Une expertise logicielle et matérielle qui permet de gagner du temps et d'aider 200 millions d'utilisateurs chaque année. Vous guider avec des conseils pratiques, des actualités et des astuces pour améliorer votre vie technologique.
Angulaire

- GitHub démarre: 43k+ **
Angular est un framework JavaScript structurel qui vous permet de créer des applications Web (applications à page unique) qui sont réactifs et s'adaptent à n'importe quelle taille d'écran, quel que soit l'appareil utilisé par les utilisateurs pour naviguer sur le Web page.
Qu'il s'agisse d'applications Web et mobiles ou d'applications de bureau et mobiles natives, en apprenant Angular, vous pouvez déployer les applications sur n'importe quelle cible.
Angular est livré avec des fonctionnalités telles que RXJS amélioré, une compilation plus rapide (par rapide, nous entendons rapide, certaines compilations ne prendront que 3 secondes) et le lancement de HttpClient qui est une API HTTP client simplifiée et offre une implémentation de package efficace et à jour sur le client côté.
Sur le site officiel, les développeurs se sont assurés de fournir un ensemble bien organisé et détaillé de documentation fournissant toutes les informations nécessaires dont vous pourriez avoir besoin en tant que développeur pour apprendre et maîtriser Angulaire.
Pour minimiser le risque d'erreurs, Angular propose une liaison de données bidirectionnelle permettant un comportement singulier pour les applications. Vous pouvez également travailler avec MVVM (Model-View-ViewModel) qui vous permet de travailler sur la même application séparément en utilisant le même ensemble de données pour une meilleure testabilité et une communication transparente.
Angular propose également Angular CLI, une interface de ligne de commande pour créer de nouveaux projets, ajouter des fichiers, effectuer des tests, du débogage, du déploiement et des mises à jour.
Si vous souhaitez vous lancer dans le développement front-end ou perfectionner vos compétences en développement, Angular est l'un des frameworks les plus demandés que vous pouvez apprendre et ne pas regretter.
Obtenez angulaire
Réagir

- Étoiles Github: 118K+ **
ReactJS est une bibliothèque JavaScript permettant de créer d'énormes applications Web et une interface utilisateur. Il a été rendu open-source par le géant des réseaux sociaux Facebook en 2013.
Malgré une entrée tardive sur la scène du développement front-end en 2013 (trois ans après la sortie d'Angular), React est actuellement à égalité avec Angular si nous analysons la tendance de recherche Google montrant sa popularité parmi les développeurs. Cependant, Angular est toujours plus populaire si l'on considère l'enquête auprès des développeurs Stack Overflow 2018.
React est relativement facile à apprendre en raison de sa syntaxe simple. Si vous avez une connaissance du codage HTML, vous serez à l'aise avec React en un rien de temps.
Apprenez à coder ou à améliorer vos compétences en codage avec ces outils.
Le haut niveau de flexibilité et de réactivité est une autre caractéristique essentielle qui donne à React JS un avantage sur Angular. React JS est léger mais peut gérer efficacement les applications à forte charge lorsqu'il est associé à ES6 (ECMAScript).
Le modèle d'objet de document (DOM virtuel) vous permet d'organiser des documents au format HTML, XHTML et XML dans une arborescence, ce qui permet aux navigateurs Web d'analyser facilement les éléments de l'application Web.
Facebook propose des mods de code qui vous permettent de mettre à jour les API React, ce qui facilite la mise à niveau entre les versions.
Bien que React soit facile à apprendre, la bibliothèque JavaScript en constante évolution signifie que la documentation prend son temps avant d'être intégrée au site Web officiel. Par conséquent, vous devrez peut-être vous référer à un site Web tiers ou demander de l'aide à un collègue si la situation se présente.
Obtenez ReactJS
Vue.js

- Étoiles Github: 123K+ **
Vue (prononcé comme vue) a été publié pour la première fois en 2013, et depuis lors, il est devenu l'un des frameworks JavaScript les plus populaires utilisés par les développeurs du monde entier. Certaines des grandes entreprises qui travaillent avec Vue.js incluent Alibaba, Xiaomi, Adobe, Reuters et plus encore.
Si vous connaissez déjà HTML, CSS et JavaScript, félicitations, vous avez déjà une longueur d'avance! Vous pouvez maintenant mettre vos compétences en pratique et vous lancer dans le développement d'applications Web à l'aide de Vue.js et commencer à créer des choses en un rien de temps.
Vue.js est un framework JavaScript puissant mais l'un des plus légers du segment qui nécessite des efforts d'optimisation minimes. Le DOM virtuel rapide aide à augmenter la vitesse et l'efficacité des mises à jour DOM.
Si vous disposez déjà d'une infrastructure existante construite sur JavaScript, Vue vous permet d'intégrer facilement des parties interactives plus petites sans avoir à repenser toute la structure.
Outre la fonctionnalité Virtual DOM, React et Vue partagent de nombreuses similitudes, notamment la fourniture d'une vue réactive et composable composants, performances d'exécution similaires, solutions robustes pour la montée en charge et la réduction et prise en charge de MobX avec des système de réactivité.
Vue possède probablement l'une des documentations les plus complètes sur son site Web, ainsi que des didacticiels vidéo utiles aux débutants ayant peu de connaissances en JavaScript et en HTML.
Exécutez une analyse du système pour découvrir les erreurs potentielles

