- Preglednici su najvažniji dio programa na vašem računalu kada je u pitanju pristup internetu.
- Omogućuju vam posjećivanje web stranica, pretraživanje weba i preuzimanje programa i datoteka.
- Preglednici su također važan dio internetske arhitekture, posebno za programere.

- Jednostavna migracija: koristite pomoćnika Opera za prijenos postojećih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija koristi se učinkovitije nego u drugim preglednicima
- Poboljšana privatnost: integrirani besplatni i neograničeni VPN
- Bez oglasa: ugrađeni Ad Blocker ubrzava učitavanje stranica i štiti od rudarenja podataka
- Pogodan za igranje: Opera GX je prvi i najbolji preglednik za igranje
- Preuzmite Operu
Većina korisnika interneta koristi svoje preglednike za uobičajene aktivnosti pregledavanja kao što su gledanje videa, slanje e-pošte ili igranje igara. Napredniji korisnici uvijek eksperimentiraju s novim alatima i tehnikama.
Ovo je posebno važno ako planirate izraditi web mjesto ili aplikaciju. Trebat će vam softver za izradu web stranica i kompatibilan preglednik. Iz tog razloga imaju instalirano više preglednika.
Razvojni preglednik također vam omogućuje da testirate kako će vaš kod raditi u različitim web preglednicima. Ovo je važno jer nisu svi preglednici isti. Neki preglednici imaju pogreške koje utječu na funkcionalnost, a drugi imaju nedostatke koji mogu uzrokovati probleme s vašom web-lokacijom ili aplikacijom.
Ako ste novi u razvoju, morat ćete ući u fazu pokušaja i pogrešaka dok ne shvatite koji je najbolji preglednik za HTML.
Većina preglednika ima slične značajke, ali kao što ćete otkriti da većina modernih preglednika podržava HTML 5, neki su bolji od drugih.
Koji preglednici podržavaju HTML datoteke?
Ako ste web programer ili dizajner, vjerojatno provodite puno vremena testirajući svoj kod u različitim preglednicima. Možda se također pitate koji je najbolji. Dobra vijest je da postoji nekoliko dostupnih opcija.
Prvo što treba uzeti u obzir je koji operativni sustav koristite. Ako radite na Windowsima, Firefox i Microsoft Edge bit će vaše najbolje opcije. Za korisnike macOS-a, Safari je najpopularniji izbor. Ako imate Android uređaj, Chrome bi mogao biti pravi primjerak za vaše potrebe.
Možda se pitate: Zašto programeri preferiraju Firefox? Firefox ima bolju podršku za standarde nego bilo koji drugi preglednik, što znači da je lakše provjeriti radi li vaša stranica dobro u Firefoxu nego u drugim preglednicima.
Kada se radi o kodiranju, uobičajeno je zapitati se: Je li Opera dobra za kodiranje? Glavna prednost Opere je što ima puno ugrađenih značajki koje olakšavaju kodiranje.
Također bi vam mogao koristiti naš bogati popis značajki najbolji preglednici za kodiranje gdje imamo neke nevjerojatne preporuke.
Koji je preglednik bolji za HTML?
Opera – Najbolji preglednik za Javascript

Operini alati za razvojne programere izvrsni su za otklanjanje pogrešaka i testiranje. DOM ploča vam omogućuje da pregledate pojedinačne elemente i vidite njihove primijenjene stilove, kao i da ih uređujete u stvarnom vremenu.
Tu je i JavaScript konzola koja vam omogućuje upisivanje izravno na stranicu, a ona će izvršiti vaš kod.
Dodatne mogućnosti:
- Nema potrebe za posebnim dodacima ili preuzimanjima
- Mogućnost testiranja vaših stranica na različitim veličinama zaslona i razlučivosti
- Ugrađeni uređivač koji vam omogućuje uređivanje CSS-a izravno u pregledniku
⇒Nabavite Operu

