- A CSS a webfejlesztés fontos része, mivel lehetővé teszi webhelye tartalmának stílusát egy egyszerű nyelv használatával.
- Problémákat tapasztalhat a böngészővel, és elakadhat, ha a kód nem működik a böngészőben.
- Az egyik leggyakoribb oka annak, hogy egy webhely nem működik megfelelően Safariban, a CSS-fájl elírása.

- Egyszerű migráció: használja az Opera asszisztenst a kilépő adatok, például könyvjelzők, jelszavak stb. átviteléhez.
- Az erőforrás-felhasználás optimalizálása: a RAM-memóriát hatékonyabban használják, mint más böngészőkben
- Fokozott adatvédelem: ingyenes és korlátlan integrált VPN
- Nincsenek hirdetések: a beépített hirdetésblokkoló felgyorsítja az oldalak betöltését és véd az adatbányászat ellen
- Játékbarát: Az Opera GX az első és legjobb böngésző a játékokhoz
- Opera letöltése
A CSS nem működik a Safari böngészőben? Igazi fájdalom lehet, különösen, ha egy projektet próbál befejezni.
A Safari a világ egyik legnépszerűbb böngészője. Elérhető iOS, macOS és még Windows számítógépeken is. A legtöbbtel kompatibilis weboldal tervező szoftver így mindig elvárhatja a hatékonyságot.
Ha azonban webhelyet vagy webalkalmazást fejleszt, és CSS-t szeretne használni a stílushoz, akkor előfordulhat, hogy olyan problémába ütközött, mint például, hogy a CSS nem töltődik be a Safariban.
A CSS a Cascading Style Sheet rövidítése, és a webhely stílusának meghatározására szolgál. Ez egy hatékony eszköz, amely megváltoztatja webhelye megjelenését és hangulatát.
A Safari támogatja a CSS-t?
A Safari támogatja a CSS-t, és kompatibilis a legtöbb modern böngészővel. Mivel azonban nem olyan népszerű, mint a Chrome vagy a Firefox, a felhasználók hajlamosak figyelmen kívül hagyni.
Miért nem működik a CSS a Safarin? Ha webhelye nem működik a Safariban, ez néhány dolgot jelent. CSS-hiba van, amelyet javítani kell, vagy böngészőkompatibilitási probléma.
További okok:
- Régi webböngésző – Ha a Safari régi verziója van telepítve, azonnal frissítse azt. A böngésző régebbi verziói tartalmazhatnak hibákat és hibákat, amelyek problémákat okozhatnak a CSS-stílusokkal kapcsolatban. Ilyen esetekben előfordulhat, hogy a CSS nem jelenik meg a Safariban.
- Hibás szintaktikai kód – A szintaxis arra vonatkozik, ahogyan egy kódot írnak, hogy azt a gépek vagy számítógépek el tudják olvasni. Ha HTML5 vagy XHTML5 használatával fejleszt egy webhelyet, győződjön meg arról, hogy a megfelelőt használta szintaktikai kód helyesen és pontosan, különben nem fog megfelelően működni egyik böngészőben sem Szafari.