Télécharger Restoro
Outil de réparation de PC

Cliquez sur Lancer l'analyse pour trouver les problèmes Windows.

Cliquez sur Tout réparer pour résoudre les problèmes avec les technologies brevetées.
Exécutez une analyse du PC avec l'outil de réparation Restoro pour trouver les erreurs causant des problèmes de sécurité et des ralentissements. Une fois l'analyse terminée, le processus de réparation remplacera les fichiers endommagés par de nouveaux fichiers et composants Windows.
Obtenez Vue.js
Npm

- Étoiles Github – 15K+ **
Npm est le gestionnaire de packages par défaut pour Node.js et le plus grand registre de logiciels au monde. Il s'agit essentiellement d'un gestionnaire de packages pour JavaScript qui vous aide à emprunter des codes réutilisables et à les réassembler pour les utiliser avec votre application Web.
Certaines fonctionnalités notables offertes par Npm incluent plus de 470000 packages de code gratuits dans le registre, le code peut être utilisé avec plusieurs applications Web sans avoir à le réécrire encore et encore et à verrouiller la prise en charge des fichiers.
En utilisant Npm, vous pouvez trouver des bibliothèques et des composants à partir de frameworks tels que Ember et jQuery, Bootstrap, React et Angular. Vous pouvez découvrir des packages (plugins JavaScript) pour le développement mobile, front-end et back-end et IoT pour commencer à créer des applications étonnantes.
Certains des packages populaires installés à l'aide du gestionnaire de packages Npm sont browserify, grunt-cli (CLI - interface de ligne de commande), bower, gulp et plus encore.
Pour installer Npm, vous devez installer Node.js. Si Node.js est déjà installé, vous avez probablement également installé l'outil de ligne de commande Npm.
Obtenir Npm
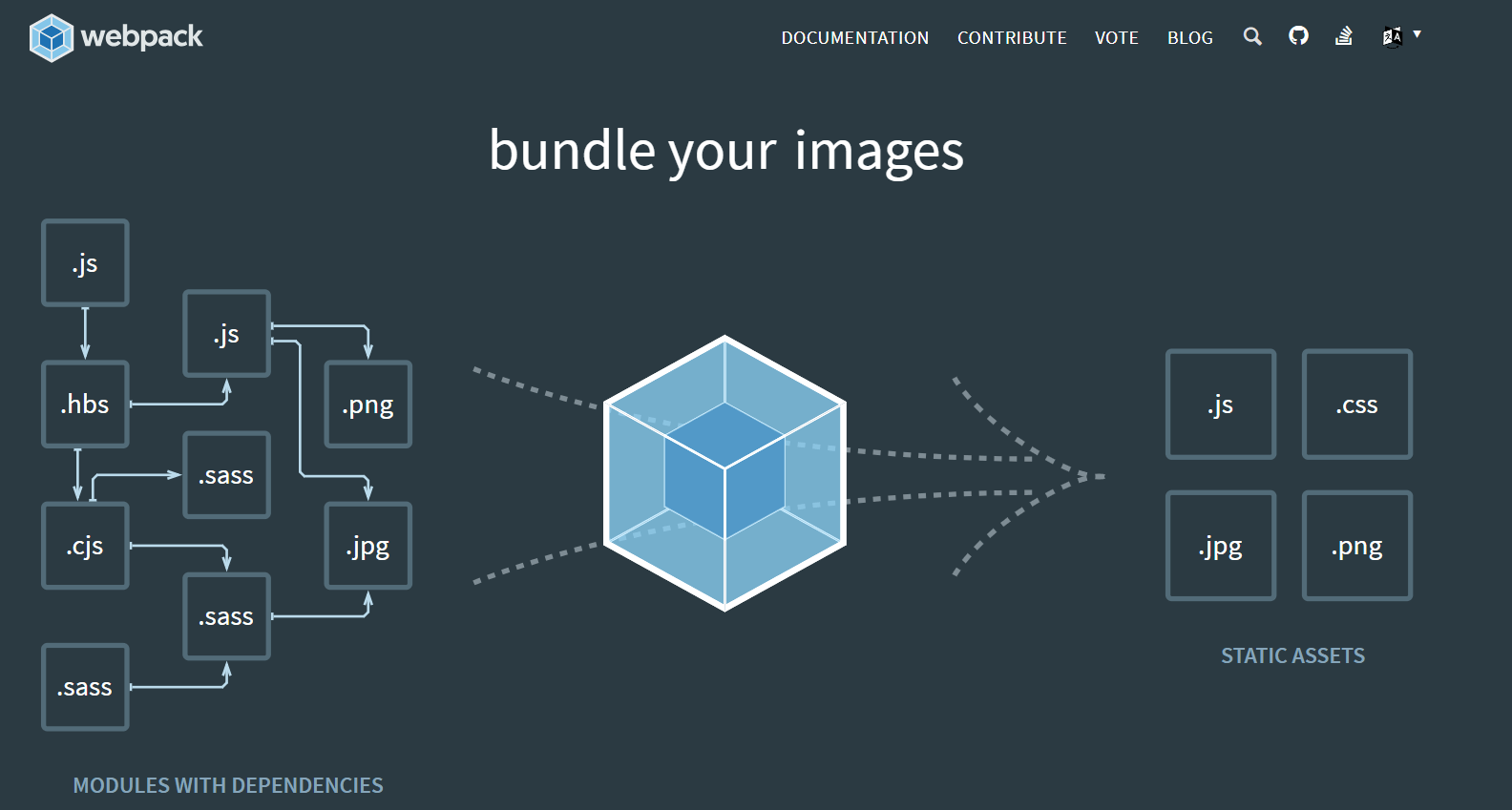
WebPack