Firefox Developer Edition je posebna verzija Firefoxa koja uključuje neke korisne razvojne alate. Većina korisnika preferira ovu verziju jer ima veću fleksibilnost od ostalih preglednika kada su u pitanju proširenja i teme.
To je preglednik za programere, programeri. Napravljen je kako bi pomogao razvojnim programerima da izvuku najviše iz weba i olakšao izradu i testiranje njihovog rada na više platformi.
Dodatne mogućnosti:
- Alati za razvojne programere bitan su dio kutije s alatima svakog web programera, a posebno su korisni pri radu na HTML stranicama
- Ima mrežni monitor koji prikazuje mrežne zahtjeve i odgovore u stvarnom vremenu dok pregledavate web
- Snažna konzola koja vam omogućuje pregled i otklanjanje pogrešaka koda u stvarnom vremenu dok se izvodi u vašem pregledniku
⇒Nabavite Firefox Developer Edition
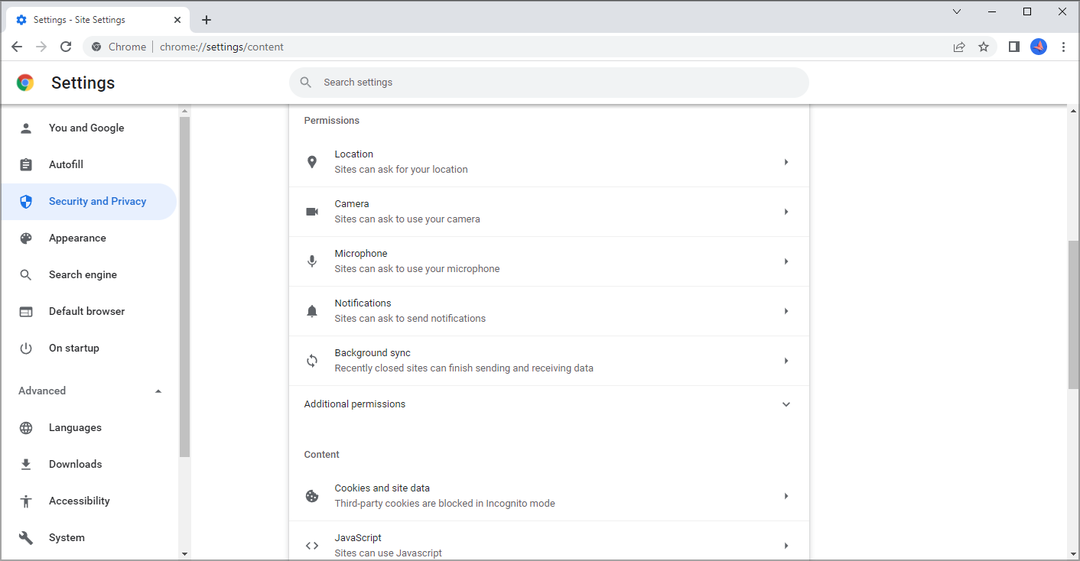
Google Chrome – Popularni preglednik za programere

Google Chrome ima mnogo za to. Brz je, ima izvrsne alate za razvojne programere i zahtijeva manje resursa od Firefoxa. Osim što je najpopularniji preglednik na svijetu, također ima jednu od najvećih podrška za HTML i CSS3.
Chrome Devtools sastoji se od skupa ugrađenih razvojnih alata koji su vrlo moćni. Nude širok raspon značajki i omogućuju vam da pregledate i izmijenite HTML, JavaScript i CSS koji se koriste na bilo kojem mjestu.
Dodatne mogućnosti:
- Chromeov ugrađeni alat za nadzor omogućuje vam otklanjanje pogrešaka koda izravno u pregledniku
- Ima mrežnu ploču koja vam prikazuje raščlambu vremena potrebnog za učitavanje svakog resursa i je li učitan iz predmemorije ili s mreže
- Ploča elemenata omogućuje vam brzi pristup svim vrstama informacija o oznakama i stilovima vaše stranice
⇒Nabavite Google Chrome

