- A Javascript a webhelyek kulcsfontosságú összetevője, amely hozzáadja a felhasználói interaktivitás elemét.
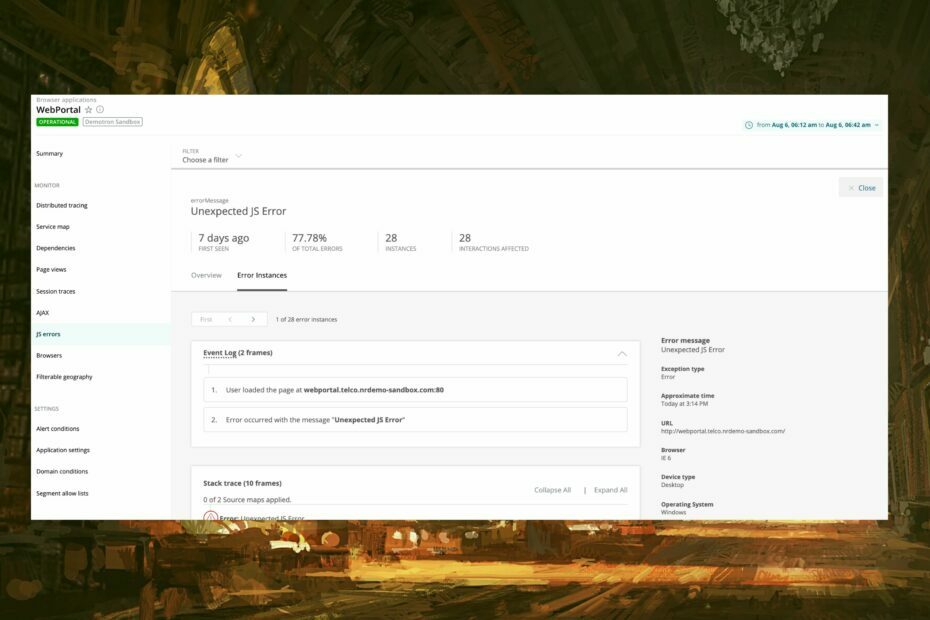
- A Browser.analyze egyike a webböngészőkben előforduló, Javascripttel kapcsolatos hibák hosszú listájának.
- A probléma megoldásának legjobb módja a Fejlesztői eszközök elérése a Chrome böngészőben.

- Egyszerű migráció: használja az Opera asszisztenst a kilépő adatok, például könyvjelzők, jelszavak stb. átviteléhez.
- Az erőforrás-felhasználás optimalizálása: a RAM-memória felhasználása hatékonyabb, mint más böngészőkben
- Továbbfejlesztett adatvédelem: ingyenes és korlátlan integrált VPN
- Nincsenek hirdetések: a beépített hirdetésblokkoló felgyorsítja az oldalak betöltését és véd az adatbányászat ellen
- Játékbarát: Az Opera GX az első és legjobb böngésző a játékokhoz
- Opera letöltése
Az elmúlt néhány évben a webfejlesztés számos drámai változáson ment keresztül. Az új programozási nyelvek versenyeznek a régebbi verziókkal, hogy megtalálják a legjobb megoldást a digitális kommunikációban.
A JavaScript a három alapvető szkriptnyelv egyike, a másik kettő a HTML és a CSS. A nyelv különféle végpontokat tesz lehetővé a böngészőben, és megpróbálja hatékonyan összekapcsolni az ügyfeleket a felhasználókkal.
JavaScript nélkül a webhely nem interaktív. És nem lesz lehetséges elérni azokat az előugró ablakokat és értesítéseket, amelyeket a böngészőjében kap.
A böngésző azonban befuthat JavaScript hibák amikor megpróbál betölteni egy webhelyet.
Ezek egyike, a böngésző.analyzenem függvény hibát egy JavaScript TypeError okozza. Olvasson tovább, hogy megtudja, mit jelent ez, és hogyan javíthatja ki a problémát.
Mi az a függvény a JavaScriptben?
A függvények olyan kódblokkok, amelyek egy adott típusú számítógépes műveletnek felelnek meg. A függvény olyan szervezett utasítások halmaza, amelyek egy adott feladatnak vagy speciális képességnek felelnek meg, amelyet a felhasználó alkalmazni kíván a kódjában egyetlen tervezett kimenet elérése érdekében.
A függvények a programozás alapvető elemei, mivel lehetővé teszik újrafelhasználható kód létrehozását.
Mi az a JavaScript TypeError?
Ez a hiba akkor fordul elő, ha egy művelet nem hajtható végre, mert az érték nem a várt típusú.
A JavaScript TypeError-t egy olyan érték megváltoztatása okozhatja, amely nem módosítható, vagy ha visszaél egy értékkel.
Miért nem működik a JavaScriptem a Chrome-ban?
Ha a JavaScript nem működik a Chrome-ban, valószínűleg azért, mert nincs aktiválva vagy engedélyezve a Chrome-ban. In Node. Js, egy típushiba történik, amikor egy művelet meghiúsul, mert az eredmény váratlan.
Gyors tipp:
Az Opera egy hatékony böngésző, amely támogatja a JavaScriptet, amely alapértelmezés szerint engedélyezve van a dinamikus interakciók megjelenítésére JavaScript-alapú webhelyeken, például hirdetési szalaghirdetéseken és animációkban.
Próbálja meg ellenőrizni, hogy a TypeError nem olyan funkcióprobléma, amelyet az Opera böngészővel lehet megoldani, mivel az gyakran pontosabban fordítja le a JavaScript nyelvet.

