- Chrome DevTools je insieme alata sviluppo integriranih s pristankom na korisnike koji su specijalizirani za modifikaciju koda usmjerenog na vlastiti preglednik.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Pogreška se pojavljuje u vrlo brzom trenutku u pregledniku Chromium, a korisnik može koristiti Postman za vizualizaciju i davanje odgovora.

- Interfaccia facile da usare: offre un design pulito e modulare che è semplice da use e da navigare.
- Učinkovitost brzine: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrate: blok oglasa, zaštita od traženja i besplatan VPN.
- ⇒ Preuzmi Opera One
Chrome nudi jednu seriju instrumenata integriranih za korisnike Google Chrome-a koji su suglasni s korisnikom provjere l’HTML-a i aktivacijom web stranice. Korisnici koji su koristili Chrome DevTools nisu prijavili grešku Chrome non è riuscito a caricare i dati di risposta. Continua a leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i dati di risposta u Chromeu?
Pogreška il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML or basati su testo. Ako koristite bogati format datoteke u obliku JSON-a, pogreška se mora provjeriti da li je datoteka velika. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebne su esserci altre varianti che gli utenti ricevono in Chrome, tracui:
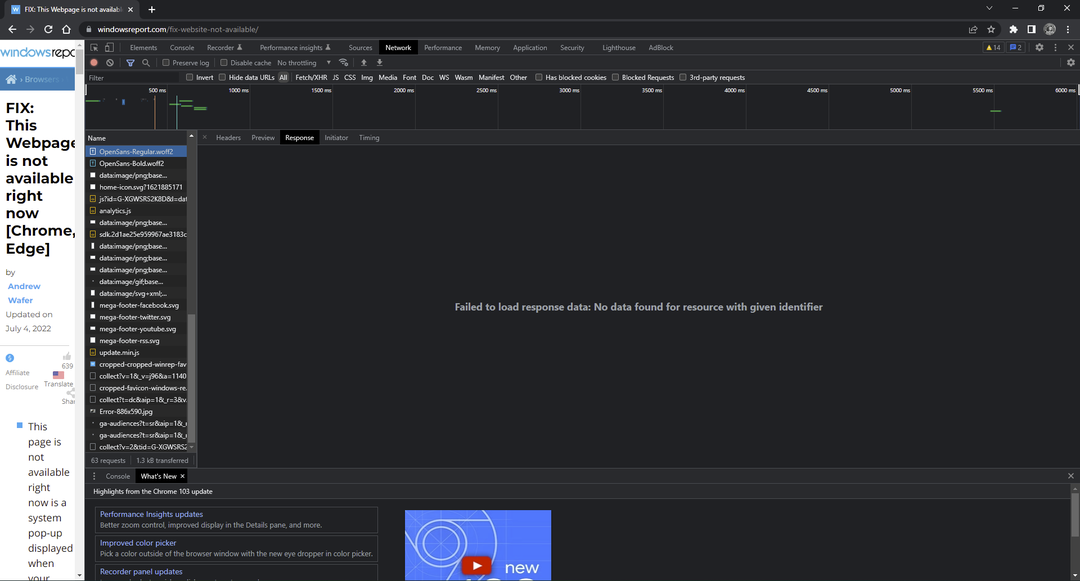
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome nije riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Koristite raznolik preglednik
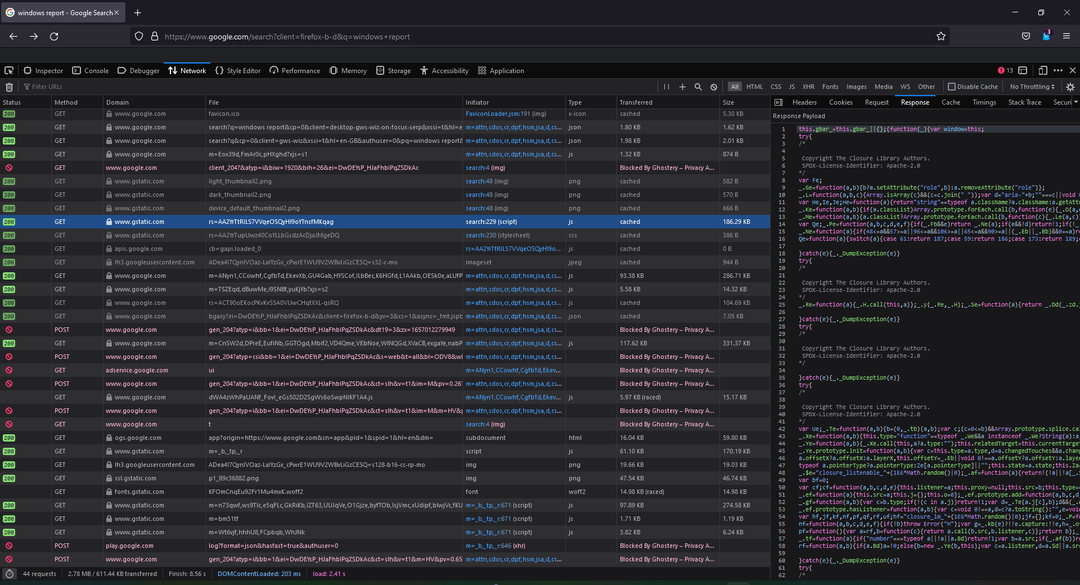
Više korisnika ne želi propustiti Firefox DevTools ako ne smatra da postoji opasnost od frustranti s Chromeom. Firefox vizualizza semper i dati di risposta dopo la navigazione e offre funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica e rinvio.

