- Ha a hiányosság nem működik a Safariban, győződjön meg arról, hogy a böngésző legújabb verziója van telepítve.
- Ha Ön fejlesztő, használhatja a flex gap kerülő megoldást a javításhoz.
- Alternatív megoldásként létezik egy lobotomizált bagolyválasztó, amellyel megkerülheti ezt a korlátozást.

- Egyszerű migráció: használja az Opera asszisztenst a kilépő adatok, például könyvjelzők, jelszavak stb. átviteléhez.
- Az erőforrás-felhasználás optimalizálása: a RAM-memóriát hatékonyabban használják, mint más böngészőkben
- Fokozott adatvédelem: ingyenes és korlátlan integrált VPN
- Nincsenek hirdetések: a beépített hirdetésblokkoló felgyorsítja az oldalak betöltését és véd az adatbányászat ellen
- Játékbarát: Az Opera GX az első és legjobb böngésző a játékokhoz
- Opera letöltése
Ki ne értékelné, ha a böngészők új CSS-szolgáltatásokat alkalmaznak? Néha azonban bizonyos szolgáltatások, például az oszlopköz, nem működnek a Safariban.
A gap tulajdonság a CSS-rácshoz és a flexboxhoz hasonló tulajdonságot biztosít. Ez lesz a felelős az oszlopok és sorok közötti térért (ereszcsatornák).
Bizonyos böngészők, köztük a Safari azonban nem engedélyezik a rés tulajdonságot a rugalmas elrendezés használatakor. Nem ez az egyetlen probléma a böngészővel, és sokan beszámoltak erről A Safari nem tud fájlt letölteni, de ezzel a problémával egy külön útmutatóban foglalkoztunk.
Működik a gap a Safariban?
Ha az oszlop- vagy rácsrés nem működik a Safariban, annak valószínűleg az az oka, hogy 14-nél fiatalabb Safari-verziót használ.
A Safari 14.1-es verziójában a sorköz és az oszlopköz mostantól támogatott a Flexbox-tárolókban. Ez a frissítés lehetővé teszi a flexbox webdesignban való használatát anélkül, hogy kínos margóhackelésre lenne szükség.
De ha az oszlophézag nem működik a Safariban, vannak módok a javítására.
A Flexbox Gap minden böngészőben támogatott?
A legtöbb modern böngésző támogatja a flexboxot. Számos webböngésző rendelkezik a flexbox kísérleti megvalósításával. A gyártói előtag használata volt a standard eljárás a kísérleti megvalósítások fejlesztéséhez.

Ez a probléma csak a 15.4-es verzió előtti Safarit érinti, de ha ezt vagy bármely újabb kiadást használja, akkor nincs probléma.
Most, hogy többet tud erről a funkcióról, nézzük meg, mit tehetünk, ha a grid-gap nem működik a Safariban.
Gyors tipp:
Egyszerűen fogalmazva, megoldhatja ezt a webhelyproblémát az oszlopok vagy sorok hiányosságaival, ha egyszerűen átváltja a böngészőjét az Opera böngészőre.
Ez a megoldás nem oldja meg a Safari problémát, de továbbra is optimalizált navigációt biztosít a hiányosságok támogatásával és számos integrációs funkcióval.

Opera
A speciális funkciók és a kisegítő lehetőségek segítségével hiba nélkül navigálhat bármely weboldalon.
Hogyan javíthatom ki a hiányosságot, ha nem működik a Safariban?
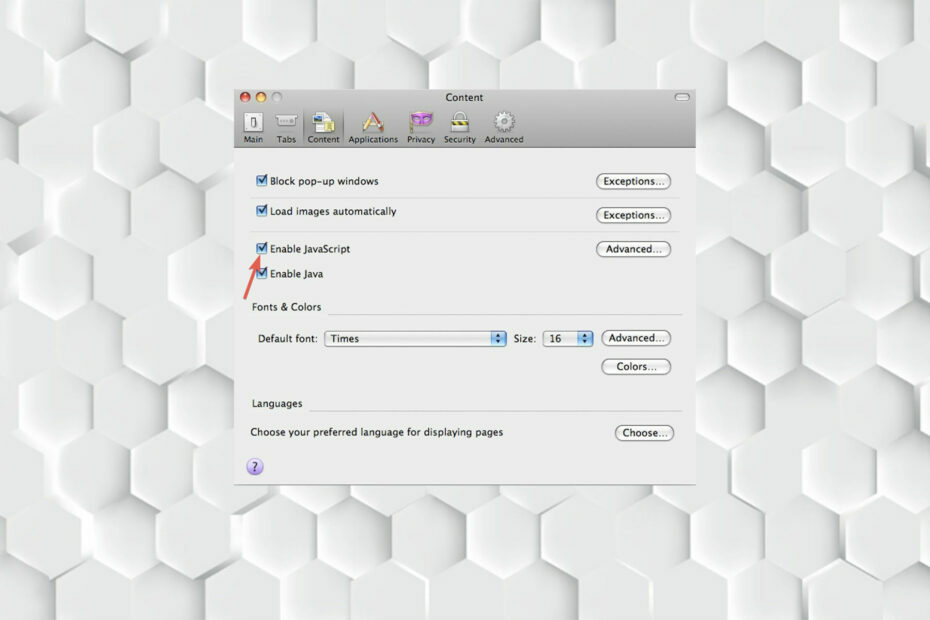
1. Frissítse Safarit a legújabb verzióra
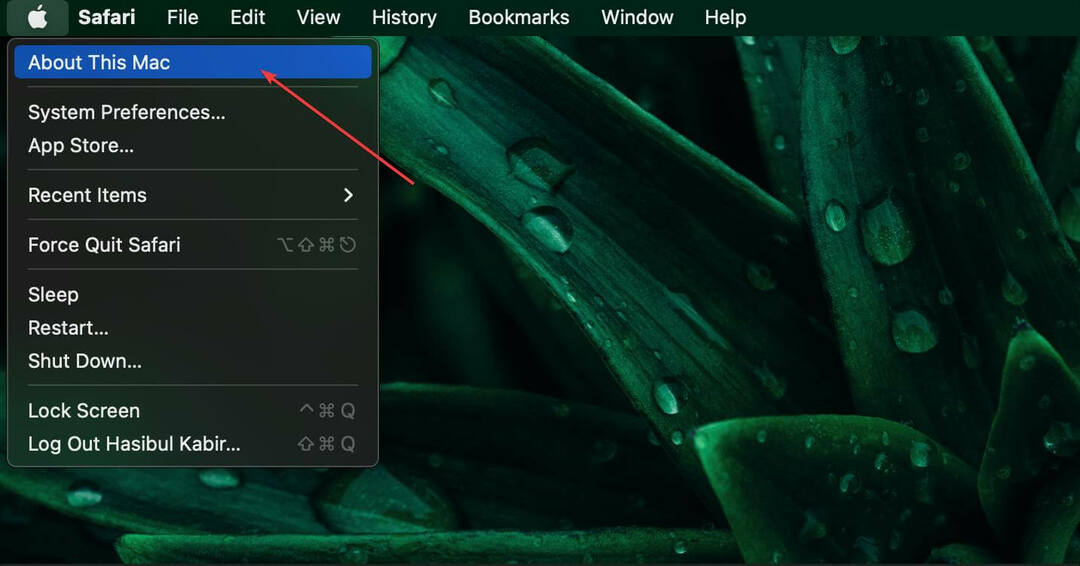
- Válassza ki Rendszerbeállítások tól alma menüt a képernyő sarkában.

