- Chrome Storage Sync automatski pohranjuje vaše podatke u bilo koji preglednik Chrome na bilo kojem uređaju.
- Međutim, postavljanju Chrome Storage Sync treba posvetiti malo pažnje kako biste bili sigurni da ćete maksimalno iskoristiti API.
- Ako sinkronizacija iz nekog razloga ne uspije, možda ćete htjeti pobliže pogledati manifest proširenja i upotrijebiti drugu metodu za postavljanje vrijednosti.

- Jednostavna migracija: koristite Opera asistenta za prijenos izlaznih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija se koristi učinkovitije od Chromea
- Poboljšana privatnost: besplatan i neograničen VPN integriran
- Bez oglasa: ugrađeni blokator oglasa ubrzava učitavanje stranica i štiti od rudarenja podataka
- Preuzmite Opera
Chrome Storage jedna je od onih značajki snage koje ovaj osnovni preglednik čine tako privlačnim za mnoge. Sada većina modernih preglednika podržava lokalnu pohranu, a Chromeova sinkronizacija pohrane je ta koja je podiže.
A ima li boljeg načina da maksimalno iskoristite ove mogućnosti nego korištenjem API-ja?
Evo obrata, Chrome Storage API radi bolje i brže. S jedne strane, omogućuje korisnicima pohranjivanje podataka kao objekata (za razliku od localStorage API-ja koji radi samo sa nizovima).
Nadalje, asinkrono je, što povećava brzinu i odziv. Zatim tu je i Chrome Storage Sync. Ovaj API omogućuje sinkronizaciju između uređaja koji koriste istu aplikaciju.
Evo velikog pitanja: sinkronizira li Chrome lokalnu pohranu? Storage.sync korisnicima omogućuje neprimjetan pristup, pohranjivanje i dijeljenje podataka na svim uređajima pod sljedećim uvjetima:
- Korisnik mora biti prijavljen u preglednik Chrome putem Google računa
- Chrome mora biti online (povezan s internetom)
- Značajka sinkronizacije mora biti omogućena
Ako je Chrome iz bilo kojeg razloga izvan mreže, podaci će biti pohranjeni lokalno i sinkronizirani kasnije kada preglednik bude online.
Isto vrijedi i za onemogućavanje značajke Chrome Storage Sync. Ako ga odlučite deaktivirati, API će jednostavno djelovati kao localStorage API.
Kao što možete vidjeti, Chrome Storage API idealan je za pohranu, dohvaćanje i praćenje promjena korisničkih podataka. Međutim, potrebno je pravilno postaviti, kao i znati kako i kada ukloniti pohranjene podatke.
Kako mogu postaviti i koristiti lokalne podatke za pohranu u Chromeu?
Kao i uvijek, sintaksa je ključna. Dakle, evo kako se nositi s različitim ključevima, vrijednostima i argumentima u Chrome Storageu:
- lokalna pohrana. getItem() – Koristi se za provjeru je li određena vrijednost navedena u lokalnoj pohrani. Možete ga koristiti za čitanje ili dohvaćanje određenih stavki iz localStorage.
- localStorage.setItem() – Koristi se za dodavanje stavki (kao što su ključevi ili vrijednosti) ili jednostavno za spremanje podataka u lokalnu pohranu.
- localStorage.removeItem(): Naredba uklanja određenu stavku (ključ) iz lokalne memorije.
- localStorage.clear() – Ova naredba uklanja ili briše sve stavke za ovu domenu.
Savjet
