Installer React sur Windows 11 via Node.js
- Vous devez installer Node.js et npm sur votre PC Windows 11, sinon React ne fonctionnera pas.
- Les utilisateurs peuvent également recréer Windows 11 dans React en implémentant certaines des fonctionnalités et l'apparence visuelle de Windows.

XINSTALLER EN CLIQUANT SUR LE FICHIER DE TÉLÉCHARGEMENT
- Télécharger DriverFix (fichier de téléchargement vérifié).
- Cliquez sur Lancer l'analyse pour trouver tous les pilotes problématiques.
- Cliquez sur Mettre à jour les pilotes pour obtenir de nouvelles versions et éviter les dysfonctionnements du système.
- DriverFix a été téléchargé par 0 lecteurs ce mois-ci.
Si vous êtes nouveau sur React, c'est l'un des meilleurs front-end technologie de développement, une bibliothèque JavaScript open source permettant de créer des interfaces utilisateur pour les applications Web. Certains de nos lecteurs ont récemment demandé à connaître
Windows 11 dans Réagir.Dans cet article, nous vous dirons tout ce que vous devez savoir sur Windows 11 dans React, y compris comment installer React.js sur votre PC Windows 11.
- Puis-je installer React sur Windows 11 ?
- Comment installer React.js sur Windows 11 ?
- 1. Installez Node.js depuis son site officiel
- 2. Installez React.js en utilisant la balise de script en HTML
- Puis-je recréer Windows 11 dans React ?
Puis-je installer React sur Windows 11 ?
Oui, vous pouvez installer React sur Windows 11. React est une bibliothèque JavaScript qui peut être utilisée avec n'importe quel système d'exploitation prenant en charge JavaScript.
Cependant, l'installation de React sur Windows 11 nécessite que vous téléchargiez et installiez des logiciels supplémentaires -Node.js et Gestionnaire de paquets de nœuds (npm)— de GitHub qui sont nécessaires pour que React fonctionne correctement sur votre PC Windows 11.
Node.js est un environnement d'exécution JavaScript qui vous permet d'exécuter du code JavaScript en dehors d'un navigateur Web tandis que npm est un gestionnaire de packages pour Node.js qui permet aux utilisateurs d'installer et de gérer facilement des packages tels que Réagir.
Comment installer React.js sur Windows 11 ?
1. Installez Node.js depuis son site officiel
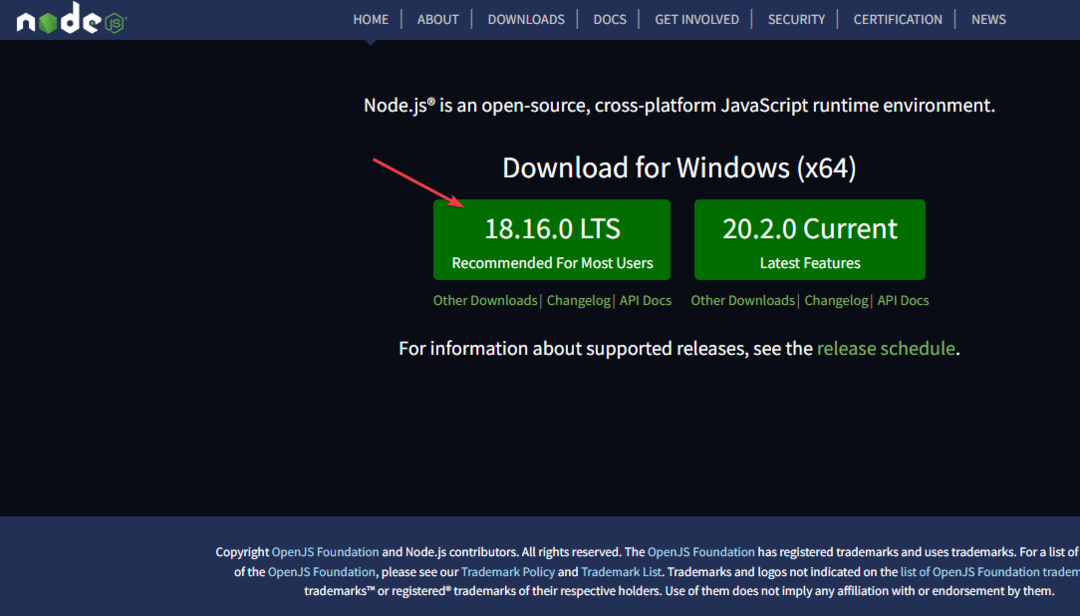
- Ouvrez votre navigateur et visitez le site officiel de Node.js.
- Sélectionner Installateur Windows pour télécharger automatiquement le programme d'installation 64 bits ou télécharger manuellement le programme d'installation 32 bits.

