- Chrome DevTools est un outil d'ingénierie intégré qui permet aux utilisateurs de configurer ou de modifier le code directement depuis leur propre navigateur.
- L'utilisateur a déjà signalé une erreur qui ne s'est pas produite lors du chargement des données de réponse ou d'une grande variation au cours de l'exécution du riche chez lui.
- Le bug est présent très récemment sur le navigateur Chromium, et les utilisateurs peuvent utiliser Postman pour visualiser les données de réponse.

- Interface facile à utiliser : offre un design mural et modulaire qui est simple à utiliser et à naviguer.
- Rapide et efficace : En utilisant moins de bande passante large avec d'autres navigateurs et en parcourant rapidement le site Web, il peut être très utile d'avoir un piano à données minime.
- Les fonctionnalités de sécurité intègrent : bloquer les annonces, l'anti-traçage et un VPN gratuit.
- ⇒ Télécharger Opera One
Chrome offre une série d'instruments intégrés pour les développeurs de Google Chrome qui permettent aux utilisateurs de choisir le HTML et l'activité de la page Web. Les utilisateurs qui utilisent Chrome DevTools ont signalé l'erreur Chrome n'est pas en mesure de charger les données de réponse. Continuez à lire pour trouver rapidement la solution.
Vous ne pouvez pas gérer les données de réponse dans Chrome ?
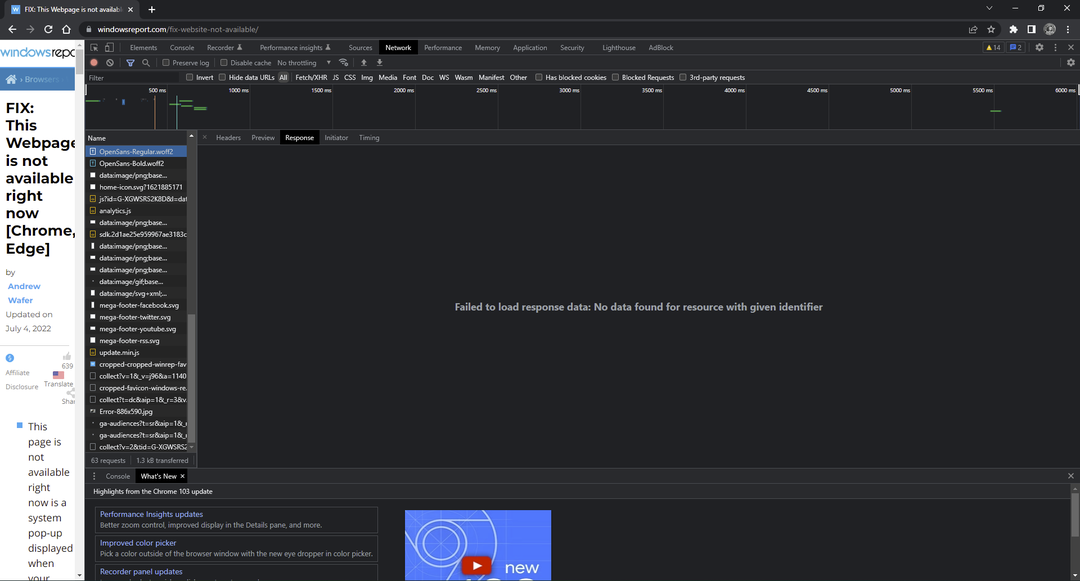
L'erreur il caricamento dei dati di risposta non riuscito Il est commun aux développeurs lorsqu'ils traitent du contenu HTML ou se basent sur leur test. Si les utilisateurs utilisent un format de fichier riche en JSON, l'erreur peut vérifier si le fichier est trop grand. L'erreur peut également être vérifiée lorsqu'elle est riche de votre propriétaire.

