
Microsoft ने अभी-अभी के लिए एक नए एक्सटेंशन की घोषणा की है विजुअल स्टूडियो कोड.
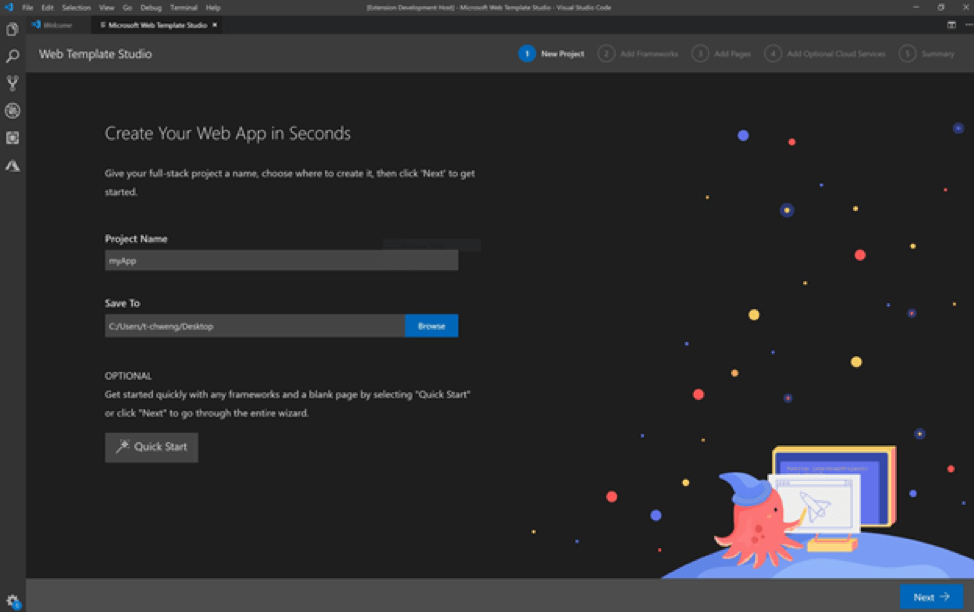
वेब टेम्प्लेट स्टूडियो वेब ऐप निर्माण को सरल बनाता है

Microsoft वेब टेम्प्लेट स्टूडियो एक क्रॉस-प्लेटफ़ॉर्म एक्सटेंशन है जो उपयोगकर्ताओं को पूर्ण-स्टैक वेब एप्लिकेशन को आसान और तेज़ बनाने की अनुमति देता है।
यहां बताया गया है कि Microsoft कैसे वर्णन करता है वेबटीएस इन उनका ब्लॉग:
वेब टेम्प्लेट स्टूडियो (वेबटीएस) एक वेब एप्लिकेशन को त्वरित रूप से बूटस्ट्रैप करने के लिए एक उपयोगकर्ता के अनुकूल विज़ार्ड है और विकास शुरू करने के लिए चरण-दर-चरण निर्देशों के साथ एक ReadMe.md प्रदान करता है। सबसे अच्छा, वेब टेम्पलेट स्टूडियो GitHub पर खुला स्रोत है.
WebTS का उपयोग करना आसान है और आप केवल दो क्लिक में एक नया प्रोजेक्ट तैयार कर सकते हैं। इसके अलावा, सामुदायिक प्रतिक्रिया के आधार पर, डेवलपर्स ने जोड़ा नए ढांचे: कोणीय, Vue और फ्लास्क।
तो अब React.js, Vue.js, एंगुलर फ्रंटएंड के लिए समर्थित हैं, और Node.js और बैकएंड के लिए कुप्पी।
वे भी हैं ऐप निर्माण को तेज़ बनाने के लिए कई ऐप पेज टेम्प्लेट: ब्लैंक पेज, ग्रिड पेज, लिस्ट, मास्टर डिटेल।
वेब टेम्प्लेट स्टूडियो खुला स्रोत है, और आप इसमें योगदान दे सकते हैं या इसे डाउनलोड कर सकते हैं GitHub पर आधिकारिक लिंक.
इसे आज़माएं और फिर अपना अनुभव नीचे टिप्पणी अनुभाग में साझा करें।