- PWA su progresivne web aplikacije koje su u osnovi način da programer ponudi prečac na radnoj površini za web mjesto ili uslugu.
- S najnovijim inačicama Chromea i Edgea za kanarince, sada je moguće čak imati i opcije odabira za PWA izravno sa skočnog popisa.
- Preglednici su glavni alati za povezivanje. Ima smisla saznati više o njima od naših Odjeljak preglednika.
- Volimo stvarati vodiče i pomagati vam. Idite na našu Centar za tehničke poduke za više članaka poput ovog.

Ovaj softver će održavati i pokretati upravljačke programe, čime će se zaštititi od uobičajenih računalnih pogrešaka i kvara hardvera. Provjerite sve svoje upravljačke programe u 3 jednostavna koraka:
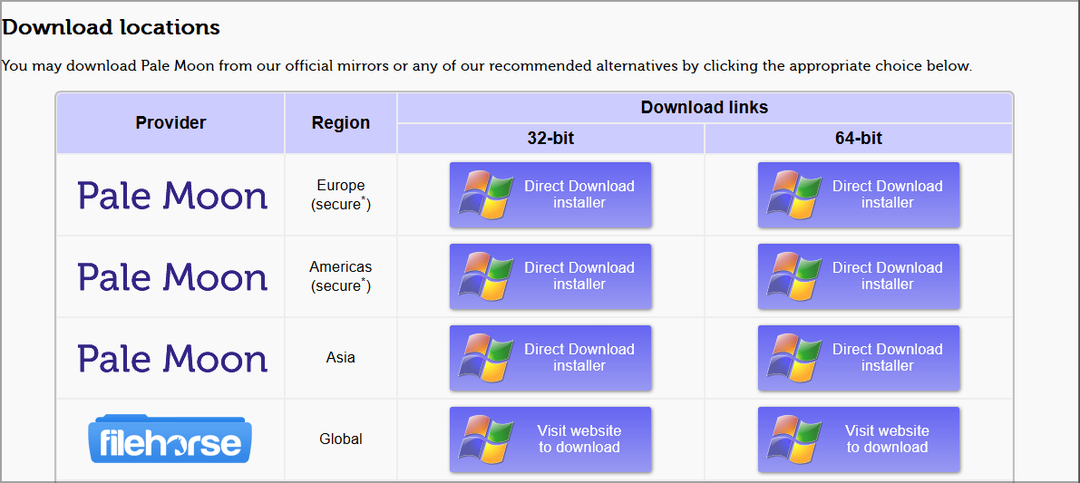
- Preuzmite DriverFix (ovjerena datoteka za preuzimanje).
- Klik Započni skeniranje pronaći sve problematične upravljačke programe.
- Klik Ažuriranje upravljačkih programa kako biste dobili nove verzije i izbjegli kvarove u sustavu.
- DriverFix je preuzeo 0 čitatelji ovog mjeseca.
PWA jesu Progresivne web aplikacije, koji su u osnovi način da programer ponudi prečac na radnoj površini za web mjesto ili uslugu.
S najnovijim inačicama za kanarince Krom i Rub, sada je moguće čak imati mogućnosti odabira za PWA izravno s Skočni popis.
Skočni popis izbornik je koji dobijete kada desnom tipkom miša kliknete ikonu aplikacije na programskoj traci.
Nedavno su Google i Microsoft dodali podršku za PWA na skočnim popisima iz Chromea i Edgea.
Kako mogu instalirati PWA i omogućiti skočne popise u Chromeu?
Prvo, trebate enable instalirane PWA-ove koji uključuju izbornik prečaca povezanih s ikonom aplikacije iz Chromea. Da biste to učinili, slijedite sljedeće korake:
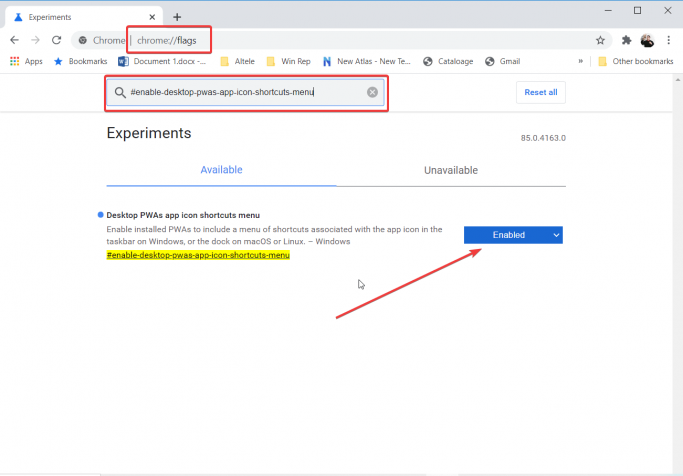
- Otvorite Google Chrome Canary i upišite chrome: // zastavice / u adresnoj traci.
- U sljedeći prozor upišite # enable-desktop-pwas-app-icon-prečaci-izbornik u traci za pretraživanje ili se jednostavno pomaknite prema dolje dok ne pronađete značajku.

