Suivez le guide étape par étape pour y parvenir
- L'installation locale de ChatGPT est délicate mais peut être utile car le temps de réponse sera plus rapide.
- Ce guide vous aidera avec des étapes détaillées pour y parvenir.

XINSTALLER EN CLIQUANT SUR LE FICHIER DE TÉLÉCHARGEMENT
Ce logiciel réparera les erreurs informatiques courantes, vous protégera contre la perte de fichiers, les logiciels malveillants, les pannes matérielles et optimisera votre PC pour des performances maximales. Résolvez les problèmes de PC et supprimez les virus maintenant en 3 étapes faciles :
- Télécharger l'outil de réparation Restoro PC qui vient avec des technologies brevetées (brevet disponible ici).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes affectant la sécurité et les performances de votre ordinateur.
- Restoro a été téléchargé par 0 lecteurs ce mois-ci.
ChatGPT est conçu pour fournir des réponses rapides à vos questions. Vous pouvez accéder à ChatGPT en ligne; cependant, si vous préférez installer l'application, ce guide peut vous aider.
Nous discuterons de la méthode étape par étape pour installer l'application ChatGPT localement afin que vous puissiez l'utiliser pour obtenir des réponses plus rapides avec une confidentialité accrue.
Pourquoi installer l'application ChatGPT localement ?
L'installation du modèle AI sur votre ordinateur présente plusieurs avantages, dont certains sont mentionnés ici:
- Rapide et réactif - Vous pouvez l'exécuter directement sur votre appareil. Cela signifie que l'application utilisera le processeur et la mémoire de l'appareil, qui fonctionneront plus efficacement que lorsqu'ils travaillent sur le serveur distant.
- Confidentialité et sécurité accrues - L'utilisation locale de l'application améliorera la confidentialité et la sécurité de vos données privées. Les données ne seront plus transférées de votre appareil vers un serveur distant.
- Personnalisable - L'installation de l'application localement vous permettra de personnaliser l'application selon vos préférences et vos exigences. Vous pouvez modifier l'interface utilisateur, les fonctions de l'application, etc.
- Pas besoin de faire face à des temps d'arrêt - Si l'application est installée localement, vous n'aurez pas à vous reconnecter ou à attendre que le serveur réponde s'il est occupé. Donc pas de temps d'arrêt.
Comment puis-je installer l'application ChatGPT localement ?
Conseil d'expert :
SPONSORISÉ
Certains problèmes de PC sont difficiles à résoudre, en particulier lorsqu'il s'agit de référentiels corrompus ou de fichiers Windows manquants. Si vous rencontrez des problèmes pour corriger une erreur, votre système peut être partiellement endommagé.
Nous vous recommandons d'installer Restoro, un outil qui analysera votre machine et identifiera le problème.
Cliquez ici pour télécharger et commencer à réparer.
Avant de vous lancer dans les étapes d'installation locale de l'application ChatGPT, vous devez envisager d'effectuer les vérifications suivantes :
- Tout d'abord, installez l'extension Node.js sur le code VS.
- Ensuite, obtenez l'extension Git sur le code VS.
1. Créez un dossier et ouvrez-le dans Visual Studio Code
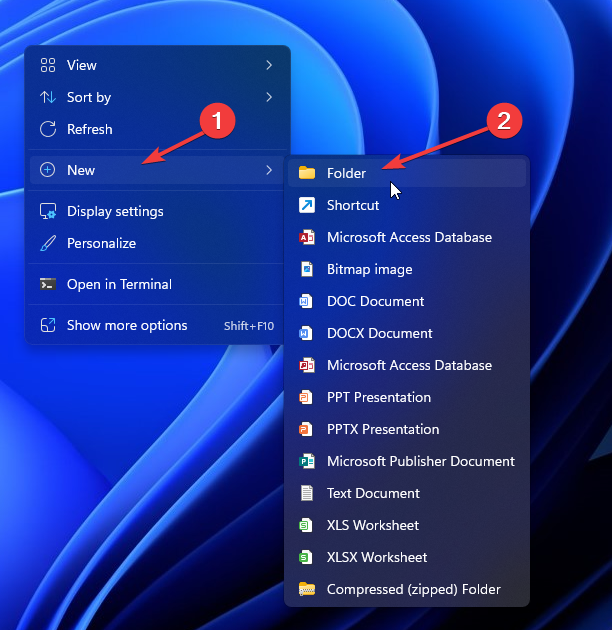
- Faites un clic droit sur l'espace vide du bureau, sélectionnez Nouveau, alors Dossier.

- Renommez le dossier en tant que Open_AI_ChatGPT application.
- appuie sur le les fenêtres type de clé Code Visual Studio, et cliquez Ouvrir.

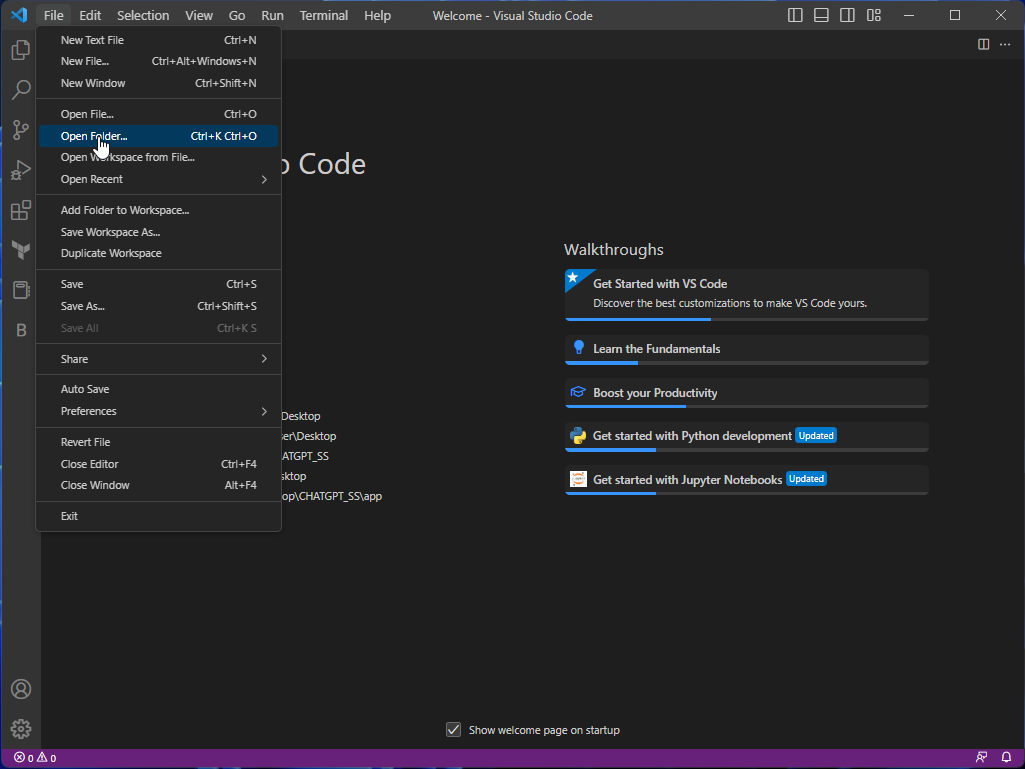
- Allez à la Déposer et sélectionnez Dossier ouvert.

- Choisissez le dossier et cliquez Sélectionner le dossier.
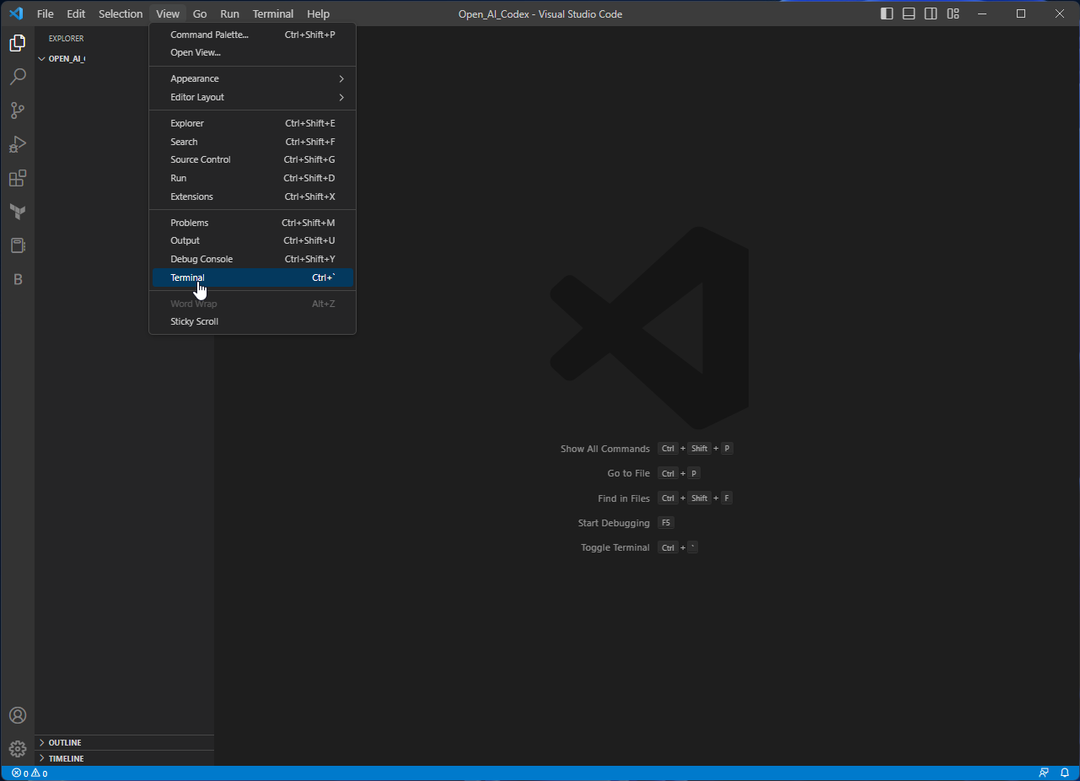
- Ensuite, allez à la Voir menu et sélectionnez Terminal.

