- Javascript je ključna komponenta za web stranice koja dodaje element interaktivnosti korisnika.
- Browser.analyze jedna je od podužeg popisa pogrešaka povezanih s Javascriptom koje se javljaju u web preglednicima.
- Najbolji način da riješite problem je pristup alatima za razvojne programere unutar preglednika Chrome.

- Jednostavna migracija: koristite Opera asistenta za prijenos izlaznih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija se koristi učinkovitije nego u drugim preglednicima
- Poboljšana privatnost: besplatan i neograničen VPN integriran
- Bez oglasa: ugrađeni blokator oglasa ubrzava učitavanje stranica i štiti od rudarenja podataka
- Pogodan za igre: Opera GX je prvi i najbolji preglednik za igranje igara
- Preuzmite Opera
Tijekom posljednjih nekoliko godina razvoj weba doživio je nekoliko dramatičnih pomaka. Novi programski jezici natječu se sa starijim verzijama u pokušaju pronalaženja najboljeg rješenja u digitalnoj komunikaciji.
JavaScript je jedan od tri osnovna skriptna jezika, a druga dva su HTML i CSS. Jezik omogućuje različite krajnje točke u pregledniku, pokušavajući učinkovito povezati klijente s korisnicima.
Bez JavaScripta, web mjesto nije interaktivno. I neće biti moguće dobiti te skočne prozore i obavijesti koje dobivate u svom pregledniku.
Međutim, vaš preglednik može naići JavaScript pogreške kada pokušavate učitati web stranicu.
Jedan od ovih, preglednik.analiziratinije funkcija pogrešku uzrokuje JavaScript TypeError. Čitajte dalje da biste saznali što to znači i kako riješiti ovaj problem.
Što je funkcija u JavaScriptu?
Funkcije su blokovi koda koji odgovaraju jednoj specifičnoj vrsti računalne radnje. Funkcija je skup organiziranih uputa koje odgovaraju specifičnom zadatku ili specijaliziranoj sposobnosti koju korisnik želi primijeniti u svom kodu za postizanje jednog predviđenog rezultata.
Funkcije su bitan aspekt programiranja jer omogućuju stvaranje koda koji se može ponovno koristiti.
Što je JavaScript TypeError?
Ova se pogreška javlja kada se operacija ne može dovršiti jer vrijednost nije predviđenog tipa.
JavaScript TypeError može biti uzrokovan pokušajem izmjene vrijednosti koja se ne može promijeniti ili kada pokušate zloupotrijebiti vrijednost.
Zašto moj JavaScript ne radi u Chromeu?
Ako vaš JavaScript ne radi u Chromeu, najvjerojatnije je to zato što nije aktiviran ili omogućen na vašem Chromeu. U čvoru. Js, dolazi do pogreške u unosu kada operacija ne uspije jer je rezultirajuća vrijednost neočekivana.
Brzi savjet:
Opera je moćan preglednik koji podržava JavaScript, koji je prema zadanim postavkama omogućen za prikaz dinamičkih interakcija na web-lokacijama koje se temelje na JavaScriptu, kao što su oglasni banneri i animacije.
Pokušajte provjeriti nije li TypeError problem s funkcijom koji se može riješiti preglednikom Opera jer često točnije prevodi jezik JavaScript.

Opera
JavaScript možete omogućiti ili onemogućiti u postavkama preglednika bilo kada.
Kako mogu popraviti da TypeError nije funkcija?
1. Provjerite je li JavaScript omogućen u vašem pregledniku
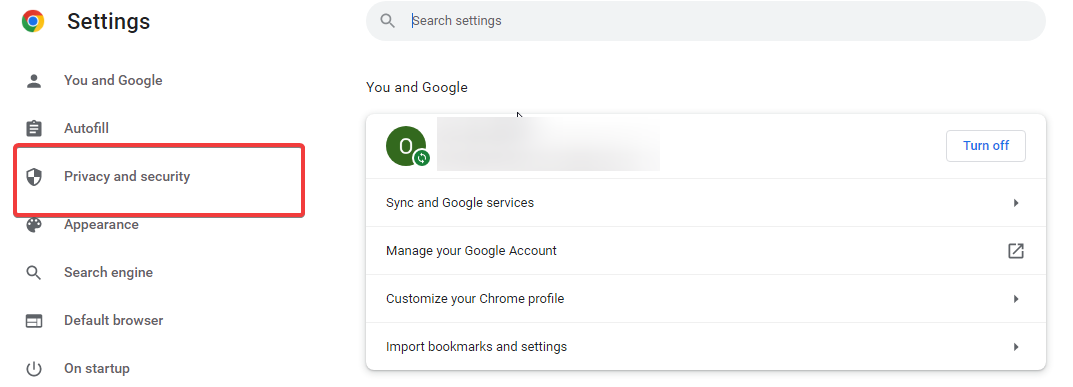
- Otvorena Postavke Chromea.
- Kliknite na Privatnost i sigurnost.

