Po Admin
Imati web stranicu koja dobro funkcionira na svim platformama izuzetno je potrebno u današnje doba. Postoji mnogo internetskih alata za testiranje web mjesta u različitim rezolucijama. Ali, znate li da vam nije potreban nijedan mrežni ili izvanmrežni alat i možete testirati mobilnu verziju web stranice izravno u Chrome pregledniku. Evo koraka za to.
1. korak - Prije svega otvorite bilo koju web stranicu u pregledniku Chrome.
Korak 2 - Sada pritisnite CTRL + Shift + I da biste otvorili konzolu.
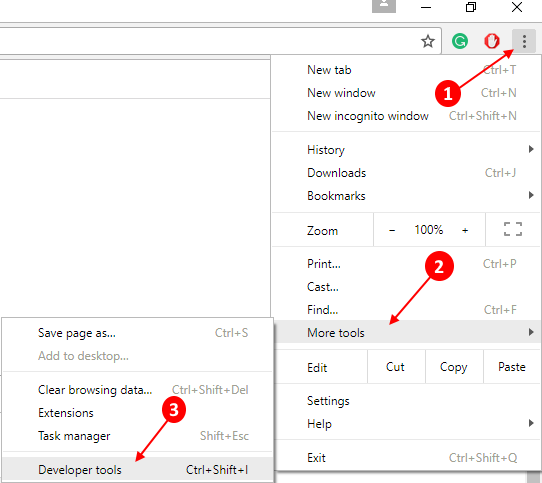
Također možete otvoriti tri točke u gornjem desnom kutu, a zatim kliknuti na Više alata -> Alati za programere.

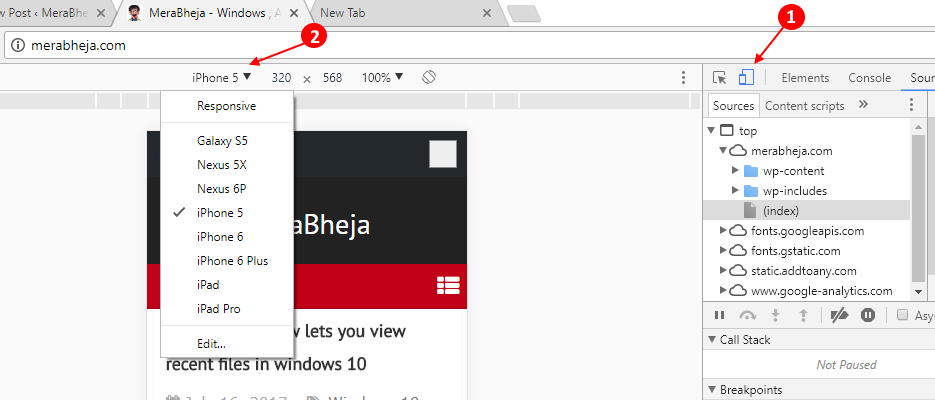
Korak 3 - Sada pritisnite CTRL + Shift + M. Također možete kliknuti na ikonu za prebacivanje kao što je prikazano.

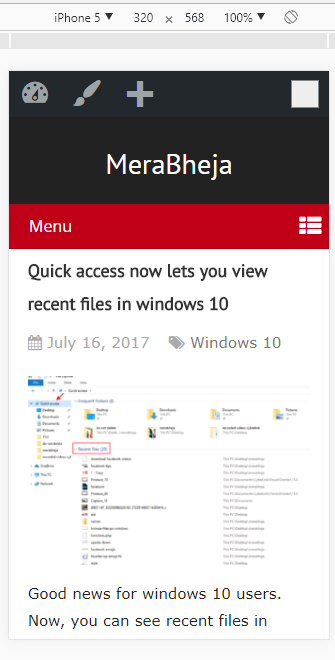
Vaša će se web stranica sada prikazivati u mobilnoj razlučivosti u pregledniku Chrome.
Evo mobilne verzije moje web stranice Merabheja.com
Korak 4 - Samo kliknite naziv mobilnog modela da biste promijenili mobilni model s različitim razlučivostima.
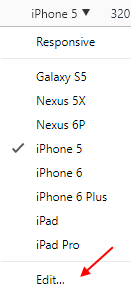
Korak 5 - Da biste vidjeli svoje web mjesto u prilagođenoj razlučivosti ili uređajima, a ne na popisu, kliknite na
Uredi.
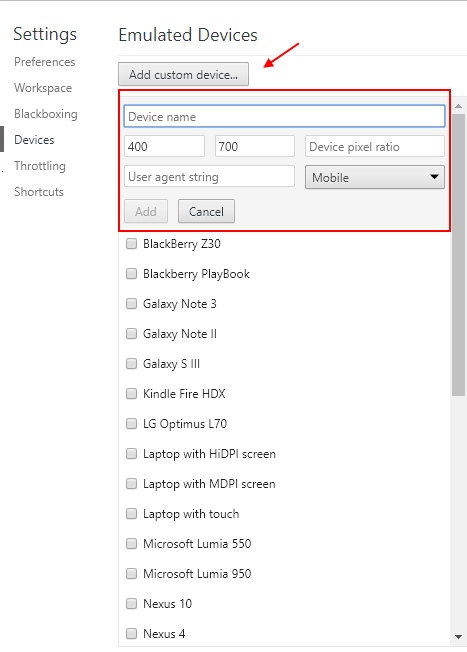
Korak 6 - Odaberite svoj uređaj s dugog popisa različitih mobilnih uređaja. Ili ako želite prilagođenu razlučivost (ili Vaš telefon nije na popisu), samo kliknite Dodajte prilagođeni uređaj.

Tako na ovaj način možete testirati mobilnu verziju web stranica pomoću kroma i bez ikakvog proširenja.