- Kattintson Szoftver frissítés.

- Várja meg, amíg a Mac elvégzi a frissítés ellenőrzését.
- Kattintson Frissíts most ha vannak elérhető frissítések.

- Ellenőrizze a feliratú opciót A Mac gépem automatikus frissítése hogy automatikusan megkapja a macOS és a Safari frissítéseket.
- Várja meg, amíg a frissítések telepítésre kerülnek a Mac számítógépére.
Ez a megoldás nem a Safari flex gap megkerülő megoldása, és véglegesen megoldja a problémát a számítógépen.
2. Flex rés megoldás
- Nyissa meg a CSS-fájlt.
- Most adja hozzá a kívánt elemhez a következő kódot:
kijelző: rács;
rács-rés: 8rem;
rés: 8rem;
- Változtatások mentése.
Ha a CSS flex gap nem működik, a problémát egy kerülő megoldással orvosolhatja. A 14-nél fiatalabb Safariban nincs Flexbox támogatás.
A Grid gap a korábbi Safari verziókban támogatott; ezért a display flexről a rácsra való váltás előnyösebb lenne.
3. Használja a lobotomizált bagolyválasztót
- Nyissa meg a CSS-fájlt kedvenc szerkesztőjében.
- Most adja hozzá ezt a kódsort:
.parent_div>*+* { margin-left: 8rem;}
- Változtatások mentése.
Egy szokatlan háromkarakteres CSS-szelektor létezik a lobotomizált bagolyválasztó formájában. Mivel elképesztően hasonlít egy bagoly üres kinézetére, lobotomizált bagolyválasztónak hívják.
- A Safari-fiókok bővítmény telepítése Windows 10/11 rendszeren
- Hogyan lehet megszabadulni az adatvédelmi jelentésektől a Safariban [Tesztelt megoldások]
- A QuickBooks javítása, ha nem működik a Google Chrome-ban
Mit használhatok rés helyett a CSS-ben?
A rés használata helyett a CSS 3-ban használhatja a jobb margót a CSS 3-ban. Ha a hiányosság egyáltalán nem működik a Safariban, kövesse a fent említett megoldásokat a probléma megoldásához.
Úgy tűnik azonban, hogy a hiányossági probléma megoldódott a Safari újabb verzióiban, így többé nem kell megkerülő megoldásokhoz folyamodnia.
Ha a hiányosság nem működik a Safariban, a legjobb megoldás a böngésző frissítése, de ha ez nem lehetséges, akkor megkerülő megoldásokhoz kell folyamodnia.
Ez kliensoldali probléma, de sokuknak voltak szerveroldali problémái, mint pl szerver nem válaszolt a Safari üzeneteket, de ezek is javíthatók.
Sikerült kijavítani a hiányosságokat a Safariban? Ossza meg velünk, melyik megoldás vált be Önnek.
 Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
- Töltse le ezt a PC-javító eszközt Kiváló értékelést kapott a TrustPilot.com oldalon (a letöltés ezen az oldalon kezdődik).
- Kattintson Indítsa el a szkennelést hogy megtalálja azokat a Windows-problémákat, amelyek számítógépes problémákat okozhatnak.
- Kattintson Mindet megjavít a szabadalmaztatott technológiákkal kapcsolatos problémák megoldására (Exkluzív kedvezmény olvasóinknak).
A Restorót letöltötte 0 olvasói ebben a hónapban.