- Na kraju, kliknite gumb s desne strane i postavite ga da omogući, a zatim ponovo pokrenite preglednik.
Kako mogu instalirati PWA u Chrome i vidjeti njegov skočni popis?
Sada morate otići na PWA i instalirati ga. Google je pripremio testno mjesto, sadchonks.com, pa ćemo se igrati s tim. Dakle, evo kako to učiniti.
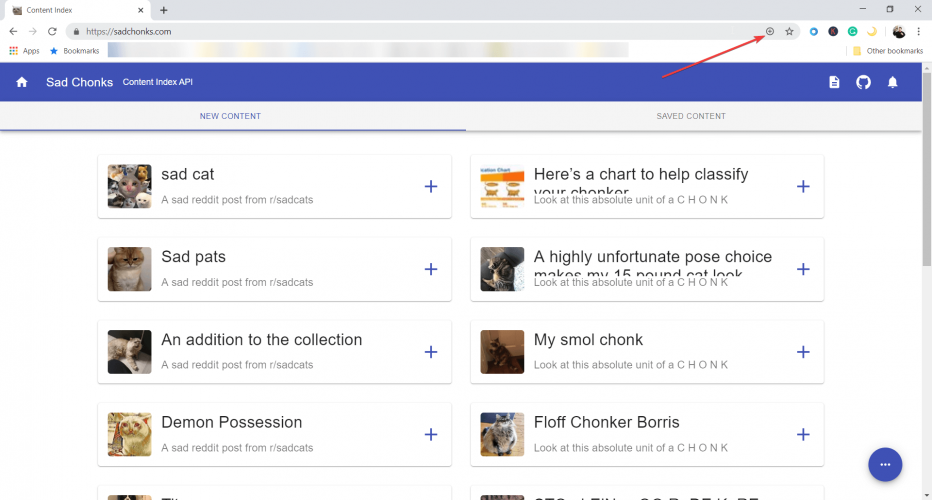
- Jednom kada otvorite web mjesto, na desnom rubu adresne trake vidjet ćete znak plusa. Kliknite na njega.

