Által Rendszergazda
A mai korszakban rendkívül fontos, hogy minden webhelyen jól működjön egy webhely. Számos online eszköz létezik a weboldal teszteléséhez különböző felbontásokban. De tudod, hogy nincs szükséged semmilyen online vagy offline eszközre, és kipróbálhatod a weboldal mobil verzióját közvetlenül a Chrome böngészőben. Itt vannak ennek a lépései.
1. lépés - Először nyisson meg bármilyen weboldalt a Chrome böngészőben.
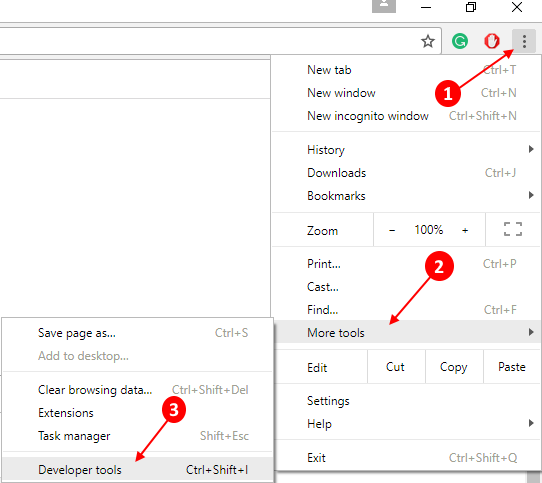
2. lépés - Most nyomja meg a CTRL + Shift + I billentyűkombinációt a konzol megnyitásához.
A jobb felső sarokban három ponton is megnyithat, majd kattintson a gombra További eszközök -> Fejlesztői eszközök.

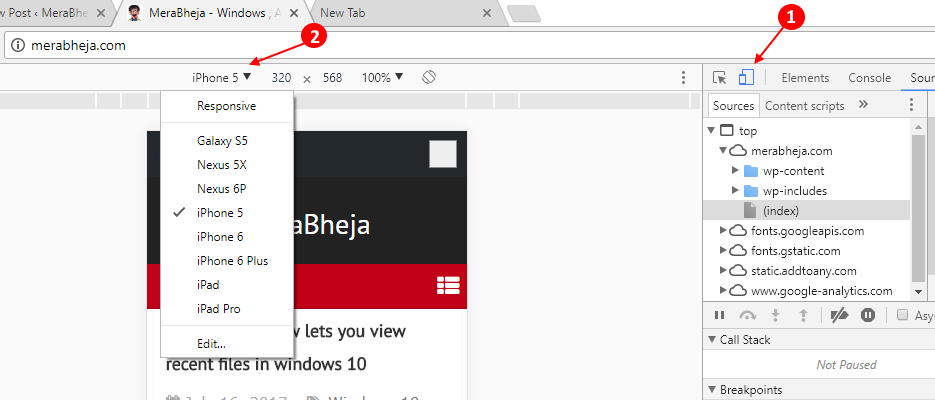
3. lépés - Most nyomja meg a gombot CTRL + Shift + M. Az ábrán látható módon a váltó ikonra is kattinthat.

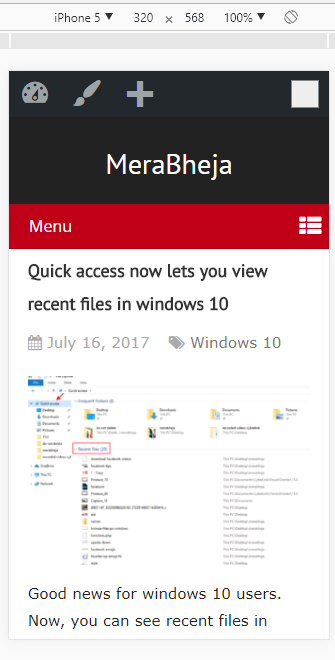
Webhelyed mostantól mobil felbontásban jelenik meg a Chrome böngészőben.
Itt található a Merabheja.com webhelyem mobil változata
4. lépés - Csak kattintson a mobilmodell nevére a mobilmodell különböző felbontású módosításához.
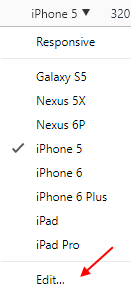
5. lépés - Ha webhelyét egyedi felbontásban vagy olyan eszközökben szeretné megtekinteni, amelyek nem szerepelnek a listában, kattintson a gombra
szerkesztés.
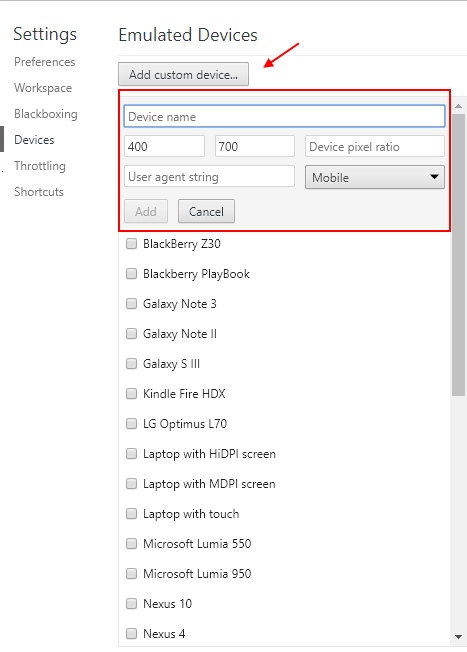
6. lépés - Válassza ki készülékét a különböző mobilok hosszú listájáról. Vagy ha egyéni felbontást szeretne (Vagy a telefonja nem szerepel a listában), kattintson a gombra Egyéni eszköz hozzáadása.

Így ezen a módon tesztelheti a webhelyek mobil változatát króm használatával és bármilyen kiterjesztés nélkül.