Opera
A JavaScriptet bármikor engedélyezheti vagy letilthatja a böngésző beállításaiban.
Hogyan javíthatom ki, hogy a TypeError nem függvény?
1. Győződjön meg arról, hogy a JavaScript engedélyezve van a böngészőjében
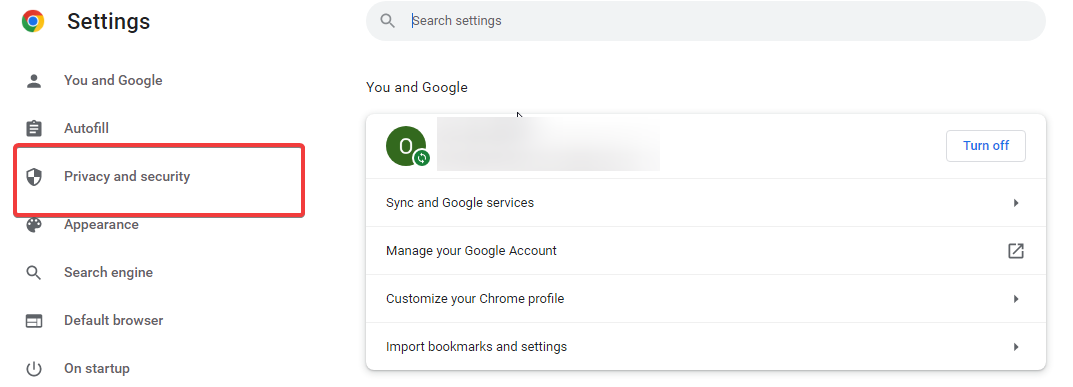
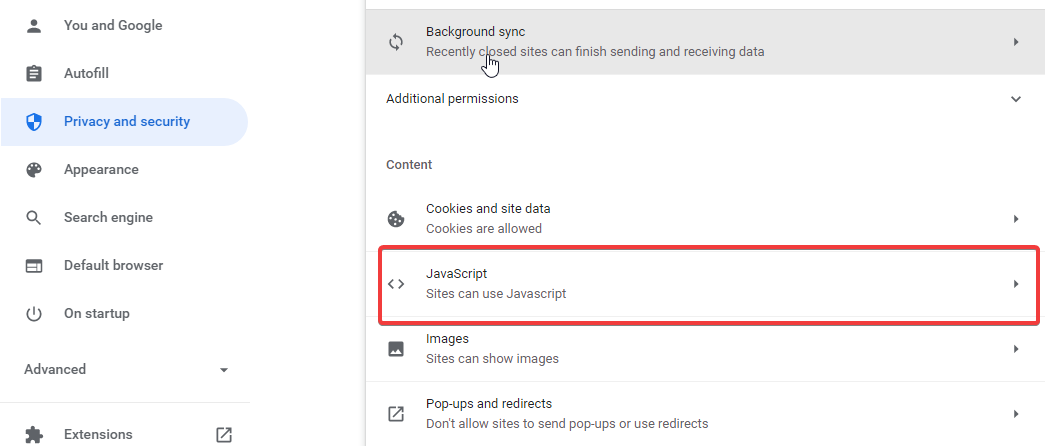
- Nyisd ki Chrome beállításai.
- Kattintson Adatvédelem és biztonság.