2. Aggiungere un punto di interruzione nella scheda Origini
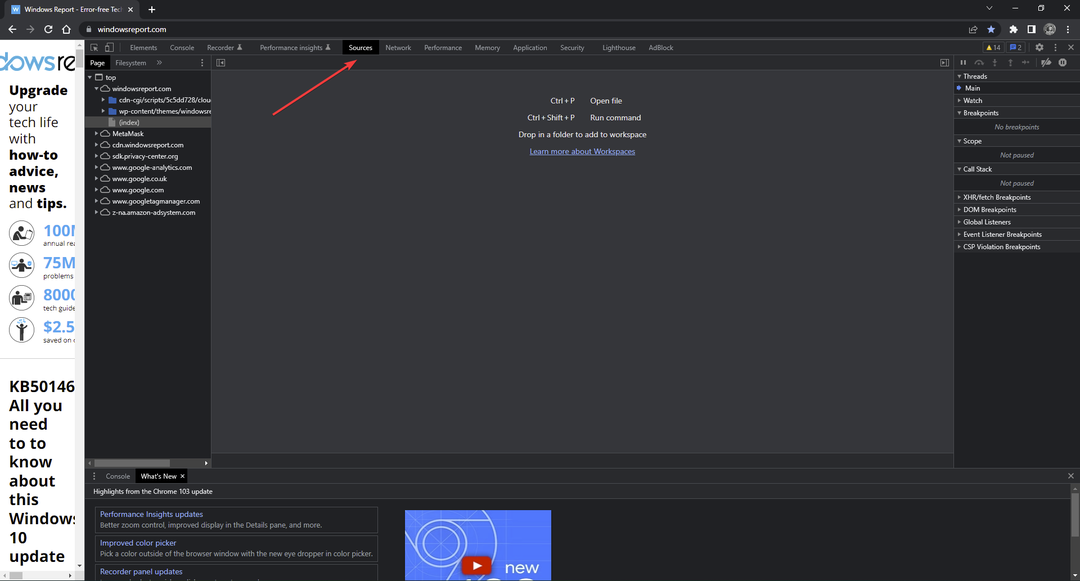
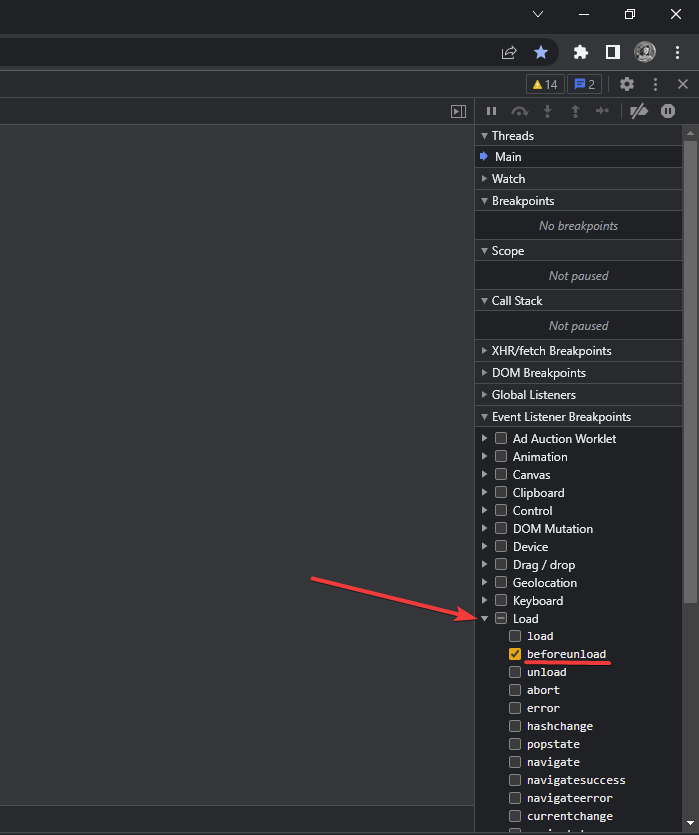
- Ako želite ući u Chrome DevTools, kliknite na shemu Fonti.

