- Javascript je programski jezik koji diktira skočnu funkciju upozorenja preglednika.
- Skočni prozori upozorenja preglednika su obavijesti unutar preglednika koje prenose poruke korisniku.
- Najbolji način da prilagodite skočni prozor s upozorenjem je da promijenite CSS kod.

- Jednostavna migracija: koristite pomoćnika Opera za prijenos postojećih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija koristi se učinkovitije nego u drugim preglednicima
- Poboljšana privatnost: integrirani besplatni i neograničeni VPN
- Bez oglasa: ugrađeni Ad Blocker ubrzava učitavanje stranica i štiti od rudarenja podataka
- Pogodan za igranje: Opera GX je prvi i najbolji preglednik za igranje
- Preuzmite Operu
Možete li zamisliti svoj mobilni telefon bez obavijesti? Obavijesti vam pomažu u kretanju različitim aplikacijama na vašem uređaju dajući vam djeliće onoga što se događa u tim aplikacijama, a vi možete odlučiti na što je dovoljno važno obratiti pozornost.
Postoje tri vrste JavaScript skočnih okvira: okvir s upozorenjem, okvir za potvrdu i okvir s upitom. Ovaj će se članak usredotočiti na okvir s upozorenjem.
Glavni cilj okvira s upozorenjem je dobiti informacije o korisniku. Okvir s upozorenjem obično zahtijeva korisnikov unos OK ili Odbaci za nastavak. Nastavite čitati kako biste saznali više o skočnim upozorenjima preglednika.
Što je upozorenje preglednika?
Upozorenje preglednika opisuje obavijest koju šalje web mjesto ili web aplikacija. Korisnici mogu primati upozorenja preglednika s web-mjesta na koja su pretplaćeni čak i kada nisu na web-mjestu ili aktivno koriste svoj preglednik.
Prije razvoja mobilnih i računalnih aplikacija, preglednici su bili jedini pristup internetu, no ni tada nije bilo obavijesti. Ažuriranje Google Chromea verzije 42 označilo je prekretnicu u evoluciji preglednika.
Obavijesti preglednika obavljaju iste funkcije kao obavijesti mobilnih aplikacija. Međutim, obavijesti koje se koriste u preglednicima poznate su kao skočni prozori upozorenja preglednika ili JavaScript skočni okviri.
Što znači JavaScript upozorenje?
JavaScript upozorenje je prozor s porukom za korisnike. Može varirati od obavještavanja korisnika o pogrešci do drugih poruka poput novog ažuriranja.
Funkcija JavaScript upozorenja upućuje preglednik da pošalje modalni dijaloški okvir koji nosi poruku i u redu dugme.
Kako mogu upravljati skočnim prozorima upozorenja preglednika u JavaScriptu?
1. Koristite Selenium webdriver
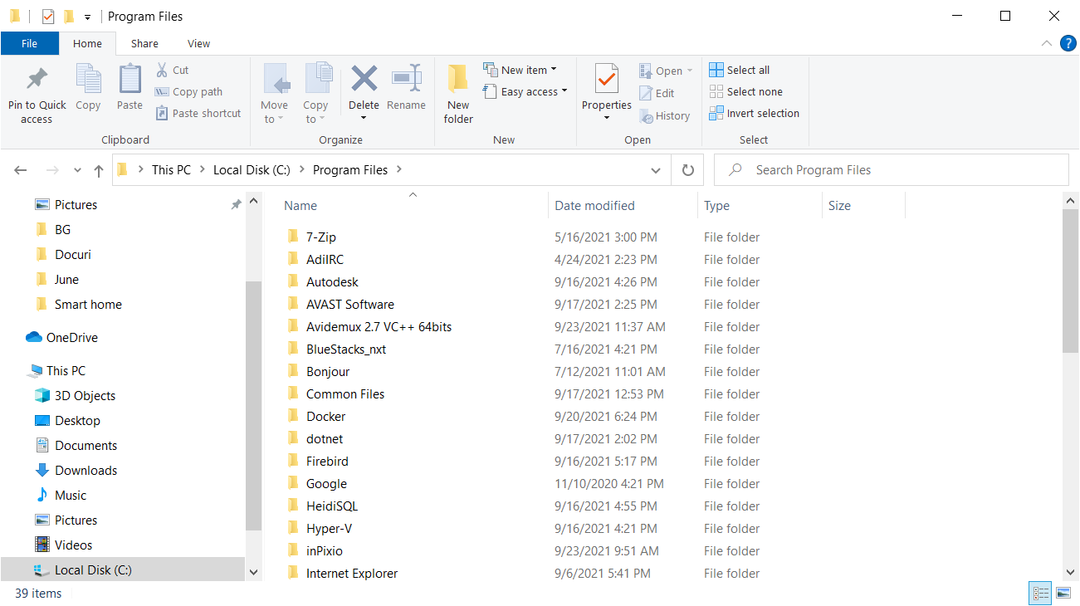
- pritisni Windows + E ključeve za početak File Explorer.

