- Možda ćete biti ograničeni u pristupu resursima kada pokušavate pročitati XML ili JSON podatke spremljene u lokalnoj datoteci tijekom testiranja ili izrade projekta.
- Ovaj kod pogreške je češći na Javascript datotekama, Reactu, kao i preuzimanjima datoteka i HTML slikama.
- Pohranjeni podaci u predmemoriji vašeg Host DNS-a mogu značiti da pokušavate pristupiti resursima starim IP-ovima i stoga nećete biti uspješni.

- Jednostavna migracija: koristite Opera asistenta za prijenos izlaznih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija se koristi učinkovitije od Chromea
- Poboljšana privatnost: besplatan i neograničen VPN integriran
- Bez oglasa: ugrađeni blokator oglasa ubrzava učitavanje stranica i štiti od rudarenja podataka
- Preuzmite Opera
Ovaj članak će istražiti što učiniti kada dobijete pogrešku – Chromeu nije dopušteno učitavanje lokalnog resursa.
Početkom 2010-ih, preglednik Chrome zamijenio je ranije preglednike kao što su Mozilla Firefox i Internet Explorer kao industrijski standard, a trenutno dominira online preglednicima.
Google Chrome je brz, jednostavan za korištenje i ima najopsežniju biblioteku dodataka od svih preglednika. Izvrstan je preglednik za poslovnu i osobnu upotrebu.
Međutim, kao što je slučaj s tehnologijom, dolazi sa svojim nedostacima, a korisnici su primijetili nekoliko pogrešaka, uključujući:
- Chrome se ne sinkronizira – Kada se Chrome ne sinkronizira, više ne možete dijeliti slične podatke na svim uređajima.
- Google Chrome se ne gasi ispravno – Ovo je pogreška u kojoj se preglednik više ne bi isključio kada koristite gumb za zatvaranje.
- Pogreška Chrome ERR_FILE_NOT_FOUND – Ovdje je pogreška koja je povezana s otvaranjem novih stranica ili kartica, a često je uzrokovana neispravnim dodacima.
- Google Chrome radi sporo – Ovaj problem znači da vaš preglednik kasni. To može biti i opći problem s računalom.
Ova pogreška nije jedinstvena za Chrome. U stvari, Edge ne smije učitavati lokalne resurse također je uobičajena pritužba. Bez obzira na preglednik, ova je pogreška uočena uglavnom među korisnicima koji koriste React, Javascript datoteke, WordPress, kao i u HTML slikama i preuzimanjima datoteka.
Ova greška je slična onoj HTTPS pogreške u Google Chromeu. Prijeđimo na to.
Kako mogu popraviti da Chrome ne može razriješiti lokalne resurse?
1. Promijenite u javni DNS
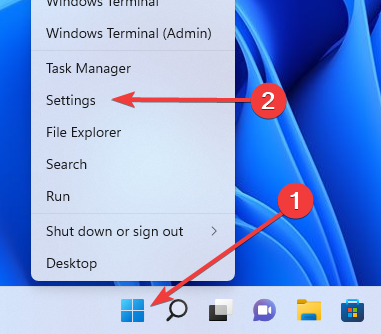
- Desnom tipkom miša kliknite izbornik Start i kliknite Postavke.

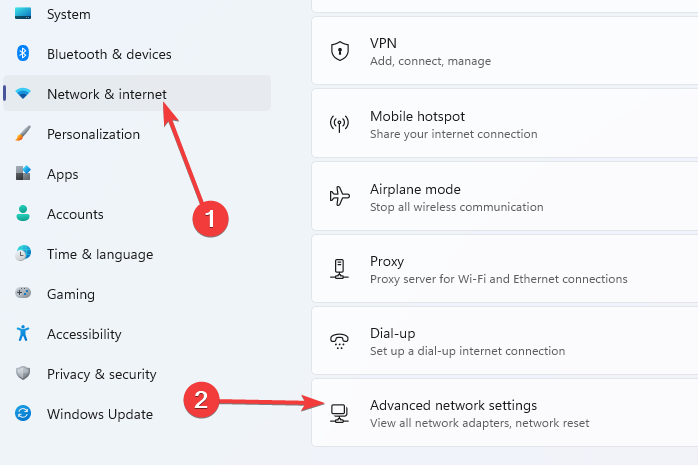
- U lijevom oknu kliknite na Mreža i Internet, zatim se pomaknite prema dolje i odaberite Napredne mrežne postavke na desnom oknu.