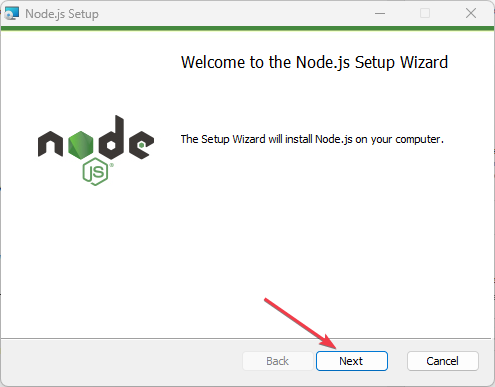
- Une fois le téléchargement terminé, double-cliquez sur le fichier pour exécuter le programme d'installation.
- Suivez les instructions à l'écran pour terminer l'installation.

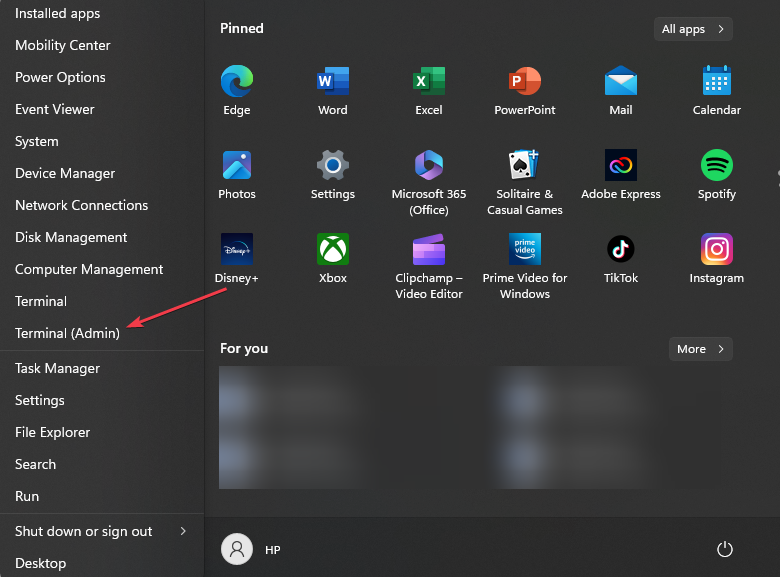
- Maintenant, appuyez sur le les fenêtres + X clés pour ouvrir le Réglages rapides menu. Sélectionner Terminal (administrateur) de la liste.