- Kliknite na Ovaj PC, desnom tipkom miša kliknite slobodni prostor na pogonu po vašem izboru i stvorite mapu pod nazivom jsalert.
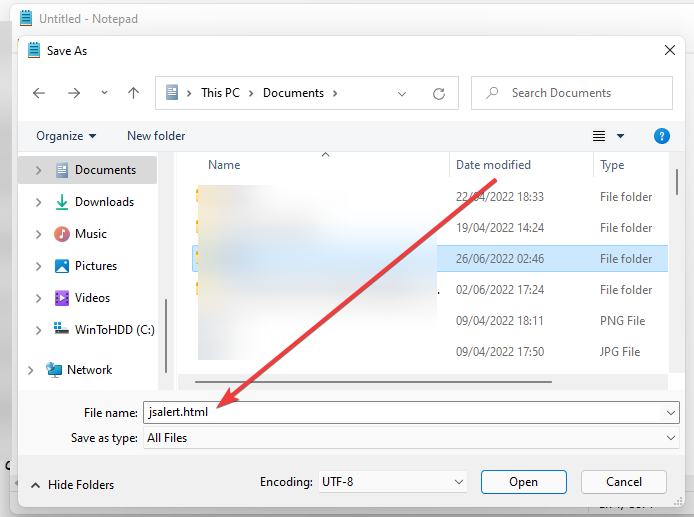
- Napravite HTML datoteku pod nazivom jsalerts.html unutar jsalert mapa.

- Zalijepite donji kod u datoteku.
- Spremite kod i otvorite HTML datoteku u svom pregledniku.
- Pritisnite svaki gumb nekoliko puta da biste vidjeli različita upozorenja; jednostavan (), potvrdi () i upita ().
Rukovanje JavaScript upozorenjima pomoću Selenium WebDrivera
Postoje četiri glavne kategorije upozorenja preglednika: jednostavna, hitna, potvrdna i provjera autentičnosti. Za rukovanje ovim upozorenjima možete upotrijebiti gore navedene korake.
2. Zatvori upozorenje preglednika u JavaScriptu
Postoje dvije metode za zatvaranje upozorenja preglednika u JavaScriptu, a to su:
- Metoda close (). Kôd za funkciju close () izgleda ovako:
neka obavijest = nova Obavijest (naslov, opcije);
// obaviti nešto, a zatim zatvoriti obavijest
obavijest.close()
- Funkcija setTimeout za automatsko zatvaranje. Kod za setTimeout funkciju izgleda ovako:
Savjet stručnjaka: Teško je riješiti neke probleme s osobnim računalom, posebno kada su u pitanju oštećena spremišta ili nedostajuće Windows datoteke. Ako imate problema s ispravljanjem greške, vaš sustav je možda djelomično pokvaren. Preporučujemo da instalirate Restoro, alat koji će skenirati vaš stroj i identificirati u čemu je greška.