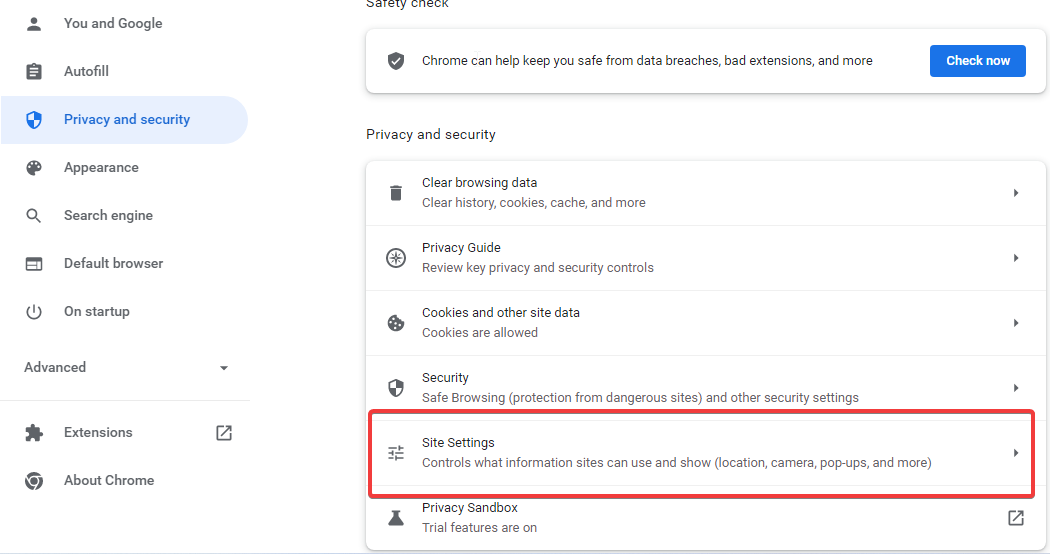
- Válassza ki Webhely beállításai.

-
Görgessen le a Tartalomrészt, és kattintson rá Javascript.

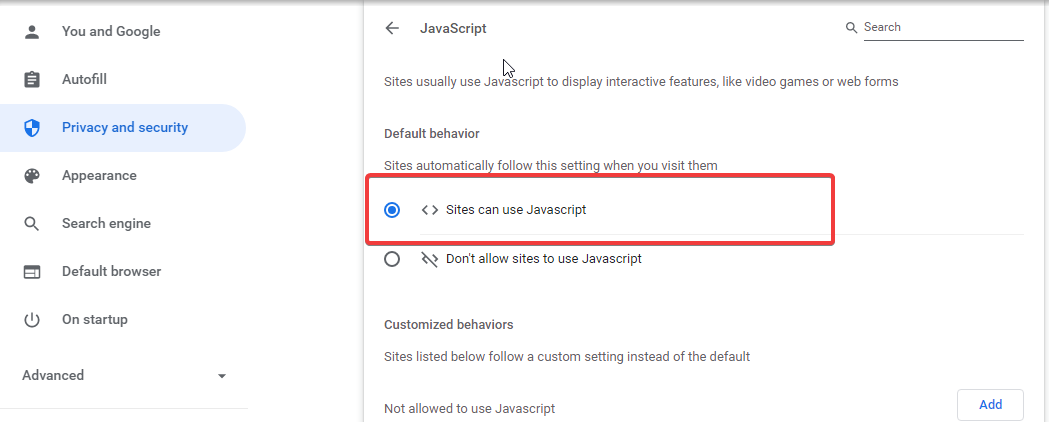
- Ban,-benAlapértelmezett viselkedés szakasz, engedélyezze A webhelyek használhatják JavaScript.

