आउटलुक ईमेल में HTML सम्मिलित करने के लिए, बस इसे टेक्स्ट के रूप में आयात करें
- आउटलुक में HTML समर्थित नहीं है, इसलिए आपको ऐड-इन्स और अन्य तरीकों पर निर्भर रहना होगा।
- यदि आपको Outlook 365 में HTML सम्मिलित करने की आवश्यकता है तो मैक्रोज़ का उपयोग करने से आपको मदद मिल सकती है।

मानक ईमेल संदेश सादे दिख सकते हैं, और यही मुख्य कारण है कि कई लोग आउटलुक ईमेल में HTML सम्मिलित करना चुनते हैं।
ऐसा करने से, उपयोगकर्ता छवियों के साथ आकर्षक ईमेल बना सकते हैं और उन्हें अलग दिखा सकते हैं, तो आइए देखें कि हम ऐसा कैसे कर सकते हैं।
मैं आउटलुक में HTML कैसे सम्मिलित करूं?
1. फ़ाइल विकल्प के रूप में सम्मिलित करें का उपयोग करें
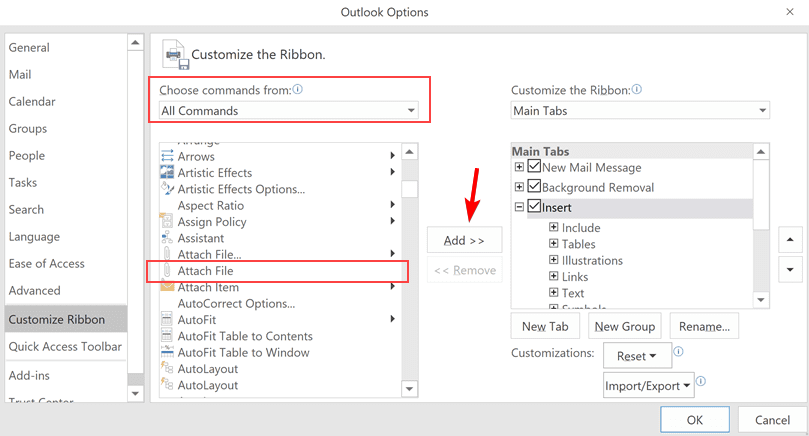
अटैच बटन जोड़ें
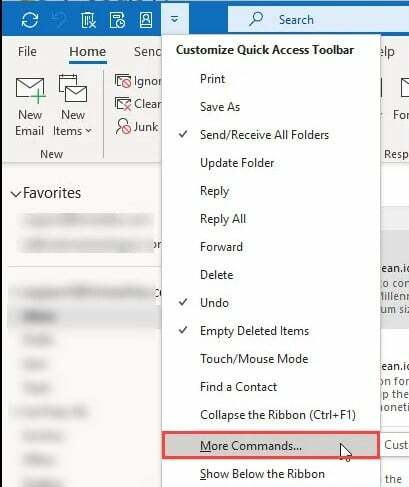
- टूलबार में, पर क्लिक करें अधिक बटन दबाएं और चुनें अधिक आदेश मेनू से.

- चुनना फ़ाइल जोड़ें और क्लिक करें जोड़ना.

- अब आपके पास होगा फ़ाइल संलग्न करें टूलबार में विकल्प.
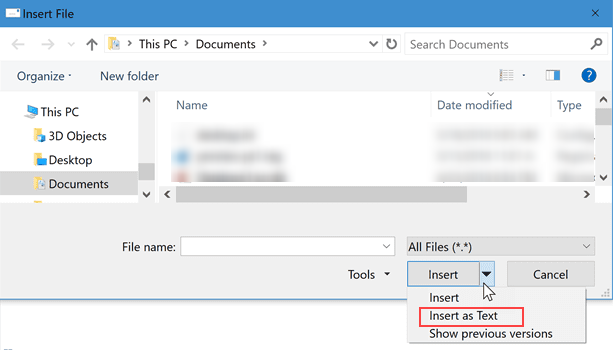
ईमेल में HTML फ़ाइल जोड़ें
- एक नया ईमेल संदेश लिखना प्रारंभ करें.
- पर क्लिक करें फ़ाइल जोड़ें और अटैच डायलॉग में अपनी HTML फ़ाइल ढूंढें।
- सम्मिलित करें बटन के आगे नीचे तीर पर क्लिक करें और चुनें पाठ के रूप में सम्मिलित करें फ़ाइल संलग्न करते समय विकल्प।

एक बार फ़ाइल संलग्न हो जाने पर, HTML सामग्री प्रस्तुत हो जाएगी।
ध्यान रखें कि आउटलुक में HTML फ़ाइल डालने के लिए, आपको DOCTYPE घोषणा, html और बॉडी टैग के साथ एक वैध HTML फ़ाइल बनानी होगी।
2. इन्सर्ट HTML ऐड-इन का उपयोग करें
- मिलने जाना डिज़ाइनमोडो पेज द्वारा HTML सम्मिलित करें और क्लिक करें अब समझे.