- Exécutez la commande suivante dans le champ de texte et appuyez sur Entrer:
npx créer-réagir-app mon-réagir-app
- Cela va créer un nouvelle application React dans un dossier nommé: mon-application
- Ensuite, naviguez vers le Réagir app et entrez le cd my-app pour changer votre répertoire actuel vers le dernier dossier de l'application React.
- Maintenant, exécutez la commande ci-dessous pour démarrer l'application React:
début npm - Cela lancera l'application dans votre navigateur par défaut.
En exécutant cette commande, vous devriez maintenant avoir un projet React fonctionnel en cours d'exécution sur votre ordinateur Windows 11. Au cas où vous rencontreriez un problème avec PowerShell, consultez notre guide expert pour y remédier rapidement.
- CAA30194 Code d'erreur de l'équipe Microsoft: comment y remédier
- L'assistant de migration Windows ne fonctionne pas? Réparez-le en 7 étapes
2. Installez React.js en utilisant la balise de script en HTML
- Suivez les étapes mentionnées dans la méthode 1 pour installer Node.js sur votre ordinateur Windows 11.
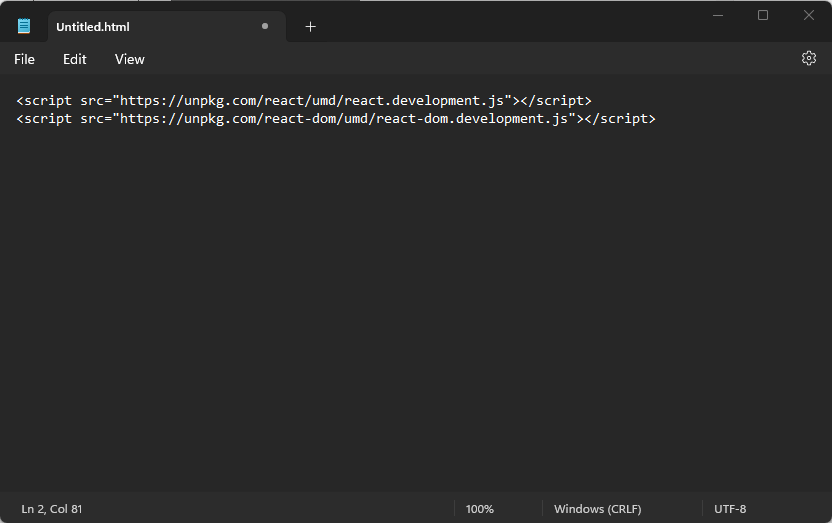
- Ouvrir un éditeur de texte application telle que Bloc-notes ou Code Visual Studio et créer un nouveau HTML déposer.

- Enregistrez le fichier avec un extension .html, (my-react-app.html).

- Ajoutez les balises de script suivantes à la section d'en-tête de votre fichier HTML:
- Ajouter un balise de script après les deux balises de script ci-dessus dans votre fichier HTML.

- Définissez votre composant React en utilisant JavaScript.
- Dans la section corps de votre HTML fichier, ajoutez un élément div avec l'identifiant "root":
- Maintenant, enregistrez le fichier HTML et ouvrez-le dans votre navigateur par défaut.
En suivant correctement les instructions à l'aide du balise de script en HTML, vous devriez voir Hello, React! affiché sur la page. Et c'est tout sur la façon d'installer React.js sur Windows 11 PC.
Puis-je recréer Windows 11 dans React ?
Oui, il est techniquement possible de recréer l'apparence visuelle et certaines fonctionnalités de Windows 11 dans React.
Cependant, pour y parvenir, vous devrez décomposer les différents composants et éléments visuels du système opérateur et construisez-les à l'aide de composants React.
Il s'agirait de concevoir et de mettre en œuvre Système de gestion Windows 11, la barre des tâches, le menu Démarrer, la barre d'état système et d'autres éléments de l'interface utilisateur.
J'espère que les méthodes fournies dans cet article vous ont aidé à installer React.js sur Windows 11. Dans le cas où vous rencontrez un module introuvable: impossible de résoudre react-router-dom, consultez notre guide détaillé pour résoudre le problème.
Si vous avez des questions ou des suggestions, n'hésitez pas à utiliser la section des commentaires ci-dessous.
Vous avez toujours des problèmes? Corrigez-les avec cet outil :
SPONSORISÉ
Certains problèmes liés aux pilotes peuvent être résolus plus rapidement en utilisant un outil dédié. Si vous rencontrez toujours des problèmes avec vos pilotes, téléchargez simplement DriverFix et lancez-le en quelques clics. Après cela, laissez-le prendre le relais et corrigez toutes vos erreurs en un rien de temps !