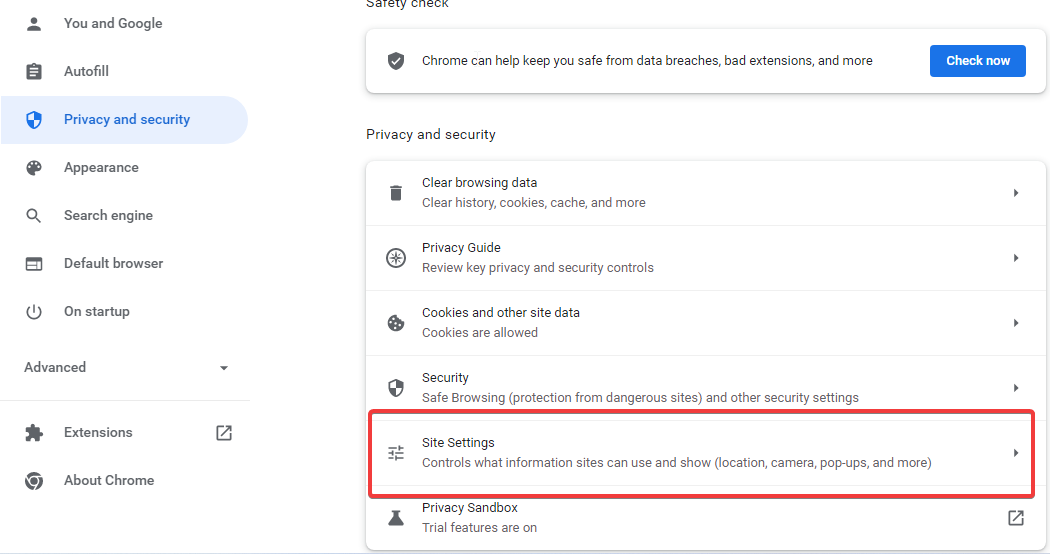
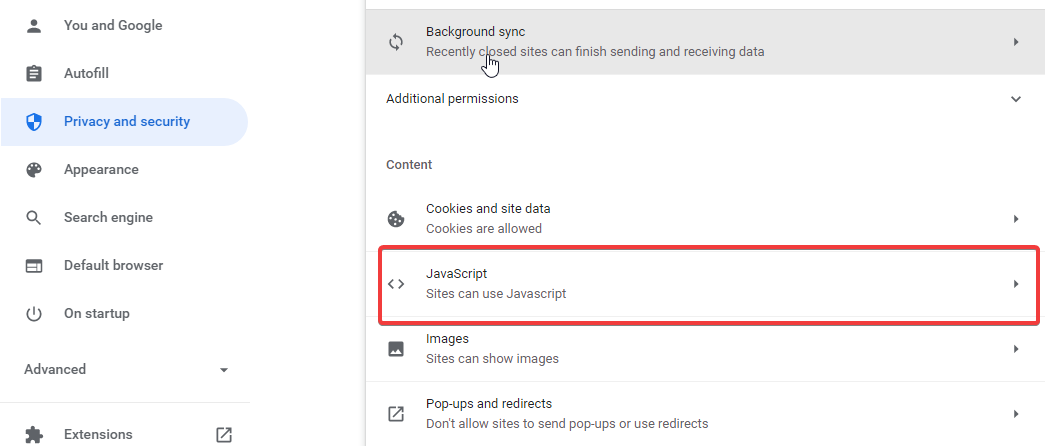
- Odaberi Postavke web-mjesta.

