- Čini se da se mrežna pogreška hls.js pojavljuje za korisnike preglednika Google Chrome, ali bez drugih dodatnih informacija.
- U ovom ćemo članku istražiti neke od koraka koje možete poduzeti kako biste to popravili i vratili punu funkcionalnost Chromea.
- Možda je kriv vaš vatrozid ili proxy poslužitelj, ali zastarjeli preglednik ili antivirusni program također mogu uzrokovati problem.

- Jednostavno i intuitivno upravljanje radnim prostorom
- Ad-blokator način integriran za brže učitavanje stranica
- WhatsApp i Facebook Messenger
- Prilagodljiva Ul i Pogodan za AI
- ⇒ Nabavite Operu One
Obično je Chrome relativno stabilan i pouzdan preglednik za korištenje u sustavu Windows 10 i prvi je izbor za milijune ljudi diljem svijeta. No, nažalost, mogu se pojaviti problemi, a jedan od njih koji su korisnici prijavili je pogreška hls.js.
Čini se da je greška mreže Google Chrome hls.js korisnicima zadala mnogo glavobolja. Ovo može uzrokovati Facebook video zapisi se ne reproduciraju u raznim preglednicima između ostalog.
U ovom članku pokazat ćemo vam nekoliko jednostavnih koraka koje možete poduzeti kako biste to riješili, pa svakako nastavite čitati.
Što je hls.js greška mrežna greška?
Ova se pogreška obično pojavljuje kada pokušavate reproducirati online video u svom pregledniku. Postoji više uzroka za ovaj problem, ali moguće je da jedna od potrebnih komponenti ne radi.
Alternativno, problem može biti povezan s vašim antivirusnim programom ili vatrozidom. Na kraju, konfiguracija vašeg preglednika može uzrokovati ovaj problem, ali postoje načini da to riješite.
Kako testiramo, pregledavamo i ocjenjujemo?
Proteklih 6 mjeseci radili smo na izgradnji novog sustava pregledavanja načina na koji proizvodimo sadržaj. Koristeći ga, naknadno smo prepravili većinu naših članaka kako bismo pružili stvarnu praktičnu ekspertizu o vodičima koje smo napravili.
Za više detalja možete pročitati kako testiramo, pregledavamo i ocjenjujemo na WindowsReportu.
Nastavite čitati kako biste saznali kako to popraviti hls.js pogreška mrežna pogreška – fatalna istina – manifestloaderror i druge varijacije ove greške.
Brzi savjet:
Ova je pogreška česta u Chromeu, ali ne toliko kada koristite drugi preglednik. Dakle, ako želite brzo rješenje, pokušajte se prebaciti na alternativu. Preporučena opcija je Opera One jer je vrlo stabilna.
Ovaj preglednik također ima mnogo manje resursa od Chromea, što dovodi do nižih stopa pogrešaka i bržeg učitavanja stranica. Podržava većinu proširenja za Chrome i integrira aplikacije društvenih medija, VPN i još mnogo toga.

Opera jedan
Uživajte u besprijekornom pregledavanju i oprostite se od Chromeovih pogrešaka pomoću ovog redizajniranog preglednika.Kako mogu popraviti mrežnu grešku hls.js u Chromeu?
1. Privremeno isključite vatrozid
- Idite na okvir za pretraživanje u sustavu Windows 10.
- Upišite ključnu riječ vatrozid. Klik Vatrozid Windows Defender.

