Ennek végrehajtásához kövesse a lépésről lépésre található útmutatót
- A ChatGPT helyi telepítése bonyolult, de hasznos lehet, mivel gyorsabb lesz a válaszidő.
- Ez az útmutató részletes lépésekben nyújt segítséget ennek megvalósításához.

xTELEPÍTÉS A LETÖLTÉSI FÁJLRA KATTINTVA
Ez a szoftver kijavítja a gyakori számítógépes hibákat, megvédi Önt a fájlvesztéstől, a rosszindulatú programoktól és a hardverhibáktól, és optimalizálja számítógépét a maximális teljesítmény érdekében. Javítsa ki a számítógéppel kapcsolatos problémákat és távolítsa el a vírusokat 3 egyszerű lépésben:
- Töltse le a Restoro PC-javító eszközt amely a szabadalmaztatott technológiákkal együtt jár (szabadalom elérhető itt).
- Kattintson Indítsa el a szkennelést hogy megtalálja azokat a Windows-problémákat, amelyek számítógépes problémákat okozhatnak.
- Kattintson Mindet megjavít a számítógép biztonságát és teljesítményét befolyásoló problémák megoldásához.
- A Restorót letöltötte 0 olvasói ebben a hónapban.
ChatGPT célja, hogy gyors választ adjon kérdéseire. A ChatGPT-t online érheti el; azonban, ha inkább telepíteni szeretné az alkalmazást, ez az útmutató segíthet.
Megvitatjuk a ChatGPT alkalmazás helyi telepítésének lépésről lépésre történő módszerét, hogy gyorsabb válaszokat kaphasson a fokozott adatvédelem mellett.
Miért telepítse helyben a ChatGPT alkalmazást?
Az AI-modell számítógépre történő telepítésének számos előnye van, amelyek közül néhányat itt megemlítünk:
- Gyors és érzékeny - Közvetlenül futtathatja a készülékén. Ez azt jelenti, hogy az alkalmazás az eszköz processzorát és memóriáját fogja használni, ami hatékonyabban fog működni, mint amikor a távoli szerveren dolgozik.
- Fokozott adatvédelem és biztonság – Az alkalmazás helyi használata javítja személyes adatainak védelmét és biztonságát. Az adatok többé nem kerülnek átvitelre a készülékről távoli szerverre.
- Testreszabható – Az alkalmazás helyi telepítése lehetővé teszi az alkalmazás testreszabását preferenciáinak és követelményeinek megfelelően. Módosíthatja a felhasználói felületet, az alkalmazás funkcióit és egyebeket.
- Nem kell az állásidővel szembenézni – Ha az alkalmazás helyben van telepítve, akkor nem kell újra bejelentkeznie, és nem kell várnia a szerver válaszára, ha foglalt. Ezért nincs leállás.
Hogyan telepíthetem helyileg a ChatGPT alkalmazást?
Szakértői tipp:
SZPONSORÁLT
Néhány PC-problémát nehéz megoldani, különösen, ha sérült adattárakról vagy hiányzó Windows-fájlokról van szó. Ha problémái vannak a hiba kijavításával, előfordulhat, hogy a rendszer részben meghibásodott.
Javasoljuk, hogy telepítse a Restoro eszközt, amely átvizsgálja a készüléket, és azonosítja a hibát.
Kattints ide a letöltéshez és a javítás megkezdéséhez.
Mielőtt elkezdené a ChatGPT alkalmazás helyi telepítését, fontolja meg a következő ellenőrzések elvégzését:
- Először telepítse a Node.js kiterjesztést a VS-kódra.
- Ezután szerezze be a Git kiterjesztést a VS-kódon.
1. Hozzon létre egy mappát, és nyissa meg a Visual Studio Code programban
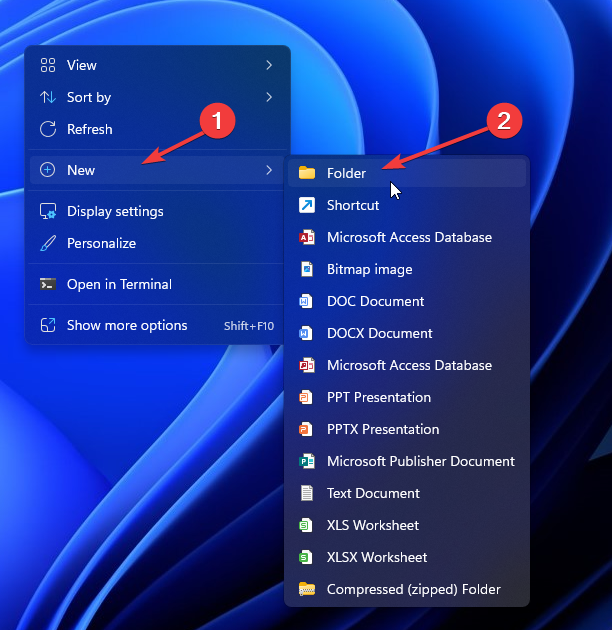
- Kattintson a jobb gombbal az asztal üres területére, válassza ki Új, akkor Mappa.

- Nevezze át a mappát a következőre: Open_AI_ChatGPT kb.
- megnyomni a ablakok kulcs, típus Visual Studio kód, és kattintson Nyisd ki.

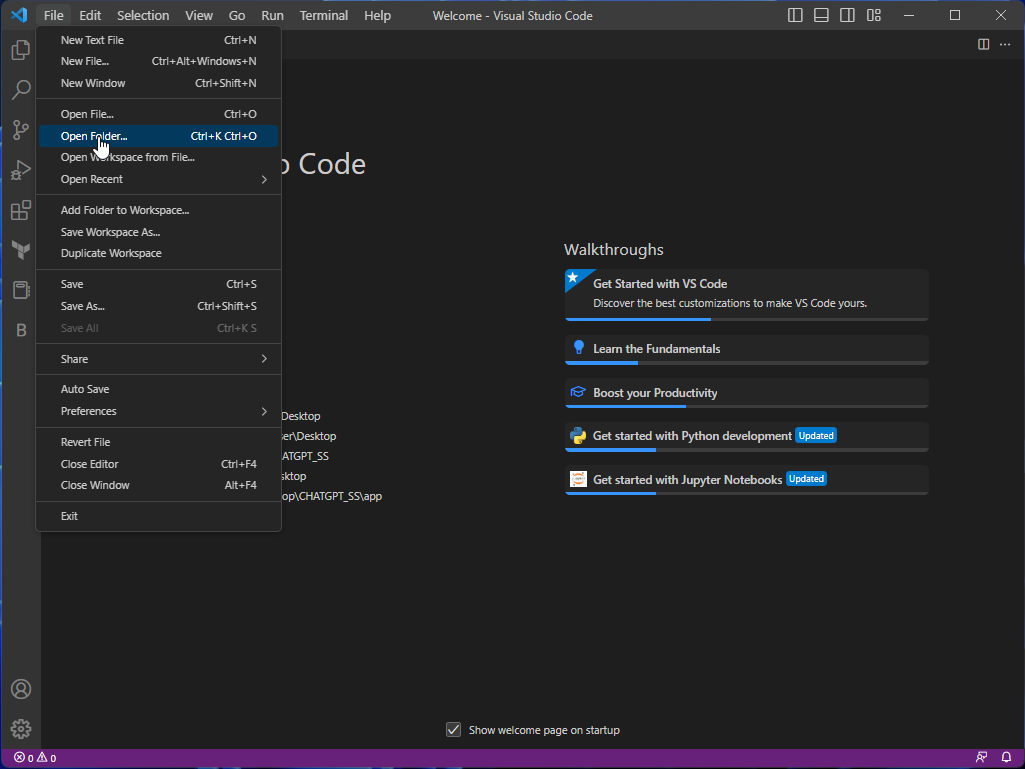
- Menj a Fájl menüt, és válassza ki Nyitott mappa.

- Válassza ki a mappát, és kattintson Mappa kiválasztása.
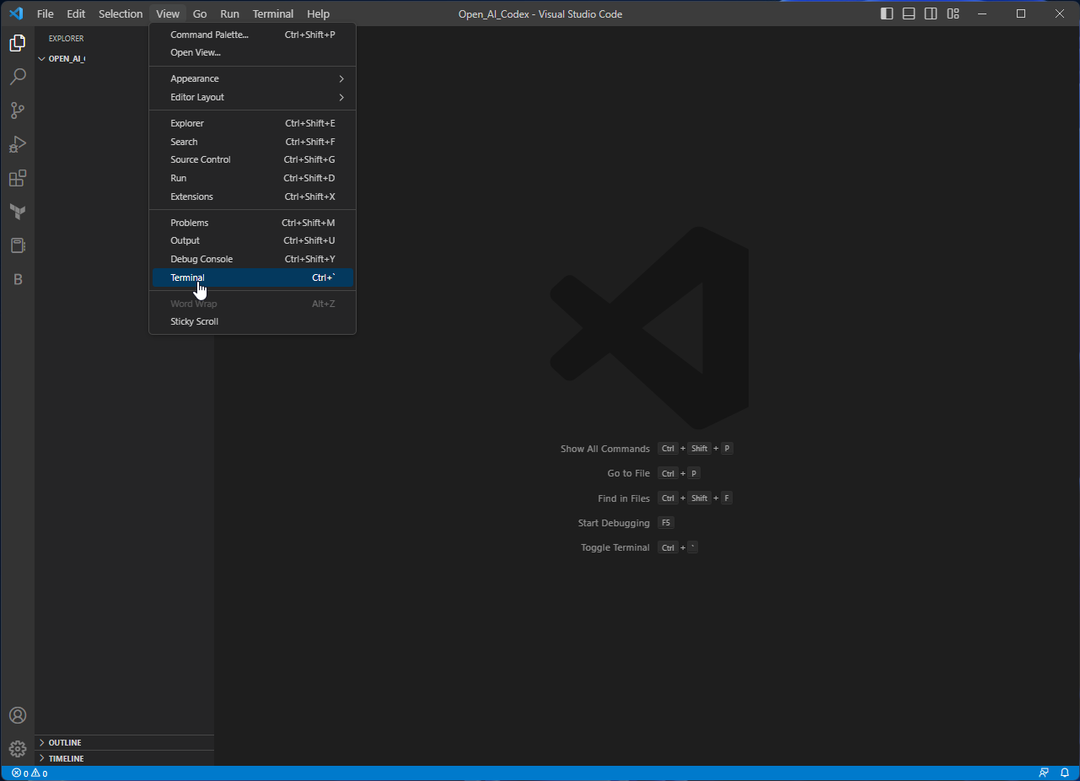
- Ezután lépjen a Kilátás menüt, és válassza ki Terminál.

2. Ellenőrizze, hogy a Node.js telepítve van-e
- Írja be a következő kódot, hogy ellenőrizze, hogy telepítve van-e a node.js, majd nyomja meg az Enter billentyűt:
csomópont -v - Ha hibát jelez, folytassa a következő lépéssel.
- Menj a Node.js webhelyet, és töltse le a Node.js-t

- Kattintson duplán a telepítőfájl megnyitásához. Kattintson Következő.

- Most fogadja el az összes feltételt és kattintson a gombra Következő.

- Kattintson Következő az összes következő ablakban, majd kattintson Telepítés a telepítés elindításához.