➡ Međutim, stavke iz područja Sync Storage sinkroniziraju se putem Značajka Chrome Sync.
➡ Ako vam se trčanje sa svim različitim API-jima čini pomalo neodoljivim, uvijek možete prijeđite na Operu.
Ne morate brinuti o problemima sinkronizacije jer vam Opera to jednostavno omogućuje izvoz oznaka iz Chromea zajedno s drugim postavkama i postavkama kako biste mogli uživati u pregledavanju bez preskakanja.
Koja je razlika između chrome.storage.sync i chrome.storage.local?
- Chrome.storage.sync radi asinkrono, čineći aplikaciju osjetljivijom i bržom od API-ja Chrome.storage.local.
- U Chrome.storage.sync podaci se automatski sinkroniziraju i možete im pristupiti na bilo kojem drugom uređaju. Što se tiče Chrome.storage.local, informacije se pohranjuju lokalno na računalu na kojem je instaliran preglednik.
- Chrome.storage.local pohranjuje podatke u nizove, što otežava upravljanje ključevima. S druge strane, Chrome. Skladištenje. Sinkronizacija radi s objektima.
- Konačno, Chrome Storage Sync omogućuje očuvanje postavki proširenja čak i kada se koristi anonimni način rada.
Zaključno, sinkronizacija pohrane u Chromeu omogućuje sinkronizaciju datoteka na bilo kojem lokalnom uređaju za pohranu. Stoga možete jednostavno pohranjivati, dijeliti i pristupati datotekama preko sustava za pohranu i oblaka.
Koja je razlika između lokalne pohrane i kolačića/predmemorije?
| Artikal | Koristiti | Veličina | Sigurnost |
| Pohrana protiv kolačića | ➡ Kolačići prenose podatke na poslužitelj putem HTTP zahtjeva. ➡ Lokalna pohrana je namijenjena samo za čitanje klijenta. ➡ Potonji će ograničiti podatke na razini preglednika bez da dođu do poslužitelja. |
➡ Jasno je da localStorage pruža puno veći kapacitet od kolačića. ➡ Zapravo, maksimalna veličina kolačića je oko 4 KB. ➡ To čini lokalnu pohranu prikladnijom za pohranu svih podataka koje biste kasnije željeli imati u svom pregledniku. |
➡ Kolačići se općenito smatraju sigurnijom alternativom. ➡ Međutim, ranjivosti postoje na obje strane. ➡ Obojica su skloni XSS napadima, na primjer. |
| Pohrana u odnosu na Cache | ➡ Predmemorija je privremena sigurnosna kopija podataka u upotrebi (ubrzani pristup za URL-ove). ➡ Skladištenje je rješenje za dugotrajno zadržavanje. ➡ Ne istječe i nestaje samo ako izbrišete predmemoriju. |
➡ Cache radi s bajtovima, dok se lokalna pohrana bavi blokovima podataka. ➡ Ovo je važno za određivanje stvarnog kapaciteta pohrane. ➡ Cache se uglavnom koristi za male količine podataka za razliku od lokalne pohrane. |
➡ Baš kao i lokalna pohrana, predmemorija se može hakirati putem zlonamjernih skripti koje kradu vaše podatke. ➡ LocalStorage omogućuje postavljanje dodatnih metoda šifriranja. ➡ Međutim, predlažemo da izbjegavate pohranjivanje povjerljivih ili osjetljivih informacija. |
Kako mogu upravljati svojom pohranom u Chromeu?
1. Obriši podatke pregledavanja
- Otvorena Krom na vašem računalu.
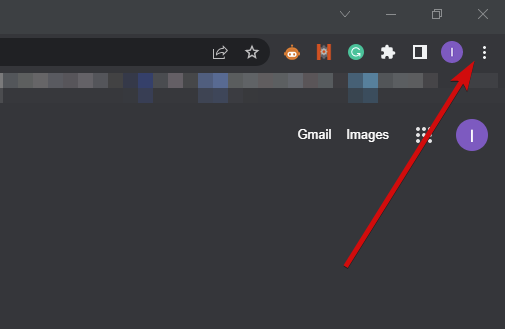
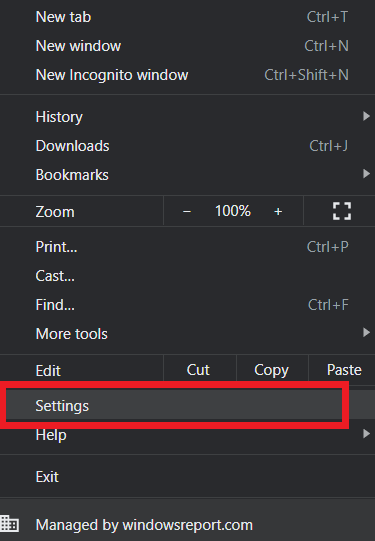
- Kliknite na okomite tri točke u gornjem desnom kutu za otkrivanje Više.