-
Pomaknite se prema dolje do Sadržajodjeljak i kliknite na Javascript.

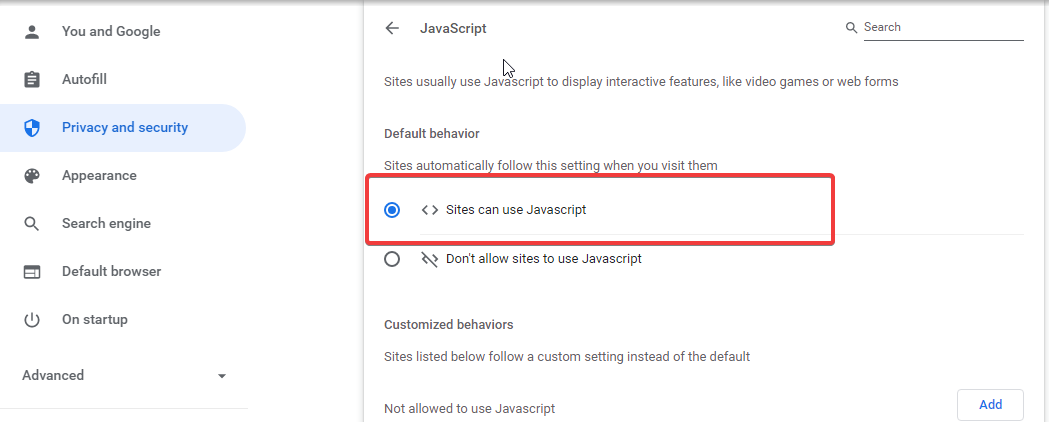
- UZadano ponašanje odjeljak, omogućiti Stranice mogu koristiti JavaScript.

Nakon toga možete ponovno učitati preglednik.
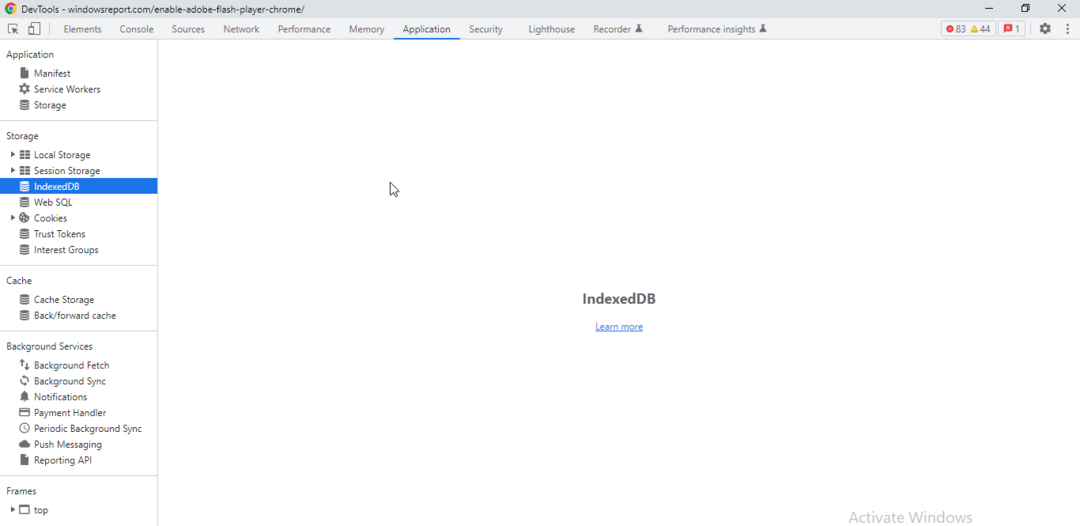
2. Provjerite pohranu na strani klijenta