Kliknite ovdje za preuzimanje i početak popravka.
neka obavijest = nova Obavijest (naslov, opcije);
setTimeout(() => {
obavijest.close()
}, 4000);
3. Prilagodite JavaScript okvir upozorenja pomoću CSS-a
Možete prilagoditi JavaScript okvir s upozorenjem pomoću CSS-a. Korištenje svojstava CSS top i left za prilagodbu položaja okvira upozorenja.
Ovako bi izgledao kod okvira upozorenja:
× Ovo je kutija s upozorenjem. W3 Schools ima vrlo lijep tutorial o tome kako stvoriti JavaScript upozorenja s CSS-om i to bi vam moglo puno pomoći.
4. Kako postaviti upozorenja preglednika
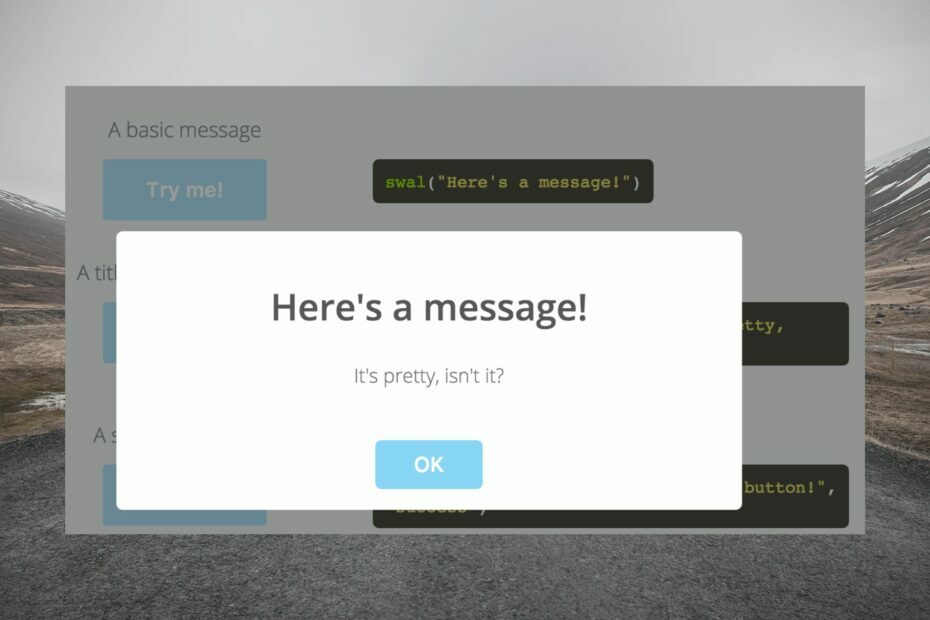
JavaScript koristi metodu alert () za prikaz okvira upozorenja. Iskače okvir s upozorenjem s određenom porukom i u redu gumb, koji se koristi kako bi se osiguralo da korisnik dobije poruku. Na primjer, pogledajmo kod u nastavku za jednostavno JavaScript upozorenje:
Metoda Alert() u JavaScriptu
Dobrodošli u JavaScript
Upozorenje u JavaScriptu
Za prikaz poruke upozorenja kliknite na gumb "Prikaži poruku upozorenja":
Ovaj kod će dati sljedeći izlaz:
Dobrodošli u JavaScript
Upozorenje u JavaScriptu
Za prikaz poruke upozorenja kliknite na prikaži poruku upozorenja dugme
Nakon što dvaput kliknete gumb, prikazat će se sljedeća poruka:
Ova stranica kaže
Ovo je poruka upozorenja
u redu
- Kako popraviti grešku preglednika nije podržano na Hikvisionu
- Kako popraviti Udemyjev zvuk ako ne radi u Chromeu
5. Omogućite JavaScript upozorenje preglednika Edge
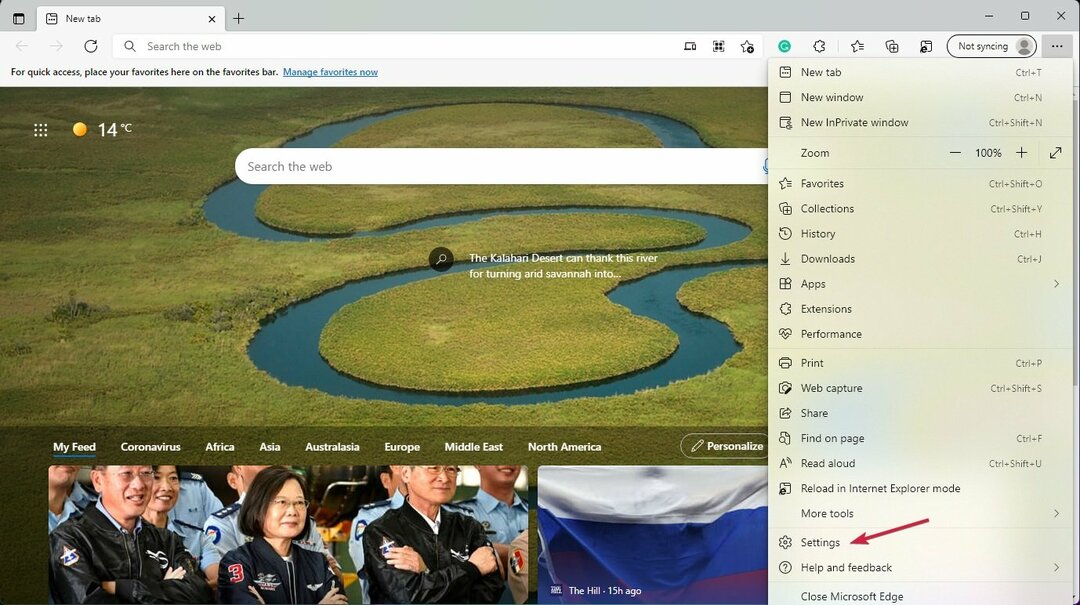
- Otvorite svoj preglednik Edge i kliknite na Više gumb (tri točke u gornjem desnom kutu zaslona), pomaknite se prema dolje prema opcijama i kliknite na postavke.

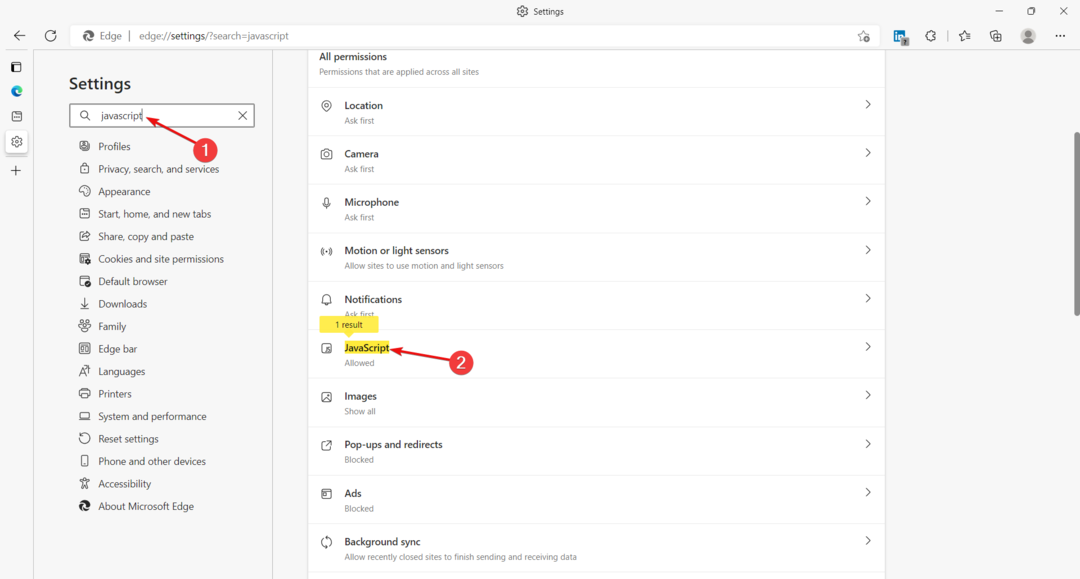
- Tip JavaScript u traci za pretraživanje postavki.
