- Chrome DevTools est un conjunto de herramientas para desarrolladores integradas que permite a los usuarios inspeccionar or ajustar el código directamente desde su navegador.
- Los usuarios informaron recibir el error failed to load response data in Chrome or a variación de él al realizar sollicitudes between dominios.
- Parece ser un error de larga duración en los navegadores basados en Chromium, pero los usuarios pueden utilizar Postman para ver los datos de respuesta.

Chrome ofrece un conjunto de herramientas para desarrolladores integradas in Google Chrome that permiten a los usuarios inspeccionar el HTML and the actividad de las páginas web. Les utilisateurs qui utilisent Chrome DevTools ont été informés d'une erreur: Chrome no pudo cargar los datos de respuesta.
Sigue leyendo para encontrar rápidamente la solution.
¿Por qué estoy obteniendo el error Failed to Load Response Data in Chrome?
Erreur El Échec du chargement des données de réponse es común entre los desarrolladores cuando se trata de contenu HTML ou basado en texto. Si los usuarios solicitan formatos de archivo como JSON, el error puede ocurrir si el archivo es demasiado grande. El error también puede ocurrir al realizar sollicitudes entre dominios.

Puede haber otras variaciones que los usuarios reciben in Chrome, y compris :
- Échec du chargement des données de réponse: aucun recurso n'a été détecté avec l'identifiant dado
- Échec du chargement des données de réponse dans Chrome: El contentud de la solicitud fue eliminado de la caché del Inspector
- Chrome n'a pas réussi à charger les données de réponse après la redirection
Comment puis-je résoudre l'erreur « Échec du chargement des données de réponse » dans Chrome ?
1. Usa un navigateur différent
Beaucoup d'utilisateurs informent qu'ils utilisent Firefox DevTools en raison d'erreurs expérimentales frustrantes sur Chrome. Firefox siempre muestra los datos de respuesta après la navigation et ofrece características adicionales que Chrome no tiene, como la función de edición y reenvío de sollicitudes.

Para obtener más recomendaciones de navegadores, consulta nuestra lista de los mejores navegadores para codificar y desarrollar pages web si estás buscando cambiar de Chrome.
2. Agrega un point d'interrupción en la pestaña Sources
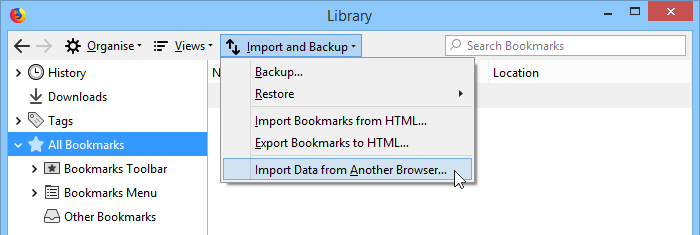
- Dans Chrome DevTools, cliquez sur la pestaña Sources.

- Développer Points d'arrêt de l'écouteur d'événement.

- Développer Charger y luego marca la casilla junto a avant le déchargement.

- Vuelve a cargar la sollicitude.
Los usuarios informan que realizar esta función es mejor que usar el comando window.onunload = function() {débogueur; } porque no hay necesidad de escribir código.
- 4 solutions faciles pour Chrome-error://chromewebdata/
3. Usa Postman pour voir la réponse
- Dans Chrome DevTools, cliquez sur la pestaña Réseau.

- Localiza la solicitud y haz clic derecho.
- Sélection Copie, luego Copier en tant que cURL.

- Abre Postman et sélection Importer.
- Fr Texte brut, pega el cURL y haz cliquez sur Continuer.

Postman est une plate-forme d'API connectée entre les utilisateurs et permettant aux utilisateurs de réaliser les demandes HTTP/s. Ten en cuenta que esta solución no soluciona el error in Chrome, pero permitirá los usuarios ver la respuesta ya que Chrome DevTools no la carga.
Si vous rencontrez des problèmes avec l'extension de Postman pour Chrome et sans fonction, también tenemos soluciones para eso.
Cette erreur est corrigée dans Chrome DevTools, en espérant que l'une des solutions anteriores haya ayudado un résolveur el problema o al menos te haya permitido ver los datos de réponse. Haznos saber en los comentarios si hay alguna solución que te haya funcionado y que no esté incluida aquí.