Certains navigateurs prennent en charge la plupart des formats audio populaires

- Optimiser l'utilisation des ressources : Opera One utilise votre Ram plus efficacement que Brave
- IA et convivialité : Nouvelle fonctionnalité directement accessible depuis la barre latérale
- Pas de pubs: Le bloqueur de publicités intégré accélère le chargement des pages et protège contre l'exploration de données
- Adapté aux jeux : Opera GX est le premier et le meilleur navigateur pour les joueurs
- ⇒ Obtenez Opera One
HTML5 est venu avec le
Malheureusement, certaines personnes ont rencontré une erreur indiquant que votre navigateur ne prend pas en charge les erreurs d'éléments audio malgré toutes ces améliorations.
Malgré cela, nous ne disposons toujours pas d’un seul codec prenant en charge tous les navigateurs. Cependant, HTML5 permet aux développeurs de spécifier différentes sources de fichiers audio pour contourner le problème d'incompatibilité des codecs.
De cette façon, le navigateur recherche le type d'élément audio qu'il peut prendre en charge.
Quels navigateurs prennent en charge l'élément audio ?
Comme indiqué ci-dessus, différents navigateurs prennent en charge différents types d'audio. Vous ne trouvez pas de codec audio pris en charge par tous les navigateurs. Malgré cela, il existe des navigateurs qui prennent en charge l'élément audio ;
- Firefox 5 et supérieur prend en charge Ogg et Wav.
- Internet Explorer 6 et supérieur prend en charge MP3 et AAC.
- Safari 5 et supérieur prend en charge MP3, WAV et AAC.
- Chrome 12 et versions ultérieures prennent en charge AAC, Wav, MP3 et Ogg.
- Opera 11 et supérieur prend en charge Wav et Ogg.
La prise en charge des éléments audio s'améliore à chaque sortie d'une nouvelle version des navigateurs. Cependant, vous devez faire attention à vos navigateurs pour vous assurer qu'ils prennent en charge vos éléments audio. Mais que faire lorsque le navigateur que vous utilisez ne prend pas en charge l’élément audio ?
Comment activer l'audio en HTML ?
Le HTML
Le navigateur choisit le premier format qu'il peut reconnaître. Voici un exemple de code HTML avec des sources audio ;
Conseil rapide:
Si vous souhaitez bénéficier d'une expérience haut de gamme lors de la navigation en ligne, nous vous recommandons d'utiliser OperaGX. Elle supporte
En fait, il est conçu pour offrir une bonne expérience multimédia, tant pour les jeux que pour le streaming. Il comprend des modes clair-obscur, un limiteur de CPU et de RAM pour de meilleures performances, ainsi qu'un VPN gratuit.

Opéra GX
Bénéficiez de fonctionnalités standard pour une navigation sécurisée et ininterrompue, sur n’importe quelle plateforme!Comment puis-je corriger l'erreur Votre navigateur ne prend pas en charge les éléments audio ?
1. Vérifiez vos sources audio sur HTML
- Ouvrez votre code à l'aide d'un éditeur de code.
- Accédez aux lignes de code où vous avez spécifié les sources audio.
- Assurez-vous que vous disposez de différents codecs audio parmi lesquels votre navigateur peut choisir.
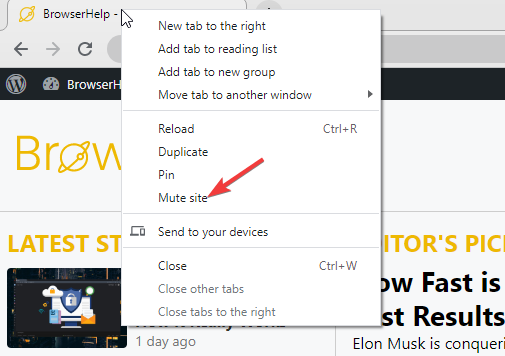
2. Vérifiez si la page Web est désactivée
- Visitez la page Web sur laquelle vous êtes censé écouter de l'audio.
- Faites un clic droit sur l'onglet ouvrant cette page Web particulière.

- Vérifiez si le site est mis en sourdine, puis sélectionnez réactiver le site.

3. Autoriser les sites à diffuser du son sur Chrome
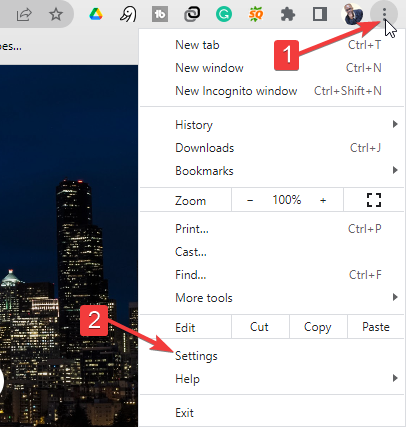
- Lancement Chrome et cliquez sur les trois points dans le coin supérieur droit.
- Faites défiler vers le bas et sélectionnez les paramètres dans le menu déroulant.

