कुछ ब्राउज़रों में अधिकांश लोकप्रिय ऑडियो प्रारूपों के लिए समर्थन होता है

- संसाधन उपयोग का अनुकूलन करें: ओपेरा वन आपके रैम का उपयोग ब्रेव की तुलना में अधिक कुशलता से करता है
- एआई और उपयोगकर्ता के अनुकूल: नई सुविधा सीधे साइडबार से पहुंच योग्य है
- विज्ञापन नहीं: बिल्ट-इन ऐड ब्लॉकर पेजों की लोडिंग को तेज करता है और डेटा-माइनिंग से बचाता है
- गेमिंग के अनुकूल: ओपेरा जीएक्स गेमर्स के लिए पहला और सबसे अच्छा ब्राउज़र है
- ⇒ ओपेरा वन प्राप्त करें
HTML5 के साथ आया
दुर्भाग्य से, कुछ लोगों को एक त्रुटि का सामना करना पड़ा है जिसमें कहा गया है कि इन सभी सुधारों के बावजूद आपका ब्राउज़र ऑडियो तत्व त्रुटि का समर्थन नहीं करता है।
इसके बावजूद, हमारे पास अभी भी एक भी कोडेक नहीं है जो सभी ब्राउज़रों का समर्थन करता हो। हालाँकि, HTML5 डेवलपर्स को कोडेक असंगति की समस्या से निपटने के लिए ऑडियो फ़ाइलों के विभिन्न स्रोतों को निर्दिष्ट करने की अनुमति देता है।
इस तरह, ब्राउज़र उस ऑडियो तत्व के प्रकार की तलाश करता है जिसका वह समर्थन कर सकता है।
कौन से ब्राउज़र ऑडियो तत्व का समर्थन करते हैं?
जैसा कि ऊपर चर्चा की गई है, विभिन्न ब्राउज़र विभिन्न प्रकार के ऑडियो का समर्थन करते हैं। आपको ऐसा कोई ऑडियो कोडेक नहीं मिल सकता जो सभी ब्राउज़रों पर समर्थित हो। इसके बावजूद, ऐसे ब्राउज़र हैं जो ऑडियो तत्व का समर्थन करते हैं;
- फ़ायरफ़ॉक्स 5 और इसके बाद का संस्करण Ogg और Wav को सपोर्ट करता है।
- इंटरनेट एक्सप्लोरर 6 और इसके बाद का संस्करण एमपी3 और एएसी को सपोर्ट करता है।
- Safari 5 और इसके बाद का संस्करण MP3, WAV और AAC को सपोर्ट करता है।
- Chrome 12 और इसके बाद का संस्करण AAC, Wav, MP3 और Ogg को सपोर्ट करता है।
- ओपेरा 11 और इसके बाद का संस्करण Wav और Ogg को सपोर्ट करता है।
ब्राउज़र के प्रत्येक नए संस्करण के रिलीज़ के साथ ऑडियो तत्व समर्थन में सुधार हो रहा है। हालाँकि, आपको यह सुनिश्चित करने के लिए अपने ब्राउज़र से सावधान रहना चाहिए कि वे आपके ऑडियो तत्वों का समर्थन करते हैं। लेकिन जब आप जिस ब्राउज़र का उपयोग कर रहे हैं वह ऑडियो तत्व का समर्थन नहीं करता है तो आप क्या करते हैं?
मैं HTML में ऑडियो कैसे सक्षम करूँ?
एचटीएमएल
ब्राउज़र पहला प्रारूप चुनता है जिसे वह पहचान सके। यहां ऑडियो स्रोतों के साथ HTML कोड का एक उदाहरण दिया गया है;
तुरता सलाह:
यदि आप ऑनलाइन ब्राउज़ करते समय एक अप-टू-स्टैंडर्ड अनुभव प्राप्त करना चाहते हैं, तो हम आपको ओपेराजीएक्स का उपयोग करने की सलाह देते हैं। यह समर्थन करता है
वास्तव में, यह वास्तव में गेमिंग और स्ट्रीमिंग दोनों के लिए एक अच्छा मल्टीमीडिया अनुभव प्रदान करने के लिए बनाया गया है। इसमें लाइट-डार्क मोड, बेहतर प्रदर्शन के लिए एक सीपीयू और रैम लिमिटर, साथ ही एक मुफ्त वीपीएन शामिल है।