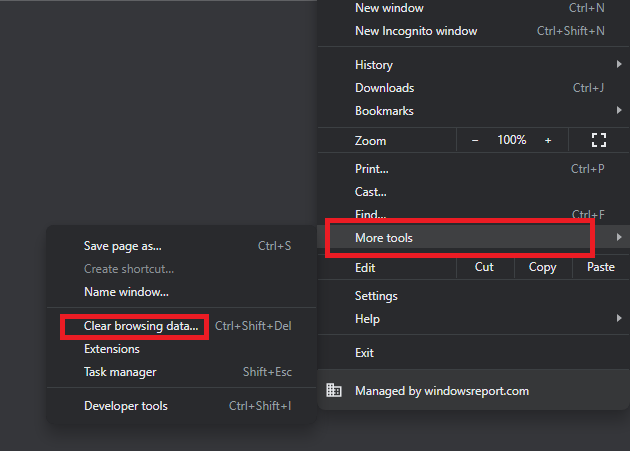
- Zatim kliknite Više alata i odaberite Obriši podatke pregledavanja.

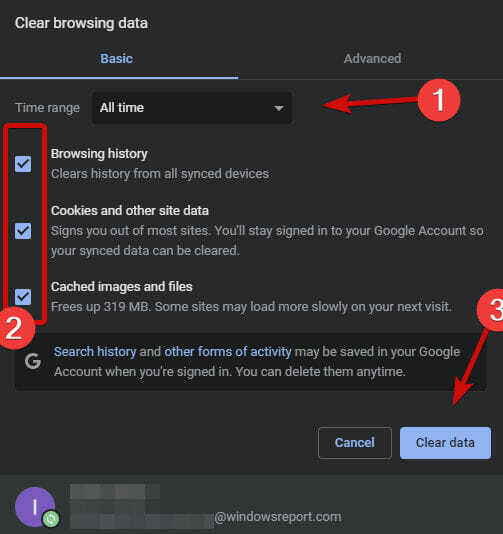
- Na osnovnoj kartici (zadana) odaberite a Vremenski raspon.
- Odaberite vrste informacija koje želite ukloniti (Povijest pretraživanja, Kolačići i drugi podaci o stranicama, odnosno Spremljene slike i datoteke).

- Klik Obriši podatke.
Savjet stručnjaka: Neki problemi s računalom teško se rješavaju, pogotovo kada su u pitanju oštećena spremišta ili nedostajuće Windows datoteke. Ako imate problema s ispravljanjem pogreške, vaš sustav je možda djelomično pokvaren. Preporučujemo da instalirate Restoro, alat koji će skenirati vaš stroj i utvrditi u čemu je greška.
Kliknite ovdje za preuzimanje i početak popravljanja.
Chromeov skup sinkronizacije pohrane nije tako težak za upravljanje. Međutim, možda biste trebali povremeno očistiti prostor za pohranu u pregledniku. Ovo je jedan od načina da to učinite.
Također možete koristiti CTRL + Shift + Delete prečac na tipkovnici za brže izvođenje radnje.
Alternativno, možete preuzeti CCleaner i jednim pritiskom na tipku možete obrisati sve nagomilane datoteke koje zauzimaju prostor, pojesti memoriju i usporiti navigaciju.
2. Izbrišite podatke za pohranu
- Otvorena Krom na vašem računalu.
- Kliknite na okomite tri točke u gornjem desnom kutu za otkrivanje Više.