Vous pouvez essayer d'autres variantes que les utilisateurs utilisent dans Chrome, comme suit :
- Impossible de récupérer les données de la réponse, il n'y a pas de réponse avec l'identifiant spécifique
- Chrome n'est pas en mesure de prendre la réponse aux riches données, le contenu est en place dans le cache de l'Inspecteur
- Chrome n'est pas en mesure de charger les données de réponse après le rétablissement
Comment corriger l'erreur de transfert des données de réponse qui ne s'est pas produite sur Chrome ?
1. Utiliser un autre navigateur
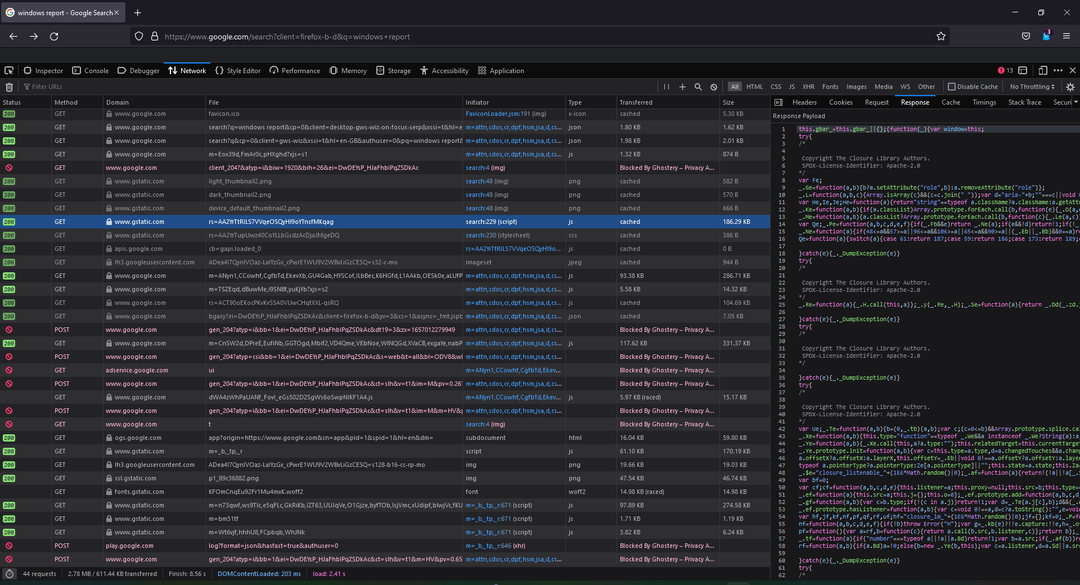
Plusieurs utilisateurs ont réussi à passer par Firefox DevTools après avoir découvert des erreurs frustrantes avec Chrome. Firefox visualise toujours les données de réponse après la navigation et offre des fonctionnalités supplémentaires que vous pouvez utiliser sur Chrome, comme la fonction de modification et de lancement riche.

2. Ajouter un point d'interruption dans la fiche d'origine
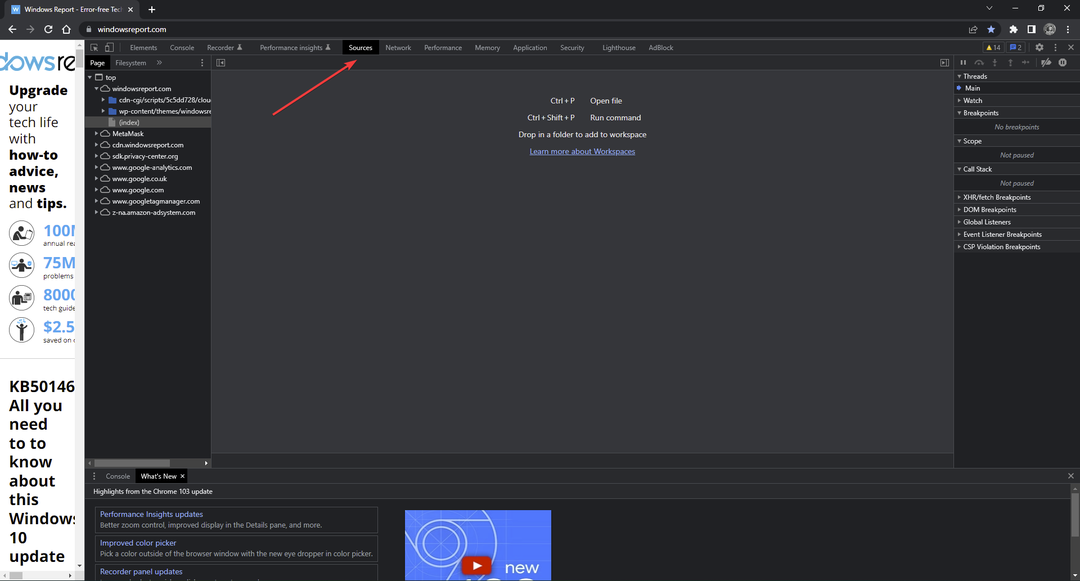
- Pour accéder à Chrome DevTools, cliquez sur la page Fonti.