2. Vérifiez si Node.js est installé
- Tapez le code suivant pour vérifier si vous avez installé node.js et appuyez sur Entrée:
nœud -v - S'il s'agit d'une erreur, passez à l'étape suivante.
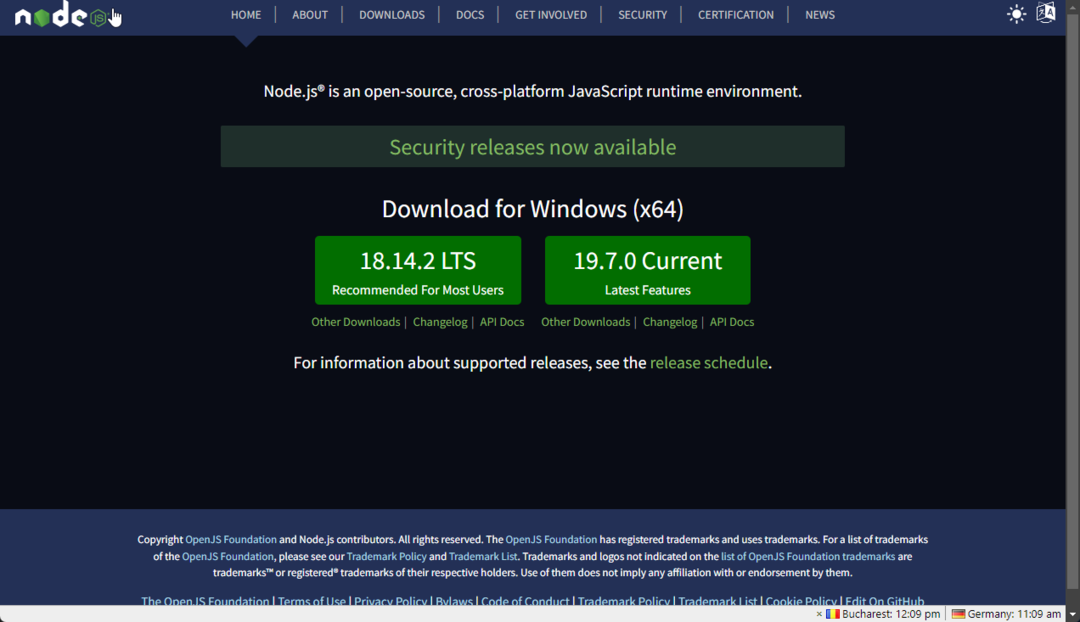
- Allez à la Site Web Node.js et téléchargement de Node.js

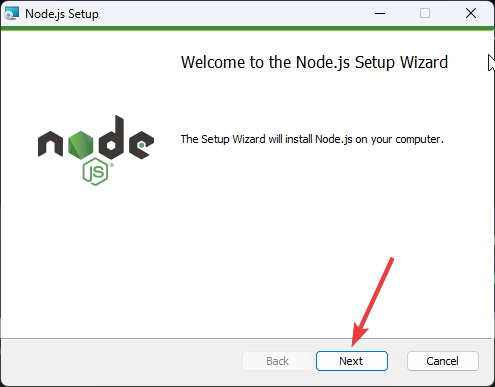
- Double-cliquez pour ouvrir le fichier d'installation. Cliquez sur Suivant.

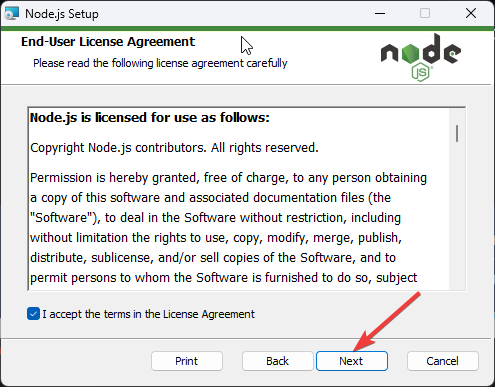
- Acceptez maintenant tous les termes et conditions et cliquez sur Suivant.

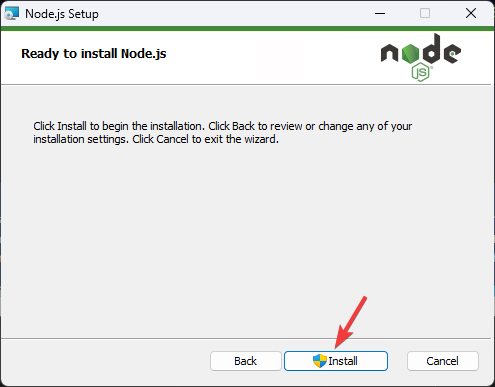
- Cliquez sur Suivant sur toutes les fenêtres suivantes, puis cliquez sur Installer pour lancer l'installation.

- Maintenant, redémarrez Visual Studio Code.
- Une fois cela fait, retournez au terminal, tapez le code suivant pour créer un Référentiel JavaScript vanille, et appuyez sur Entrée:
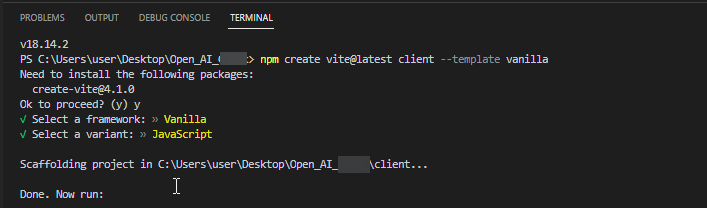
npm créer [courriel protégé] client --template vanille - Ensuite, tapez Oui et appuyez sur Entrée.