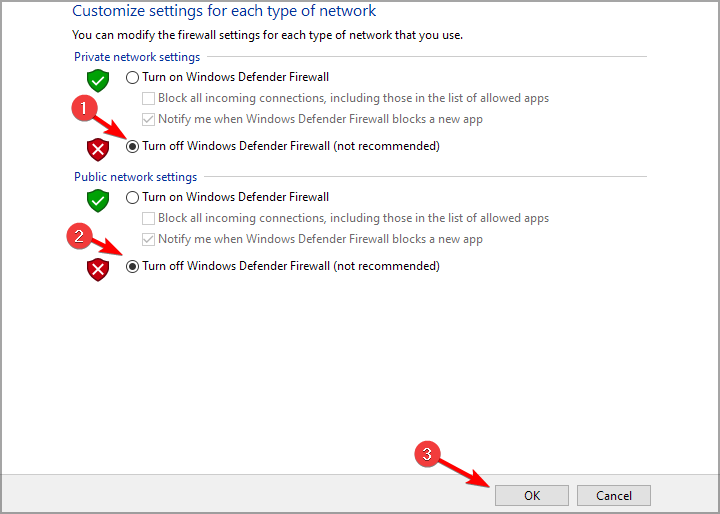
- Klik Uključite ili isključite vatrozid Windows Defender.

- Odaberite Isključite Windows Defender vatrozid radio gumbe i kliknite u redu potvrditi.

Vatrozid može uzrokovati hls.js pogreška: mrežna pogreška – fatalno: istina – manifestparsingerror, pa provjerite da ne ometa vaš preglednik.
2. Onemogućite proxy poslužitelj
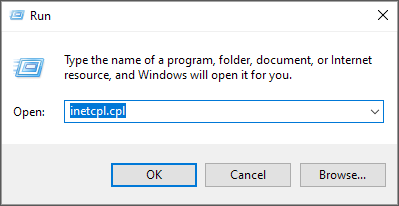
- Pritisnite Windows tipka + R. Upišite inetcpl.cplu Pokreni i klikniu redu.

-
Zatim svakako odaberite Veze tab.

-
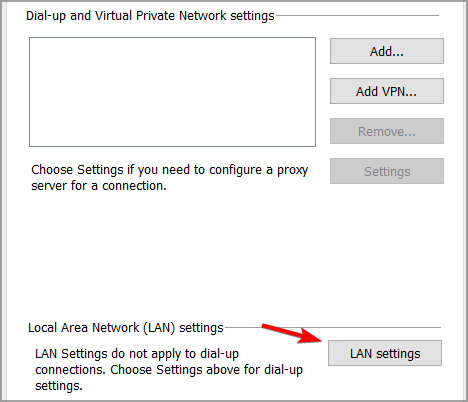
pritisni LAN postavke gumb za otvaranje prozora postavki lokalne mreže (LAN).

- Idi na Koristite proxy poslužitelj za svoj LAN potvrdni okvir i poništite odabir.

- Odaberite Opcija automatskog otkrivanja postavki.
- Klik u redu za izlaz iz prozora postavki lokalne mreže.
Vaš proxy ponekad može uzrokovati kod pogreške hls 4, dogodila se mrežna pogreška: manifestloaderror, pa se savjetuje da ga onemogućite.
3. Resetirajte preglednik
-
jan Chromeova vrsta URL trake
chrome://settings/
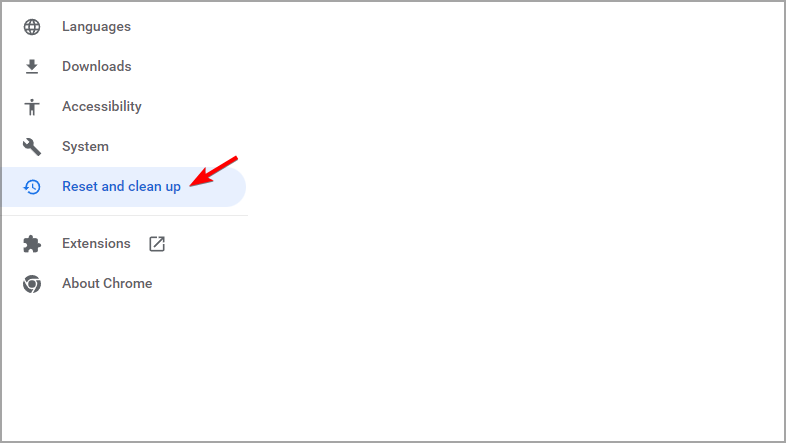
- Izaberi Resetiraj i očisti.