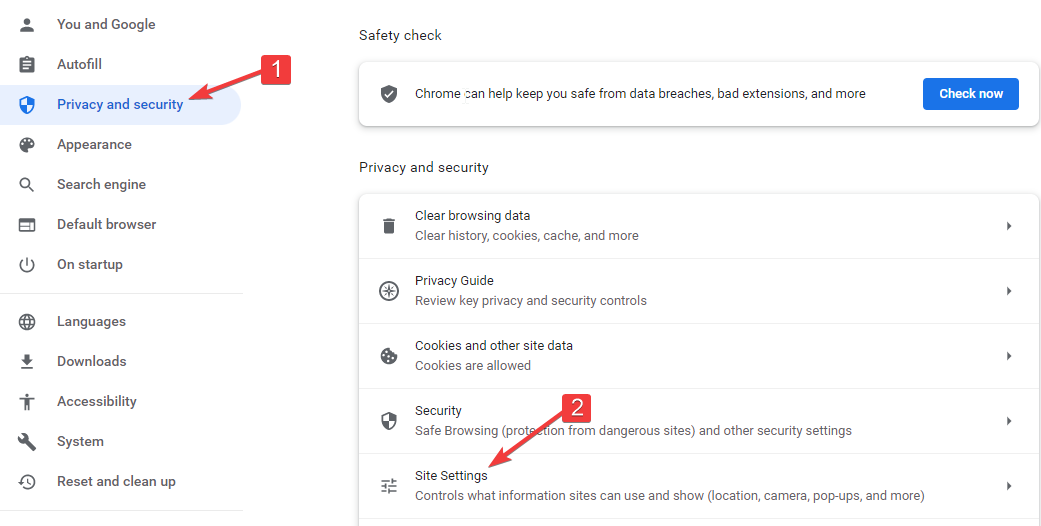
- Cliquez sur Confidentialité et sécurité, puis sélectionnez Paramètres du site.

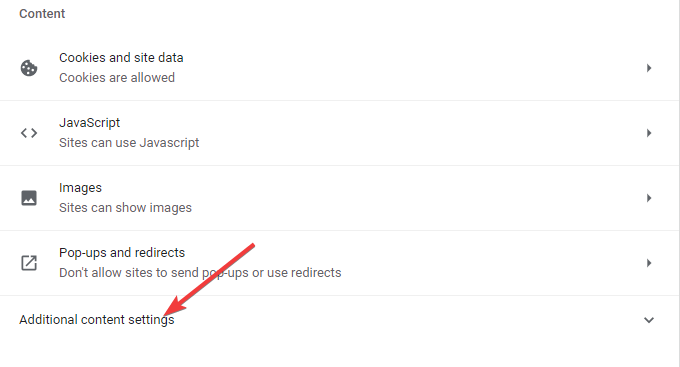
- Faites défiler jusqu'à Contenu, puis développez les paramètres de contenu supplémentaires.

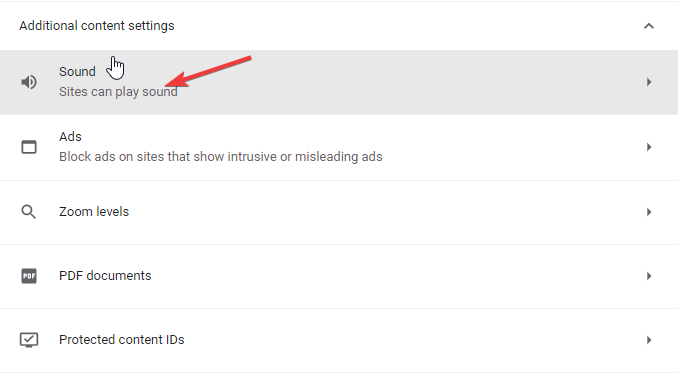
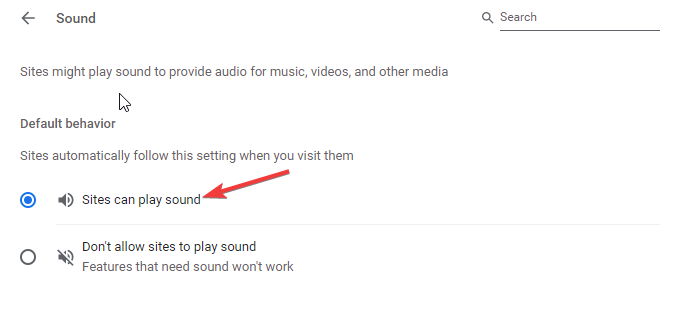
- Faites défiler vers le bas et sélectionnez Son.

- Le bouton Autoriser les sites à lire le son doit être activé.

Tous les navigateurs prennent-ils en charge les éléments audio ?
Différents navigateurs prennent en charge différents codecs audio. Vous trouverez rarement un seul codec audio qui fonctionne correctement sur tous les navigateurs sans aucun problème.
Si vous rencontrez un problème avec votre navigateur qui ne prend pas en charge les éléments audio, l'une des solutions partagées ci-dessus devrait résoudre le problème pour vous. Vous pouvez aussi utiliser lecteurs audio du navigateur pour tester votre audio sur les navigateurs.
Si vous avez d'autres questions ou suggestions, n'hésitez pas à les laisser dans la section commentaires ci-dessous et nous veillerons à les consulter.