Microsoft je napravio mnogo poboljšanja u Edgeu tijekom godina. Edge je munjevito brz na svim modernim uređajima, čak i na mobilnim uređajima. Stranice učitava brzo i glatko, posebno u usporedbi s Chromeom i Firefoxom.
Razvojni alati u Edgeu trenutno su među najboljima. Jednostavni su za korištenje i vrlo su moćni — omogućit će vam da pregledate bilo što na bilo kojoj stranici uz samo nekoliko klikova i tipkovničkih prečaca.
Dodatne mogućnosti:
- Alati za razvojne programere također imaju ugrađenu podršku za JavaScript pogreške
- Podržava najnovije web standarde
- Ima značajku Inspector koja vam omogućuje pregled i izmjenu bilo kojeg dijela web sadržaja u hodu
⇒Nabavite Microsoft Edge
Safari – Najmoćniji preglednik

Safari je dobar preglednik za programere jer je zadani preglednik na macOS-u, što znači da dolazi s puno razvojnih alata ugrađenih u njega.
Na primjer, možete koristiti alat Inspector da pregledate elemente u svojoj aplikaciji i vidite sve njihove atribute. Također možete koristiti druge alate kao što je Live View da vidite kako vaša aplikacija izgleda dok je razvijate.
Dodatne mogućnosti:
- Safari podržava moderne HTML5 oznake
- Dostupna je i kao Windows aplikacija ako je želite pokrenuti na računalu.
- Pristup značajkama JavaScripta kao što su LocalStorage i pristup Web SQL bazi podataka
⇒Nabavite Safari
Vivaldi – Najprilagodljiviji preglednik

Vivaldi je brz i moćan web preglednik koji se temelji na projektu otvorenog koda Chromium i ima niz jedinstvenih značajki za web razvoj.
Preglednik uključuje ugrađenu podršku za Markdown, HTML, CSS i JavaScript kodiranje, kao i ugrađeni uređivač koda koji podržava označavanje sintakse za više od 20 programskih jezika.
Dodatne mogućnosti:
- Pregledajte element
- Brzo uredite CSS svojstva
- Otklonite pogreške JavaScript koda u stvarnom vremenu
⇒Uzmi Vivaldija
Hrabar – Preglednik usmjeren na privatnost

Brave je preglednik otvorenog koda temeljen na Chromiumu, što olakšava baciti pogled na njegov kod i vidjeti kako radi.
Također ima ugrađeni program za blokiranje oglasa i program za praćenje, kao i nekoliko značajki privatnosti poput VPN podrške, zaštite otiska prsta i HTTPS-a koje nisu uključene u druge preglednike.
Dodatne mogućnosti:
- Podržava sve najnovije web standarde, uključujući HTML5 i CSS3
- Integrirani zaštitni sustav
- Ugrađena VPN podrška
⇒Budite hrabri

Ghost je web preglednik za programere. Sadrži ugrađeni program za ispravljanje pogrešaka u pregledniku, konfigurabilni niz korisničkog agenta i podršku za širok raspon web standarda.
Preglednik je lagan, brz i čist te vam nudi najbolje iskustvo u pregledavanju weba. Ima niz značajki koje podržavaju HTML za web razvoj.
Dodatne mogućnosti:
- Podrška za CSS3 koja vam omogućuje stvaranje interaktivnih efekata na vašoj web stranici
- Ima ugrađeni inspektor koji vam pomaže pronaći pogreške u svom kodu i provjeriti ima li pogrešaka prije objavljivanja
- Ghost preglednik također se može koristiti kao FTP klijent
⇒Nabavite Ghost Browser
Krom – Preglednik s najboljim korisničkim iskustvom

Chromium je Googleov projekt preglednika otvorenog koda. Njegova glavna značajka je da je izgrađen na istom kodu otvorenog koda kao Google Chrome.
To znači da ima vrlo slične razvojne alate kao Chrome. Možete ih koristiti za otklanjanje pogrešaka na vlastitim web stranicama ili ih pregledavati u drugim preglednicima da vidite izgledaju li dobro.
Dodatne mogućnosti:
- Chromium uključuje skup korisnih razvojnih alata
- Podržava HTML5, CSS3 i JavaScript API-je kao što je WebGL
- Stalno ažuriranje značajki za otklanjanje pogrešaka
⇒Nabavite Chromium
Avant – Najučinkovitiji preglednik