- Most indítsa újra a Visual Studio Code-ot.
- Ha végzett, térjen vissza a terminálhoz, írja be a következő kódot a létrehozásához Vanilla JavaScript adattár, majd nyomja meg az Enter billentyűt:
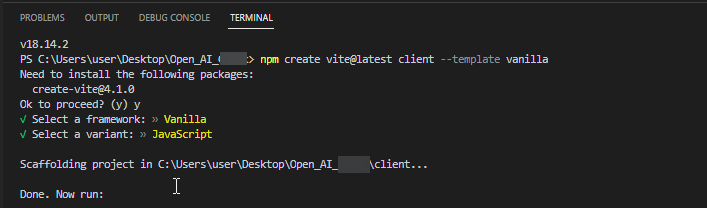
npm létrehozása [e-mail védett] kliens -- sablon vanília - Ezután írja be Y és nyomja meg az Entert.

- Válassza ki Vanília mint a keret, amikor a rendszer kéri.
- Válassza ki JavaScript variánsként, amikor megkérdezték. Sok fájlt és mappát fog látni az Open_AI_ChatGPT alkalmazásmappában.
3. Függőségek telepítése
- Írja be a következő parancsot az ügyfélkönyvtárba való belépéshez, és nyomja meg az Enter billentyűt:
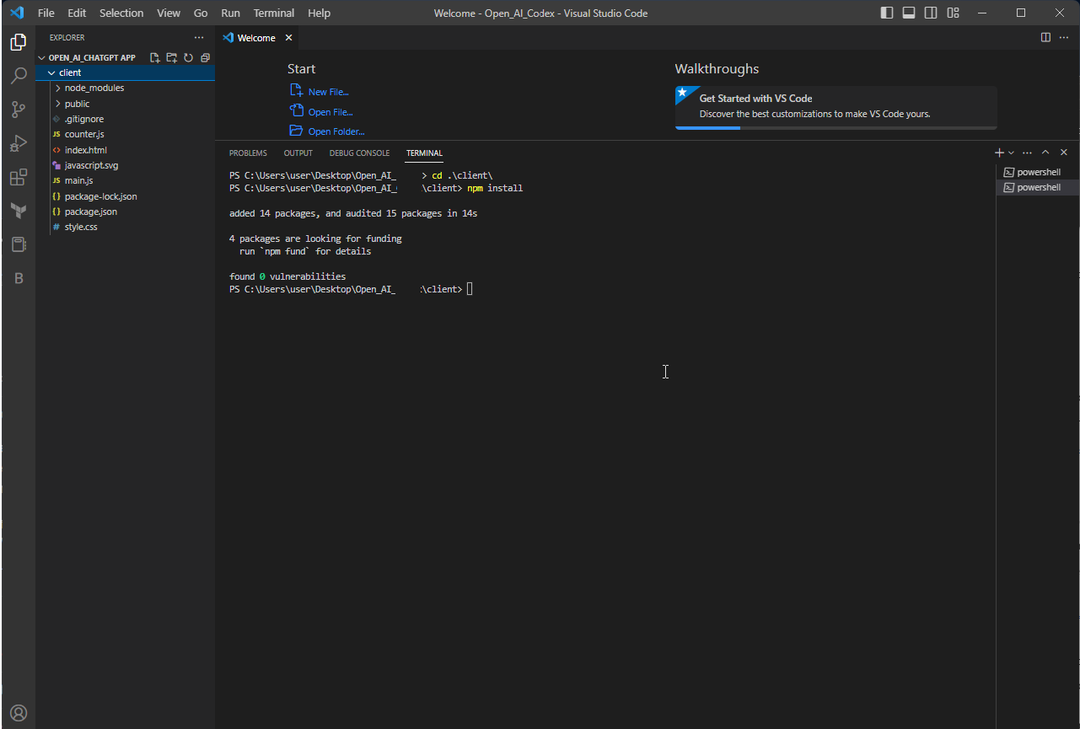
cd .\kliens\ - Ezután másolja és illessze be a következő parancsot, majd nyomja meg az Enter billentyűt:
npm telepítés
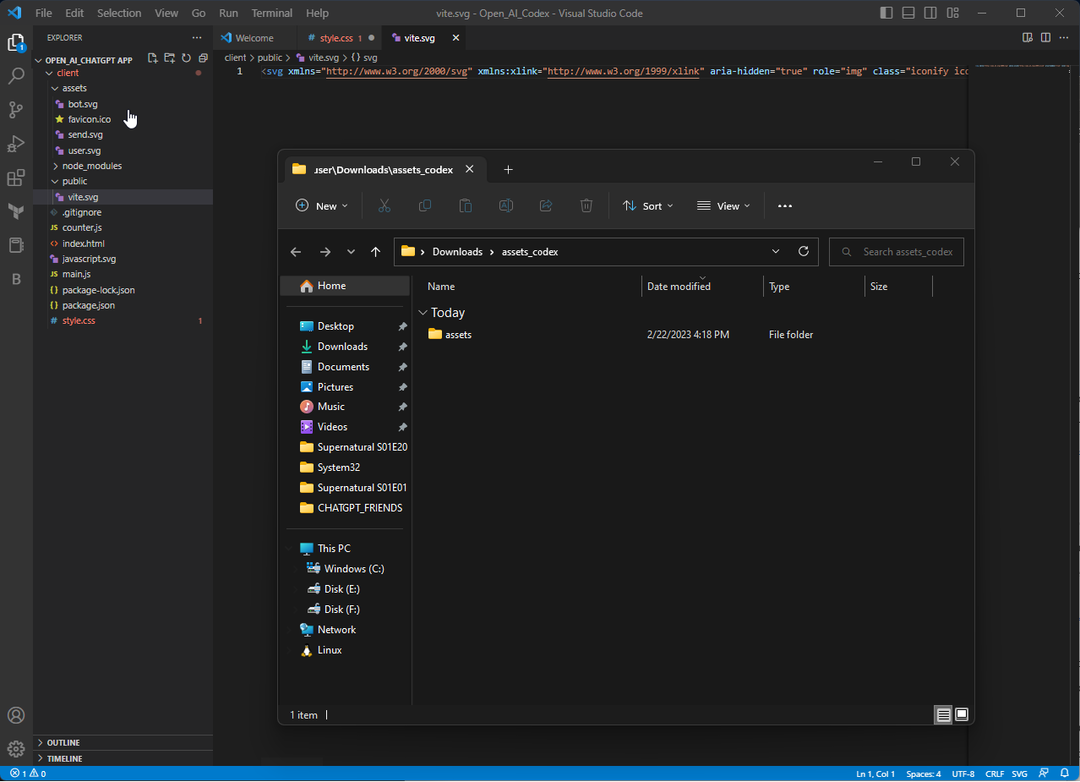
- Nyissa meg ezt a linket, és töltse le az eszközök nevű, tömörített mappát.
- Most másolja a kibontott eszközök mappáját az ügyfél mappájába.

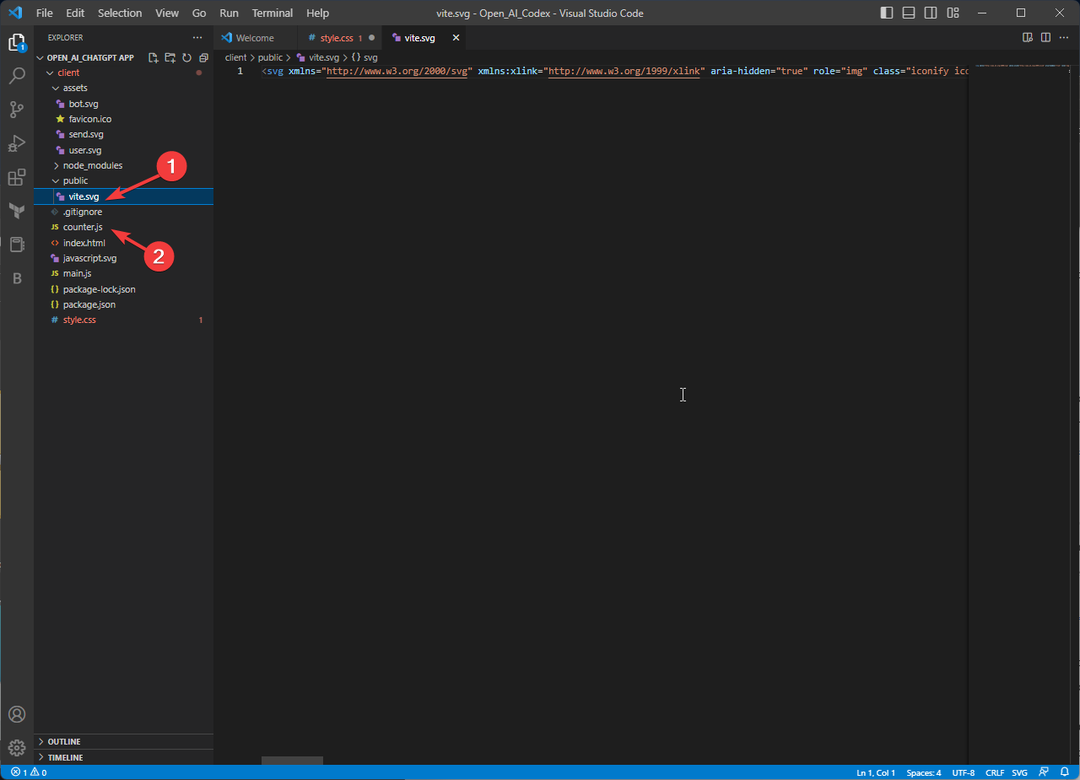
- Ezután távolítsa el a vite.svg és counter.js fájlokat.