- Étoiles GitHub: 43K+ **
WebPack est un groupe de modules. Cependant, il est également utilisé en remplacement de Gulp ou Grunt (outils d'automatisation des tâches JavaScript). C'est un utilitaire puissant qui donne aux développeurs le contrôle sur la façon de diviser les modules et d'ajuster les versions selon les besoins.
Vous pouvez utiliser WebPack pour regrouper des modules JavaScript avec des dépendances dans des fichiers. WebPack est relativement nouveau mais a rapidement gagné en popularité.
WebPack est idéal si vous créez une application frontale complexe avec de nombreux éléments (à l'exception des codes) comprenant des CSS, des images et des polices.
WebPack n'est certainement pas l'outil recommandé pour un débutant en raison de la courbe d'apprentissage. Pour les petits projets front-end, vous pouvez utiliser Gorgée ou alors Grognement outils d'automatisation qui n'ont pas le concept de graphe de dépendance.
Obtenir le WebPack
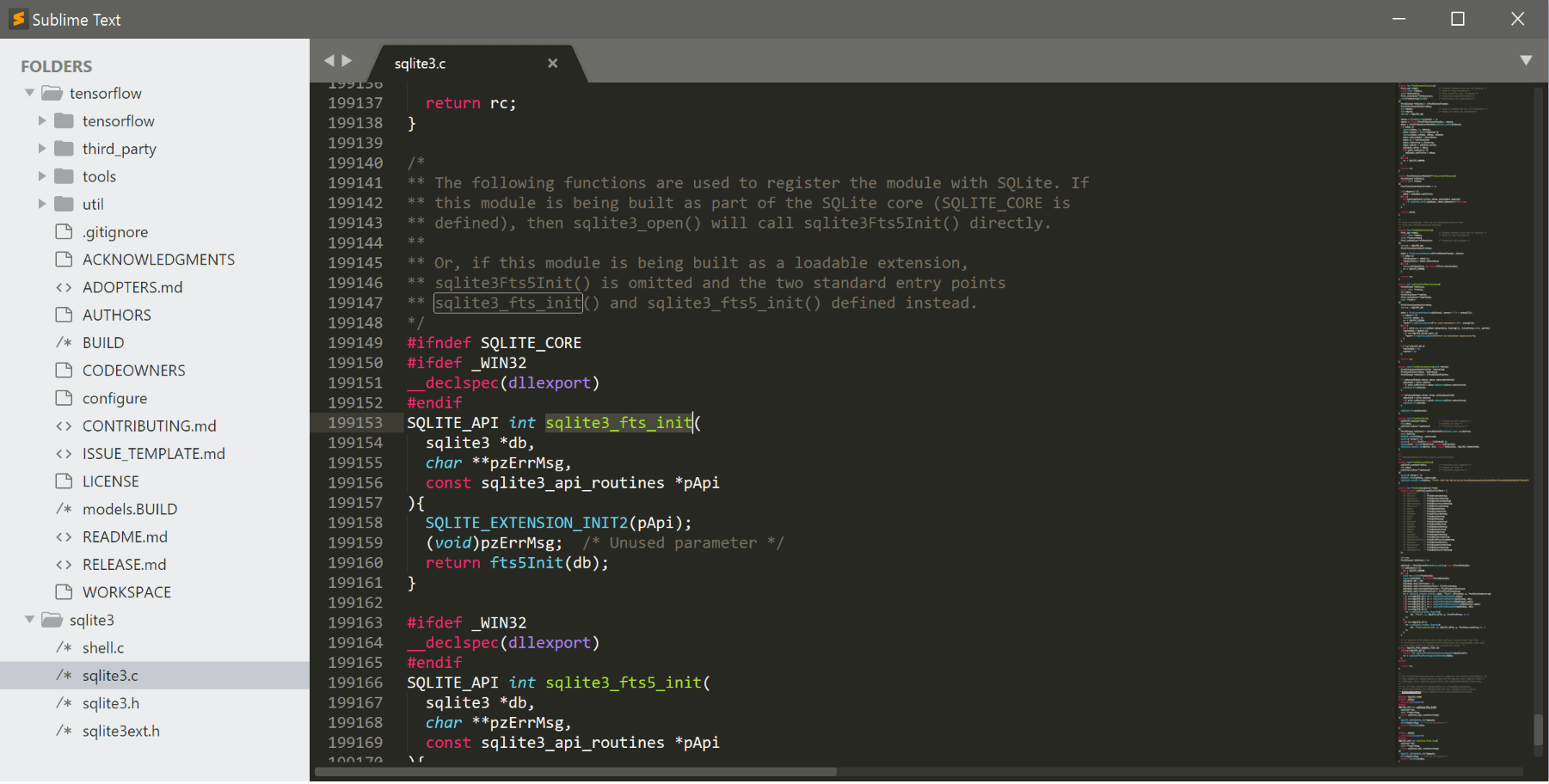
Éditeur de texte sublime