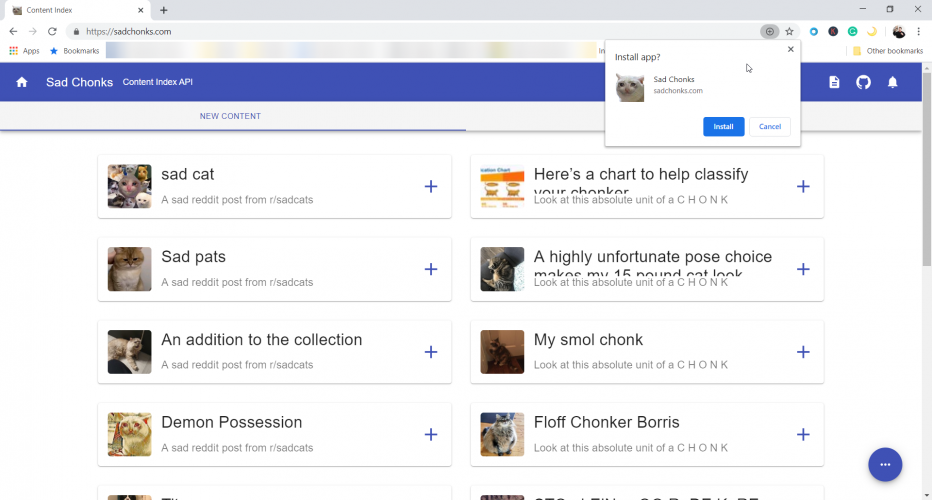
- Vidjet ćete dijalog s pitanjem želite li instalirati aplikaciju. Kliknite na install.

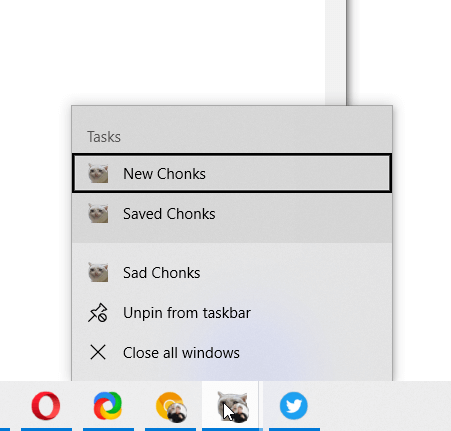
- Dobro je krenuti. Sada ćete vidjeti ikonu aplikacije na programskoj traci i ako je kliknete desnom tipkom, vidjet ćete sve moguće opcije. Možete vidjeti sve nove slike, svoje spremljene izbore i možete ih prikvačiti na programsku traku.

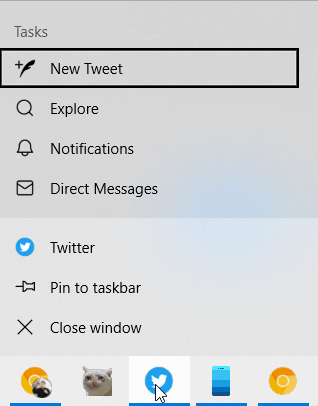
Zgodna mačka samo je glup primjer, ali na primjer, isto smo učinili i za Twitter.
Nakon što smo instalirali aplikaciju Twitter s web mjesta, dobili smo korisniji skočni popis.
Kao što možete vidjeti na donjoj slici, lako možete otići na novi tweet, istražiti, vidjeti obavijesti ili poslati izravnu poruku samo desnim klikom na ikonu na programskoj traci.
Kako mogu instalirati PWA i omogućiti skočne popise u Edgeu?
Na isti način kao i kod Chromea, prvo ćete trebati omogućiti PWA na radnoj površini u Edge Canary izradi.
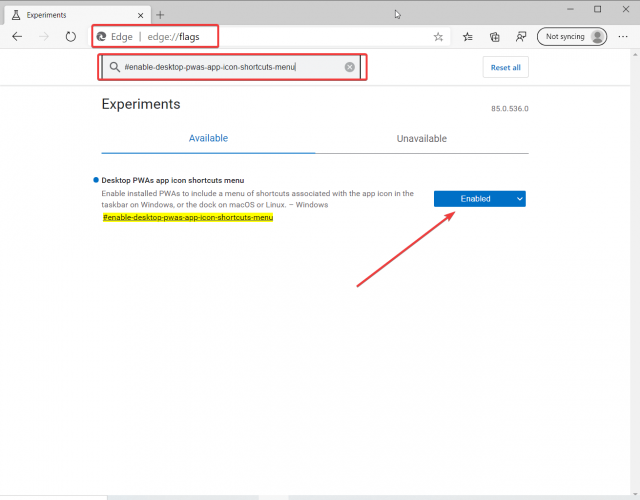
- Otvorite Edge Canary i upišite rub: // zastavice / u adresnoj traci.
- U sljedeći prozor upišite # enable-desktop-pwas-app-icon-prečaci-izbornik u traci za pretraživanje ili se jednostavno pomaknite prema dolje dok ne pronađete značajku.