- Végül mozgassa a favicon fájl tól eszközök mappába a nyilvános mappát.
4. Írj kódot a style.css-be
- Másolja ki és illessze be az alább említett kódot a style.css mappába:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-mail védett];300;400;500;700;800;900&display=swap");
* {
margó: 0;
párnázás: 0;
box-sizing: border-box;
font-család: "Alegreya Sans", sans-serif;
}
body {
háttér: #343541;
}
#app {
szélesség: 100vw;
magasság: 100vh;
háttér: #343541;
kijelző: flex;
hajlítási irány: oszlop;
align-ites: center;
indokol-tartalom: szóköz-között;
}
#chat_container {
flex: 1;
szélesség: 100%;
magasság: 100%;
overflow-y: görgetés;
kijelző: flex;
hajlítási irány: oszlop;
rés: 10px;
-ms-overflow-style: nincs;
scrollbar-width: nincs;
padding-bottom: 20px;
scroll-behavior: sima;
}
/* elrejti a görgetősávot */
#chat_container::-webkit-scrollbar {
kijelző: nincs;
}
.wrapper {
szélesség: 100%;
padding: 15px;
}
.ai {
háttér: #40414F;
}
.chat {
szélesség: 100%;
maximális szélesség: 1280 képpont;
margó: 0 auto;
kijelző: flex;
flex-irány: sor;
align-items: flex-start;
rés: 10px;
}
.profile {
szélesség: 36 képpont;
magasság: 36 képpont;
határsugár: 5 képpont;
háttér: #5436DA;
kijelző: flex;
indokol-tartalom: center;
align-ites: center;
}
.ai .profile {
háttér: #10a37f;
}
.profile img {
szélesség: 60%;
magasság: 60%;
objektum-illesztés: tartalmaz;
}
.message {
flex: 1;
szín: #dcdcdc;
betűméret: 20 képpont;
maximális szélesség: 100%;
túlcsordulás-x: görgetés;
/*
* A szóköz a CSS-kód formázásához használt szóközökre, tabulátorokra vagy újsor karakterekre utal
* megadja, hogyan kell kezelni az elemen belüli fehér szóközt. Hasonló a "pre" értékhez, amely arra utasítja a böngészőt, hogy az összes szóközt jelentősnek tekintse, és pontosan úgy őrizze meg, ahogyan a forráskódban megjelenik.
* Az előtördelési érték lehetővé teszi a böngésző számára, hogy szükség esetén hosszú szövegsorokat több sorba tördeljen.
* A szóköz tulajdonság alapértelmezett értéke a CSS-ben "normal". Ez arra utasítja a böngészőt, hogy tömörítsen több szóköz karaktert egyetlen szóközre, és tördelje a szöveget több sorba, ha szükséges, hogy elférjen a tárolójában.
*/
white-space: előcsomagolás;
-ms-overflow-style: nincs;
scrollbar-width: nincs;}
/* elrejti a görgetősávot */
.message::-webkit-scrollbar {
kijelző: nincs;
}
form {
szélesség: 100%;
maximális szélesség: 1280 képpont;
margó: 0 auto;
padding: 10px;
háttér: #40414F;
kijelző: flex;
flex-irány: sor;
rés: 10px;
}
textarea {
szélesség: 100%;
szín: #fff;
betűméret: 18 képpont;
padding: 10px;
háttér: átlátszó;
határsugár: 5 képpont;
határ: nincs;
vázlat: nincs;
}
gomb {
körvonal: 0;
határ: 0; kurzor: pointer;
háttér: átlátszó;
}
form img {
szélesség: 30 képpont;
magasság: 30px;
}
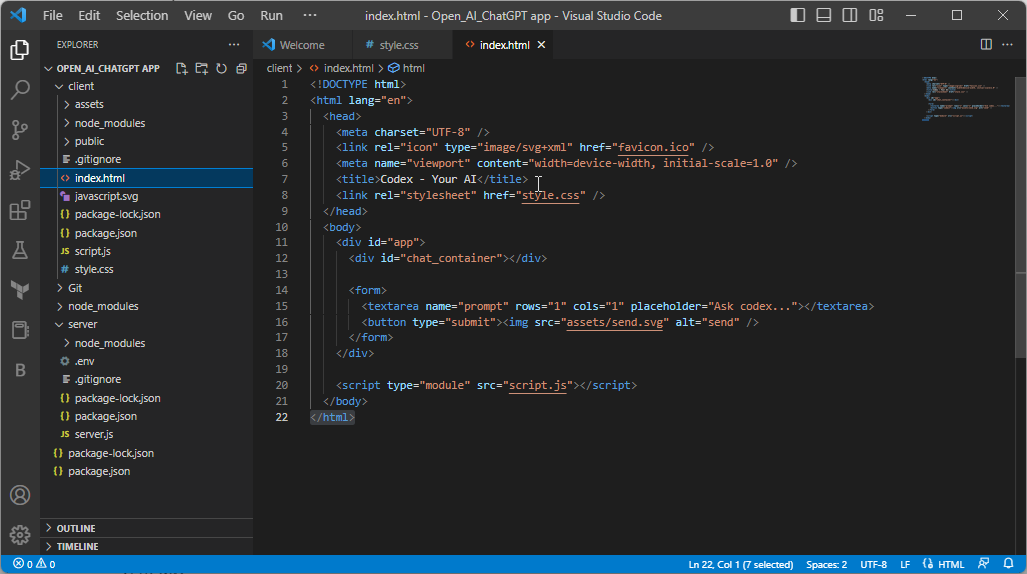
5. Írjon kódot az Index.html-be
- Írja be a következő kódot az index.html fájlba:

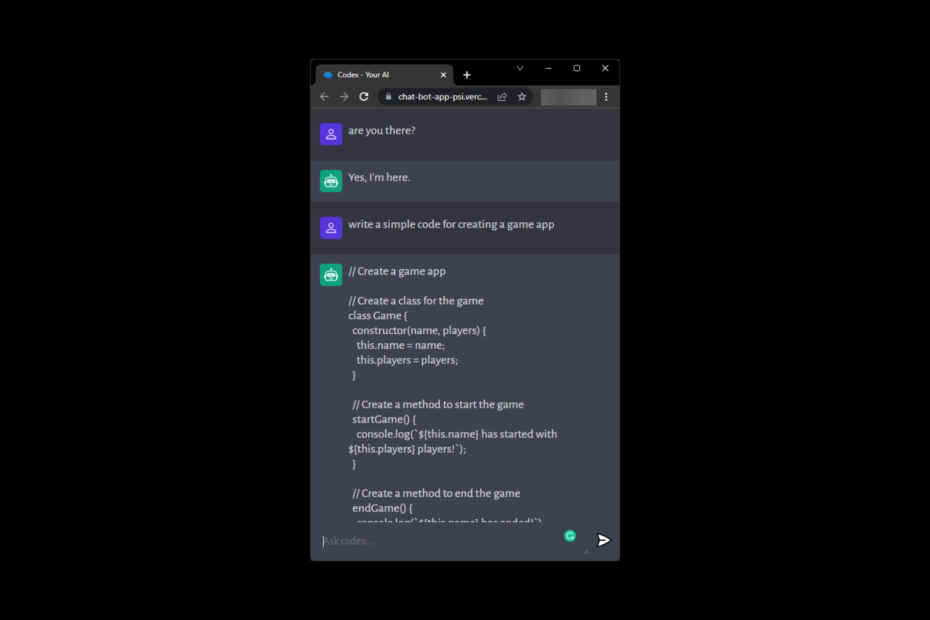
Codex – Az Ön mesterséges intelligenciája
- Nyomja meg a Ctrl + S billentyűket a szkript mentéséhez.
- Lépjen a Visual Studio Code bal oldali ablaktáblájába, és nevezze át a main.js fájlt script.js-re.
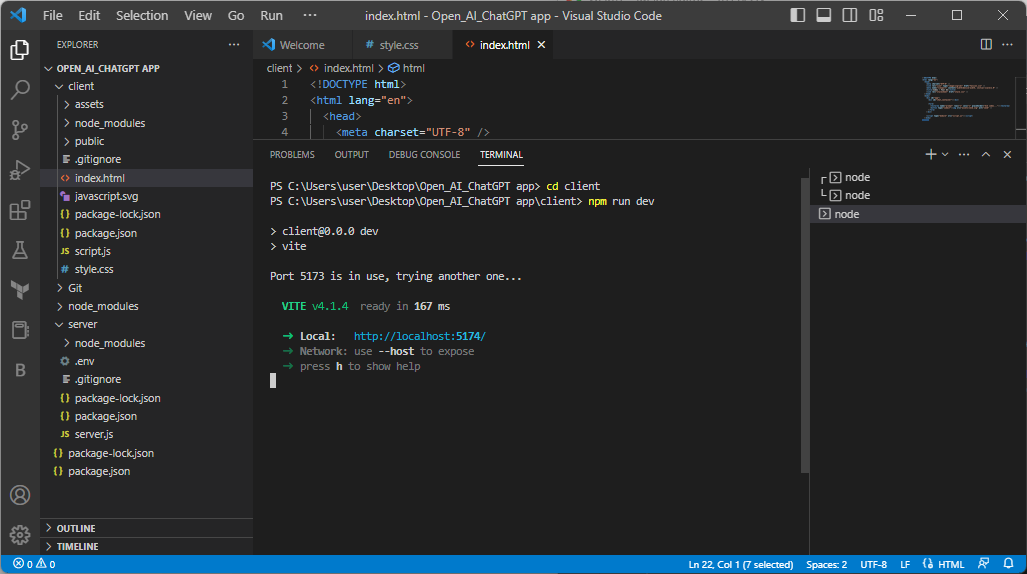
6. Futtasson parancsokat a terminálon
- Menjen a terminálhoz, és nyomja meg a gombot Ctrl + C hogy hova írnál parancsokat. A kliens mappában kell lennie. Ha nem, írja be a következő parancsot, és nyomja meg az Enter billentyűt:
cd kliens - Írja be a következő parancsot, és nyomja meg az Enter billentyűt:
npm futás dev
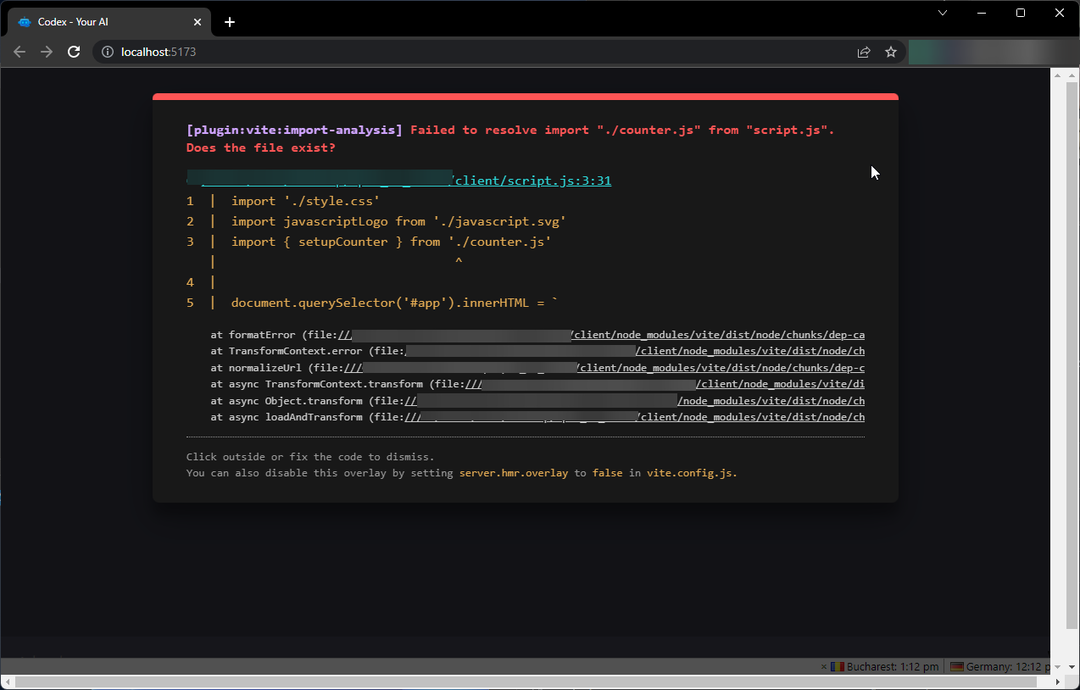
- Kapsz egy webcímet, hogy megnézhesd, hogy néz ki eddig. Ha a képernyőképen említett hibaüzenetet kapja, lépjen tovább.