- Étoiles GitHub: N/A
Sublime Text est un éditeur de code source multiplateforme. Sublime Text prend en charge nativement de nombreux langages de programmation prêts à l'emploi. Certains développeurs front-end ne jurent que par cela alors que d'autres peuvent le considérer comme un simple éditeur de code de plus.
La fonction Goto Anything de l'éditeur vous permet d'accéder aux symboles, aux lignes et aux mots sans avoir à parcourir l'intégralité du code. Si vous souhaitez apporter des modifications à plusieurs lignes de codes, la fonction de sélection multiple peut être déclenchée à l'aide de Ctrl + Maj + L et Ctrl + D pour sélectionner l'occurrence suivante du mot sélectionné.
Il s'agit d'un outil hautement personnalisable qui vous permet de personnaliser les raccourcis clavier, les menus, les extraits de code, les macros et plus encore avec un simple fichier JSON. Les autres fonctionnalités notables offertes par Sublime Text incluent l'édition fractionnée, la palette de commandes et le changement de projet instantané.
Sublime Text est téléchargeable gratuitement. Bien qu'il soit livré avec un essai gratuit, vous pouvez continuer à l'utiliser sans acheter de licence même après l'expiration de l'essai. Si vous l'utilisez à des fins commerciales, envisagez de faire un achat.
Télécharger le texte sublime
Conclusion
Voici notre sélection des 6 meilleurs outils de développement front-end que vous pouvez apprendre et utiliser pour créer de superbes applications Web.
Pour un développeur front-end, tout est une question de commodité. En fonction de leurs connaissances et de leurs préférences, ils choisissent le cadre. Cependant, pour les débutants, Angular, Vue.js et React, les trois frameworks sont un excellent choix.
Si vous aspirez à travailler pour une entreprise particulière dans le domaine du logiciel, découvrez quel framework JavaScript l'entreprise utilise et vous pourrez commencer à travailler sur vos compétences après avoir défini vos objectifs.
Il est toujours recommandé de maîtriser les bases de JavaScript avant d'utiliser l'un des frameworks JavaScript. Lorsque vous maîtrisez les bases de JS, vous pouvez apprendre à utiliser même les nouveaux frameworks qui seront publiés à l'avenir.
Envisagez-vous d'apprendre l'un de ces outils ou avez-vous déjà de l'expérience avec l'un des cadres mentionnés ci-dessus? Faites-nous savoir dans les commentaires.
HISTOIRES CONNEXES QUE VOUS POURRIEZ AIMER :
- 5 meilleurs logiciels de programmation de jeux pour créer des jeux époustouflants
- 5 meilleurs logiciels de conception de sites Web pour WordPress pour booster votre site Web
- Quel logiciel utiliser pour la programmation linéaire sur Windows 10
© Copyright Rapport Windows 2021. Non associé à Microsoft


![5 meilleures alternatives Microsoft Office pour Windows 10 [Guide 2021]](/f/5cbdfd134056e6f2a4f2c752035eeb0b.jpg?width=300&height=460)