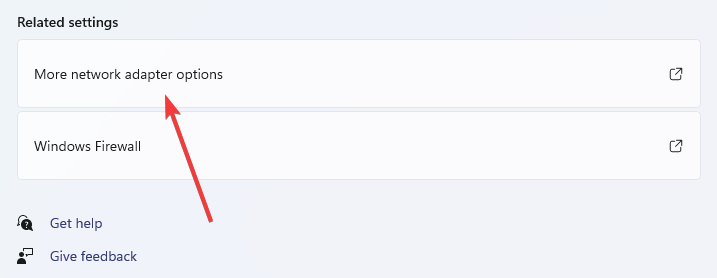
- U Povezane postavke odjeljak, kliknite na Više opcija mrežnog adaptera.

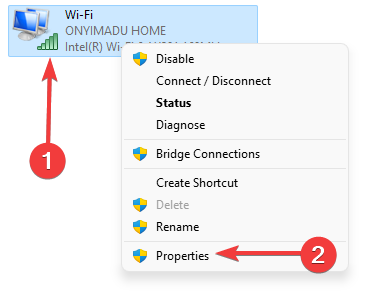
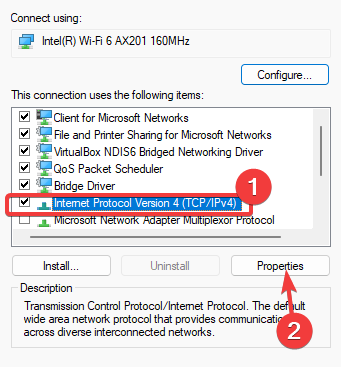
- Desnom tipkom miša kliknite na adapter i odaberite Svojstva.

- Odaberi Internetski protokol verzija 4 (TCP/IPv4), zatim kliknite na Svojstva dugme.

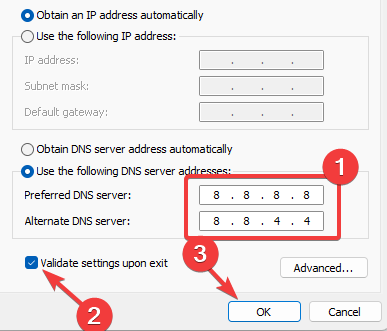
- Pod odjeljkom za Preferirani DNS poslužitelj, tip 8.8.8.8, i za Alternativni DNS poslužitelj odjeljak, vrsta 8.8.4.4, kvačica Potvrdite postavke po izlasku i pogodio u redu.

- Ponovno pokrenite preglednik i pokušajte ponovno pristupiti resursu.
Ažuriranje DNS poslužitelja vaših mrežnih postavki jednostavno je rješenje ovog problema. Na primjer, možete koristiti bilo koje javno dostupne DNS poslužitelje na internetu. Konačno, dosljedno koristite prepoznate i pouzdane adrese poslužitelja prilikom rješavanja domena iz sigurnosnih razloga.
2. Instalirajte proširenje Web Server za Chrome
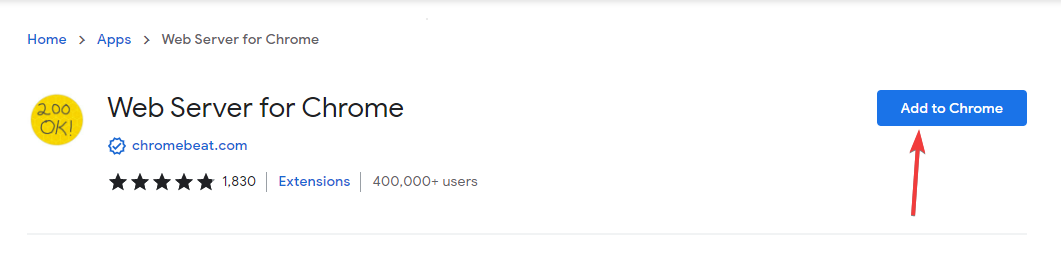
- Idite na stranica proširenja za web poslužitelj za Chrome
- Kliknite gumb Dodaj u Chrome.