Web stranice mogu pohranjivati podatke u pregledniku na različite načine. Na primjer, u alatima za razvojne programere Chrome, Primjena ploča vam daje pristup za ispitivanje, izmjenu, brisanje i dodavanje vrijednosti koje se nalaze u pohrani predmemorije, localStorage, Web SQL, IndexedDB i kolačići.
Za svaku domenu dopuštena je određena količina prostora za pohranu za te baze podataka. Međutim, veći dio API-ja je istodoban i mogu postojati smetnje drugim procesima u pisanju ili čitanju podataka. I ako web stranica često postavlja Javascript zahtjeve.
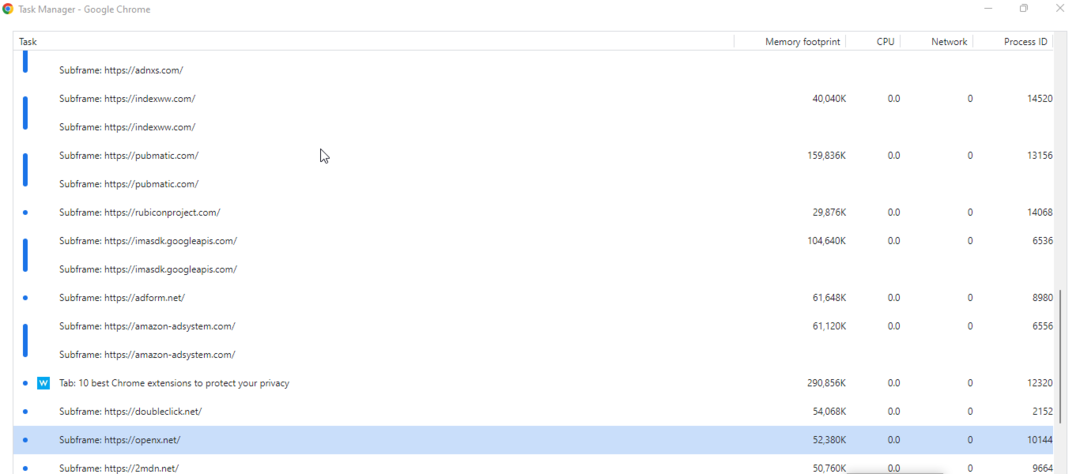
3. Provjerite Upravitelj zadataka preglednika