- Sad biraj Vratite postavke na izvorne zadane vrijednosti.

- Ponovno pokrenite uređaj.
4. Ponovno instalirajte Chrome
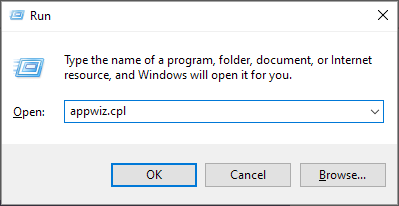
- pritisni Windows tipka + R prečac na tipkovnici.
- Tip appwiz.cpl i kliknite na u redu opcija.

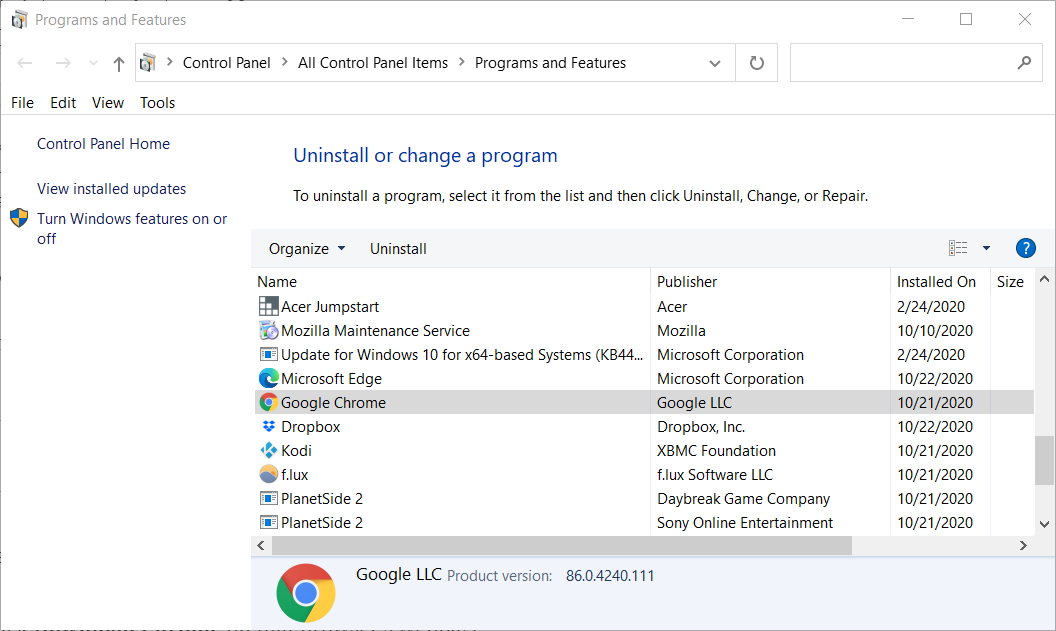
- Odaberite s popisa Google Chrome.
- Zatim kliknite na Deinstaliraj opciju za Google Chrome.