- Sélectionner Vanille comme cadre lorsque vous y êtes invité.
- Sélectionner Javascript comme une variante lorsqu'on lui a demandé. Vous verrez de nombreux fichiers et dossiers créés dans le dossier de l'application Open_AI_ChatGPT.
3. Installer les dépendances
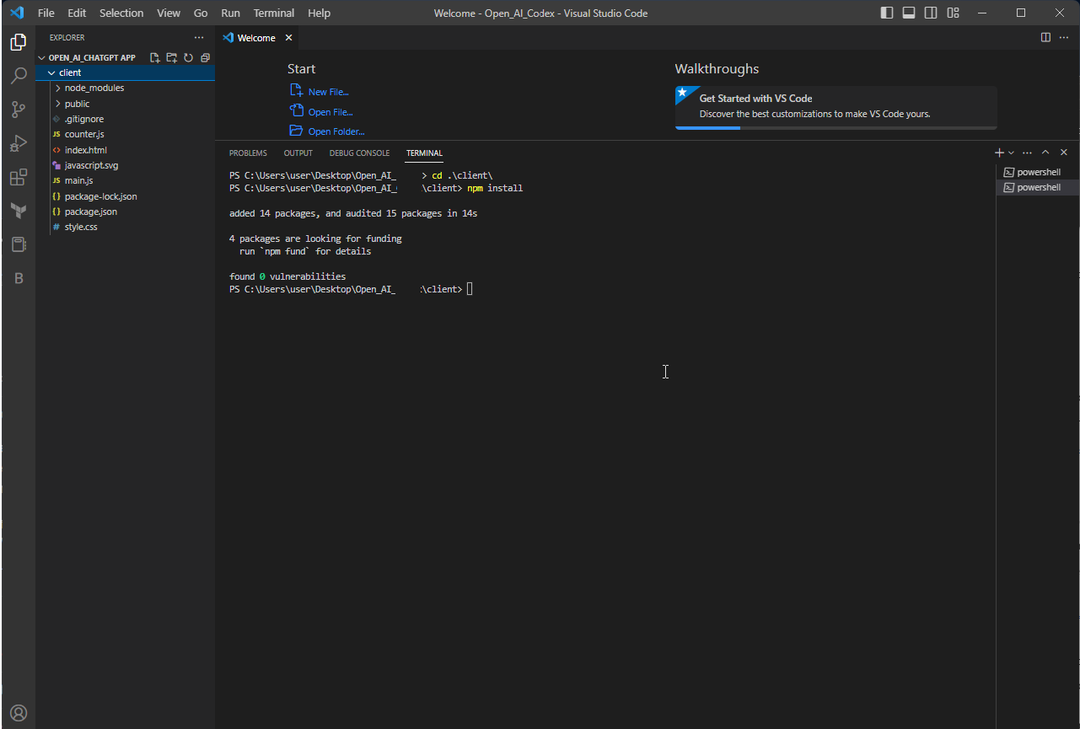
- Tapez la commande suivante pour entrer dans le répertoire client et appuyez sur Entrée:
cd .\client\ - Ensuite, copiez et collez la commande suivante et appuyez sur Entrée:
installation npm
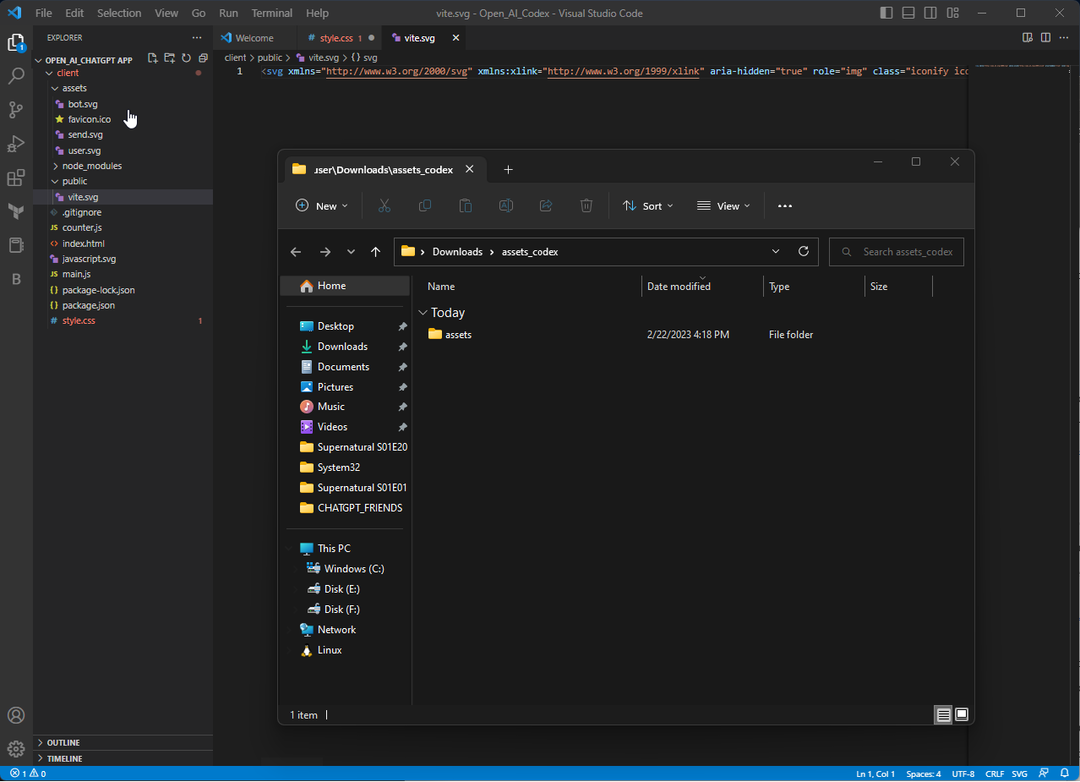
- Accédez à ce lien et téléchargez le dossier compressé nommé assets.
- Copiez maintenant le dossier des actifs extraits dans le dossier client.

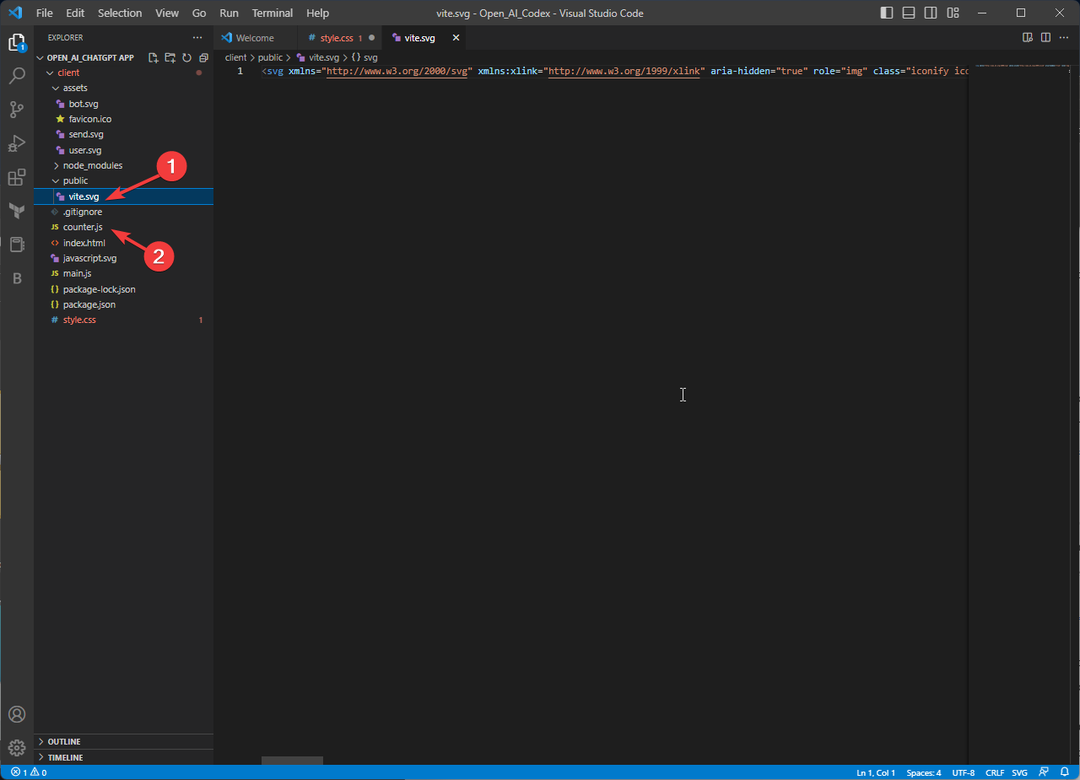
- Ensuite, supprimez les fichiers vite.svg et counter.js.

- Enfin, déplacez le fichier favicon du actifs dossier vers le public dossier.
4. Écrire du code dans style.css
- Copiez et collez le code mentionné ci-dessous tel qu'il se trouve dans le dossier style.css:

@importer URL(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[courriel protégé];300;400;500;700;800;900&display=échange");
* {
marge: 0;
rembourrage: 0 ;
dimensionnement de la boîte: border-box ;
famille de polices: "Alegreya Sans", sans empattement ;
}
corps {
arrière-plan: #343541 ;
}
#application {
largeur: 100vw ;
hauteur: 100vh ;
arrière-plan: #343541 ;
affichage: flexible ;
flex-direction: colonne ;
align-items: center ;
justifier-contenu: espace entre ;
}
#chat_container {
flexibilité: 1 ;
largeur: 100 % ;
hauteur: 100 % ;
débordement-y: défilement ;
affichage: flexible ;
flex-direction: colonne ;
espace: 10px ;
-style de débordement ms: aucun ;
largeur de la barre de défilement: aucune ;
rembourrage en bas: 20 px ;
comportement de défilement: lisse ;
}
/* masque la barre de défilement */
#chat_container::-webkit-barre de défilement {
affichage: aucun ;
}
.emballage {
largeur: 100 % ;
rembourrage: 15px ;
}
.ai {
arrière-plan: #40414F ;
}
.discuter {
largeur: 100 % ;
largeur maximale: 1 280 pixels ;
marge: 0 automatique ;
affichage: flexible ;
flex-direction: ligne ;
align-items: flex-start ;
espace: 10px ;
}
.profil {
largeur: 36px ;
hauteur: 36px ;
rayon de bordure: 5 px ;
arrière-plan: #5436DA ;
affichage: flexible ;
justifier-contenu: centrer ;
align-items: center ;
}
.ai .profil {
arrière-plan: #10a37f ;
}
.profil img {
largeur: 60 % ;
hauteur: 60 % ;
ajustement à l'objet: contenir ;
}
.message {
flexibilité: 1 ;
couleur: #dcdcdc ;
taille de police: 20 px ;
largeur max: 100 % ;
débordement-x: défilement ;
/*
* L'espace blanc fait référence à tous les espaces, tabulations ou caractères de saut de ligne utilisés pour formater le code CSS
* spécifie comment l'espace blanc dans un élément doit être géré. Elle est similaire à la valeur "pre", qui indique au navigateur de traiter tous les espaces blancs comme significatifs et de les conserver exactement tels qu'ils apparaissent dans le code source.
* La valeur pre-wrap permet au navigateur d'envelopper de longues lignes de texte sur plusieurs lignes si nécessaire.
* La valeur par défaut de la propriété white-space en CSS est "normal". Cela indique au navigateur de réduire plusieurs caractères d'espace blanc dans un seul espace et d'envelopper le texte sur plusieurs lignes selon les besoins pour tenir dans son conteneur.
*/
espace blanc: pré-emballage ;
-style de débordement ms: aucun ;
largeur de la barre de défilement: aucune ;}
/* masque la barre de défilement */
.message ::-webkit-barre de défilement {
affichage: aucun ;
}
former {
largeur: 100 % ;
largeur maximale: 1 280 pixels ;
marge: 0 automatique ;
rembourrage: 10px ;
arrière-plan: #40414F ;
affichage: flexible ;
flex-direction: ligne ;
espace: 10px ;
}
zone de texte {
largeur: 100 % ;
couleur: #fff ;
taille de police: 18 px ;
rembourrage: 10px ;
fond: transparent ;
rayon de bordure: 5 px ;
bordure: aucune ;
contour: aucun ;
}
bouton {
contour: 0 ;
bordure: 0; curseur: pointeur ;
fond: transparent ;
}
formulaire img {
largeur: 30px ;
hauteur: 30px ;
}
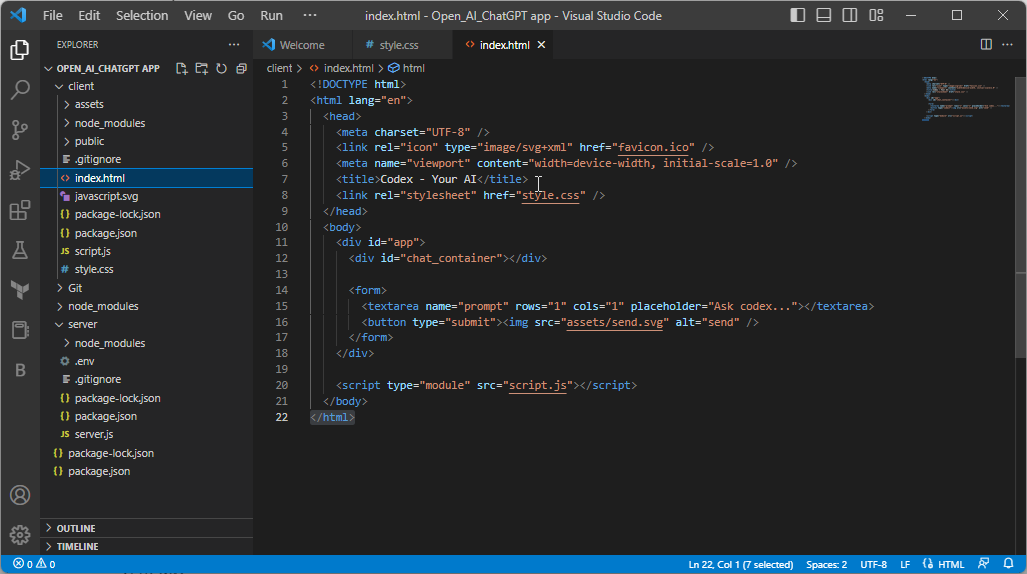
5. Écrire du code dans Index.html
- Saisissez le code suivant dans le fichier index.html:

Codex - Votre IA
- Appuyez sur Ctrl + S pour enregistrer le script.
- Accédez au volet gauche de Visual Studio Code et renommez main.js en script.js.
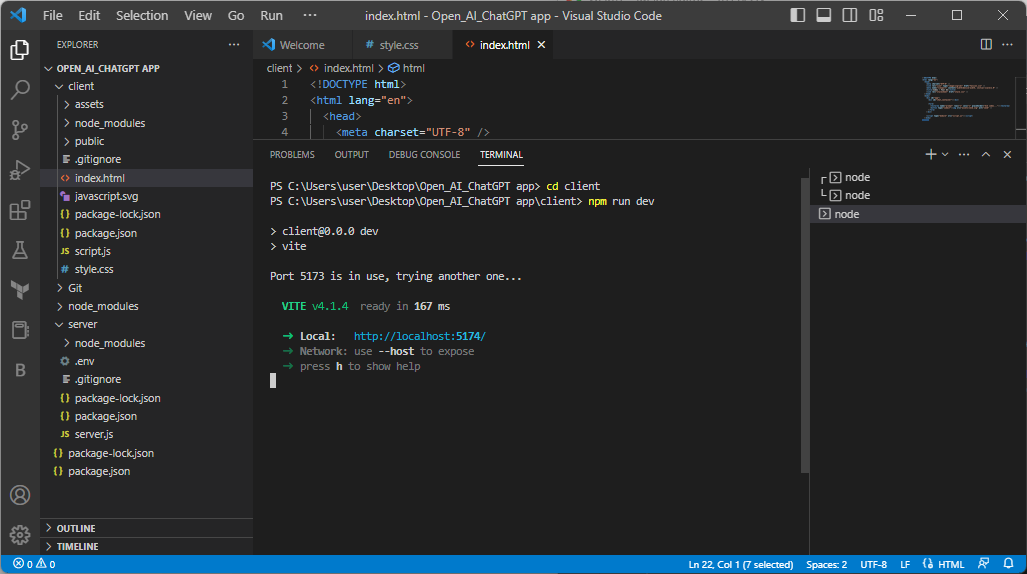
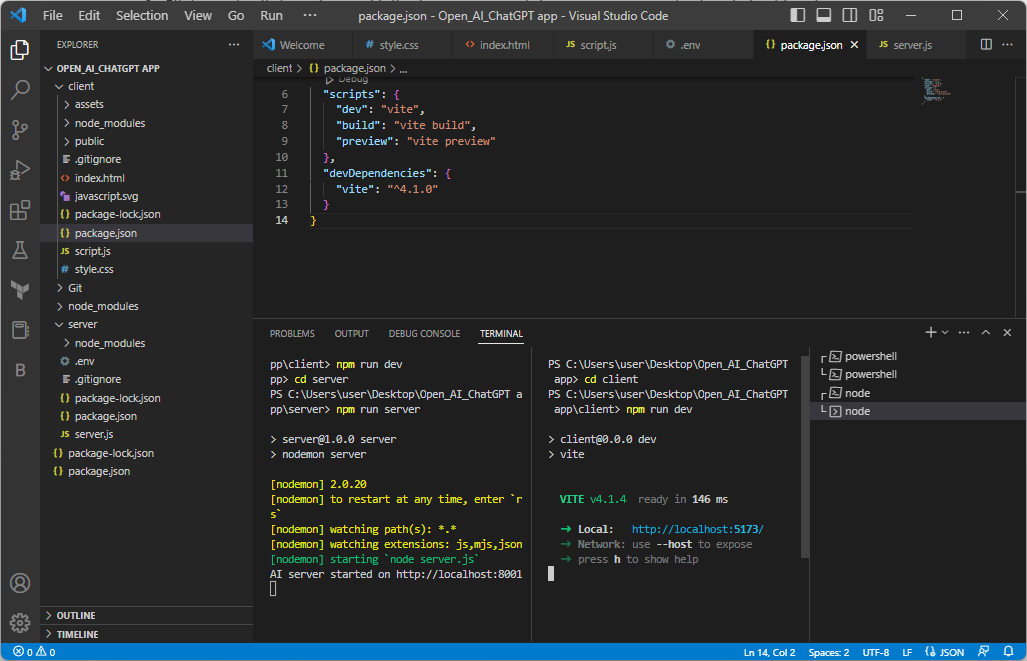
6. Exécutez des commandes sur le terminal
- Allez au terminal et appuyez sur Ctrl + C pour voir où vous écririez des commandes. Vous devriez être dans le dossier client. Si ce n'est pas le cas, tapez la commande suivante et appuyez sur Entrée :
client cédérom - Tapez la commande suivante et appuyez sur Entrée:
npm run dev
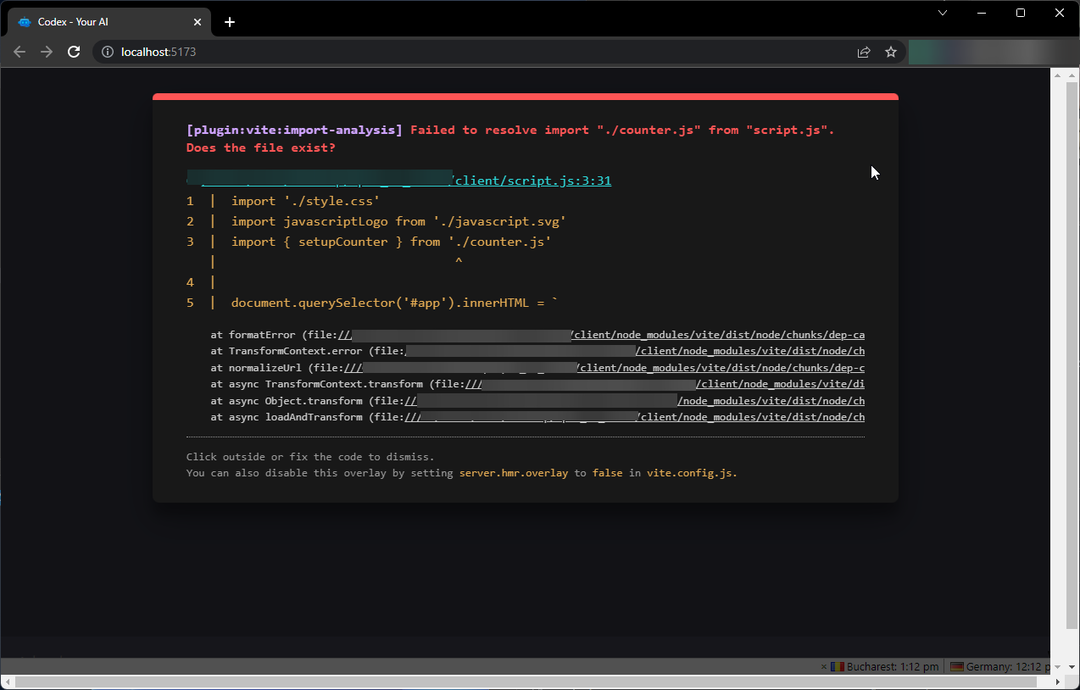
- Vous obtiendrez une adresse Web pour voir à quoi cela ressemble jusqu'à présent. Si vous obtenez l'erreur mentionnée dans la capture d'écran, continuez.