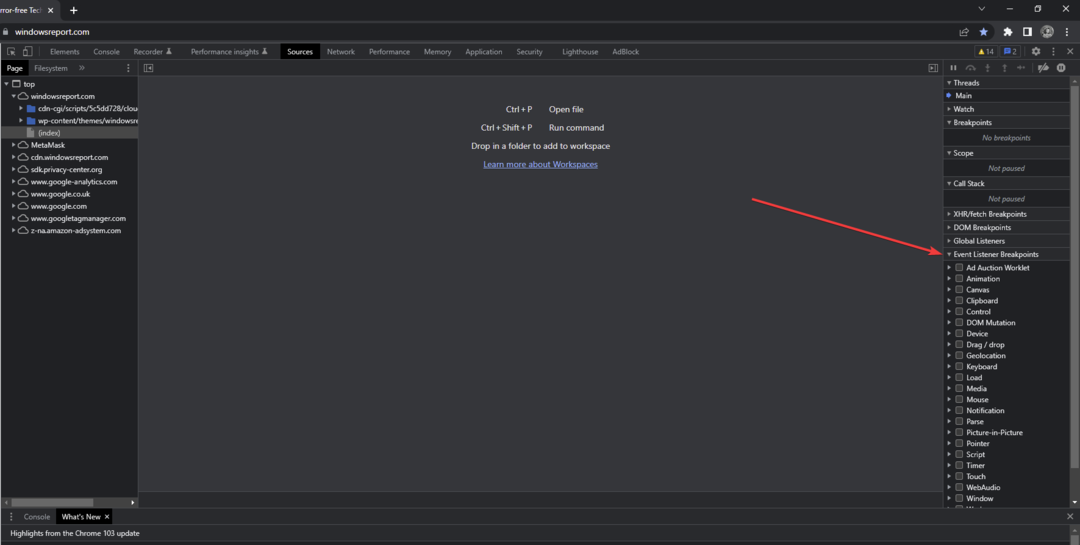
- Espandi je Point d'arrêt de l'auditeur des événements.