- Klik Da na upite za potvrdu.
- Ponovno pokrenite Windows nakon što deinstalirate Chrome.
- Idite na službenu stranicu i preuzmite preglednik Chromer na vašem uređaju.
- Ponovno instalirajte i ponovno pokrenite uređaj.
Moguće je da je instalacija vašeg preglednika oštećena, što uzrokuje hls.js pogreška mediaerror – fatalna istina – bufferstallederror. Međutim, to se može popraviti brzom ponovnom instalacijom.
5. Provjerite svoj antivirusni program
U slučaju da koristite antivirusni program treće strane, preporučujemo da ga privremeno onemogućite. Obavezno ponovno pokrenite uređaj nakon što napravite ovaj korak i provjerite je li pogreška još uvijek prisutna.
Ako se problem ne pojavi, svakako provjerite antivirusne postavke i onemogućite onaj koji uzrokuje ovaj problem.
6. Izbrišite podatke preglednika Chrome
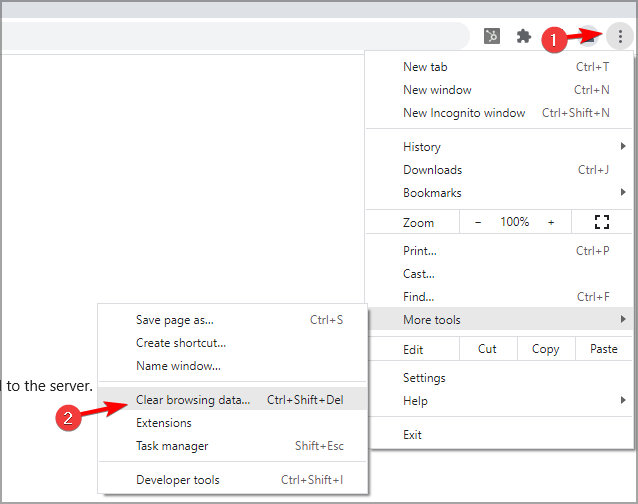
- Pritisnite gumb Izbornik u gornjem desnom kutu prozora preglednika. OdaberiteViše alata a zatim odaberite Obriši podatke pregledavanja.

- OdaberiteCijelo vrijemeopcija na padajućem izborniku.

- Zatim odaberite sve tri opcije podataka naOsnovni, temeljni tab za kolačiće, predmemoriju i povijest pregledavanja.
- Kliknite naObriši podatke opcija.
Problemi s predmemorijom mogu uzrokovati hls.js greška mrežna greška – fatalna istina – fragloaderror greška, ali to se može popraviti slijedeći gornje upute.
- 9 testiranih načina da popravite Chrome ako cijeli zaslon ne radi
- Amazon Prime Video ne radi u Chromeu: 3 načina da to popravite
- Kako dobiti traku preuzimanja na dnu Chromea
- Kako blokirati web mjesto u Chromeu [4 načina]
- Chrome kartice ne prikazuju nazive? 5 načina da to popravite
- Chrome kartice se ne učitavaju u pozadini? Evo što učiniti
7. Nabavite URL videozapisa
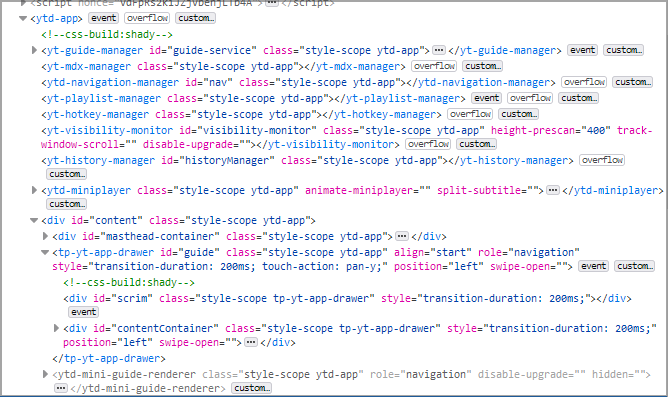
- Desnom tipkom miša kliknite video koji želite reproducirati.
- Izaberi Pregledati.

- Pojavit će se novi prozor s kodom web stranice. Pronađite URL videozapisa i kopirajte ga.

- Zalijepite ga u drugi prozor i provjerite rješava li to problem.
Ispravljanje ove vrste pogreške može biti prilično jednostavno, sve što trebate učiniti je provjeriti blokira li vaš antivirusni program chrome i jesu li predmemorija i povijest izbrisani.
U većini slučajeva deinstaliranje i ponovno instaliranje preglednika također je dobra ideja, mnogi korisnici navode da im je to pomoglo u rješavanju pogreške.
Ovo nije jedini problem s videom i mnogi su ga korisnici prijavili YouTube se smrzava na Chromeu, no to smo obradili u zasebnom vodiču.
Ako imate dodatne preporuke ili prijedloge, javite nam u odjeljku za komentare u nastavku.