द्वारा व्यवस्थापक
आज के युग में सभी प्लेटफॉर्म पर अच्छी तरह से चलने वाली वेबसाइट का होना अति आवश्यक है। विभिन्न प्रस्तावों में वेबसाइट का परीक्षण करने के लिए कई ऑनलाइन टूल हैं। लेकिन, क्या आप जानते हैं कि आपको किसी ऑनलाइन या ऑफलाइन टूल की आवश्यकता नहीं है और आप सीधे अपने क्रोम ब्राउज़र के अंदर वेबसाइट मोबाइल संस्करण का परीक्षण कर सकते हैं। ऐसा करने के लिए यहां चरण दिए गए हैं।
Step 1 - सबसे पहले किसी भी वेबसाइट को क्रोम ब्राउजर में ओपन करें।
स्टेप 2 - अब कंसोल खोलने के लिए CTRL + Shift + I दबाएं।
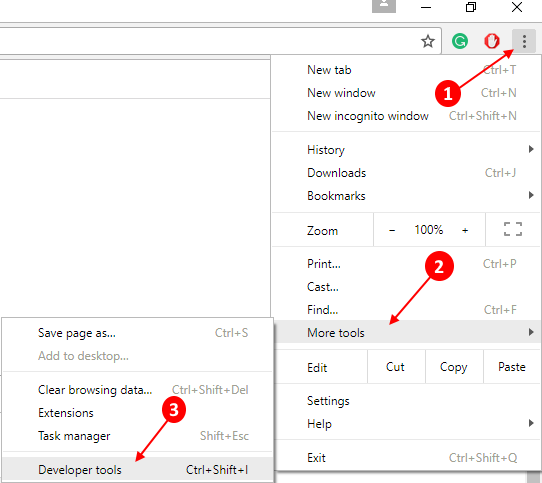
आप ऊपर दाईं ओर तीन बिंदुओं पर भी खोल सकते हैं और फिर then पर क्लिक कर सकते हैं अधिक टूल -> डेवलपर टूल.

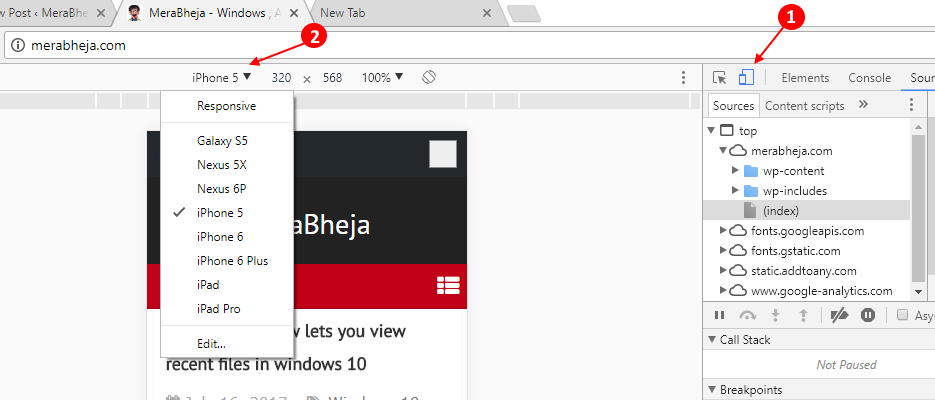
चरण 3 - अब, दबाएँ CTRL + Shift + M. आप दिखाए गए अनुसार टॉगल आइकन पर भी क्लिक कर सकते हैं।

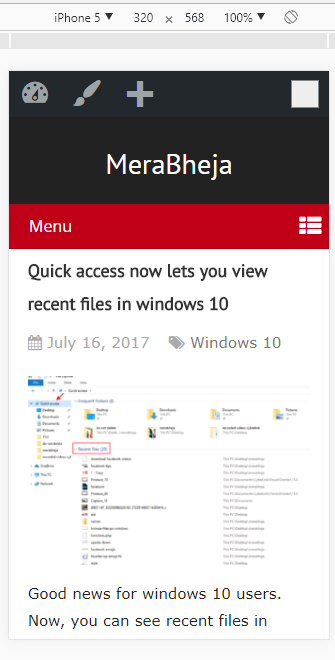
आपकी वेबसाइट अब क्रोम ब्राउज़र में मोबाइल रिज़ॉल्यूशन में दिखाई देगी।
यहाँ मेरी वेबसाइट Merabheja.com का एक मोबाइल संस्करण है
चरण 4 - विभिन्न प्रस्तावों के साथ मोबाइल मॉडल को बदलने के लिए बस मोबाइल मॉडल के नाम पर क्लिक करें।
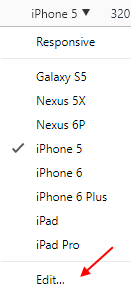
चरण 5 – अपनी वेबसाइट को कस्टम रिज़ॉल्यूशन या डिवाइस में देखने के लिए, सूची में नहीं, पर क्लिक करें संपादित करें.

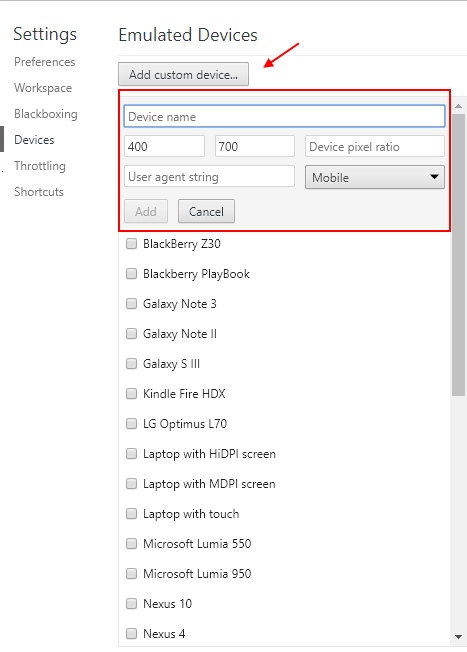
चरण 6 - विभिन्न मोबाइलों की लंबी सूची में से अपना उपकरण चुनें। या यदि आप एक कस्टम रिज़ॉल्यूशन चाहते हैं (या आपका फ़ोन सूची में नहीं है), तो बस पर क्लिक करें कस्टम डिवाइस जोड़ें.

इस प्रकार आप क्रोम का उपयोग करके और बिना किसी एक्सटेंशन के साइटों के मोबाइल संस्करण का परीक्षण कर सकते हैं।