantu.
7. Coba jaringan lain
Jika koneksi internet Anda gagal memuat semua sumber daya di situs web, CSS mungkin tidak berfungsi di Chrome atau browser lainnya. Jadi, Anda dapat mencoba menggunakan VPN atau jaringan lain untuk memeriksa apakah semuanya baik-baik saja atau tidak.
Kami menyarankan Akses Internet Pribadi (PIA) karena merupakan VPN berkinerja paling stabil karena jaringan global terbesarnya.
- Tanda Tanya di Chrome: Apa Itu & Bagaimana Cara Menghilangkannya
- 3 Cara Memperbaiki Pinterest saat Tidak Berfungsi di Chrome
- Cara Memperbaiki QuickBooks saat Tidak Berfungsi di Google Chrome
- 7 Cara Teruji untuk Memperbaiki Webcam Anda Jika Tidak Berfungsi di Chrome
- 5 Cara Memperbaiki Telegram Web Saat Tidak Berfungsi di Chrome
Apa yang harus dilakukan jika CSS tidak berfungsi di Chrome tetapi berfungsi di browser lain?
Masalah ini sangat umum. Anda mungkin melihat bahwa CSS tidak berfungsi di Google Chrome, tetapi berfungsi di IE, Firefox, Edge, atau browser lainnya.
Alasannya mungkin karena data sementara yang rusak, penyandian CSS yang berbeda, dan ekstensi Chrome pihak ketiga yang menggunakan lembar gaya CSS. Metode di atas sudah cukup untuk mengatasi situasi seperti ini. Anda tidak perlu mengikuti hal lain.
Artikel ini telah menunjukkan cara paling efektif untuk memperbaiki CSS yang tidak berfungsi di Chrome dan masalah serupa. Jika Anda tahu metode lain, tulis di kotak komentar.
 Masih mengalami masalah?Perbaiki dengan alat ini:
Masih mengalami masalah?Perbaiki dengan alat ini:
- Unduh Alat Perbaikan PC ini dinilai Hebat di TrustPilot.com (unduh dimulai di halaman ini).
- Klik Mulai Pindai untuk menemukan masalah Windows yang dapat menyebabkan masalah PC.
- Klik Perbaiki Semua untuk memperbaiki masalah dengan Teknologi yang Dipatenkan (Diskon Eksklusif untuk pembaca kami).
Restoro telah diunduh oleh 0 pembaca bulan ini.