Avant preglednik je besplatni web preglednik otvorenog koda koji je posebno dizajniran za programere. Ima intuitivno sučelje i podržava mnoge programske jezike, uključujući HTML5 i CSS3.
Savjet stručnjaka: Teško je riješiti neke probleme s osobnim računalom, posebno kada su u pitanju oštećena spremišta ili nedostajuće Windows datoteke. Ako imate problema s ispravljanjem greške, vaš sustav je možda djelomično pokvaren. Preporučujemo da instalirate Restoro, alat koji će skenirati vaš stroj i identificirati u čemu je greška.
Kliknite ovdje za preuzimanje i početak popravka.
Preglednik u potpunosti podržava HTML5 i sve njegove nove značajke, kao što su lokalna pohrana, geolokacija i tehnologija ubrzanja grafike WebGL.
Dodatne mogućnosti
- Podržava PHP skriptni jezik sa značajkama isticanja sintakse i dovršetka koda
- Preglednik je dovoljno brz da se nosi i sa najzahtjevnijim zadacima
- Ugrađeni FTP klijent
⇒Nabavite Avant
LT preglednik – Višestruki preglednik

Najbolji preglednici za razvoj HTML-a su oni koji podržavaju najnovije HTML standarde i pružaju alate za stvaranje, uređivanje i otklanjanje pogrešaka koda.
LT preglednik već ima ugrađene alate za razvojne programere tako da nema potrebe za proširenjima ili dodacima trećih strana za otklanjanje pogrešaka na web-mjestima.
Dodatne mogućnosti
- Podržava najnovije verzije Javascripta
- Ugrađeni uređivač koda s opcijama isticanja sintakse i oblikovanja
- Podržava značajke CSS3 i WebGL
⇒Nabavite LT preglednik
Polypane – Najresponzivniji preglednik

Polypane je preglednik otvorenog koda koji nudi isto sučelje na svim platformama (Windows, Mac OS X i Linux) bez potrebe za dodatnim dodacima.
Također ima izvrsnu podršku za HTML5 i CSS3 tehnologije, kao i JavaScript u desktop i mobilnom načinu rada.
Dodatne mogućnosti:
- Podržava JavaScript, HTML5, CSS3 i sve vrste web jezika
- Ima ugrađeni program za ispravljanje pogrešaka
- U pregledniku možete oponašati popularne uređaje
⇒Nabavite Polypane
Dot Browser – Najbolje za zaštitu internetskih aktivnosti

Dot preglednik je besplatni web preglednik otvorenog koda koji podržava HTML5 standard. To je jedan od najboljih preglednika za razvoj web stranica.
Jedna od njegovih najvećih značajki je da je kompatibilan sa sustavima Windows, macOS i Linux. Ima mnogo značajki koje ga čine jednostavnim za korištenje i učinkovitim u razvoju web stranica.
Dodatne mogućnosti:
- Podržava JavaScript
- Ima ugrađeni upravitelj oznaka
- Podržava HTML5 i CSS
⇒Nabavite Dot Browser

Polarity ima neke izvrsne značajke koje ga čine dobrim izborom za programere koji žele testirati svoje stranice i aplikacije.
Pokreće ga Chromium i podržava moderne web standarde uključujući WebGL što ga čini kompatibilnim s glavnim operativnim sustavima.
Dodatne mogućnosti:
- Podrška za sve glavne HTML atribute
- Ima nekoliko ugrađenih alata za uklanjanje pogrešaka
- Podrška za sve glavne CSS atribute
⇒Nabavite Polarity Browser