- A ChatGPT elérése és használata Olaszországban [Quick Bypass]
- ChatGPT hiba a Body Streamben: mi ez és hogyan javítható?
- A ChatGPT integrálása a Word-be [leggyorsabb módszerek]
- Mostantól képeket kereshet a Bing AI chatboton. Itt van, hogyan
- Javítás: A ChatGPT regisztráció jelenleg nem elérhető Hiba
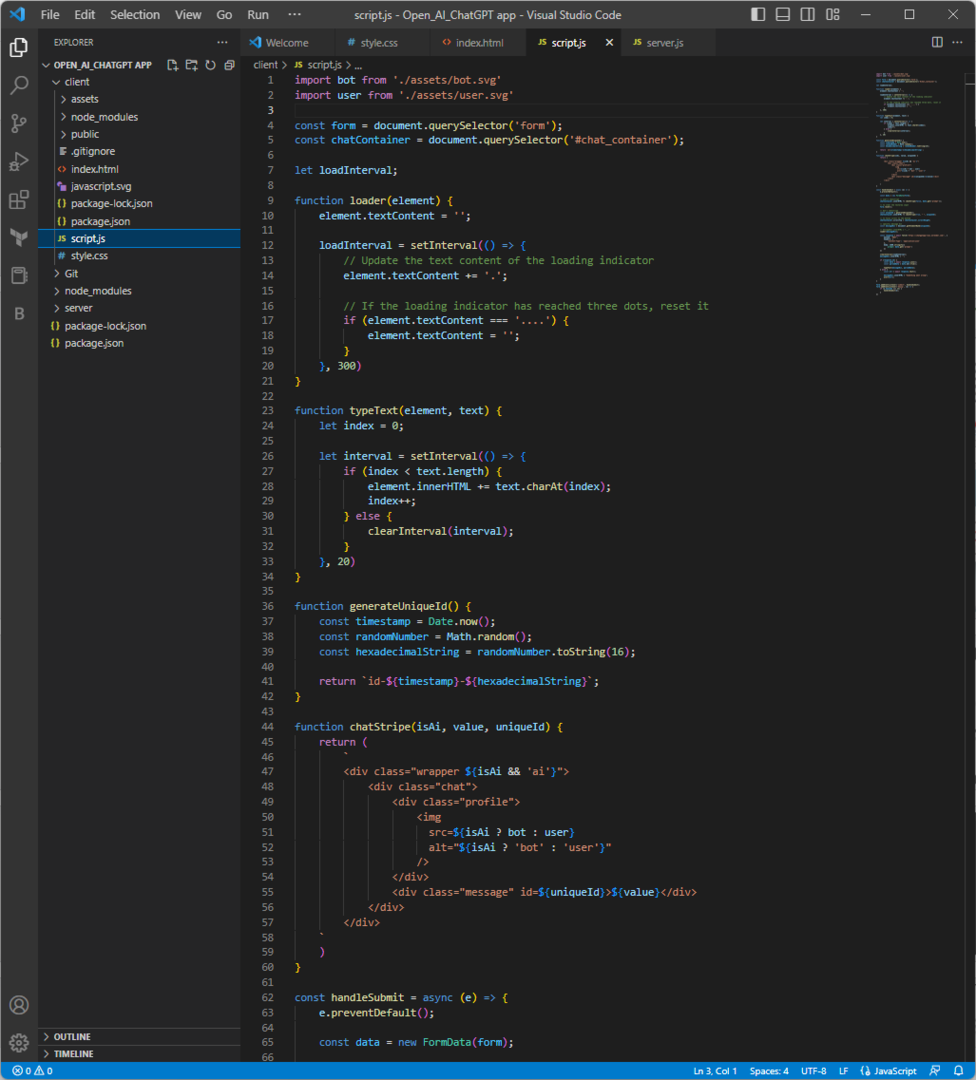
7. Írjon kódot a script.js fájlba
- Távolítsa el a script.js fájl tartalmát, majd másolja és illessze be a következő kódot:

bot importálása a './assets/bot.svg' fájlból
felhasználó importálása a './assets/user.svg' fájlból
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
let loadInterval;
függvénybetöltő (elem) {
element.textContent = '';
loadInterval = setInterval(() => {
// Frissítse a betöltésjelző szöveges tartalmát
element.textContent += '.';
// Ha a betöltésjelző elérte a három pontot, állítsa vissza
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
function typeText (elem, text) {
legyen index = 0;
legyen intervallum = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (index);
index++;
} más {
clearInterval (intervallum);
}
}, 20)
}
function generateUniqueId() {
const timestamp = Date.now();
const véletlenszám = Math.random();
const hexadecimális karakterlánc = véletlenszám.karakterlánchoz (16);
return `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, érték, egyedi azonosító) {
Visszatérés (
`
src=${isAi? bot: felhasználó}
alt="${isAi? 'bot': 'felhasználó'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (űrlap);
// a felhasználó chatcsíkja
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// a szövegterület bevitelének törléséhez
form.reset();
// bot chatcsíkja
const egyediId = generálUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", egyedi azonosító);
// a fókuszhoz görgessen lefelé
chatContainer.scrollTop = chatContainer.scrollHeight;
// konkrét üzenet div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
betöltő (messageDiv);
const válasz = várjon fetch(' http://localhost: 8001/', {
módszer: 'POST',
fejlécek: {
"Content-Type": "application/json"
},
törzs: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = válaszra vár.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} más {
const err = válaszra vár.text();
messageDiv.innerHTML = "Valami hiba történt";
figyelmeztetés (err);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Ezután nyomja meg Ctrl + S a szkript mentéséhez.
8. Hozzon létre egy új mappát az Open_AI_ChatGPT alkalmazás mappájában, és telepítse a modulokat
- Hozzon létre egy mappát a Open_AI_ChatGPT alkalmazás mappát, és nevezze el szerver.
- Nyisd ki Terminál és nyomja meg Crtl + C a futó alkalmazás leállításához.
- Írja be a következő parancsot, és nyomja meg az Enter billentyűt, hogy kilépjen a Client mappából:
cd.. - Másolja és illessze be a következő parancsot a beírásához szerver könyvtárba, és nyomja meg az Enter billentyűt:
cd szerver - Írja be a következő parancsot, és nyomja meg az Enter billentyűt egy package.json fájl létrehozásához a kiszolgáló mappájában:
npm init -y
- A függőségek telepítéséhez írja be a következő parancsot, és nyomja meg az Enter billentyűt. Ezzel létrehoz egy új fájlt package-lock.json néven:
npm install cors dotenv express nodemon openai
9. Hozza létre az API-kulcsot, és említse meg az .env-ben
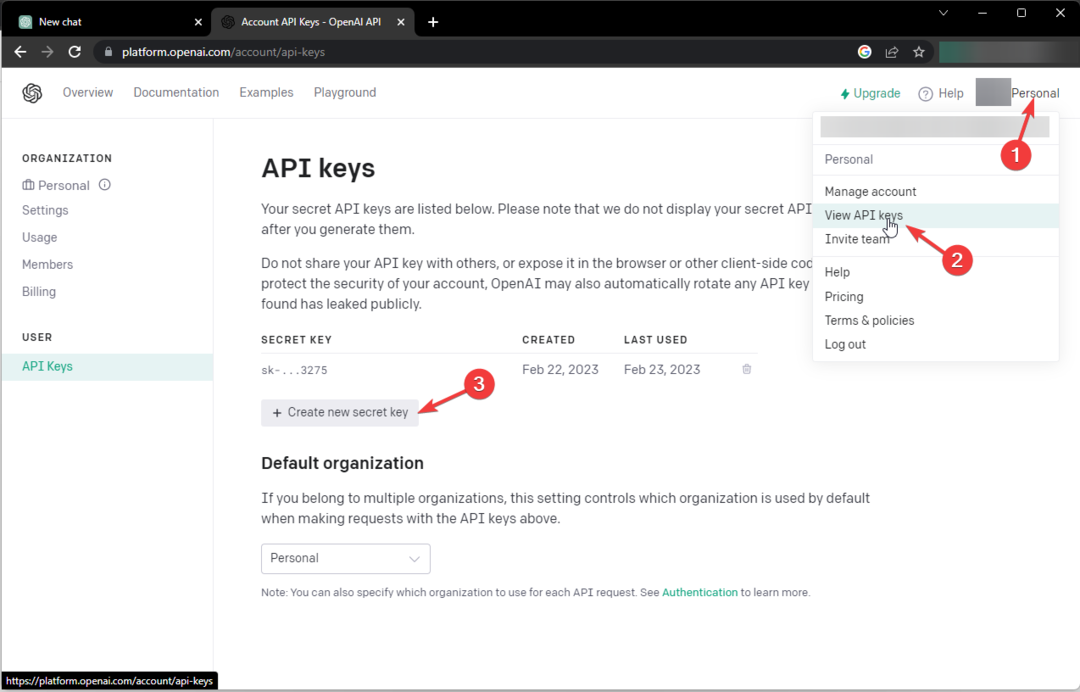
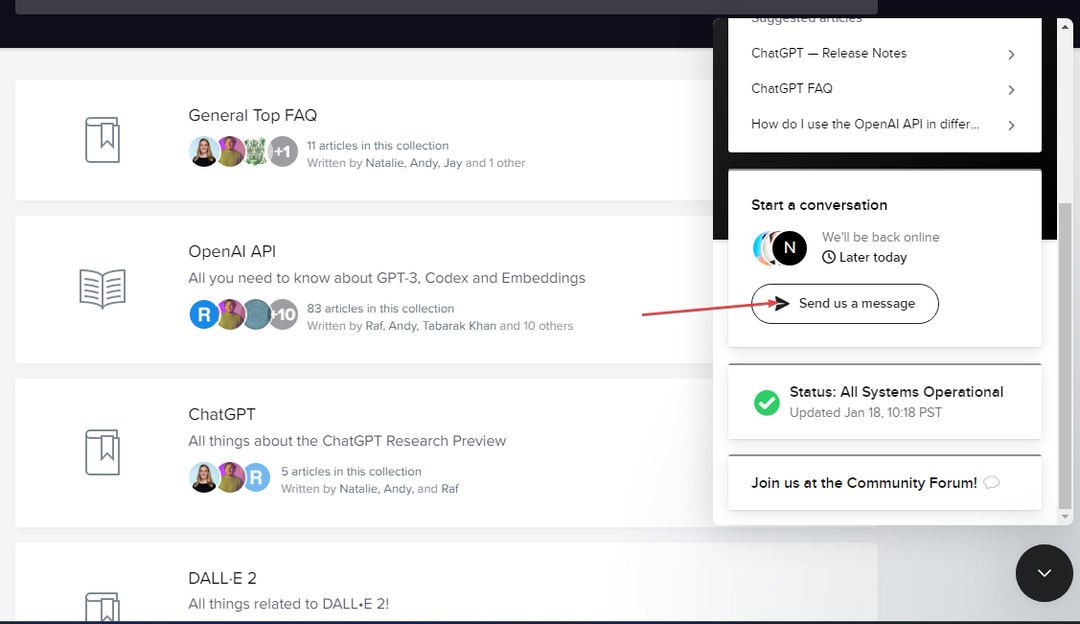
- Menj a Nyissa meg az API webhelyet és jelentkezz be.
- Most kattintson Személyes és válassza ki API-kulcsok megtekintése.
- Kattintson Hozzon létre új titkos kulcsot és másolja ki a kulcsot.

