Által Sreelakshmi Menon
A hiperhivatkozások az adatokra való hivatkozások. Ezek a hivatkozások lehetnek weboldalakra, e-mail azonosítókra vagy mondatok egy dokumentum adott oldalára. A dokumentumot olvasó felhasználó rákattinthat a hiperhivatkozásra, és felkereshet egy másik oldalt. Ez egy nagyon hasznos szolgáltatás, mivel egyetlen kattintással több információt is megadhat. Azok a felhasználók, akik nem akarják követni, kihagyhatják. Kétféle hiperhivatkozása lehet: azok, amelyeket meglátogatott, és amelyek nem. A meglátogatott hiperhivatkozások azok, amelyekre korábban rákattintott, és a nem felkeresett linkek azok, amelyeket nem. Általában a Wordben mindkettő két különböző alapértelmezett színben jelenik meg. Ezek a kék variációi. Tehát néhány ember számára nem könnyű megkülönböztetni őket egyetlen pillantással. Ezért tetszés szerint megváltoztathatja a hiperhivatkozások színét. Tegyük fel, hogy pirosat adhat a nem látogatottakért, zöldet pedig a már meglévőkért. Ez a bejegyzés először bemutatja, hogyan kell hiperhivatkozást beszúrni a Word 2016-ba. Ezután elolvashatja, hogyan lehet megváltoztatni a hiperhivatkozás színét. Kövesse az alábbi lépéseket:
Lásd még :Hogyan hozzunk létre szikrákat az Excel 2016-ban
Hiperhivatkozás beszúrása
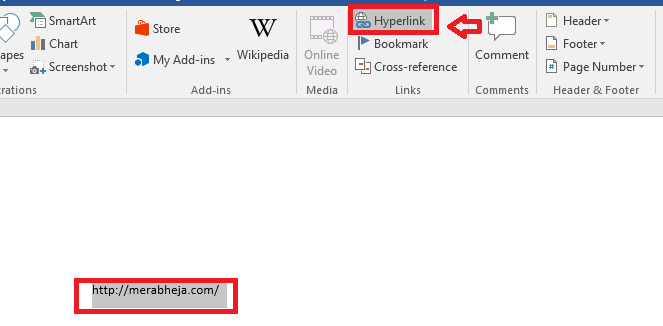
- Írja be a kívánt linket. Vagy illessze be a hivatkozást a word dokumentumba. Ezután kattintson a gombra Helyezze be fülre.

- Válassza ki a beírt linket, és kattintson a gombra Hiperhivatkozás a Beszúrás fül alatt.

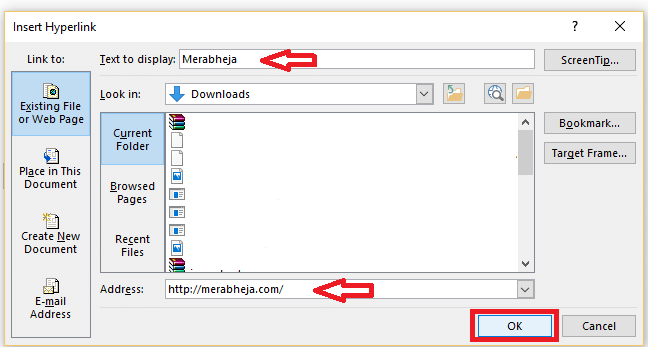
- Ha másik nevet szeretne adni a megjelenítéshez, írja be Megjelenítendő szöveg. Kattintson a gombra rendben. A linket közvetlenül beírhatja a megfelelő mezőbe Cím ha még nem végzett szöveget.

A link színének megváltoztatása
Nem látogatott hiperhivatkozások
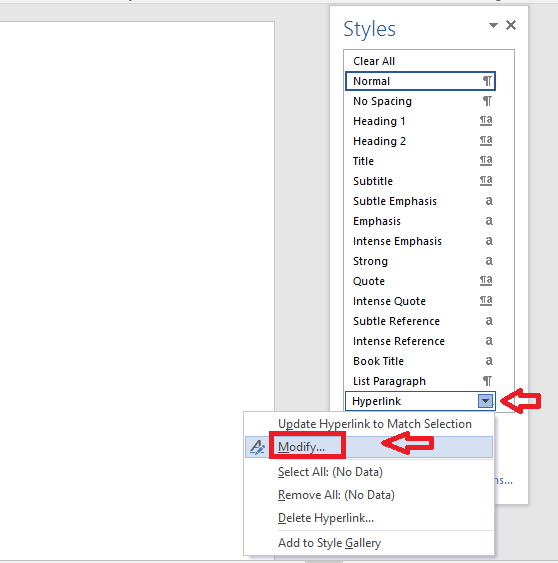
- Kattintson a nyílra a jobb alsó sarokban Stílusok alatt itthon fülre.