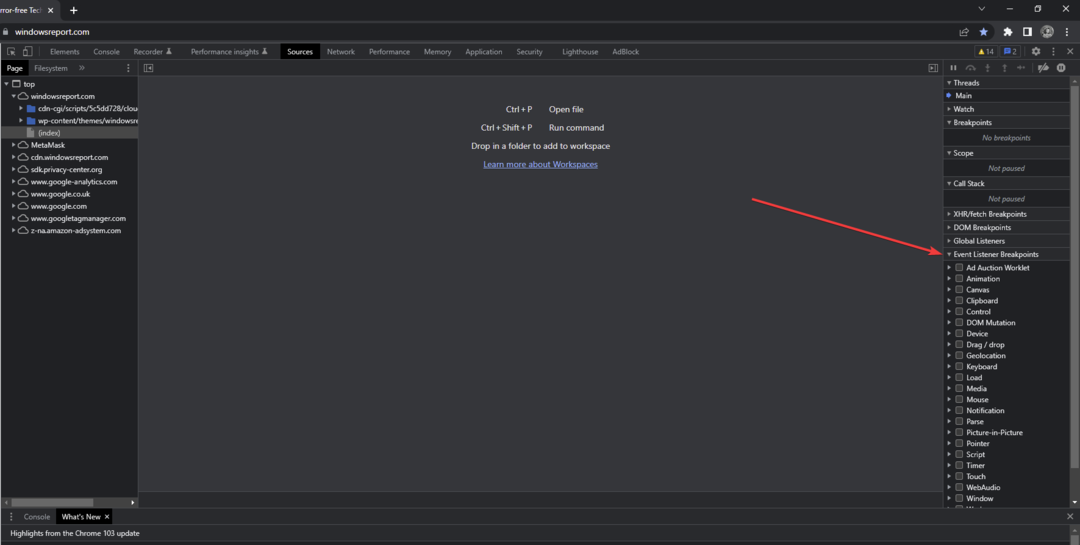
- Espandi i Prijelomna točka slušatelja događaja.

- Espandi Carica e seleziona la casella accanto a prije istovara.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = funkcija() {debugger; } perché non è necessario scrivere codice.
3. Upotrijebite poštara za vizualizaciju odgovora
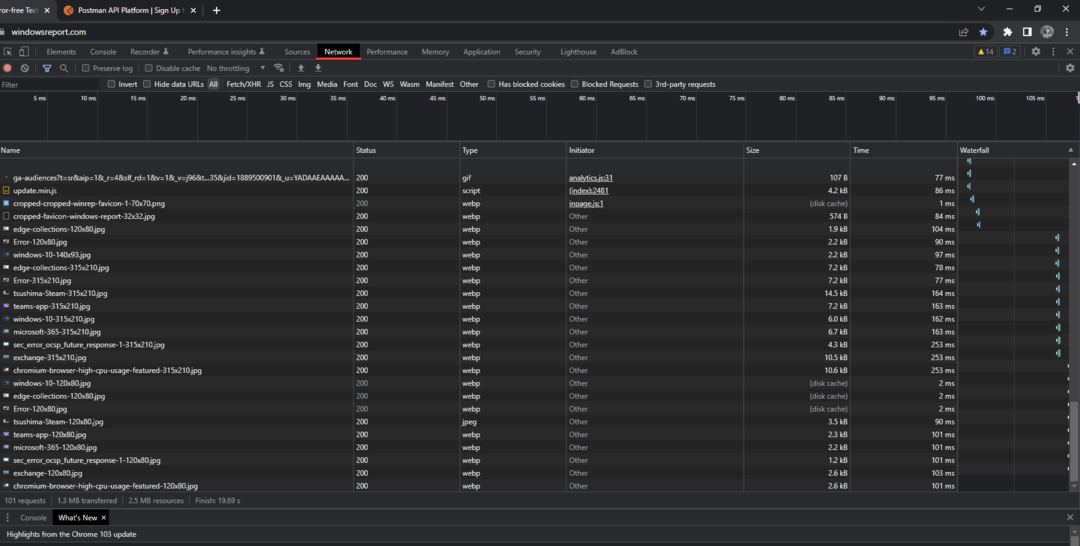
- Možete ući u Chrome DevTools ako kliknete na shemu Rete.