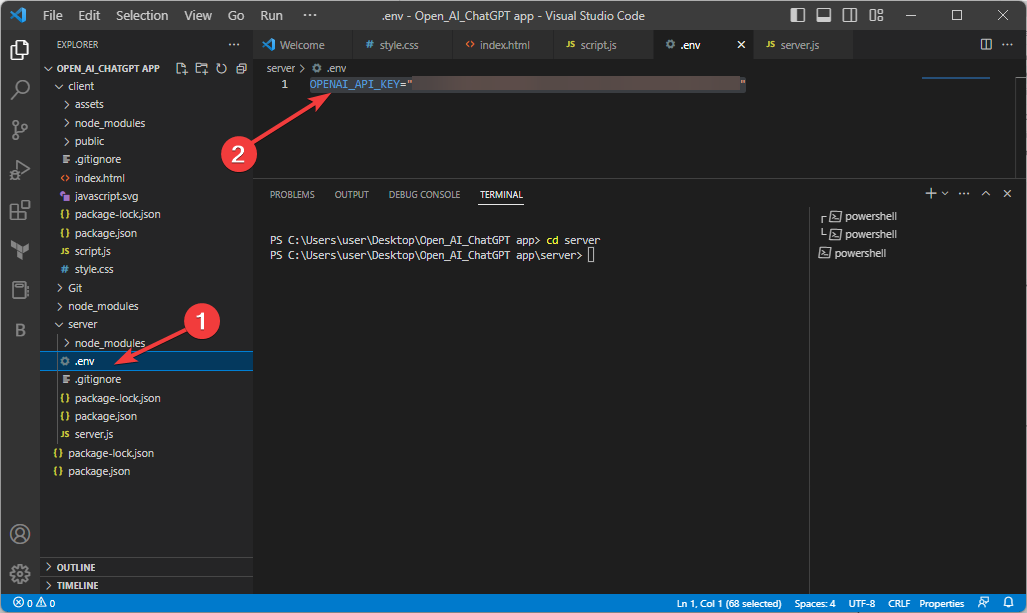
- Ban,-ben szerver mappát, hozzon létre egy új fájlt, és nevezze el .env.
- Ban,-ben .env fájlba írja be a következő kódot, miután lecserélte az API-kulcsot az Open API webhelyről másolt kulccsal, és nyomja meg az Enter billentyűt:
OPENAI_API_KEY="Az API kulcs"
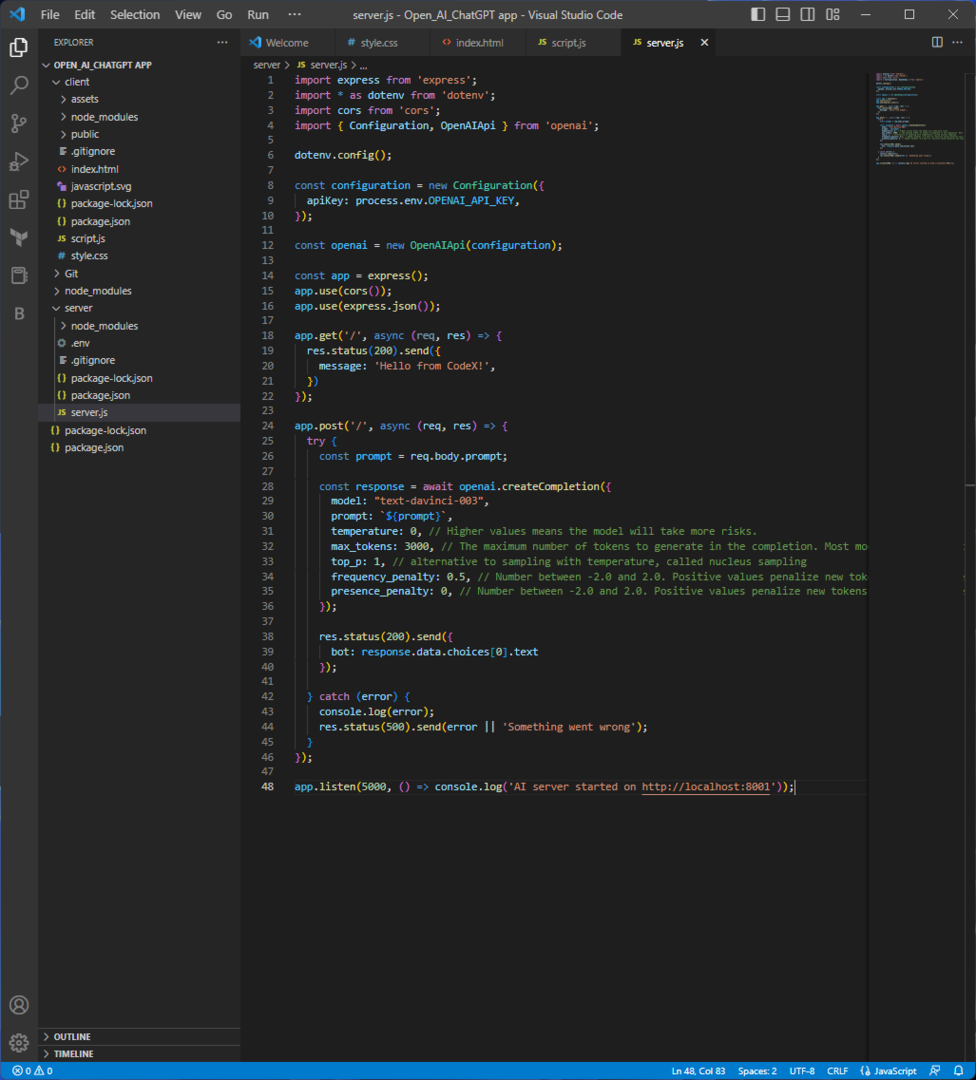
10. Hozzon létre új server.js fájlt, és írjon egy szkriptet
- Hozzon létre egy új fájlt a kiszolgáló mappájában, és nevezze át a server.js-t.
- Másolja és illessze be a következő szkriptet ebbe a fájlba, majd nyomja meg a gombot Ctrl+S a fájl mentéséhez:

expressz importálás az 'expressz'-ből;
import * mint dotenv a 'dotenv'-ből;
cors behozatala a „cors”-ból;
import { Configuration, OpenAIApi } from 'openai';
dotenv.config();
const konfiguráció = new Configuration({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = új OpenAIApi (konfiguráció);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
üzenet: "Üdvözöljük a GPT-től!",
})
});
app.post('/', async (req, res) => {
próbáld ki {
const prompt = req.body.prompt;
const response = vár openai.createCompletion({
modell: "text-davinci-003",
prompt: `${prompt}',
hőmérséklet: 0, // A magasabb értékek azt jelentik, hogy a modell nagyobb kockázatot vállal.
max_tokens: 3000, // A befejezés során generálandó tokenek maximális száma. A legtöbb modell környezeti hossza 2048 token (kivéve a legújabb modelleket, amelyek támogatják a 4096-ot).
top_p: 1, // a hőmérséklettel történő mintavétel alternatívája, az úgynevezett magmintavétel
frekvencia_büntetés: 0,5, // -2,0 és 2,0 közötti szám. A pozitív értékek az új tokeneket büntetik az eddigi szövegben előforduló gyakoriságuk, ami csökkenti annak valószínűségét, hogy a modell ugyanazt a sort ismételje szó szerint.
jelenlét_büntetés: 0, // -2,0 és 2,0 közötti szám. A pozitív értékek aszerint büntetik az új tokeneket, hogy az eddig megjelentek-e a szövegben, növelve a modell esélyét, hogy új témákról beszéljen.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} fogás (hiba) {
console.log (hiba);
res.status (500).send (hiba || 'Valami hiba történt');
}
});
app.listen (5000, () => console.log('AI kiszolgáló elindult http://localhost: 8001'));
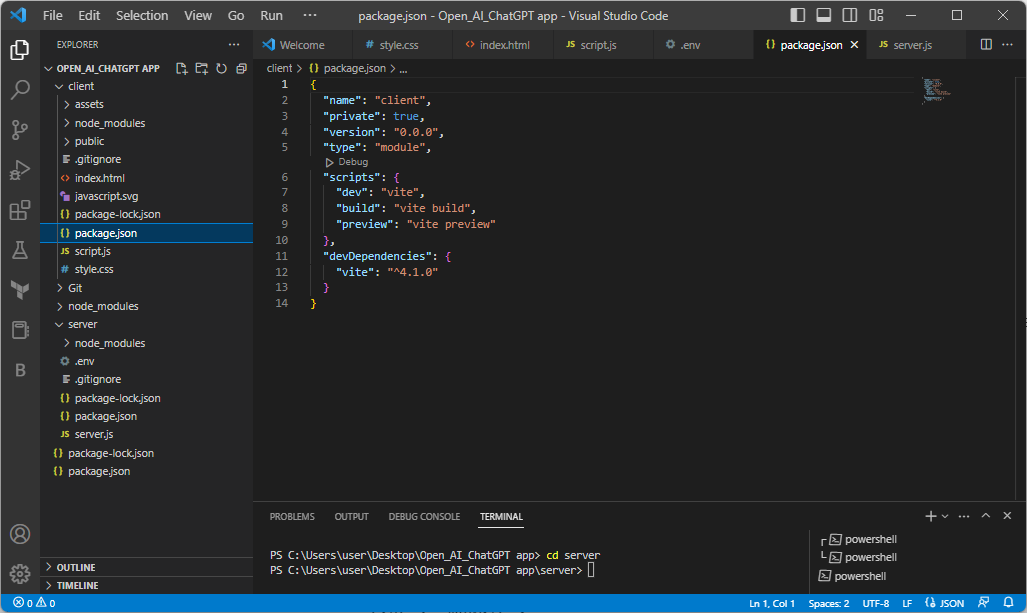
11. Írjon kódot a package.json fájlba
- Másolja ki és illessze be a következő kódot, majd nyomja meg a gombot Ctrl + S menteni:

{
"name": "szerver",
"verzió": "1.0.0",
"description": "",
"type": "modul",
"scripts":{
"szerver": "nodemon szerver"
},
"kulcsszavak": [],
"szerző": "",
"licenc": "ISC",
"függőségek": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"expressz": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Tesztelje a kódot
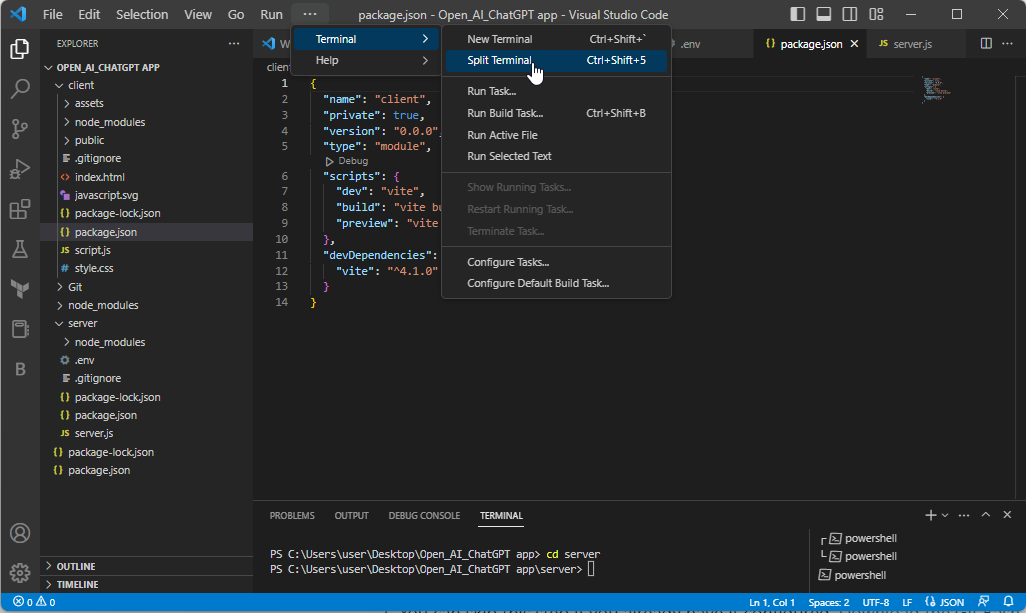
- Most kattintson a Terminál menüre a Visual Studio Code-on, és válassza a Spilled Terminal lehetőséget.