Ezt követően újratöltheti a böngészőt.
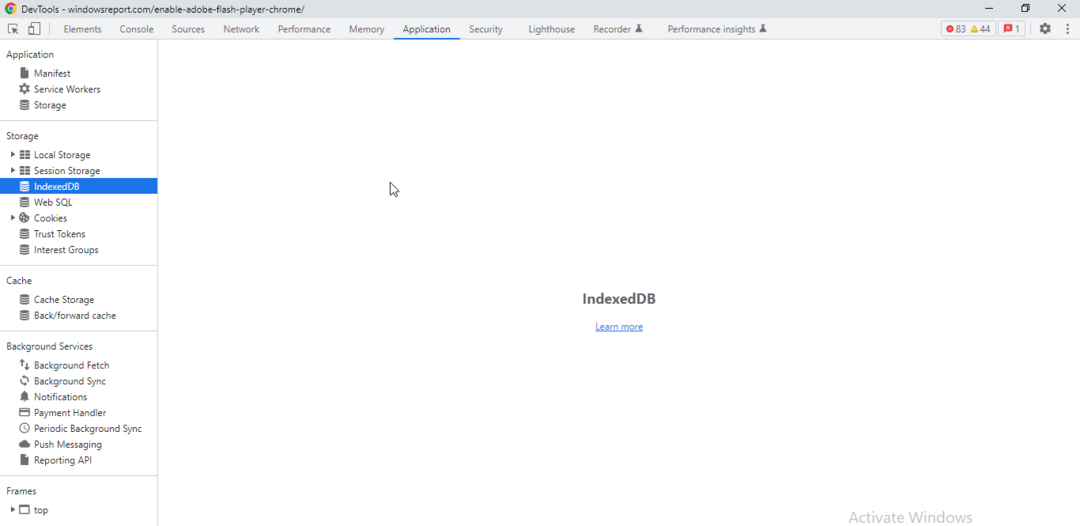
2. Ellenőrizze az ügyféloldali tárhelyet

A webhelyek különféle módokon képesek adatokat tárolni a böngészőben. Például a Chrome fejlesztői eszközökben a Alkalmazás A panel hozzáférést biztosít a gyorsítótárban, a localStorage-ban, a Web SQL-ben, az IndexedDB-ben és a cookie-kban tárolt értékek vizsgálatához, módosításához, törléséhez és hozzáadásához.
Minden tartományhoz bizonyos mennyiségű tárhely engedélyezett ezeknek az adatbázisoknak. Az API nagy része azonban egyidejűleg működik, és akadályok lehetnek más folyamatokban az adatírás vagy -olvasás során. És ha a webhely gyakran Javascript kéréseket küld.
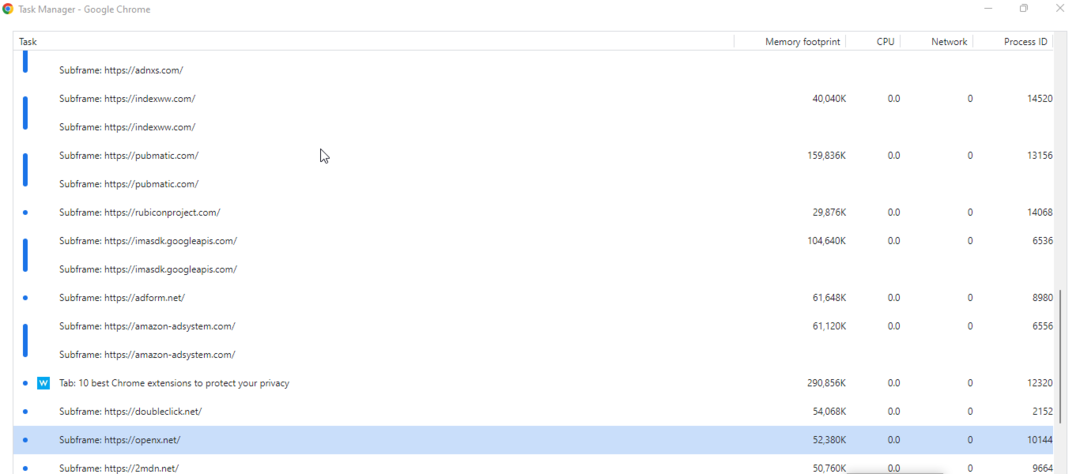
3. Ellenőrizze a böngésző Feladatkezelőjét