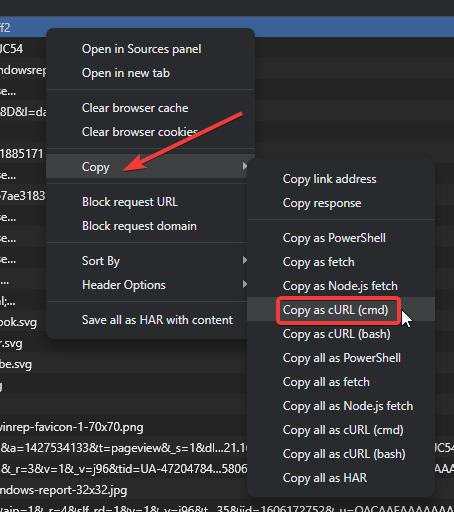
- Individua la richiesta e fai clic con il pulsante destro del mouse.
- Seleziona Copia e successivamente Copia come cURL.

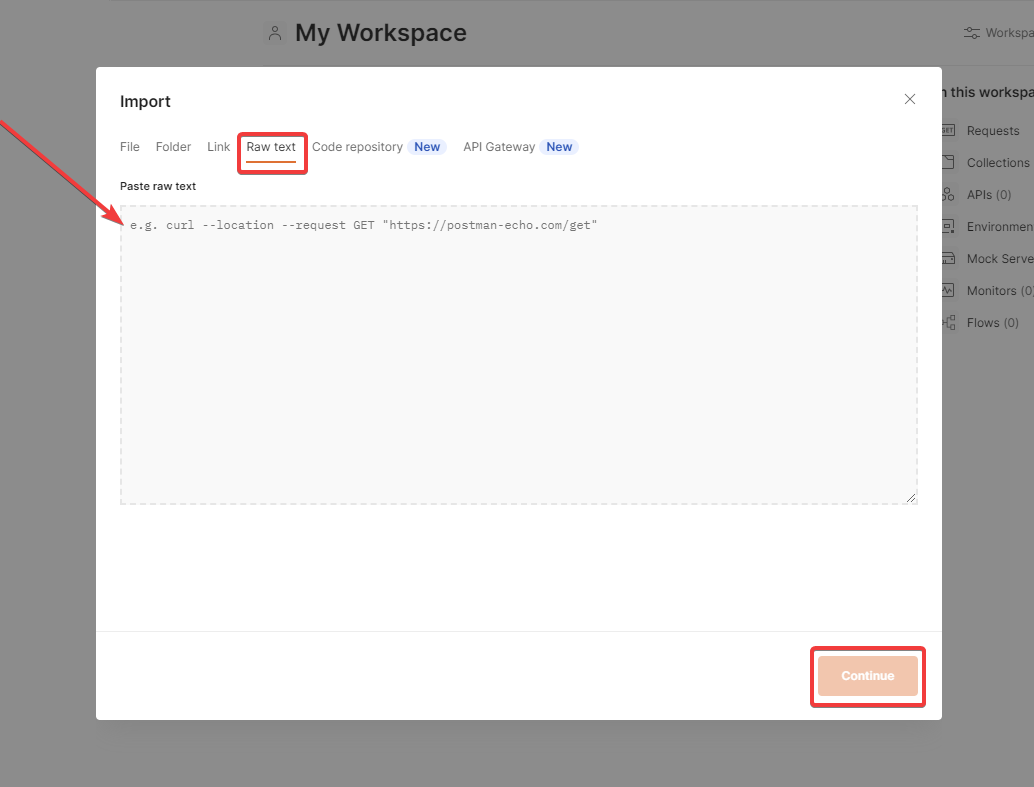
- Apri Postman e seleziona Importa.
- Svim glasom Testo non laborato, passa il cURL fai clic su Kontinuum.

Poštar je jedan od API-ja koji je u obliku pisanja bez bilješke za sviluppatore i pristanak na korištenje bogatih HTTP/s-ova. Tieni presente che questa soluzione non risolve l’errore su Chrome ma consentrà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai motto tempo with Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.


![Kako spriječiti eir da blokira IPTV? [Brzo i jednostavno]](/f/696c17fb71e2f9d2647194c8959d3c5f.png?width=300&height=460)