- Comment accéder et utiliser ChatGPT en Italie [Quick Bypass]
- Erreur ChatGPT dans Body Stream: qu'est-ce que c'est et comment y remédier ?
- Comment intégrer ChatGPT à Word [moyens les plus rapides]
- Vous pouvez désormais rechercher des images sur le chatbot Bing AI. Voici comment
- Correction: l'inscription à ChatGPT est actuellement indisponible
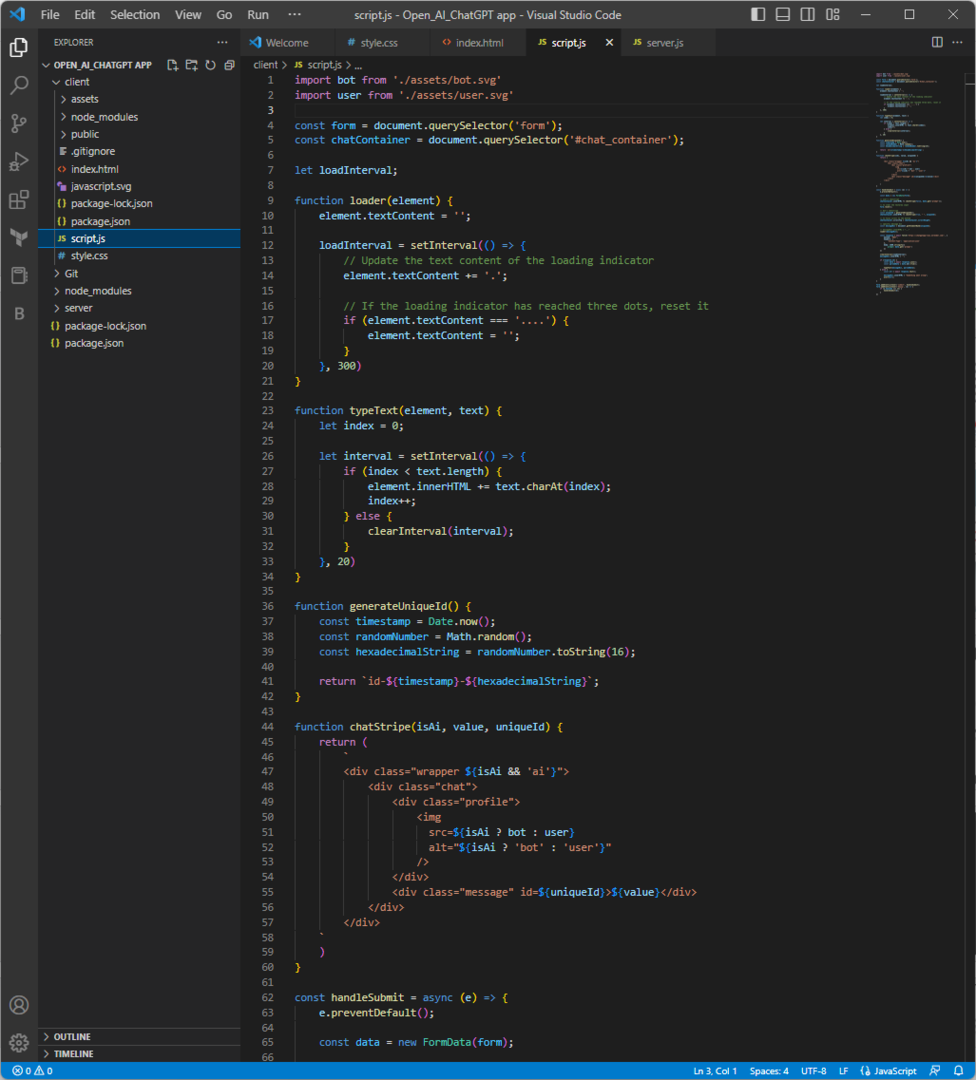
7. Écrire du code dans le fichier script.js
- Supprimez le contenu présent dans le fichier script.js, puis copiez et collez le code suivant:

importer le bot depuis './assets/bot.svg'
importer l'utilisateur depuis './assets/user.svg'
formulaire const = document.querySelector('formulaire');
const chatContainer = document.querySelector('#chat_container');
laissez loadInterval ;
chargeur de fonction (élément) {
élément.textContent = '';
loadInterval = setInterval(() => {
// Mettre à jour le contenu textuel de l'indicateur de chargement
élément.textContent += '.';
// Si l'indicateur de chargement a atteint trois points, réinitialisez-le
si (element.textContent '...') {
élément.textContent = '';
}
}, 300)
}
function typeText (élément, texte) {
soit indice = 0 ;
laisser intervalle = setInterval(() => {
si (index < text.length) {
element.innerHTML += text.charAt (index);
indice++ ;
} autre {
clearInterval (intervalle);
}
}, 20)
}
fonction générerUniqueId() {
horodatage const = Date.maintenant();
const nombrealéatoire = Math.aléatoire();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}` ;
}
fonction chatStripe (isAi, valeur, uniqueId) {
retour (
`
src=${estAi? bot: utilisateur}
alt="${estAi? 'bot': 'utilisateur'}"
/>
${valeur}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (formulaire);
// bande de chat de l'utilisateur
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// pour effacer l'entrée textarea
form.reset();
// bande de chat du bot
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// pour se concentrer faites défiler vers le bas
chatContainer.scrollTop = chatContainer.scrollHeight ;
// div de message spécifique
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
chargeur (messageDiv);
réponse const = attendre récupérer(' http://localhost: 8001/', {
méthode: 'POST',
en-têtes: {
'Type de contenu': 'application/json'
},
corps: JSON.stringify({
invite: data.get('invite')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
si (réponse.ok) {
données const = attendre réponse.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} autre {
const err = attendre la réponse.texte ();
messageDiv.innerHTML = "Quelque chose s'est mal passé" ;
alerte (erreur);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
si (e.keyCode 13) {
handleSubmit (e);
}
}) - Puis appuyez Ctrl + S pour enregistrer le script.
8. Créez un nouveau dossier dans le dossier de l'application Open_AI_ChatGPT et installez les modules
- Créez un dossier dans le Application Open_AI_ChatGPT dossier et nommez-le Serveur.
- Ouvrir Terminal et appuyez sur Crtl + C pour arrêter l'application en cours d'exécution.
- Tapez la commande suivante et appuyez sur Entrée pour sortir du dossier Client:
cd .. - Copiez et collez la commande suivante pour saisir le Serveur répertoire et appuyez sur Entrée:
serveur de CD - Tapez la commande suivante et appuyez sur Entrée pour générer un fichier package.json dans le dossier du serveur:
npm init -y
- Pour installer les dépendances, tapez la commande suivante et appuyez sur Entrée. Cela créera un nouveau fichier nommé package-lock.json:
npm installer cors dotenv express nodemon openai
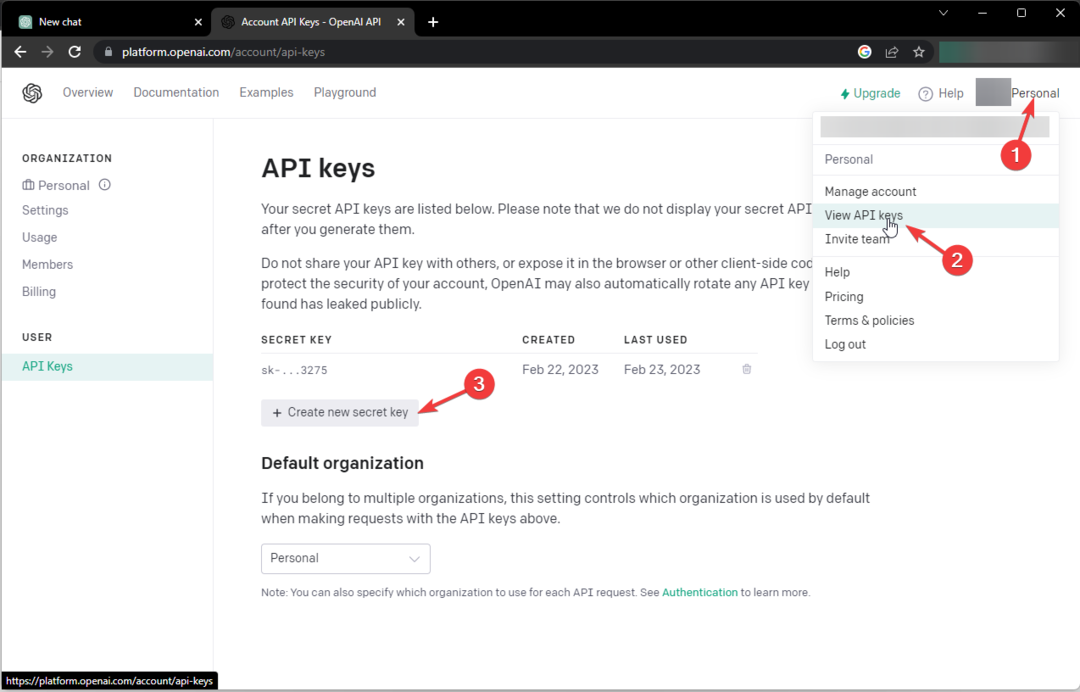
9. Générez la clé API et mentionnez-la dans .env
- Allez à la Ouvrir le site Web de l'API et connectez-vous.
- Cliquez maintenant Personnel et sélectionnez Afficher les clés API.
- Cliquez sur Créer une nouvelle clé secrète et copiez la clé.