ओपेरा जीएक्स
किसी भी प्लेटफ़ॉर्म पर सुरक्षित और निर्बाध ब्राउज़िंग के लिए उद्योग-मानक सुविधाएँ प्राप्त करें!मैं आपका ब्राउज़र ऑडियो तत्व का समर्थन नहीं करता त्रुटि को कैसे ठीक कर सकता हूं?
1. HTML पर अपने ऑडियो स्रोतों की जाँच करें
- कोड संपादक का उपयोग करके अपना कोड खोलें।
- कोड की उन पंक्तियों पर जाएँ जहाँ आपने ऑडियो स्रोत निर्दिष्ट किए हैं।
- सुनिश्चित करें कि आपके ब्राउज़र के लिए चुनने के लिए आपके पास अलग-अलग ऑडियो कोडेक्स हैं।
2. जांचें कि क्या वेब पेज म्यूट है
- उस वेब पेज पर जाएँ जहाँ आपको कुछ ऑडियो सुनना है।
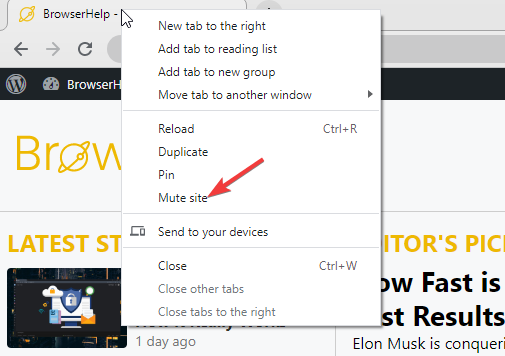
- उस विशेष वेब पेज को खोलने वाले टैब पर राइट-क्लिक करें।

- जांचें कि क्या साइट म्यूट है, और फिर अनम्यूट साइट चुनें।

3. साइटों को Chrome पर ध्वनि चलाने की अनुमति दें
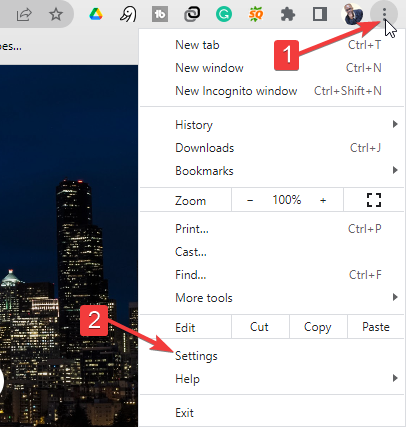
- शुरू करना क्रोम और ऊपरी दाएं कोने पर तीन बिंदुओं पर क्लिक करें।
- नीचे स्क्रॉल करें और ड्रॉप-डाउन मेनू पर सेटिंग्स चुनें।

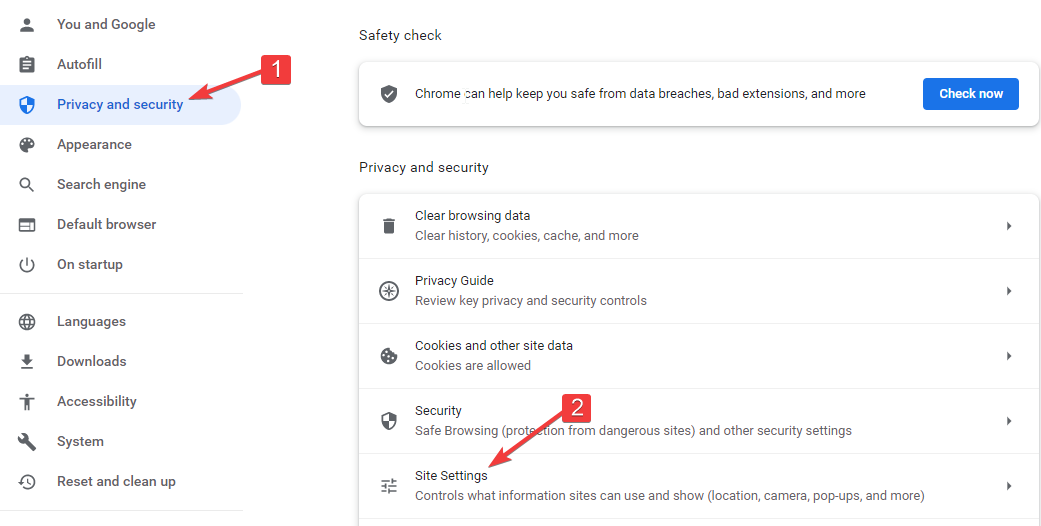
- गोपनीयता और सुरक्षा पर क्लिक करें और फिर साइट सेटिंग्स चुनें।