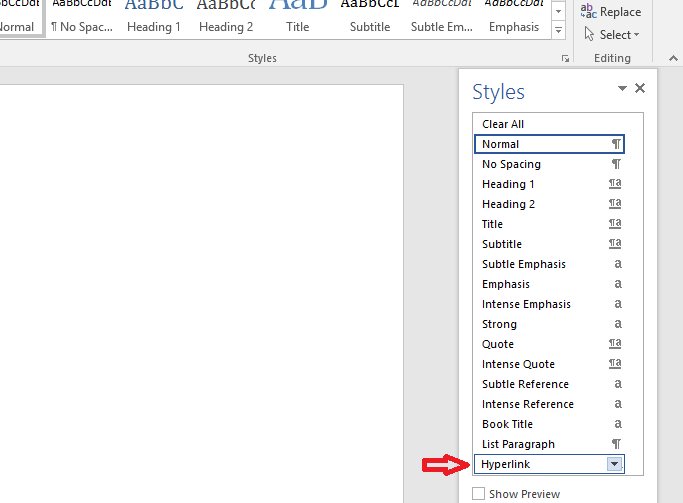
- Folt Hiperhivatkozás a Stílusok menüben.

- Láthatja, hogy megjelenik egy legördülő menü. Kattintson rá. Kattintson a gombra Módosít.

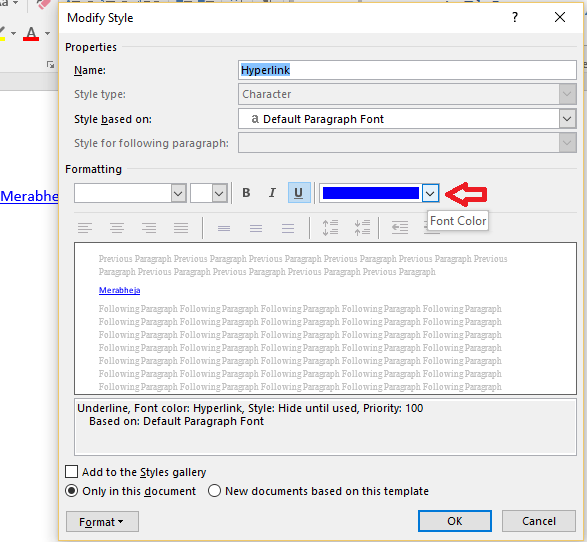
- A Formázás alatt a legördülő menü segítségével válassza ki a hiperhivatkozás kívánt színét. Kattintson a gombra rendben.

Meglátogatta a hiperhivatkozásokat
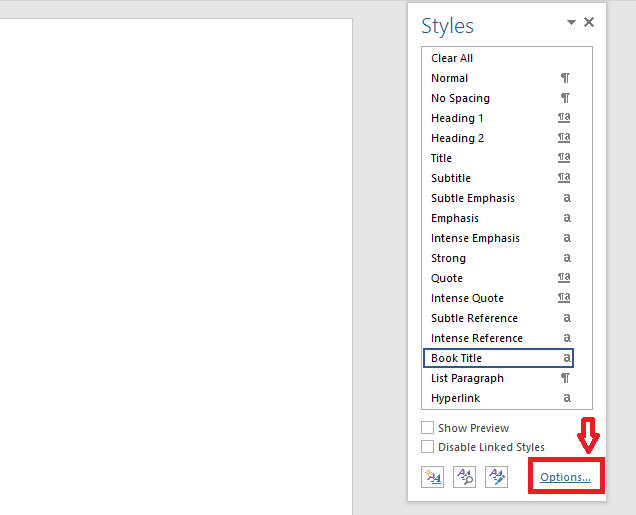
- Még egyszer, alatt itthon fülön kattintson a nyílra Stílusok.
- Kattintson a Opciók linket a menü alján.