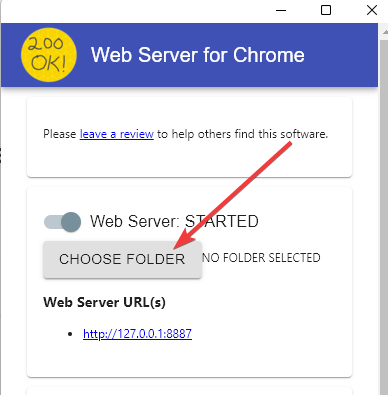
- Odaberite gumb CHOOSE FOLDER i odaberite mapu u kojoj se nalazi vaš projekt.

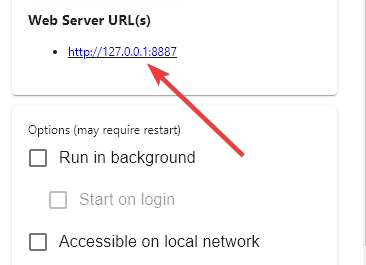
- Kliknite na adresu u izborniku URL(ovi) web poslužitelja za pokretanje datoteke.

- POPRAVAK: Nema dovoljno memorije za otvaranje ove stranice u Google Chromeu
- Kako popraviti spori Chrome u sustavu Windows 11
- 4 najbolja prijenosna preglednika za Chromebook u 2022
- Kako zanemariti pogreške certifikata u Chromeu i onemogućiti upozorenja
- 5 najboljih rješenja za Avast Secure Browser koji ne reagira
- Kako instalirati izvorni dodatak CLR preglednika i omogućiti ga
3. Očistite predmemoriju vašeg DNS hosta
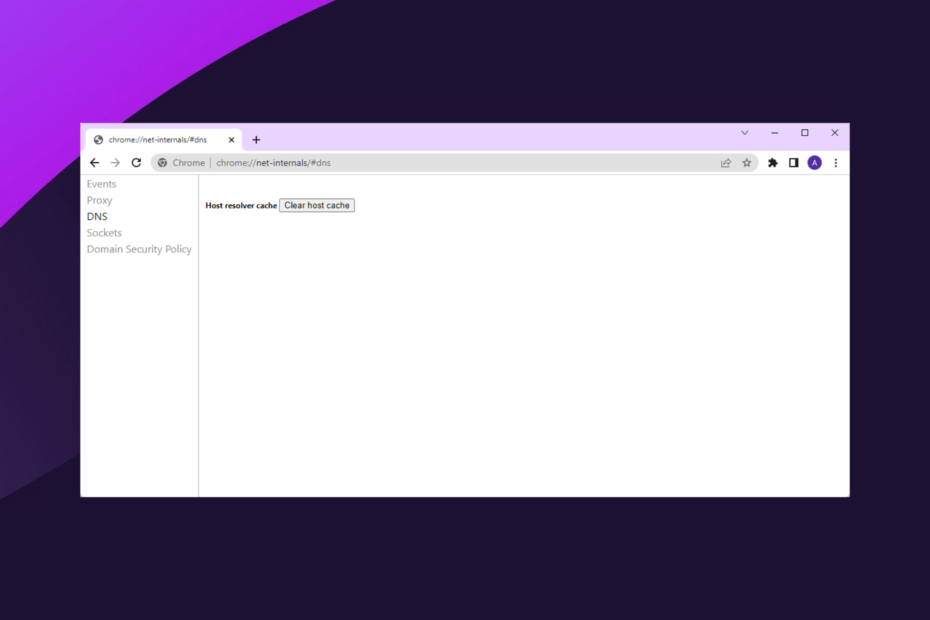
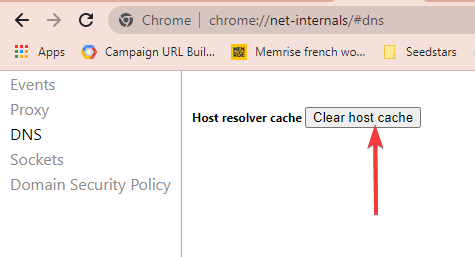
- U svom pregledniku upišite adresu ispod i pritisnite enter.
chrome://net-internals/#dns - Kliknite gumb za Očisti predmemoriju hosta.