- OdaberiPostavke s popisa opcija.

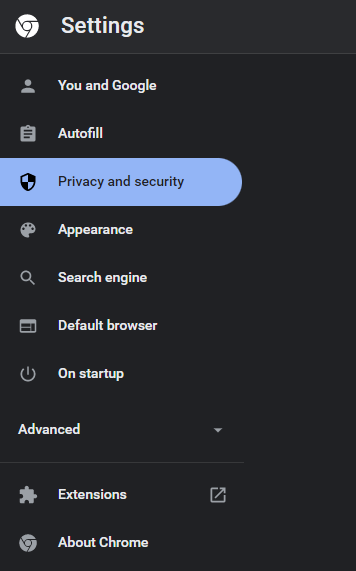
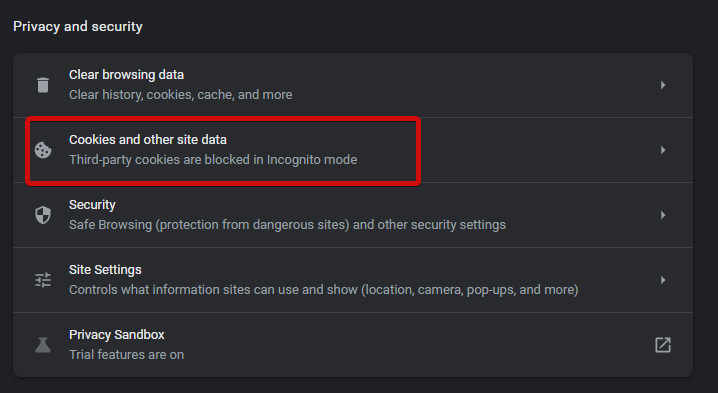
- U lijevom oknu odaberite Privatnost i sigurnost.

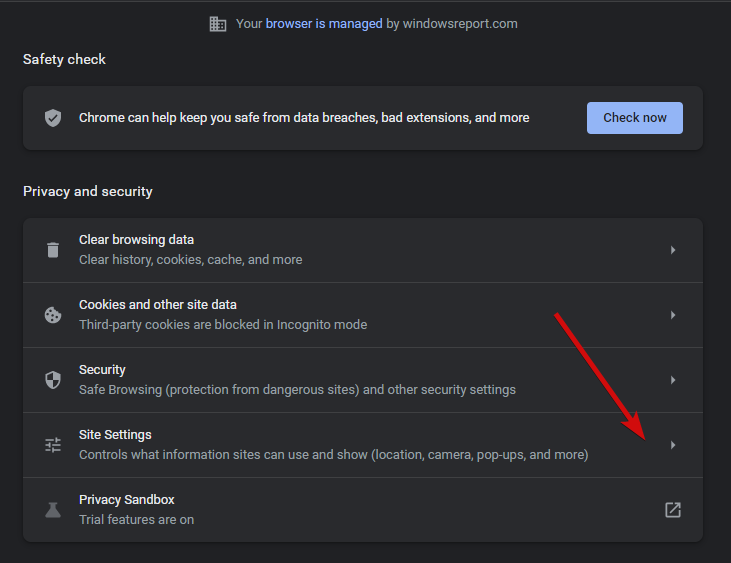
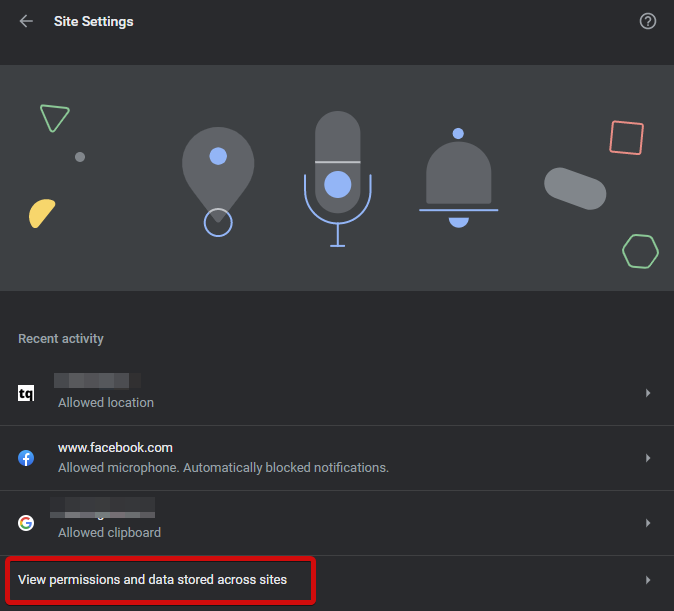
- Sada biraj Postavke web-mjesta s popisa.