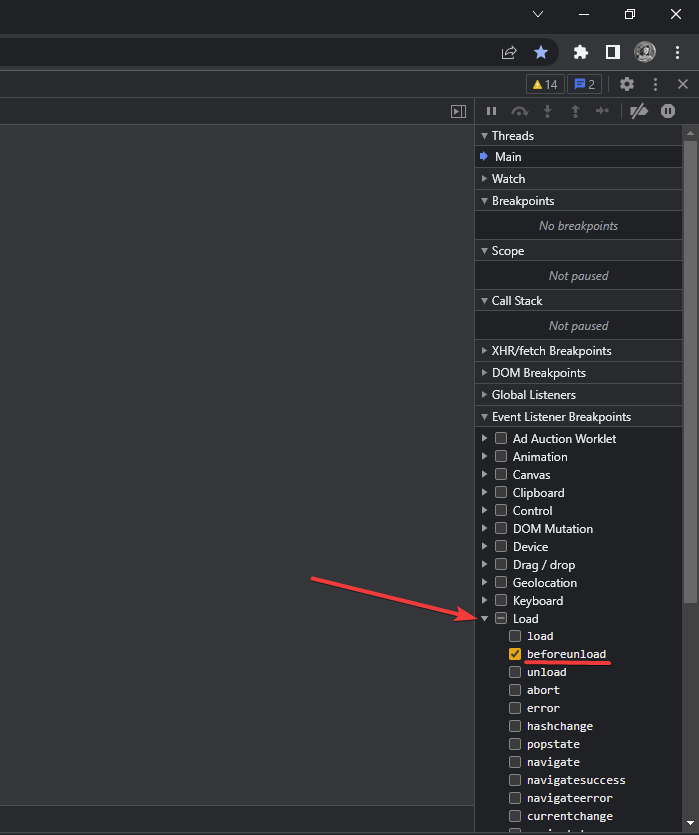
- Espandi Carica et sélectionnez la valise en même temps avant le déchargement.

- Ricarica la riche.
Certains utilisateurs peuvent signaler que la sécurité de cette fonction est meilleure réponse à window.onunload = function() {débogueur; } parce qu'il n'est pas nécessaire d'écrire un code.
3. Utiliser Postman pour visualiser la réponse
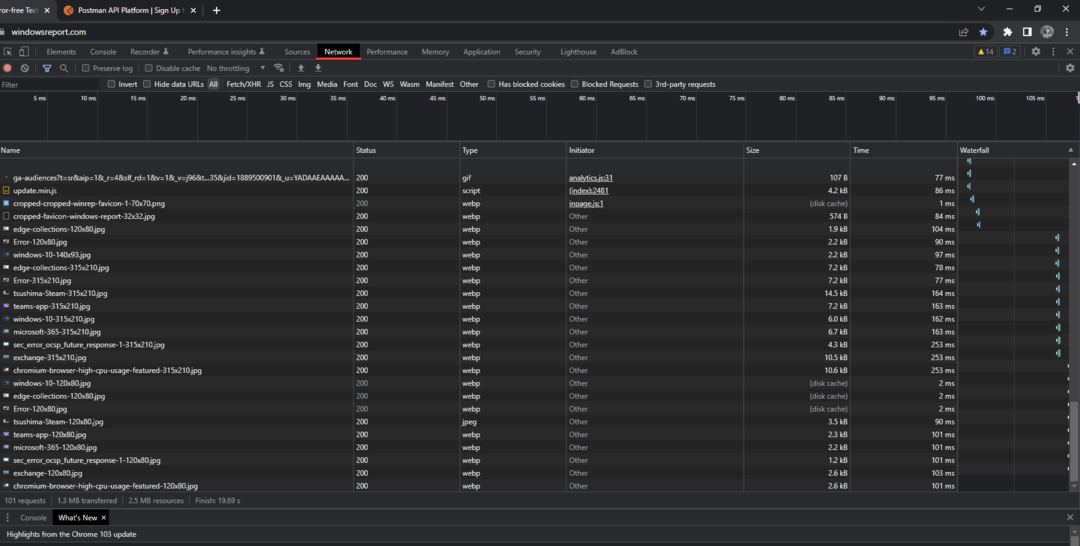
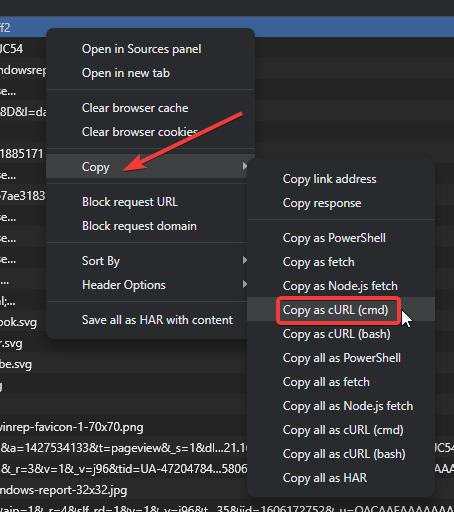
- Une fois entré dans Chrome DevTools, cliquez sur la page Reté.