- ऐड-इन आउटलुक में जोड़ा जाएगा।
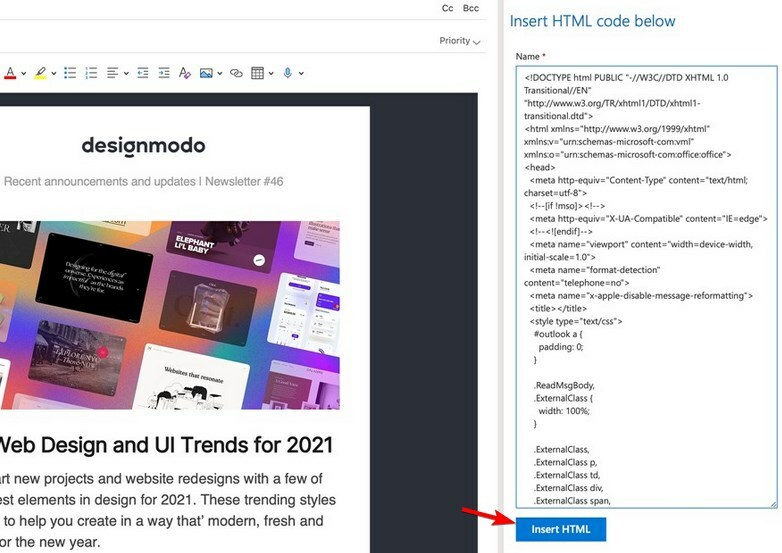
- नया ईमेल लिखना प्रारंभ करें, क्लिक करें अधिक आइकन, और चुनें Designmodo द्वारा HTML सम्मिलित करें.
- वांछित HTML कोड दर्ज करें और क्लिक करें HTML सम्मिलित करें संदेश के मुख्य भाग में HTML सम्मिलित करने के लिए।

3. मैक्रो कोड का प्रयोग करें
- आउटलुक में, खोलें वीबीए संपादक. आप इसका उपयोग कर सकते हैं Alt + F11 ऐसा करने के लिए शॉर्टकट.
- निम्नलिखित स्रोत कोड चिपकाएँ:
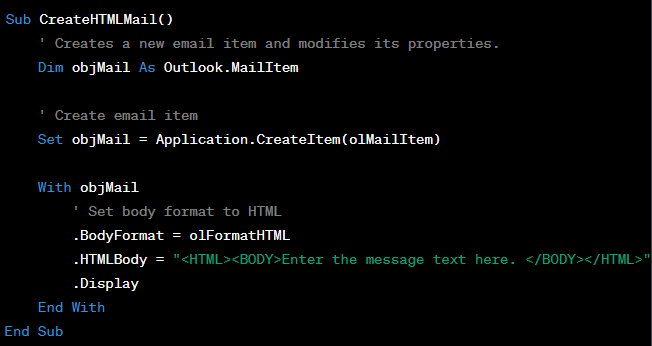
Sub CreateHTMLMail()
'Creates a new email item and modifies its properties.
Dim objMail As Outlook.MailItem
'Create email item
Set objMail = Application.CreateItem(olMailItem)
With objMail
'Set body format to HTML
.BodyFormat = olFormatHTML
.HTMLBody = "Enter the message text here. "
.Display
End With
End Sub
- मैक्रो सहेजें और इसे अपने ईमेल संपादक में चलाएँ।
हर बार जब आप इस विधि का उपयोग करके आउटलुक में HTML कोड डालना चाहेंगे तो आपको HTML कोड को मैन्युअल रूप से संपादित करना पड़ सकता है।
- आउटलुक में फ़िशिंग ईमेल की रिपोर्ट कैसे करें
- आउटलुक में डिफॉल्ट ब्राउज़र को तुरंत कैसे बदलें
HTML फ़ॉर्मेटिंग के साथ अद्भुत ईमेल बनाने के तरीके पर त्वरित युक्तियाँ
- मोबाइल उपकरणों और छोटे स्क्रीन आकारों के लिए HTML कोड अनुकूलित करें। 550-600px चौड़ाई का उपयोग करने और प्रतिक्रियाशील ईमेल बनाने की अनुशंसा की जाती है।
- सापेक्ष पथ समर्थित नहीं हैं, इसलिए छवियों के लिए पूर्ण लिंक का उपयोग करें।
- इन-लाइन सीएसएस शैलियों का उपयोग करें क्योंकि आउटलुक बाहरी स्टाइलशीट का समर्थन नहीं करता है। साथ ही, सभी HTML टैग और विशेषताएँ समर्थित नहीं हैं।
- केवल कुछ ही फ़ॉन्ट समर्थित हैं, इसलिए निम्नलिखित का उपयोग करें: कूरियर, कूरियर न्यू, एरियल, एरियल ब्लैक, वेरंडा, ताहोमा, जॉर्जिया।
- आपका मेल क्लाइंट छवियों को ब्लॉक कर सकता है, इसलिए छवि का वर्णन करने के लिए हमेशा वैकल्पिक टेक्स्ट का उपयोग करें।
भले ही हम ईमेल हस्ताक्षरों के लिए HTML का उपयोग कर सकते हैं, लेकिन Outlook संदेशों में HTML को मूल रूप से जोड़ना संभव नहीं है, और इसके बजाय, आपको वर्कअराउंड, ऐड-इन्स या मैक्रोज़ पर निर्भर रहना होगा, लेकिन हमें उम्मीद है कि इसमें बदलाव आएगा भविष्य।
अपने ईमेल को अलग दिखाने के लिए, कैसे करें, इस बारे में हमारी मार्गदर्शिका देखें आउटलुक में GIF जोड़ें साथ ही एक गाइड भी इमोजी जोड़ना आउटलुक के लिए, क्योंकि ये दोनों HTML के साथ काम करते हैं। हमारे पास एक गाइड भी है आउटलुक में वास्तविक समय के सर्वेक्षण, इसलिए आप उन्हें भी जोड़ने पर विचार कर सकते हैं।
क्या आपने आउटलुक में HTML का उपयोग किया है? अपना अनुभव हमारे साथ टिप्पणियों में साझा करें।