- Otvori Pregledajte dopuštenja i podatke pohranjene na odjeljku web-mjesta.

- pritisniIzbrišite sve podatke dugme.

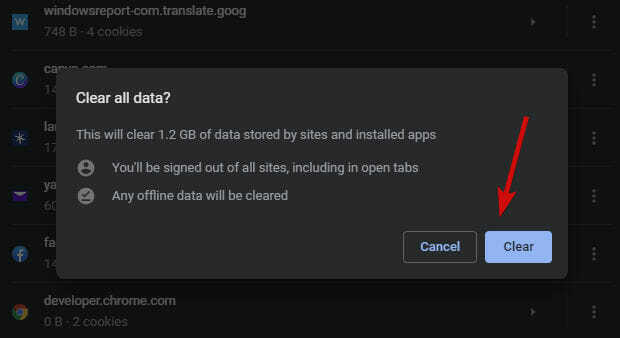
- U novom prozoru kliknite na Čisto gumb još jednom za potvrdu radnje.

Po želji, možete osloboditi pohranu u pregledniku tako što ćete podesiti dopuštenja za kolačiće.
- Ponovite korake 1-4 kao što je gore opisano.
- Umjesto Postavke web-mjesta, Odaberi Kolačići i drugi podaci o stranicama.

- Prebacite prekidač pored Izbrišite kolačiće i podatke web-mjesta kada zatvorite sve prozore do Na.

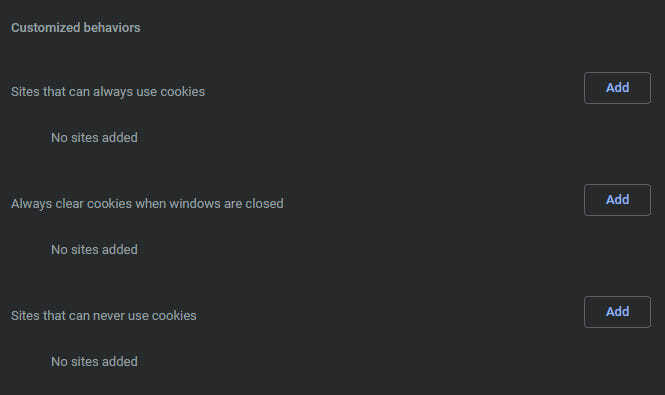
- Alternativno, možete definirati pojedinačne postavke i prilagođena ponašanja za Stranice koje uvijek koriste kolačiće, Uvijek izbrišite kolačiće kada su prozori zatvoreni za određene stranice, i Stranice koje nikada ne mogu koristiti kolačiće.

3. Očisti lokalnu pohranu
- Otvorite pozadinsku stranicu proširenja.
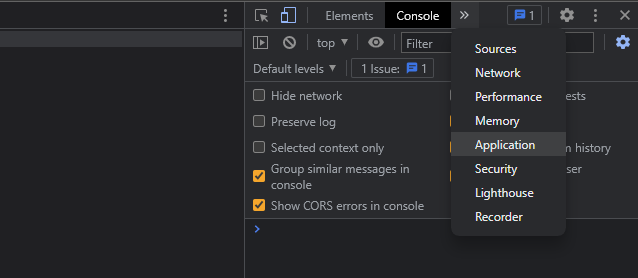
- Zatim otvorite Chromeov izbornik i odaberite Više alata, onda Razvojni alati.
- Odaberite Primjena karticu iz izbornika.