- Két terminálja lesz; nevezzük őket terminálkiszolgálónak és terminálkliensnek.
- A terminálkiszolgálón nyomja meg a Ctrl + C billentyűkombinációt. Írja be a következő parancsot a kiszolgáló könyvtárba való belépéshez, és nyomja meg az Enter billentyűt: cd server
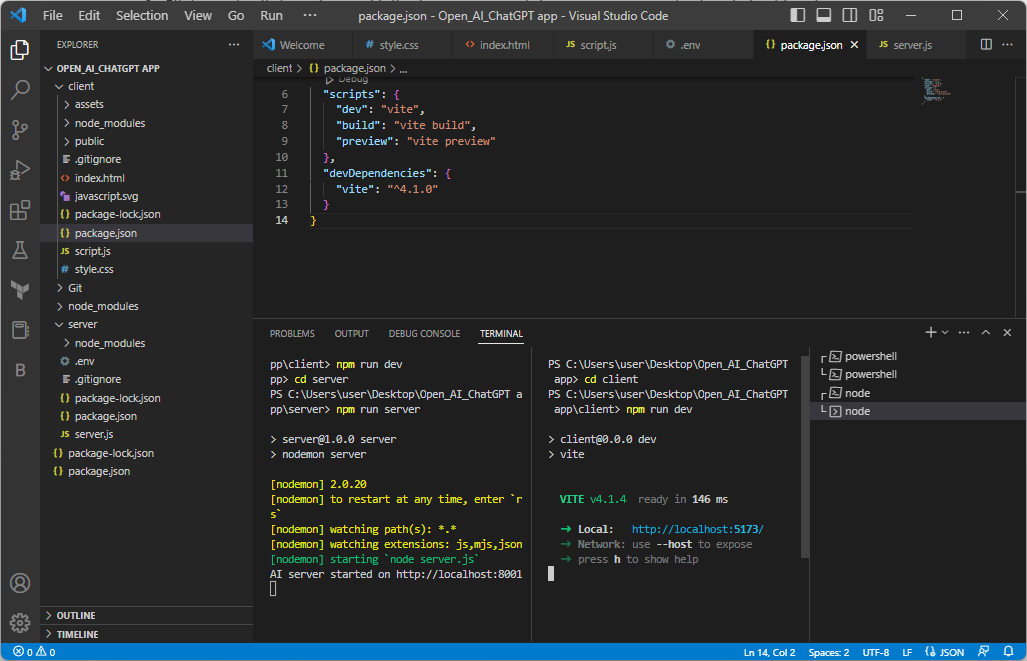
- Ezután másolja és illessze be a következő parancsot, majd nyomja meg az Enter billentyűt a kiszolgáló futtatásához:
npm futtató szerver - Kattintson a bemutatott linkre, és az oldalon megjelenik a Hello from GPT üzenet
- Most a Terminal Clientben nyomja meg a Ctrl + C billentyűket. Írja be a következő parancsot az ügyfélkönyvtárba való belépéshez, majd nyomja meg az Enter billentyűt:
cd kliens - Másolja és illessze be a következő parancsot, majd nyomja meg az Enter billentyűt a kliens futtatásához:
npm futás dev
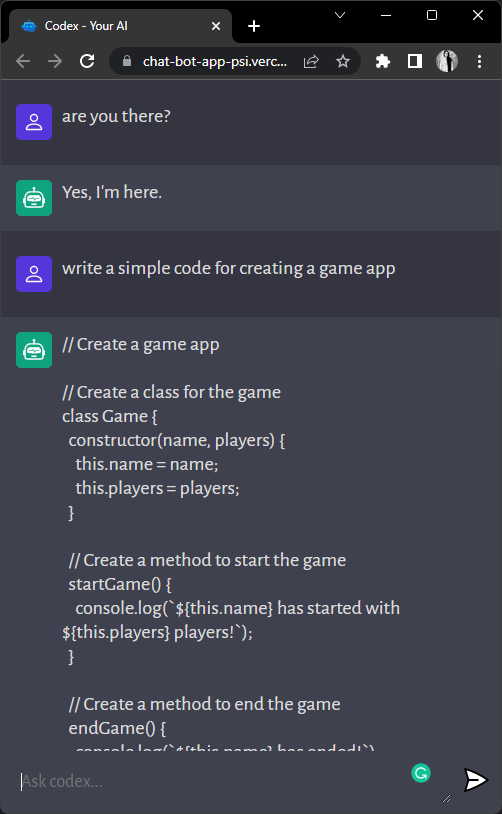
- Ezután kattintson a hivatkozásra, és írja be Szia, hogy vagy; láthatja, hogy a bot választ keres.
13. Telepítse a Git Bash alkalmazást, és konfigurálja a GitHub-fiókjával
- Ezt a lépést kihagyhatja, ha már beállította. Töltse le a Git Bash alkalmazást.
- Jelentkezzen be a saját GitHub-fiók.
- A telepítéskor mentse el az Open_AI_ChatGPT mappába.
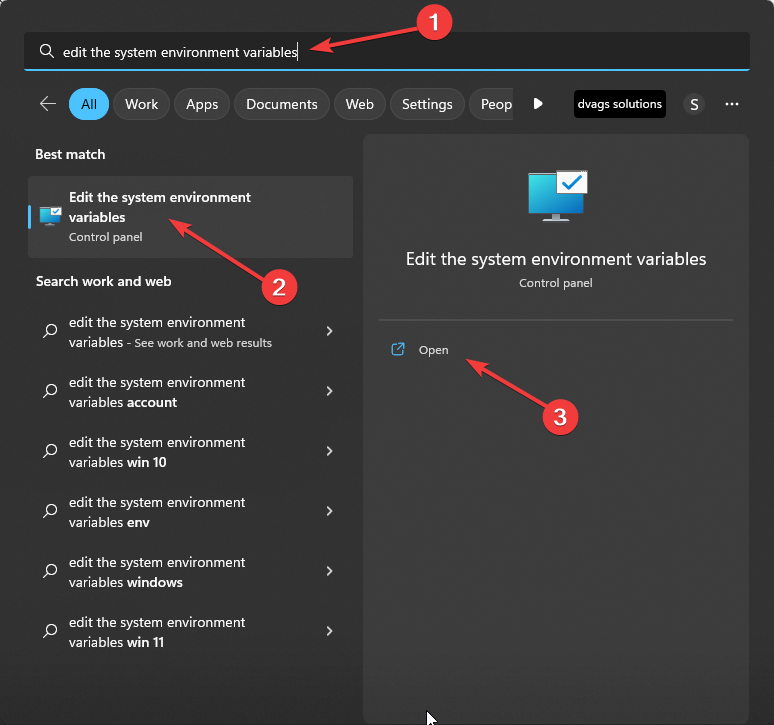
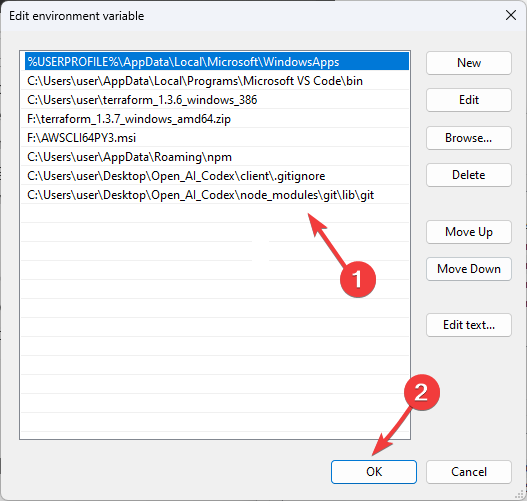
- Ezután nyomja meg a Windows billentyűt, írja be, hogy szerkessze a rendszer környezeti változóit, és kattintson a Megnyitás gombra.

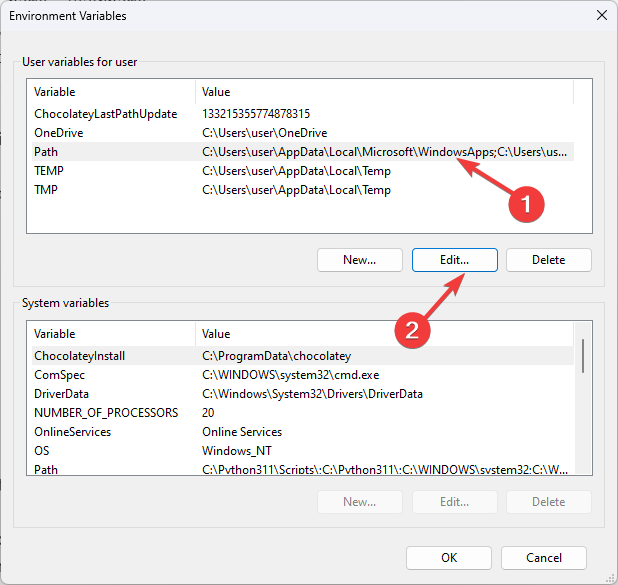
- Kattintson duplán az elérési útra, majd kattintson a Szerkesztés gombra.

- Adja hozzá a git fájl elérési útját, majd kattintson az OK és az OK gombra.

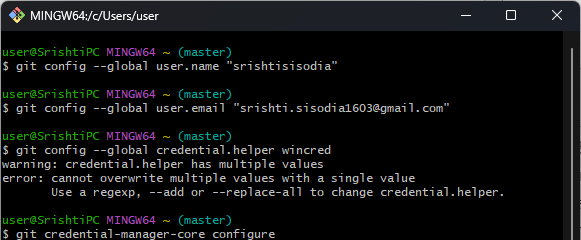
- Indítsa el a Git Bash programot, írja be a következő parancsot, miután lecserélte a felhasználónevet a GitHub-fiókja felhasználónevére, és nyomja meg az Enter billentyűt:
git config --global user.name "felhasználónév" - Másolja és illessze be a következő parancsot, miután lecserélte az e-mail címet az e-mail címére, és nyomja meg az Enter billentyűt:
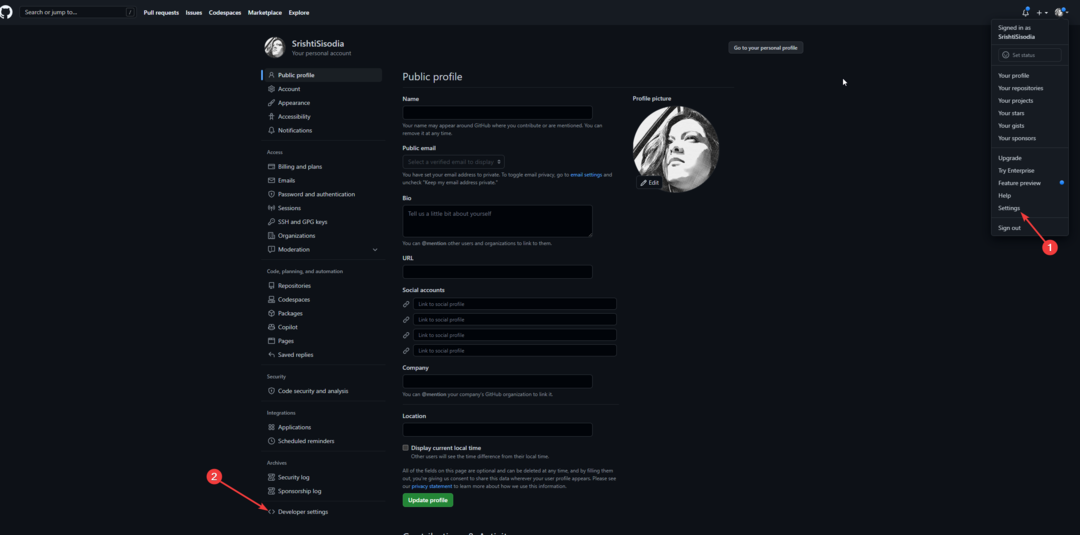
git config --global user.email "e-mail cím" - Nyissa meg a GitHub-fiókot, kattintson a legördülő nyílra, és válassza a Beállítások lehetőséget. Most lépjen a Fejlesztői beállításokhoz.

- Bontsa ki a Személyes hozzáférési tokenek elemet, és válassza a Finom szemcsés tokenek lehetőséget. Kattintson az Új token létrehozása lehetőségre.