Chrome, Firefox i mnogi drugi preglednici imaju izvorne upravitelje zadataka koji prikazuju ključne metrike za pojedinačne procese.
Morat ćete provjeriti trenutnu upotrebu memorije i CPU-a da biste saznali problematične značajke.
- 15 najbržih i najsigurnijih preglednika za vijesti [popis 2022.]
- 7 načina da popravite grešku modula za dešifriranje sadržaja Widevine
- 5 najboljih preglednika za Jupyter Notebook
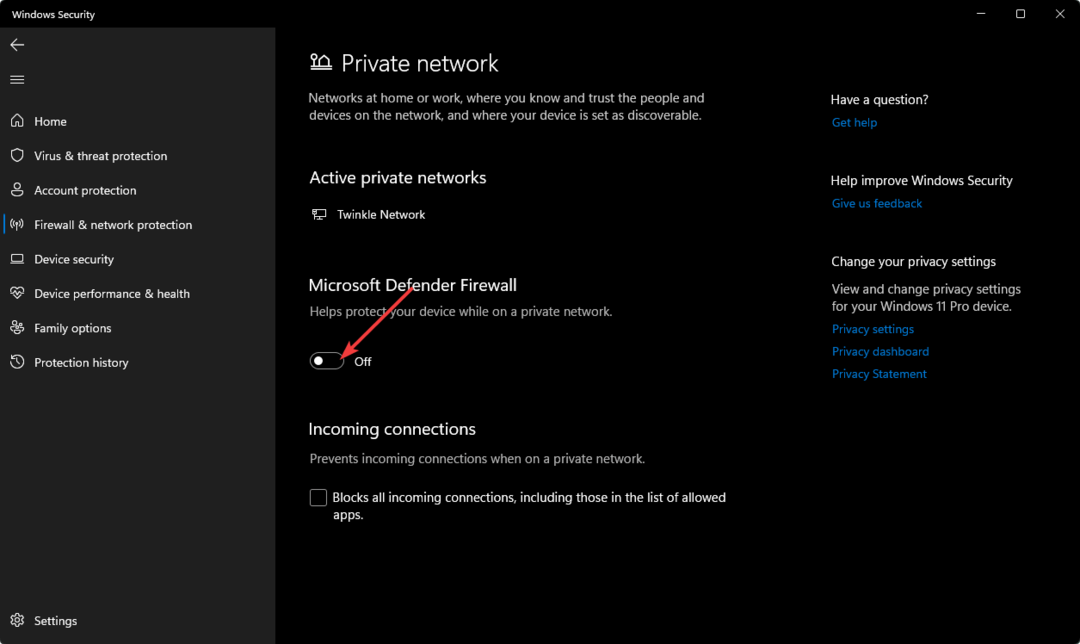
4. Onemogućite Javascript
Ako i dalje dobivate pogrešku browser.analyze, tada možete potpuno onemogućiti Javascript, pogotovo ako CMS poput WordPressa pokreće web-mjesto. Imajte na umu da to nećete moći učiniti za druge vrste web-mjesta.
Ipak, trebali biste biti svjesni da onemogućavanje Javascripta neće poboljšati vaše iskustvo pregledavanja, posebno u pogledu interaktivnosti.
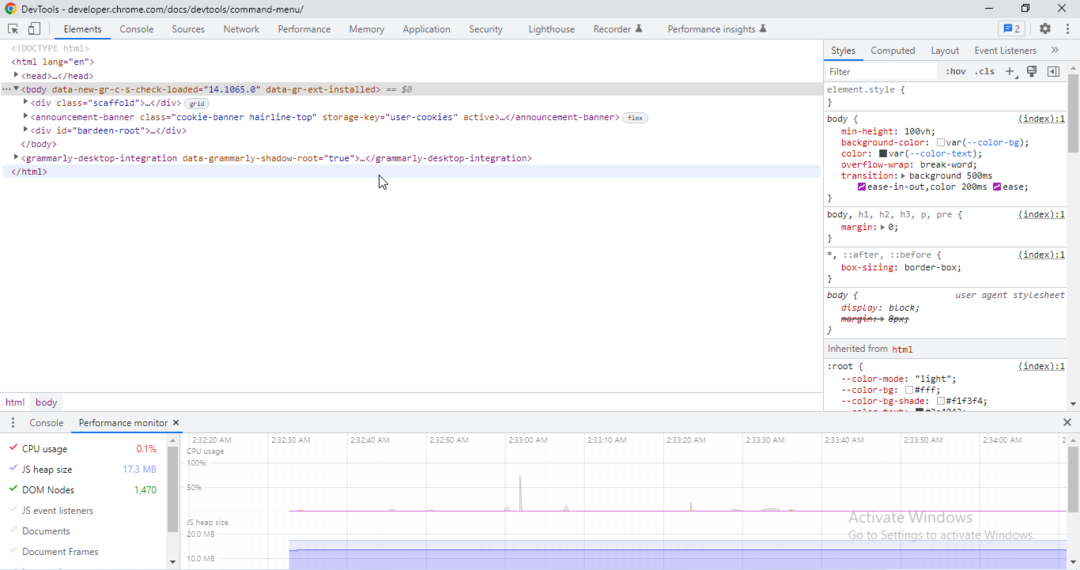
5. Upotrijebite Chrome Performance Monitor

U DevTools, preglednik ima Performance Monitor koji prati procese u stvarnom vremenu. Dakle, možete ga provjeriti kako biste vidjeli potencijalno problematične procese poput upotrebe CPU-a, DOM čvorova i okvira dokumenata.
JavaScript je programski ili računalni jezik koji se može koristiti za izradu kompliciranih značajki na web stranicama, kao što je predstavljanje detaljnih karata i animiranih 2D/3D vizuala.
Ako naiđete na a analiza preglednika nije funkcija pogrešku, možete je popraviti pomoću gornjih rješenja. Javite nam koji je radio za vas u području za komentare ispod.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocijenjeno Sjajno na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme s računalom.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelji ovog mjeseca.

![Uncaught TypeError: $ nije funkcija [Ispravak pogreške]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)