- Na kraju, kliknite gumb s desne strane i postavite ga da omogući, a zatim ponovo pokrenite preglednik.
Kako mogu instalirati PWA u Edge i vidjeti njegov skočni popis?
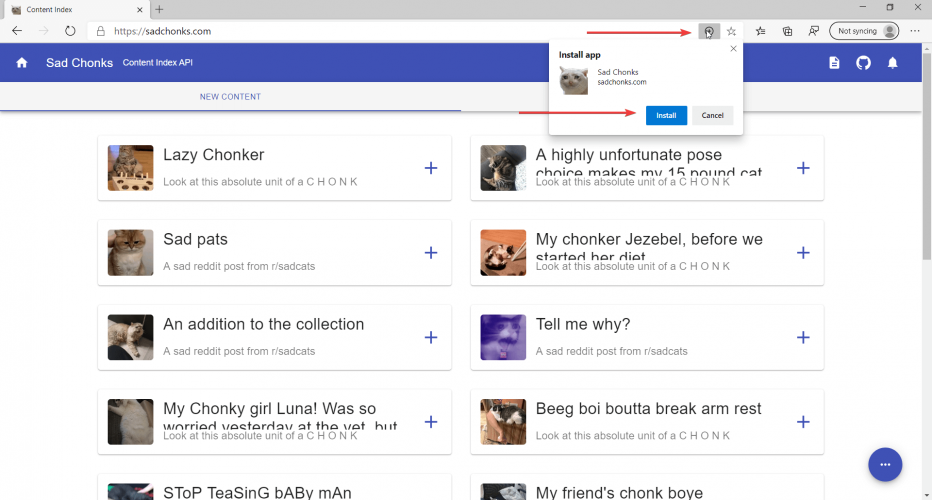
Za potrebe ovog eksperimenta koristit ćemo isti PWA koji pruža Google, sadchonks.com.
- Nakon što otvorite web mjesto, kliknite znak plusa na rubu adresne trake i odaberite instaliranje aplikacije.

- To je to. Ikona aplikacije na programskoj traci i ako je kliknete desnom tipkom, vidjet ćete opcije baš kao da je instalirate s preglednikom Chrome.
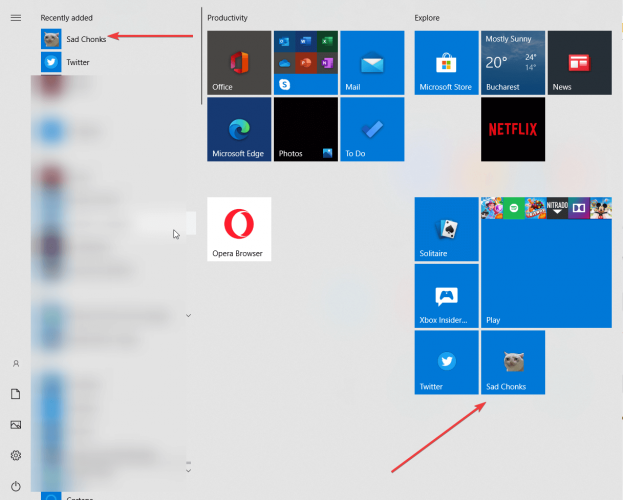
Ako instalirate PWA s Chromeom ili Edgeom, također ćete vidjeti aplikaciju u izborniku Start.
Jeste li instalirali neke PWA-ove? Sviđa li vam se opcija Skoči popis za PWA? Što mislite o njima? Pošaljite nam redak sa svojim razmišljanjima u odjeljak za komentare u nastavku.