- Nevezze át, és válassza ki az érvényességet. Ezután másolja ki a tokent, és mentse el egy jegyzettömbre.
- Írja be egyenként a következő parancsokat, és nyomja meg az Enter billentyűt:
git config --global credential.helper wincredgit credential-manager-core configure
- Kövesse az utasításokat a konfigurálásához, és illessze be a jelszót kérve generált tokent.
- Zárja be a Git Bash alkalmazást.
14. Hozzon létre egy tárat, és tegye közzé a kódot
14.1 Hozzon létre egy adattárat
- Jelentkezzen be a saját GitHub-fiók.
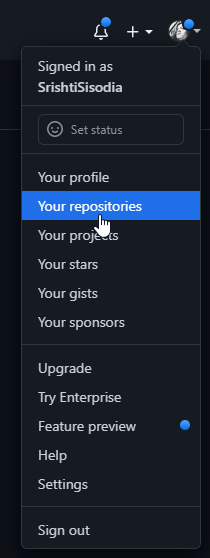
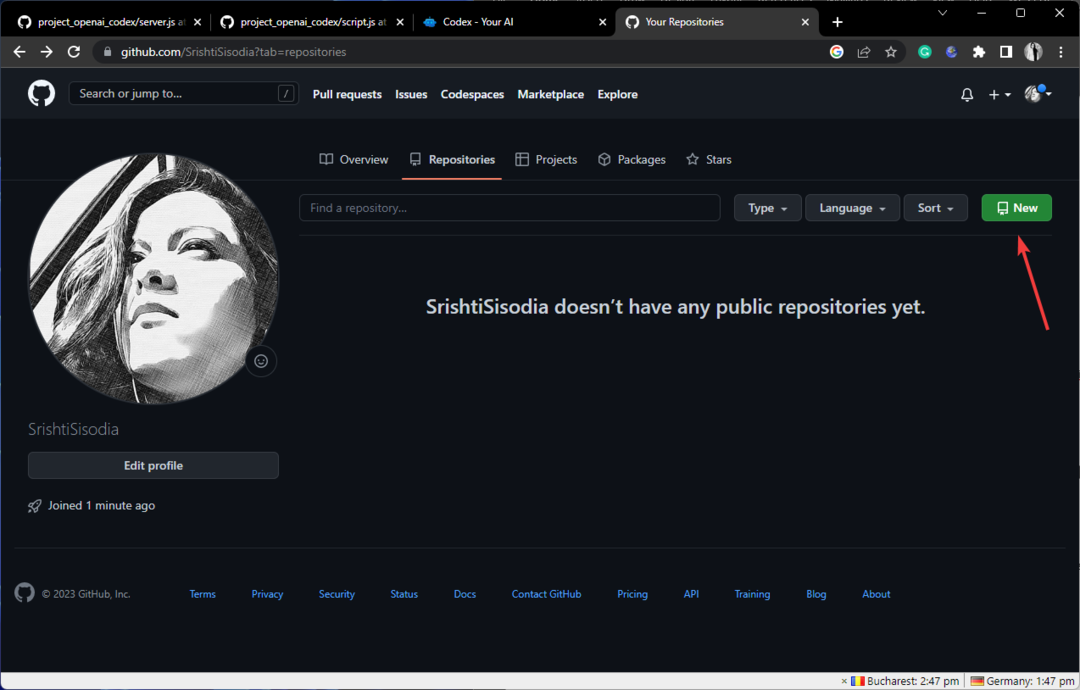
- Keresse meg a legördülő nyíl a profilképe mellett, és válassza ki a lehetőséget Az Ön adattárai.

- Kattintson Új.

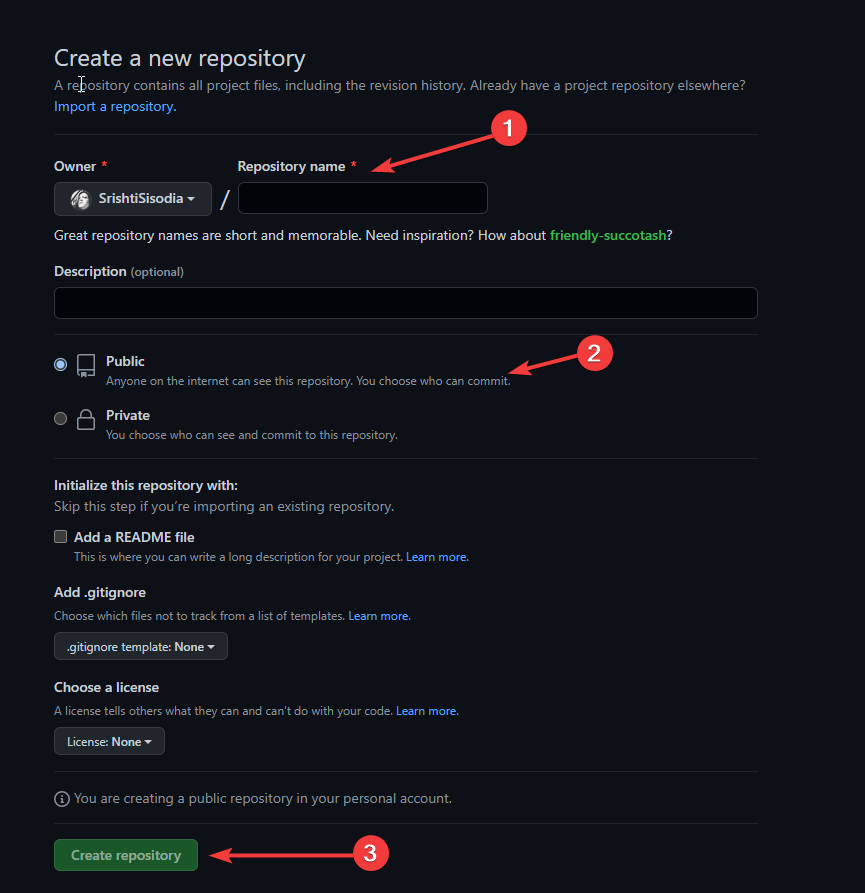
- Írja be a Adattár neve, válassza ki Nyilvános, és kattintson Leraktár létrehozása.

- Menjen a VS kódhoz, nyomja meg a gombot Ctrl + C, és győződjön meg arról, hogy az Open_AI_ChatGPT alkalmazásban vagy a gyökérmappában van. Ha nem, írja be a következő kódot, és nyomja meg az Enter billentyűt:
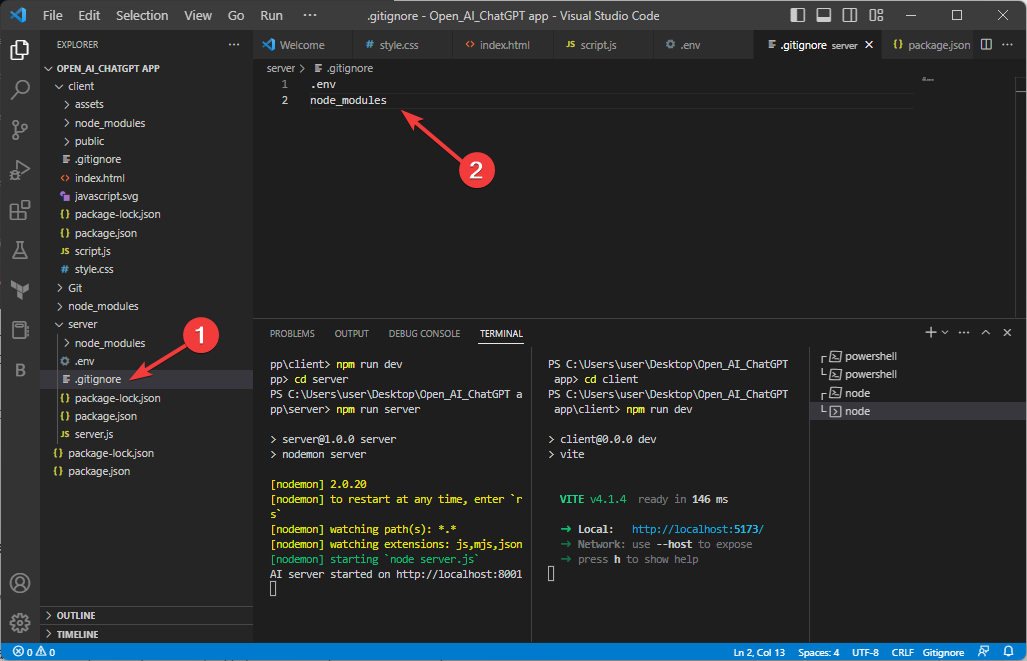
CD - Aztán a szerver mappát, adjon hozzá egy új fájlt, és nevezze el .gitignore.

- Ban,-ben .gitignore fájlt, írja be a következő kódot, hogy megbizonyosodjon róla .env és node_modules nincsenek benyomva GitHub:
.env
node_modules
14.2 Tegye közzé kódját a tárolóban
- Lépjen a VS kódba, másolja ki és illessze be egyenként a következő parancsokat, majd minden parancs után nyomja meg az Enter billentyűt:
git initgit commit -m "első véglegesítés"git ág -M fő - A csere után írja be a következő parancsot https://github.com/SrishtiSisodia/CHAT-BOT-APP a GitHubon említett adattárcímmel:
git remote add origin https://github.com/SrishtiSisodia/CHAT-BOT-APP - Most a kód lenyomásához írja be a következő parancsot, és nyomja meg az Enter billentyűt:
git push -u eredet fő - Töltse be újra GitHub oldalát, és a kód feltöltődik oda.

- VS kódon nyomja meg a gombot Ctrl + C mind a terminálkiszolgálón, mind a terminálkliensen, hogy ne fussanak.
15. Telepítse a szervert
- Menj a rendereléséhez webhelyet, és regisztráljon a GitHub használatával.
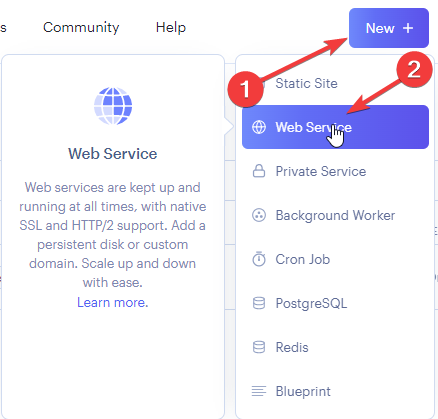
- Ekkor megjelenik az Irányítópult, kattintson az Új elemre, majd válassza a Webszolgáltatások lehetőséget.