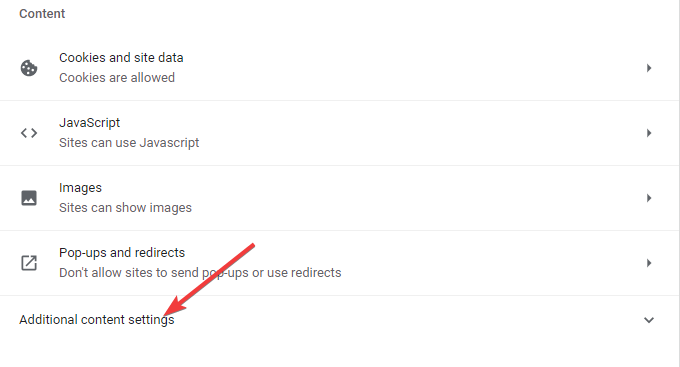
- सामग्री तक नीचे स्क्रॉल करें और फिर अतिरिक्त सामग्री सेटिंग्स का विस्तार करें।

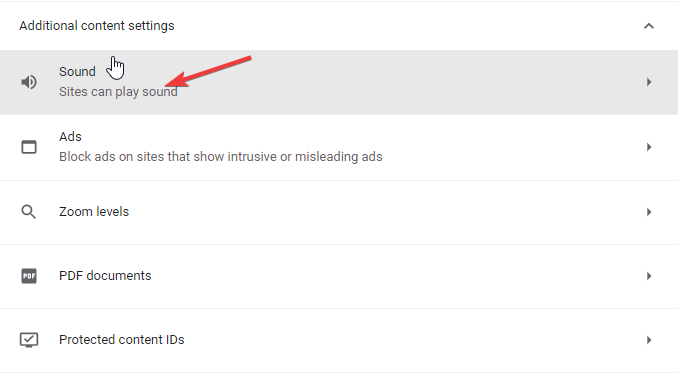
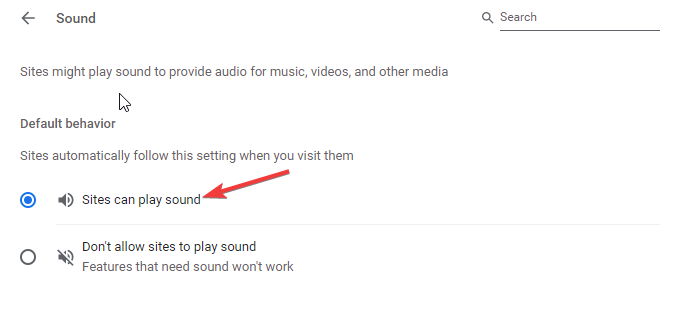
- नीचे स्क्रॉल करें और ध्वनि चुनें।

- साइटों को ध्वनि चलाने की अनुमति दें बटन चालू होना चाहिए।

क्या सभी ब्राउज़र ऑडियो तत्वों का समर्थन करते हैं?
अलग-अलग ब्राउज़र अलग-अलग ऑडियो कोडेक्स का समर्थन करते हैं। आपको शायद ही कोई ऐसा ऑडियो कोडेक मिलेगा जो बिना किसी समस्या के सभी ब्राउज़रों पर अच्छा काम करता हो।
यदि आप अपने ब्राउज़र के साथ ऑडियो तत्वों का समर्थन नहीं करने की समस्या का सामना कर रहे हैं, तो ऊपर साझा किए गए समाधानों में से एक को आपकी समस्या का समाधान करना चाहिए। आप भी उपयोग कर सकते हैं ब्राउज़र ऑडियो प्लेयर ब्राउज़रों पर अपने ऑडियो का परीक्षण करने के लिए।
यदि आपके कोई और प्रश्न या सुझाव हैं, तो बेझिझक उन्हें नीचे टिप्पणी अनुभाग में छोड़ दें और हम उनकी जांच करना सुनिश्चित करेंगे।

![उदमी के लिए आज उपयोग करने के लिए 5 सर्वश्रेष्ठ ब्राउज़र [डेस्कटॉप और मोबाइल]](/f/fa3b4008762b103adef162f80f608630.png?width=300&height=460)