A Chrome, a Firefox és sok más böngésző natív feladatkezelőkkel rendelkezik, amelyek megjelenítik az egyes folyamatok legfontosabb mutatóit.
A problémás funkciók megismeréséhez ellenőriznie kell a folyamatban lévő memória- és CPU-használatot.
- 15 leggyorsabb és legbiztonságosabb hírböngésző [2022-es lista]
- 7 módszer a Widevine Content Decryption Module hiba kijavítására
- 5 legjobb böngésző a Jupyter notebookhoz
4. Javascript letiltása
Ha továbbra is a browser.analyze hibaüzenetet kapja, akkor teljesen letilthatja a Javascriptet, különösen, ha a WordPresshez hasonló CMS-ek működtetik a webhelyet. Vegye figyelembe, hogy ezt más típusú webhelyeken nem tudja megtenni.
Mindazonáltal tisztában kell lennie azzal, hogy a Javascript letiltása nem javítja a böngészési élményt, különös tekintettel az interaktivitásra.
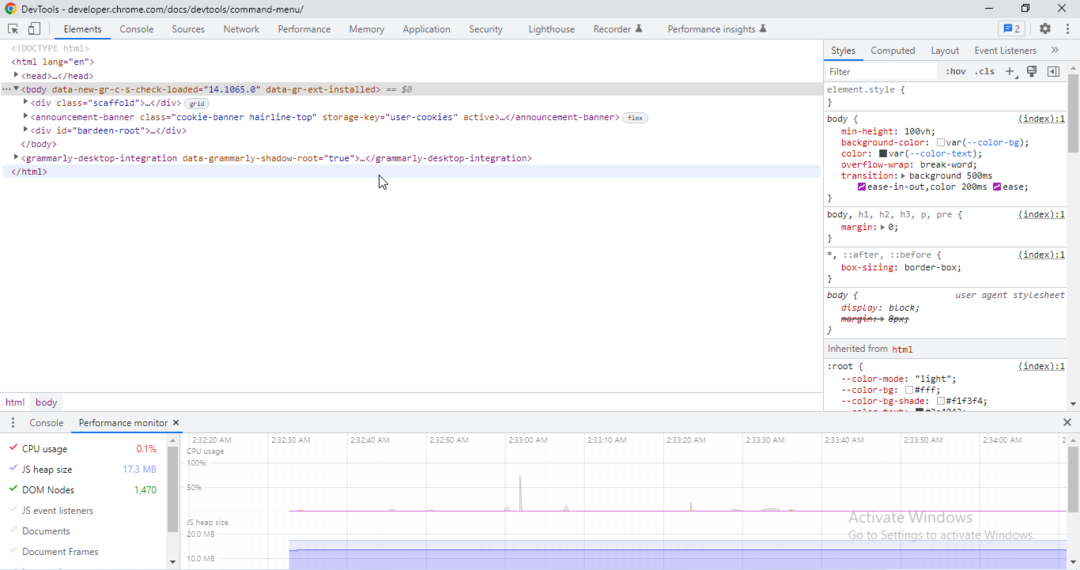
5. Használja a Chrome Performance Monitort

A DevToolsban a böngésző teljesítményfigyelővel rendelkezik, amely valós időben követi nyomon a folyamatokat. Tehát megnézheti, hogy megtekinthesse a potenciálisan problémás folyamatokat, például a CPU-használatot, a DOM-csomópontokat és a dokumentumkereteket.
A JavaScript egy programozási vagy számítógépes nyelv, amely bonyolult funkciók létrehozására használható weboldalakon, például részletes térképek és animált 2D/3D látványelemek megjelenítésére.
Ha belefut a A böngészőelemzés nem funkció hiba, a fenti megoldások segítségével kijavíthatja. Az alábbi megjegyzések részben tudassa velünk, melyik vált be Önnek.
 Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
Még mindig vannak problémái?Javítsa ki őket ezzel az eszközzel:
- Töltse le ezt a PC-javító eszközt Kiváló értékelést kapott a TrustPilot.com oldalon (a letöltés ezen az oldalon kezdődik).
- Kattintson Indítsa el a szkennelést hogy megtalálja azokat a Windows-problémákat, amelyek számítógépes problémákat okozhatnak.
- Kattintson Mindet megjavít a szabadalmaztatott technológiákkal kapcsolatos problémák megoldására (Exkluzív kedvezmény olvasóinknak).
A Restorót letöltötte 0 olvasói ebben a hónapban.

![Javascript: void (0) hiba javítása [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)