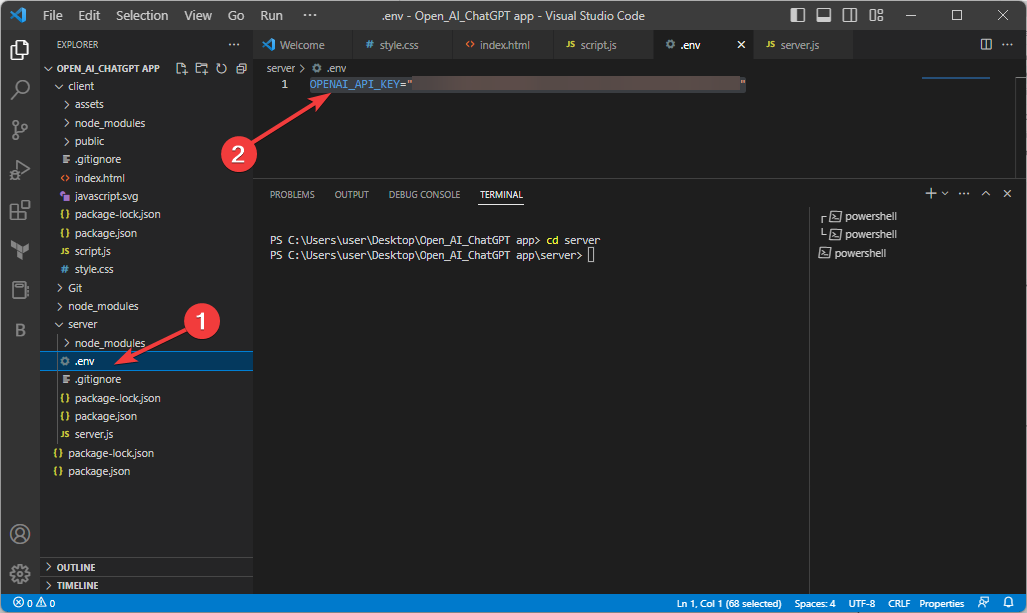
- Dans le serveur dossier, créez un nouveau fichier et nommez-le .env.
- Dans le .env fichier, tapez le code suivant après avoir remplacé la clé API par la clé que vous avez copiée à partir du site Web Open API et appuyez sur Entrée:
OPENAI_API_KEY="La clé API"
10. Créez un nouveau fichier server.js et écrivez un script
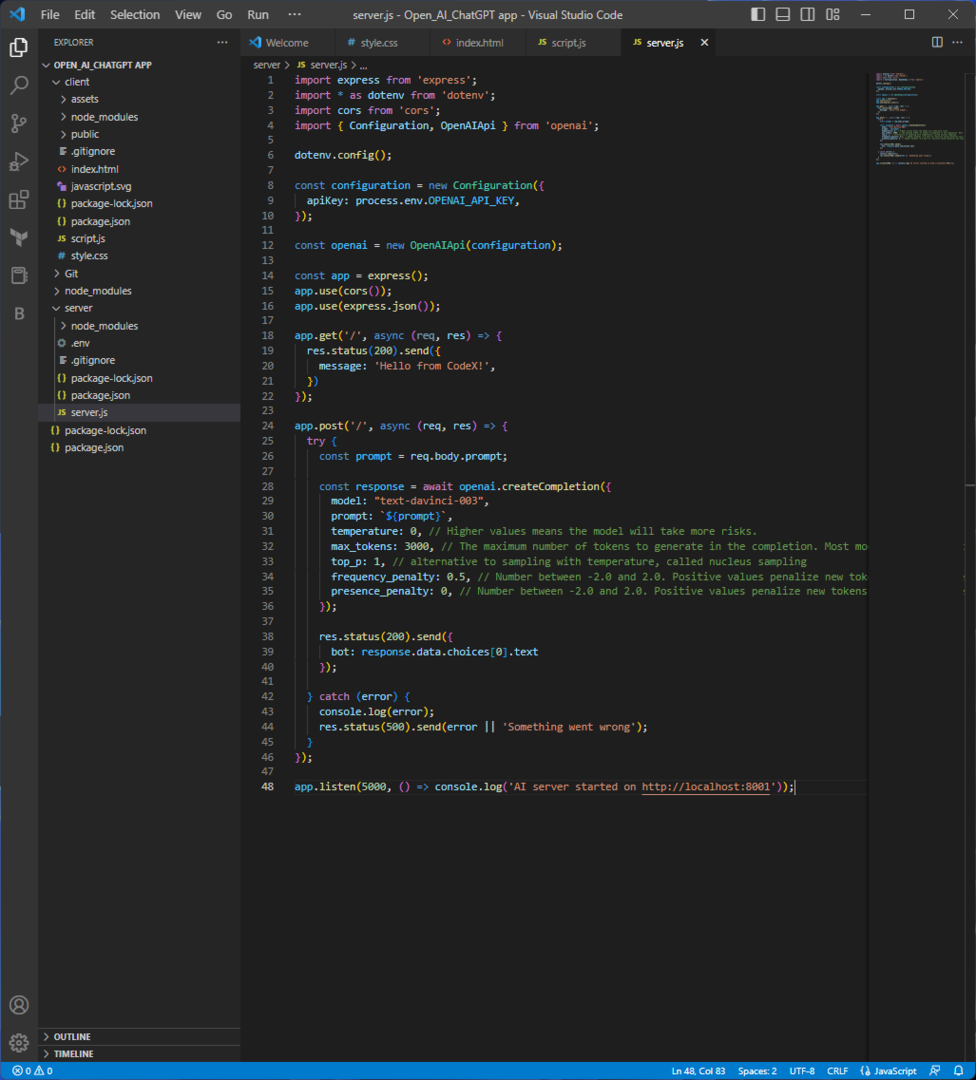
- Créez un nouveau fichier dans le dossier du serveur et renommez-le server.js.
- Copiez et collez le script suivant dans ce fichier et appuyez sur Ctrl+S pour enregistrer le fichier:

importer express depuis 'express' ;
importer * en tant que dotenv depuis 'dotenv' ;
importer cors depuis 'cors' ;
importer {Configuration, OpenAIApi} depuis 'openai' ;
dotenv.config();
const configuration = nouvelle Configuration({
apiKey: processus.env. OPENAI_API_KEY,
});
const openai = new OpenAIApi (configuration);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
message: "Bonjour de GPT !",
})
});
app.post('/', async (req, res) => {
essayer {
invite constante = req.body.prompt ;
réponse const = attendre openai.createCompletion({
modèle: "texte-davinci-003",
invite: `${invite}`,
temperature: 0, // Des valeurs plus élevées signifient que le modèle prendra plus de risques.
max_tokens: 3000, // Le nombre maximum de jetons à générer dans la complétion. La plupart des modèles ont une longueur de contexte de 2048 jetons (à l'exception des modèles les plus récents, qui prennent en charge 4096).
top_p: 1, // alternative à l'échantillonnage avec la température, appelé échantillonnage du noyau
frequency_penalty: 0,5, // Nombre compris entre -2,0 et 2,0. Les valeurs positives pénalisent les nouveaux jetons en fonction de leur fréquence existante dans le texte jusqu'à présent, ce qui diminue la probabilité que le modèle répète la même ligne textuellement.
presence_penalty: 0, // Nombre entre -2.0 et 2.0. Les valeurs positives pénalisent les nouveaux jetons en fonction de leur apparition dans le texte jusqu'à présent, ce qui augmente la probabilité que le modèle parle de nouveaux sujets.
});
res.status (200).send({
robot: response.data.choices[0].text
});
} capture (erreur) {
console.log (erreur);
res.status (500).send (erreur || 'Quelque chose s'est mal passé');
}
});
app.listen (5000, () => console.log('Le serveur AI a démarré le http://localhost: 8001'));
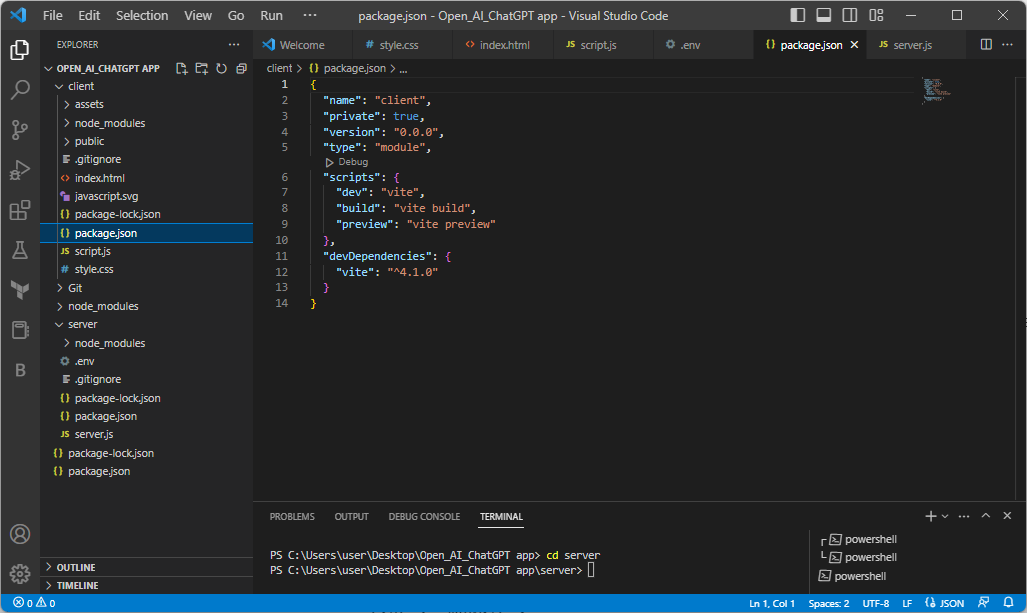
11. Ecrire du code dans le package.json
- Copiez et collez le code suivant et appuyez sur Ctrl + S sauver:

{
"nom du serveur",
"version": "1.0.0",
"description": "",
"type": "module",
"scripts":{
"server": "serveur nodemon"
},
"mots clés": [],
"auteur": "",
"licence": "ISC",
"dépendances": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Testez le code
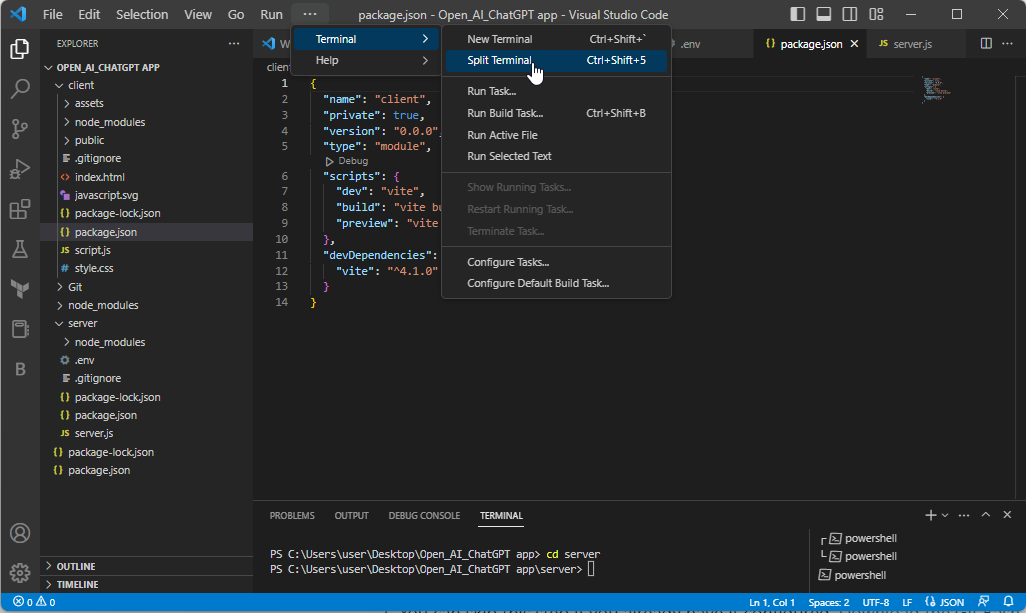
- Maintenant, cliquez sur le menu Terminal sur Visual Studio Code et sélectionnez Terminal renversé.

- Vous aurez deux terminaux; appelons-les Terminal Server et Terminal Client.
- Sur Terminal Server, appuyez sur Ctrl + C. Tapez la commande suivante pour entrer dans le répertoire du serveur et appuyez sur Entrée: cd server
- Ensuite, copiez et collez la commande suivante et appuyez sur Entrée pour lancer le serveur:
serveur d'exécution npm - Cliquez sur le lien présenté, et vous verrez le message Bonjour de GPT sur la page
- Maintenant sur Terminal Client, appuyez sur Ctrl + C. Tapez la commande suivante pour accéder au répertoire client et appuyez sur Entrée:
client cédérom - Copiez et collez la commande suivante et appuyez sur Entrée pour exécuter le client:
npm run dev
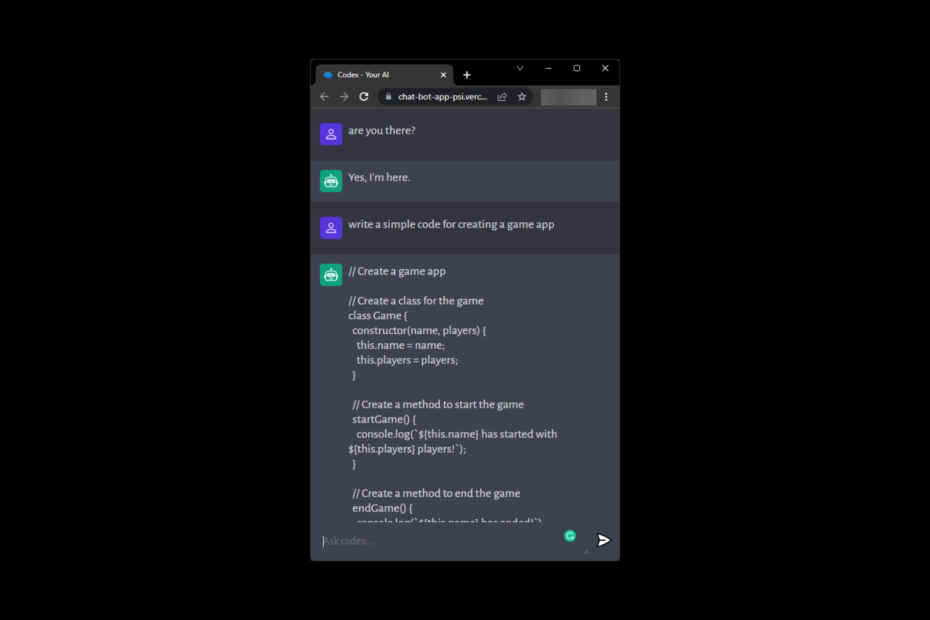
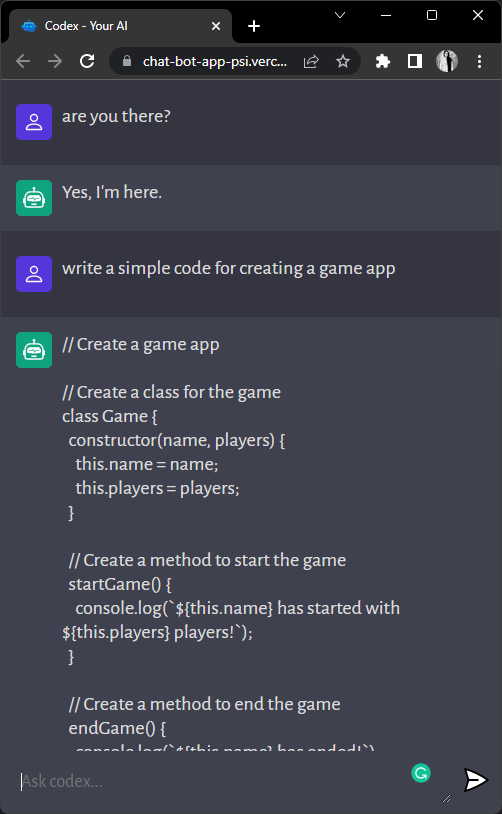
- Ensuite, cliquez sur le lien et tapez Bonjour comment allez-vous; vous pouvez voir que le bot cherche une réponse.
13. Installez l'application Git Bash et configurez-la avec votre compte GitHub
- Vous pouvez ignorer cette étape si vous l'avez déjà configurée. Téléchargez l'application GitBash.
- Connectez-vous à votre Compte GitHub.
- Au moment de l'installation, veuillez l'enregistrer dans le dossier Open_AI_ChatGPT.
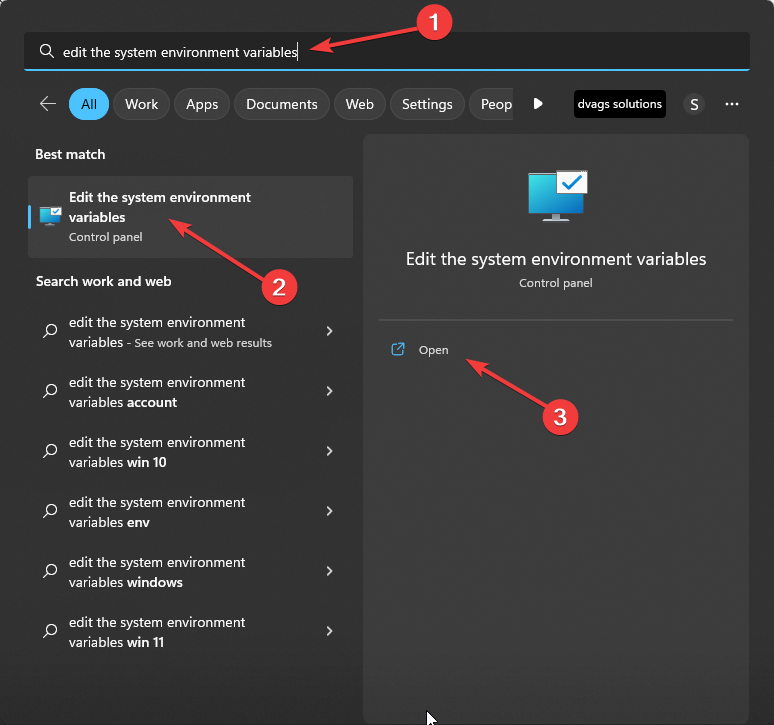
- Ensuite, appuyez sur la touche Windows, tapez modifier les variables d'environnement système et cliquez sur Ouvrir.