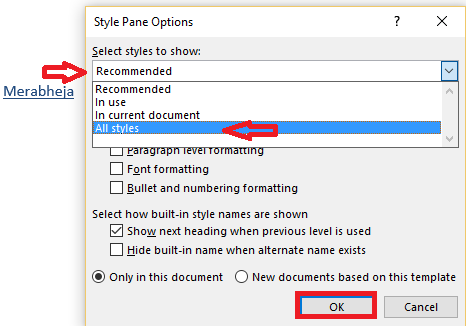
- Kattintson a legördülő menüre a Válassza a megjelenítendő stílusokat. Választ Minden stílus.

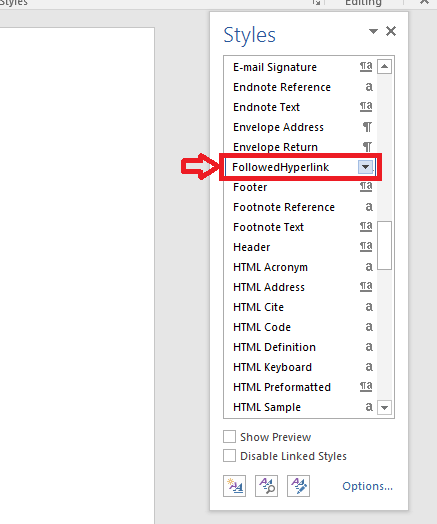
- Most térjen vissza a Stílusok menübe. Láthat egy új lehetőséget FollowedHyperlink. Helyezd el.

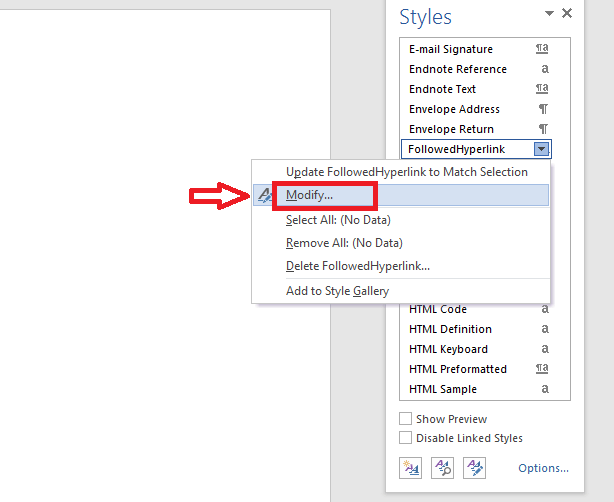
- Kattintson a Követett hiperhivatkozásnak megfelelő legördülő menüre. Kattintson Módosít.

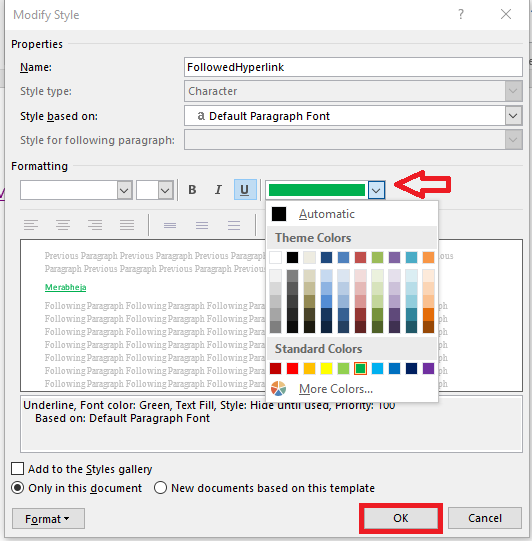
- A Formázás alatt a legördülő menü segítségével válassza ki a hiperhivatkozásnak adandó színt. Kattintson a gombra rendben.

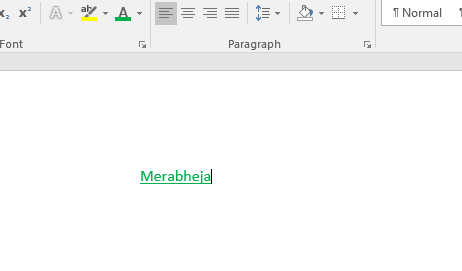
Amint láthatja, a link a most kiválasztott színre változik!

Ez a színkódolási funkció akkor is hatékonyan használható, ha van saját blogja vagy saját weboldala. Ha leírást ad róla egy dokumentumban, akkor a hiperhivatkozásokon felhasználhatja webhelye témájának színeit, és professzionális előnyt adhat neki!