- Ponovno pokrenite preglednik i pokušajte ponovno pristupiti resursu.
Kada više puta pregledavate istu domenu, Chrome koristi DNS predmemoriju kako bi ubrzao učitavanje web-mjesta mapiranjem IP adresa iz predmemorije.
Savjet stručnjaka: Neki problemi s računalom teško se rješavaju, pogotovo kada su u pitanju oštećena spremišta ili nedostajuće Windows datoteke. Ako imate problema s ispravljanjem pogreške, vaš sustav je možda djelomično pokvaren. Preporučujemo da instalirate Restoro, alat koji će skenirati vaš stroj i utvrditi u čemu je greška.
Kliknite ovdje za preuzimanje i početak popravljanja.
Nažalost, zbog odstupanja u IP adresama, Chrome DNS predmemorija može uzrokovati kašnjenja u učitavanju web-stranice kada administratori web-mjesta promijene IP adrese. Ovo je dobro rješenje ako je vaša pogreška uzrokovana time što JavaScriptu nije dopušteno učitavanje lokalnih resursa.
Iako ova pogreška nije isključivo za Chrome, možete pokušati s drugim preglednikom. Volimo preporučiti Opera jer je izgrađena na Chromiumu i ima široku lepezu značajki.
Njegovo korisničko sučelje je također ugodno i raspoređuje sve vaše najčešće korištene alate na način da su lako dostupni. Preglednik također nudi opsežan repertoar proširenja za poboljšanje prilagodbe.
⇒ Nabavite Operu
Kako mogu dopustiti lokalni pristup Chromeu?
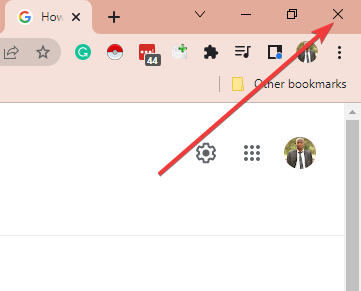
- Pritisnite gumb za zatvaranje da biste isključili sve otvorene instance preglednika Chrome.

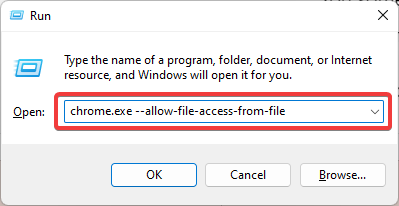
- Otvorite svoj dijalog za pokretanje pomoću tipki prečaca Windows + R.
- Upišite tekst ispod i pritisnite enter.
chrome.exe --dopusti-datoteci pristup-iz-datoteke
Ponekad morate čitati XML ili JSON podatke spremljene u lokalnoj datoteci tijekom faze testiranja projekta ili stvaranja nove stranice. IIS ili čak IIS Express i Visual Studio mogu se koristiti za izvršavanje testne web stranice.
Chrome prema zadanim postavkama ne omogućuje javascript komunikaciju s vašim lokalnim datotečnim sustavima, a ako to pokušate, dobit ćete ovu poruku o pogrešci: XMLHttpRequest ne može učitati file:///C:/path/to/C:/Temp/testdata.json. Porijeklo null nije dopušteno Access-Control-Allow-Origin.
Imajte na umu da ćete morati isprobati drugačije rješenje ako vam nije dopušteno učitavanje iframe lokalnog resursa, PHP, HTML ili Jquery.
Trebali ste uspješno riješiti pogrešku Chromeu nije dopušteno učitavanje lokalnih resursa. Imajte na umu da ova rješenja nisu u nekom posebnom redoslijedu i trebali biste pokušati ono što vam se čini najlakšim za implementaciju.
Ovo nije jedini problem s resursima i mnogi su ga prijavili Pogreška pri učitavanju ovog resursa u Chrome poruku, ali taj se problem može lako riješiti.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocjenjeno Sjajno na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme s računalom.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelji ovog mjeseca.