- Si vous êtes un utilisateur avancé de PC, vous connaissez probablement le fonctionnement du proxy.
- De nombreux développeurs ont signalé qu'une erreur s'était produite lors de la tentative de message de demande de proxy dans leurs projets, mais il existe un moyen de résoudre ce problème.
- Vous voulez en savoir plus sur les procurations? Cette article dédié au serveur proxy a toutes les informations dont vous avez besoin.
- Vous rencontrez des problèmes supplémentaires sur votre PC? Notre Fixer le hub propose des guides plus détaillés qui peuvent vous aider à résoudre tous vos problèmes.

Ce logiciel maintiendra vos pilotes opérationnels, vous protégeant ainsi des erreurs informatiques courantes et des pannes matérielles. Vérifiez tous vos pilotes maintenant en 3 étapes faciles :
- Télécharger DriverFix (fichier de téléchargement vérifié).
- Cliquez sur Lancer l'analyse pour trouver tous les pilotes problématiques.
- Cliquez sur Mettre à jour les pilotes pour obtenir de nouvelles versions et éviter les dysfonctionnements du système.
- DriverFix a été téléchargé par 0 lecteurs ce mois-ci.
Si vous êtes développeur, vous avez peut-être rencontré un Une erreur s'est produite lors de la tentative de demande de proxy message sur votre ordinateur.
Cette erreur peut causer de nombreux problèmes à certains utilisateurs, mais aujourd'hui, nous souhaitons vous montrer quelques solutions qui pourraient vous aider à résoudre ce problème une fois pour toutes.
Comment puis-je corriger l'erreur survenue lors de la tentative de requête proxy ?
1. Vérifiez quelle version IP le serveur utilise

- Vérifiez la version IP de votre serveur.
- Assurez-vous que le serveur et le proxy utilisent la même version d'IP.
Les utilisateurs ont signalé ce message d'erreur car le serveur utilisait IPV6 tandis que le proxy utilisait IPV4, mais après avoir modifié cela, le problème a été complètement résolu.
2. Modifiez votre code

- Ouvrez votre projet.
- Modifiez maintenant le code comme ceci :
{
"/api": {
"cible": " https://localhost: 12345",
"sécurisé": faux,
"changeOrigin": vrai
}
}
Les utilisateurs ont signalé que l'ajout du changerOrigine réglage a résolu le problème, alors assurez-vous d'essayer cela.
3. Modifier la configuration du proxy Webpack

- Ouvert webpack.config.js. Vous devriez trouver ce fichier à la racine de votre répertoire de projet.
- Assurez-vous que votre code ressemble à ceci :
devServer: {
Procuration: {
"*": " http://[::1]:8081"
// "sécurisé": false,
// "changeOrigin": vrai
}
},
Selon les utilisateurs, il est crucial que vous ajoutiez [::1] afin de résoudre ce problème, alors assurez-vous d'essayer cela.
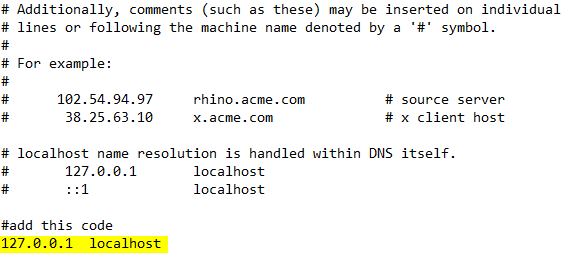
4. Modifier le fichier hosts
- Ouvrez le hôtes déposer. Gardez à l'esprit que ce fichier est protégé, alors assurez-vous de vérifier notre guide sur la façon de modifier correctement le fichier hosts sur Windows 10.
- Ajoutez maintenant la ligne suivante au fichier hosts :
127.0.0.1 hôte local
- Enregistrez les modifications et vérifiez si le problème est résolu.
5. Supprimer l'analyseur corporel

De nombreux utilisateurs ont signalé avoir résolu ce problème simplement en supprimant intergiciel d'analyse corporelle express avant HPM.
Après cela, le problème a été complètement résolu, alors assurez-vous d'essayer cela.
6. Ajouter un en-tête dans le proxy client

- Ouvrez votre code.
- Modifiez-le comme ceci :
module.exports = fonction (application) {
app.use (proxy('/api', {
cible: ' http://127.0.0.1:8080/',
en-têtes: {
"Connexion": "maintenir en vie"
},
}));
};
Une erreur s'est produite lors de la tentative de demande de proxy message peut causer beaucoup de problèmes, mais j'espère que vous devriez pouvoir le résoudre en utilisant l'une de nos solutions.

![Proxy vs VPN: comment mieux protéger votre entreprise [Principales différences]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)