- Keresse meg a Csatlakozás egy új tárhelyet, írja be a tárhely URL-címét a Public Git lerakat alá, majd kattintson a Csatlakozás gombra.
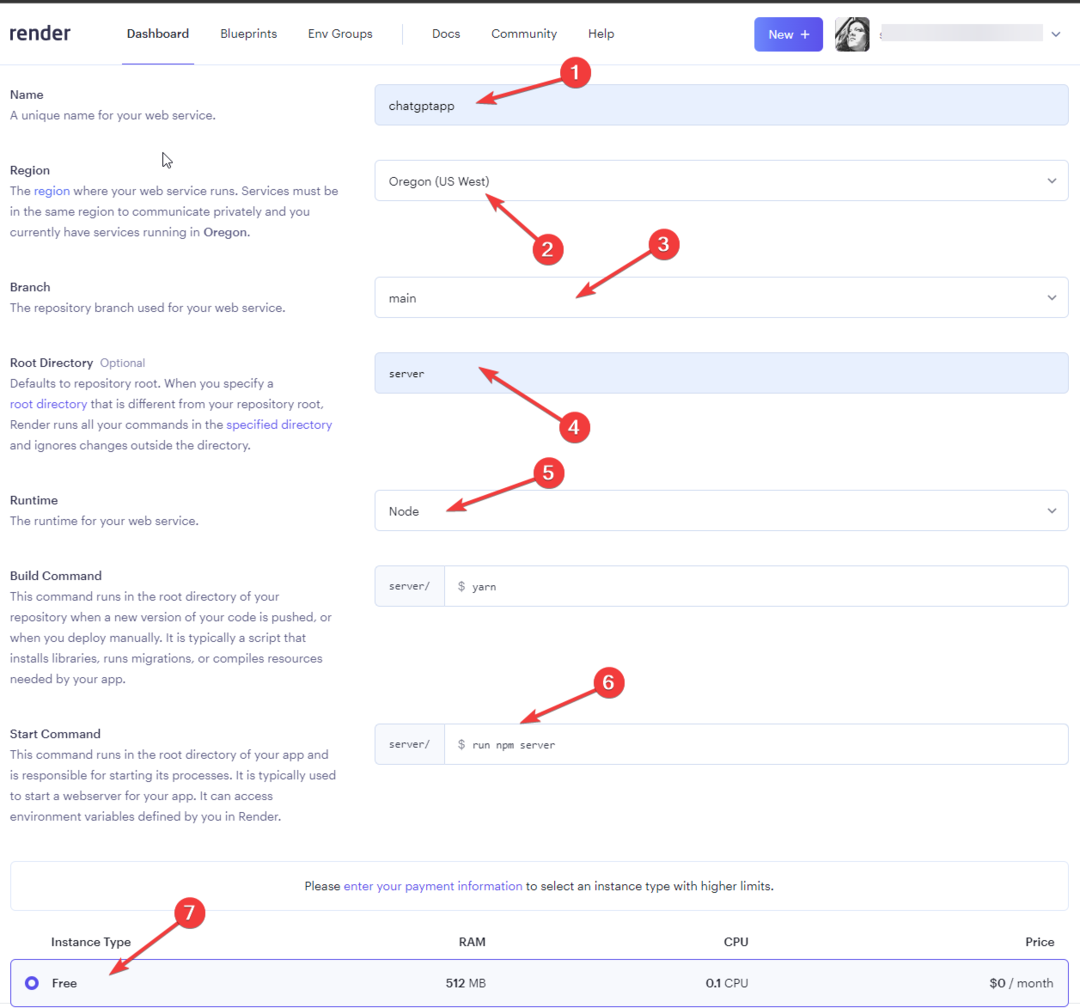
- A következő oldalon adja meg a Névet, válassza ki a Régiót, válassza az Elágazást főként, válassza a Gyökérkönyvtárat kiszolgálóként, válassza a Környezetet csomópontként, és írja be
Indítsa el a parancsot – futtassa az npm szervert - Kattintson az Ingyenes, majd a Webszolgáltatás létrehozása elemre.

- A szerver üzembe kerül; kérjük, várja meg, amíg a Telepítés állapota Élő lesz.
- Menjen a Környezet oldalra; a Key mezőben írja be az OpenAI_API_Key értéket, az értékhez pedig a 9. lépésben generált titkos API-kulcsot.

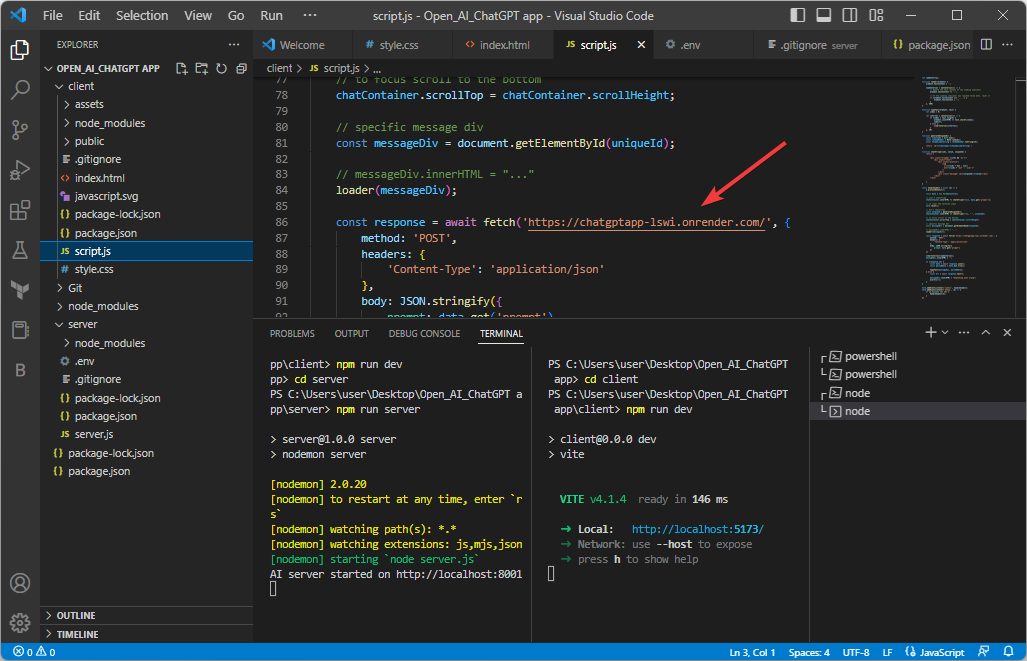
- Most lesz egy webcíme; add hozzá a script.js fájlhoz. Ezután a VS-kódon lépjen a script.js fájlba, és cserélje ki az alábbi kódban szereplő webcímet a megjelenített webhelyről származó új webcímre:
const válasz = várjon fetch(' http://localhost: 8001/'const válasz = várjon fetch(' https://chatgptapp-lswi.onrender.com/'
- A VS kód terminál, írja be egyenként a következő parancsokat, és minden parancs után nyomja meg az Enter billentyűt:
git add.git commit -m 'szerver URL frissítése'git push
16. Telepítse az előlapot
- Menjen a Vercel webhelyére.
- Kattintson Kezdje el a telepítést.

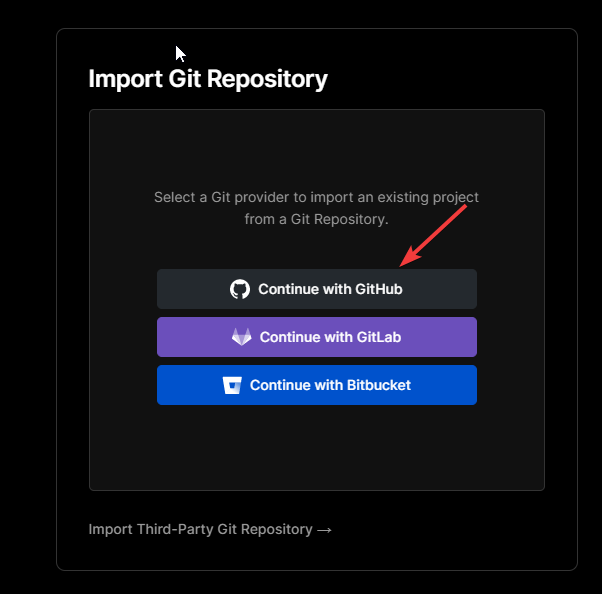
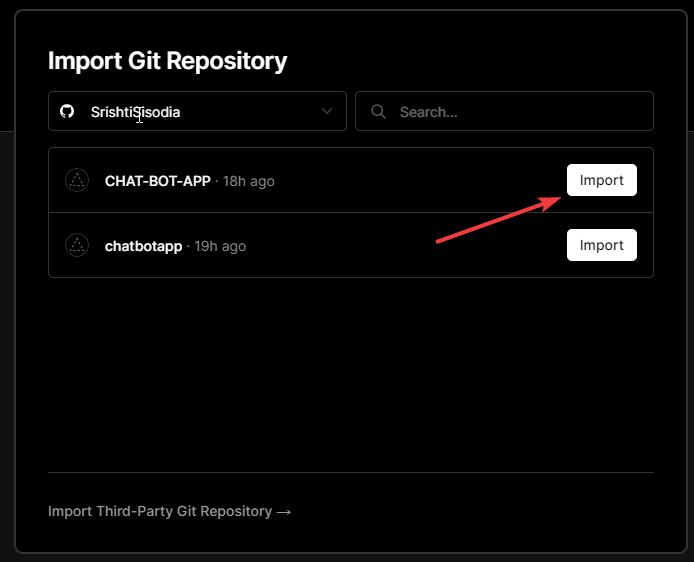
- Alatt Importálja a Git Repository-t, kattintson Folytassa a GitHubbal.

- Írja be a sajátját GitHub felhasználónév és válassza ki a lerakat nevét, majd kattintson Importálás.

- Alatt Projekt konfigurálása, válasszon egy nevet.
- Változtasd meg a gyökérkönyvtár tól től / nak nek ügyfél, kattintson Folytatni és Telepítés.

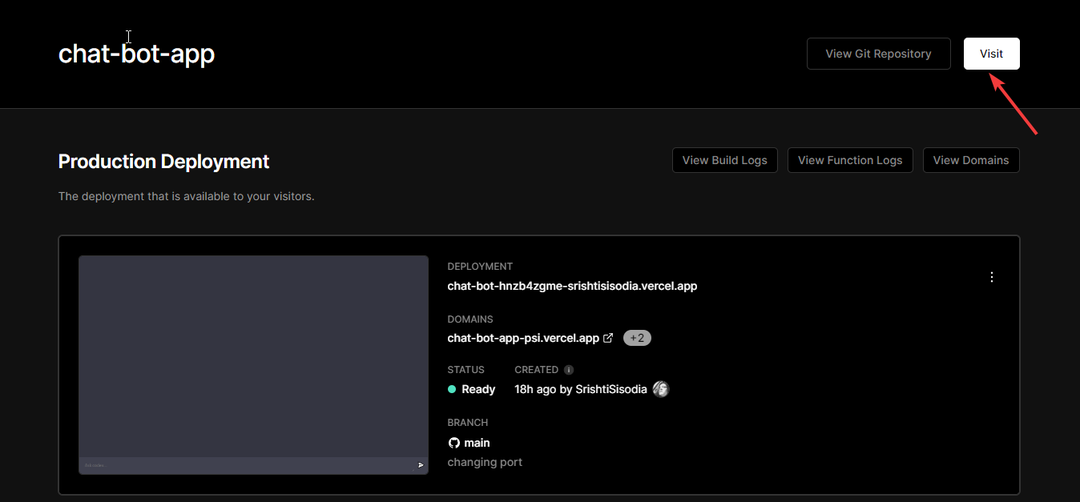
- Menjen vissza az irányítópultra, és kattintson a gombra Látogatás.

- Most már láthatja az alkalmazást.

Tehát ezek a részletes lépések a ChatGPT alkalmazás helyi eszközére történő telepítéséhez. Elakadt valahol? Kérjük, említse meg kérdéseit vagy aggályait az alábbi megjegyzések részben.
Még mindig vannak problémái? Javítsa ki őket ezzel az eszközzel:
SZPONSORÁLT
Ha a fenti tanácsok nem oldották meg a problémát, a számítógépén mélyebb Windows-problémák léphetnek fel. Ajánljuk töltse le ezt a PC-javító eszközt (Nagyon értékelték a TrustPilot.com webhelyen), hogy könnyen kezeljék őket. A telepítés után egyszerűen kattintson a Indítsa el a szkennelést gombot, majd nyomja meg Mindet megjavít.

![A ChatGPT integrálása a Discorddal [+ 5 intelligens tipp]](/f/a2955b4f98f31c018a8f4fffc3d85ace.png?width=300&height=460)
![Hiba lépett fel. kérjük, lépjen kapcsolatba velünk a help.openai.com címen [Javítás]](/f/f496b50fbc8f482b97fd7bbc12654077.png?width=300&height=460)