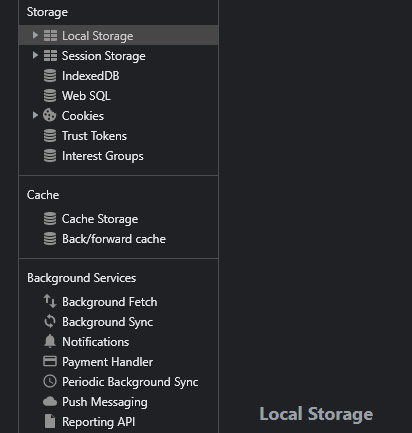
- Zatim proširite Lokalna pohrana odjeljak u desnom oknu.

- Desnom tipkom miša kliknite svoje web-mjesto(e), a zatim kliknite Čisto za brisanje lokalne memorije.

Ovo je način na koji otvarate localStorage u Chromeu i također kako možete izbrisati localStorage nakon nekog vremena. Sada se možda pitate i o putu pohrane.
Gdje je pohranjena lokalna pohrana u Chromeu? Google Chrome pohranjuje web podatke u vaš korisnički profil.
Mjesto u sustavu Windows obično se može pronaći slijedeći ovaj put: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 načina za sigurnu sinkronizaciju Chromeovih lozinki s privjeskom za ključeve
- Kako popraviti da se Chrome ne sinkronizira [oznake, lozinke, kartice]
- Popravak: Vaša pohrana u pregledniku za Mega je puna [Chrome]
- 5 popravaka koje morate isprobati kada se kartice ne otvaraju u Chromeu
Što mogu učiniti ako Chrome.storage.sync.set ne radi?
Problemi koji ne rade Chrome.storage.sync.set češći su nego što mislite.
Stoga biste mogli imati problema s Chrome.storage.sync.set koji ne sprema vrijednosti ili ih ne vraća izravno, ne sinkronizira se i tako dalje.
Ovisno o konkretnoj situaciji, evo nekoliko korisnih savjeta koje možete isprobati:
- Provjerite jeste li deklarirali dopuštenje za pohranu u manifestu proširenja kako biste mogli koristiti API za pohranu.
- Koristiti metoda povratnog poziva da biste dobili obavijest kada je asinkrona funkcija dovršena. Također, možete koristiti Promise API za rješavanje asinkronog problema.
- Kada se vrijednosti ne spremaju u chrome.storage.sync.set, možda koristite pogrešnu metodu za njihovo postavljanje. Pokušajte koristiti a varijabilni ključ umjesto toga.
- Možeš ponovno pokrenite svoj račun i pokušajte postaviti vrijednosti s istim kodovima koje ste koristili u sync.setu.
- Zapamti da ti ne može odabrati više vrijednosti u chrome.storage.sync.set. Umjesto toga, postavite jednu s naknadnim izjavama.
- Koristiti clear() i removeItem() da ispraznite cijeli objekt lokalne pohrane za domenu na kojoj se nalazite.
- Ako Chrome se suočava s pogreškama sinkronizacije, izvoditi Poništi sinkronizaciju da bi prisiliti Chrome na sinkronizaciju.
- Grant dopuštenje za pohranu u Chromeu putem postavki sustava Windows i aplikacija. Odaberite Chrome, zatim odaberite Dopuštenja i dopustite Chromeu pristup pohrani.
Ovo je naš pogled na to kako ispravno postaviti Chrome Storage Sync, odnosno adresu Chrome.storage.sync.set koji ne radi. Slobodno ih isprobajte i vidite što vam najbolje odgovara.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocjenjeno Sjajno na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme s računalom.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelji ovog mjeseca.