- Individuellement, la personne riche et vous pouvez cliquer sur le bouton pour détruire la souris.
- Seleziona Copie et successivement Copia viens boucler.

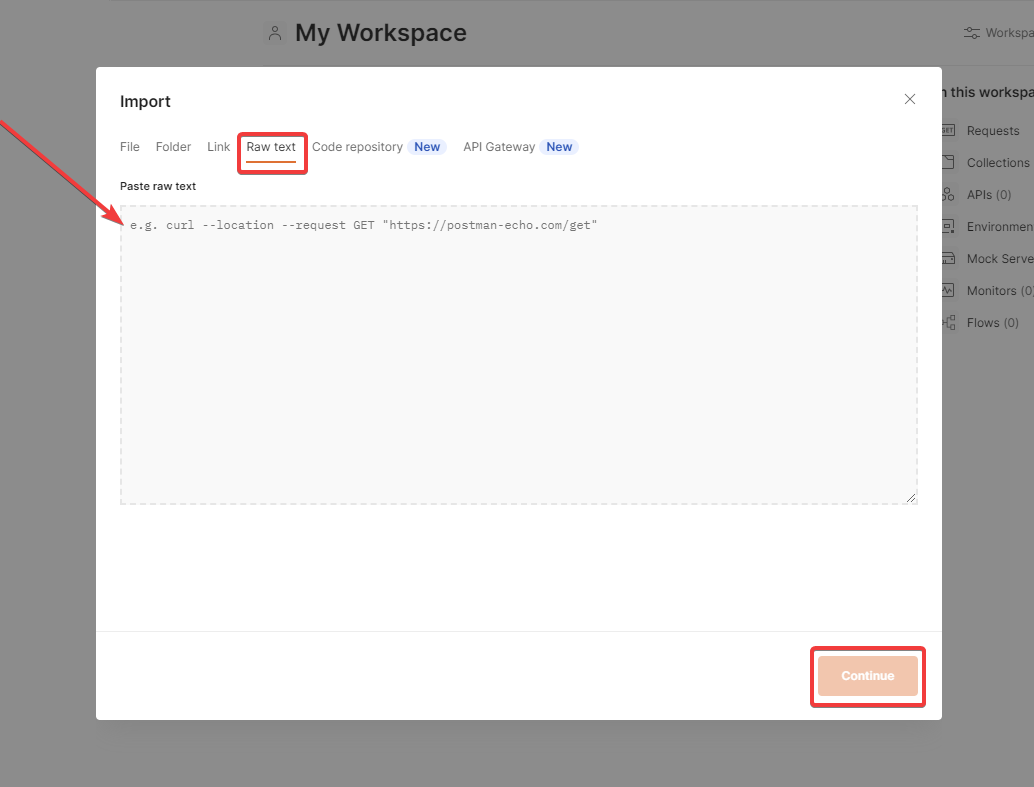
- Avril Postman et sélection Importation.
- À voix haute Testo non élaboré, passez le cURL en cliquant sur votre Suite.

Postman est une plate-forme API à noter entre les développeurs et les utilisateurs qui utilisent les effets les plus riches en HTTP/s. Nous vous présentons cette solution qui ne résout pas l'erreur sur Chrome en permettant aux utilisateurs de visualiser la réponse lorsque Chrome DevTools n'est pas lancé.
Cela semble être un bug présent à un moment donné sur Chrome DevTools, mais je pense qu'un d'eux Les solutions de Abbia pour résoudre le problème ou quelque chose que Abbia permet de visualiser les données risposta. Facci sapere nei commenti si vous avez utilisé une solution que vous avez utilisée mais qui n'est pas utilisée ici.