Kompatibilnost preglednika ključni je čimbenik kada je u pitanju razvoj web stranica. Klasični preglednik briljira u ovom odjelu.
Također ima dobar mehanizam za renderiranje. Dobar mehanizam za renderiranje osigurat će brzo i učinkovito učitavanje stranica, tako da ne završite sa stranicama koje se sporo učitavaju i frustriraju posjetitelje.
Dodatne mogućnosti:
- Olakšava više Javascripta
- HTML5 kompatibilan
- Podržava WebGL, WebVR, WebRTC i WebSQL
⇒Nabavite klasični preglednik

Apache Cordova preglednik je web preglednik bogat značajkama razvijen posebno za mobilne uređaje.
Temelji se na najnovijem Chromium open-source projektu koji mu daje sve prednosti ovog preglednika, poput velike brzine, sigurnosti i kompatibilnosti s bilo kojim uređajem.
Dodatne mogućnosti:
- To je open-source
- Podržava HTML
- Može raditi na višekratnim kodovima
⇒Nabavite Apache Cordovu

Beaker preglednik je preglednik za programere, programere i druge ljude koji se bave razvojem softvera.
To je preglednik otvorenog koda, lagan, jednostavan za korištenje i vrlo prilagodljiv preglednik koji je savršen za web programere s obzirom na to da podržava HTML5, CSS3 i JavaScript.
Dodatne mogućnosti:
- Podržava WebGL tehnologiju
- Ima ugrađeni uređivač
- Podržava većinu novih HTML5 standarda
⇒Nabavite Beaker Browser

UC Browser je vodeći mobilni internetski preglednik. Podržava HTML5, što vam može pomoći da vrlo brzo izradite web stranicu.
Ne samo da podržava najnovije web standarde, već nudi i opsežne alate za razvojne programere koji će vam pomoći da učinkovitije otklanjate pogreške na svojim web stranicama.
Dodatne mogućnosti:
- Podržava HTML5 i CSS3
- Ima punu podršku za LocalStorage, WebSQL i WebGL
- Omogućuje daljinsko otklanjanje pogrešaka
⇒Nabavite UC Browser Developer Edition

SeaMonkey je besplatni web-preglednik otvorenog koda koji pokreće zajednica i koji je napravila globalna neprofitna tvrtka posvećena promicanju interneta kao javnog resursa.
Podržava mnoge moderne web standarde i lako se instalira na Linux, Windows i Mac OS operativne sustave.
Dodatne mogućnosti:
- HTML editor uključen
- Dolazi s ugrađenim alatima za razvojne programere
- Opsežna podrška za web standarde
⇒Nabavite SeaMonkey preglednik

BrowserJet je brz i besplatan mrežni preglednik za testiranje, otklanjanje pogrešaka i eksperimentiranje s različitim web stranicama. Podržava većinu HTML oznaka, CSS svojstava i JavaScript funkcija.
S ugrađenim web inspektorom možete s lakoćom otkloniti pogreške koda svoje web stranice pomoću poruka zapisnika konzole JavaScript.
Dodatne mogućnosti:
- Podrška za HTML5
- Ima ugrađenu razvojnu konzolu
- Podržava većinu CSS svojstava
⇒Nabavite preglednik BrowserJet
Iako ovo nije iscrpan popis preglednika koji podržavaju HTML, oni su među najboljima i najpouzdanijima.
- 5 načina da popravite mrežnu pogrešku prekinutog preuzimanja u Operi
- Chrome kaže da je preuzimanje u tijeku: 5 testiranih načina da to popravite
- 7 načina da popravite Operu kada se ne zatvara [više instanci]
- Preglednik Opera protiv Chromea 2022: Pobjednik u brzini i privatnosti
Nakon što otkrijete koji preglednik najbolje zadovoljava vaše potrebe, možda ćete htjeti istražiti HTML5 uređivači kako bismo vam pomogli izgraditi željenu web stranicu.
Možda web razvoj i kodiranje nisu vaša stvar i možda će vas više zanimati naš popis najbolji preglednici za igre. Ne brinite jer smo to obradili u našem opsežnom vodiču.
Javite nam koji preglednik preferirate za HTML u odjeljku za komentare u nastavku.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocijenjen kao izvrstan na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme na računalu.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelja ovog mjeseca.