- Ismeretlen/nem támogatott CSS-t használtál – Több ezer CSS-tulajdonság és még több új is folyamatosan bővül, de csak egy kis részhalmazt támogat bármelyik böngésző. Ha nem támogatott böngészőt használ, akkor az egyik böngészőben sem fog működni, és megjelenhet egy üzenet, amely szerint a WebKit CSS nem működik a Safariban.
Bár nincs CSS-hack kód a Safarihoz, van néhány megoldás, amellyel megpróbálhatja újra működésre bírni a böngészőben.
Mit tehetek, ha a CSS nem működik a Safariban?
1. Frissítse böngészőjét
Szakértői tipp: Néhány PC-problémát nehéz megoldani, különösen, ha sérült adattárakról vagy hiányzó Windows-fájlokról van szó. Ha problémái vannak a hiba kijavításával, előfordulhat, hogy a rendszer részben meghibásodott. Javasoljuk, hogy telepítse a Restoro eszközt, amely átvizsgálja a készüléket, és azonosítja a hibát.
Kattints ide a letöltéshez és a javítás megkezdéséhez.
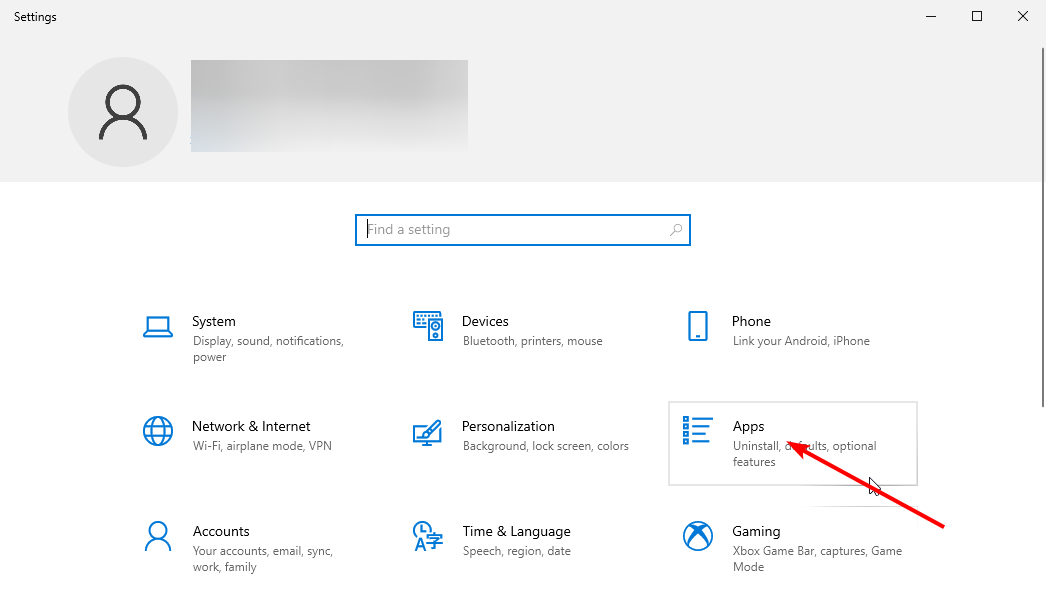
Először győződjön meg arról, hogy a Safari legújabb verzióját használja. A frissítések megtekintéséhez nyissa meg az App Store alkalmazást, és keressen lehetőséget a szoftver frissítésére.

A frissített böngésző biztosítja, hogy az összes legújabb és stabil eszköz az Ön rendelkezésére álljon, és hogy a kódok kipróbálásakor nincsenek korlátozott funkciók.
- A kérdőjel a Chrome-ban: mi ez és hogyan lehet megszabadulni tőle
- 3 módszer a Pinterest javítására, ha nem működik a Chrome-ban
- 5 legjobb böngésző a Discovery Plus számára: nincs pufferelés és lefagyás
- 7 legjobb ingyenes webböngésző a Google TV-hez [Adblock tartalmazza]
- Javítás: A Topaz Signature Pad nem működik a Google Chrome-ban
2. Törölje a gyorsítótárat és az előzményeket
- Navigáljon ide Szafari a menüsorban, és válassza ki Preferenciák.

- Kattintson a Fejlett fület, és ellenőrizze a A Fejlesztés menü megjelenítése a menüsorban doboz.

- Válassza ki Fejleszteni a menüsorban, és nyomja meg a gombot Ürítse ki a gyorsítótárakat.

3. Érvényesítse a CSS-kódot
Az internetről másolt CSS-kód nem mindig helyes. Ez néha elírási hiba, néha pedig rossz CSS kódolási gyakorlat miatt van. Könnyű véletlenül beilleszteni egy láthatatlan karaktert, például újsort vagy tabulátort, ami megtörheti a kódot.
A kódot beillesztheti egy CSS-ellenőrzőbe vagy egy HTML szerkesztő beépített validátorral. Alternatív megoldásként beírhatja manuálisan is, és megnézheti, hogy a probléma továbbra is fennáll-e.
Hogyan tehetem a CSS-t kompatibilissé az összes böngészővel?
A CSS eleve nem kompatibilis minden böngészővel, mert sokféleképpen értelmezhetjük ugyanazokat a CSS-szabályokat.
A legjobb forgatókönyv az elérés bővítésére az, ha rendeltetésszerűen használja a CSS-t. Ez azt jelenti, hogy a tulajdonságokhoz és értékekhez a megfelelő szintaxist és elnevezési konvenciót kell használni.
Remélhetőleg ez a cikk rávilágított arra, hogy mit kell tenni, ha a CSS nem működik Safari böngészőjében.
Amíg még itt van, szeretnénk átirányítani a figyelmét átfogó listánkra webkészítő szoftver amelyeket hasznosnak találhat webhely készítése során.
Ossza meg velünk, hogy melyik megoldás működött az Ön számára az alábbi megjegyzések részben.
 Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
- Töltse le ezt a PC-javító eszközt Kiváló értékelést kapott a TrustPilot.com oldalon (a letöltés ezen az oldalon kezdődik).
- Kattintson Indítsa el a szkennelést hogy megtalálja azokat a Windows-problémákat, amelyek számítógépes problémákat okozhatnak.
- Kattintson Mindet megjavít a szabadalmaztatott technológiákkal kapcsolatos problémák megoldására (Exkluzív kedvezmény olvasóinknak).
A Restorót letöltötte 0 olvasói ebben a hónapban.