- Preglednik će istaknuti sve postavke vezane uz JavaScript; kliknite na JavaScript odjeljak.

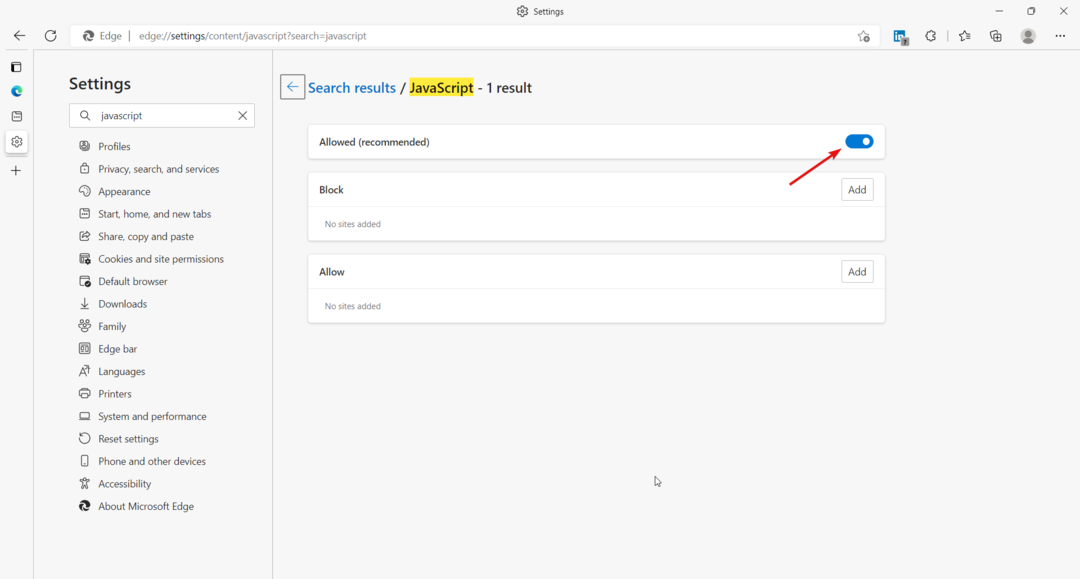
- Omogućite JavaScript upozorenje klikom na prekidač pored Dopušteno (preporučeno) opcija.

- Možete koristiti Blok ili Dopusti opcije za odabir određenih web-mjesta s kojih želite blokirati ili dopustiti upozorenja.
Upozorenja preglednika revolucionirala su iskustvo preglednika dopuštajući korisnicima da prate svoje aktivnosti kao što bi to učinili s mobilnim aplikacijama.
Možete primati upite, potvrditi radnju ili samo dobiti podsjetnik na određene aktivnosti na web-mjestu čak i kada niste aktivno na web-mjestu ili ne koristite preglednik.
Nadam se da su vam informacije iz ovog članka olakšale navigaciju u skočnom prozoru upozorenja preglednika.
Možda biste željeli pogledati naš popis najbolji preglednici za prilagodbu vaše adresne trake i vidjeti želite li zamijeniti postojeći.
U međuvremenu, ako imate bilo kakvih prijedloga ili pitanja, ne ustručavajte se koristiti naš odjeljak za komentare u nastavku da nas obavijestite o njima.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocijenjen kao izvrstan na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme na računalu.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelja ovog mjeseca.


![Uncaught TypeError: $ nije funkcija [Ispravak pogreške]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)