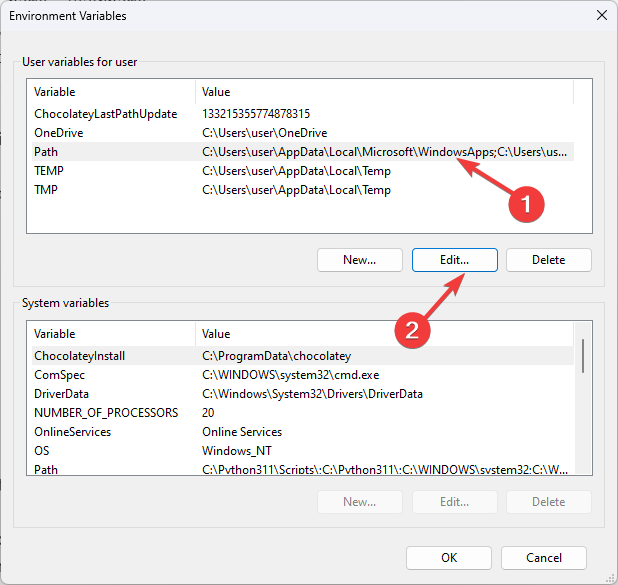
- Double-cliquez sur le chemin, puis cliquez sur Modifier.

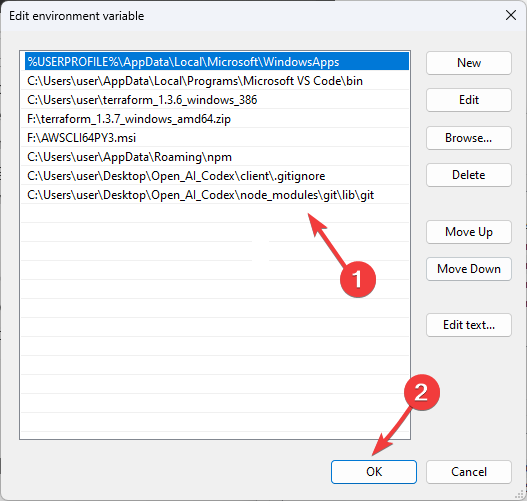
- Ajoutez le chemin du fichier git ici, puis cliquez sur OK et OK.

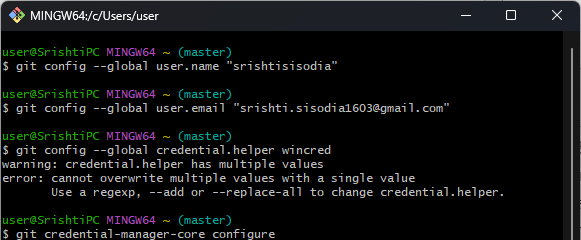
- Lancez Git Bash, tapez la commande suivante après avoir remplacé le nom d'utilisateur par le nom d'utilisateur de votre compte GitHub, puis appuyez sur Entrée:
git config --global user.name "nom d'utilisateur" - Copiez et collez la commande suivante après avoir remplacé l'adresse e-mail par votre adresse e-mail et appuyez sur Entrée:
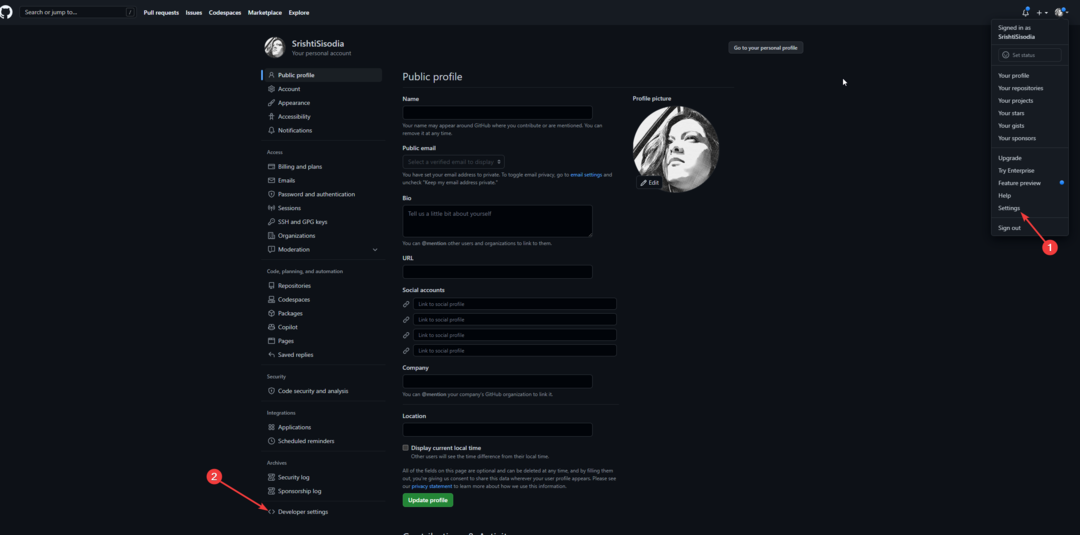
git config --global user.email "adresse e-mail" - Accédez au compte GitHub, cliquez sur la flèche déroulante et sélectionnez Paramètres. Allez maintenant dans les paramètres du développeur.

- Développez Jetons d'accès personnels et sélectionnez Jetons à granularité fine. Cliquez sur Générer un nouveau jeton.

- Renommez-le et sélectionnez la validité. Ensuite, copiez le jeton et enregistrez-le sur un bloc-notes.
- Tapez les commandes suivantes une par une et appuyez sur Entrée:
git config --global credential.helper wincredconfiguration de git credential-manager-core
- Suivez les invites pour le configurer et collez le jeton généré lorsque vous êtes invité à saisir votre mot de passe.
- Fermez l'application Git Bash.
14. Créer un référentiel et publier le code
14.1 Créer un dépôt
- Connectez-vous à votre Compte GitHub.
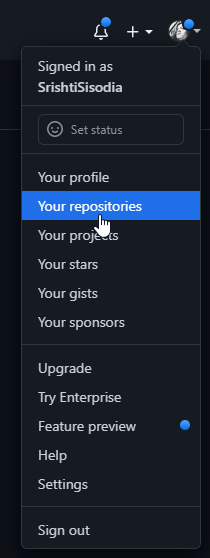
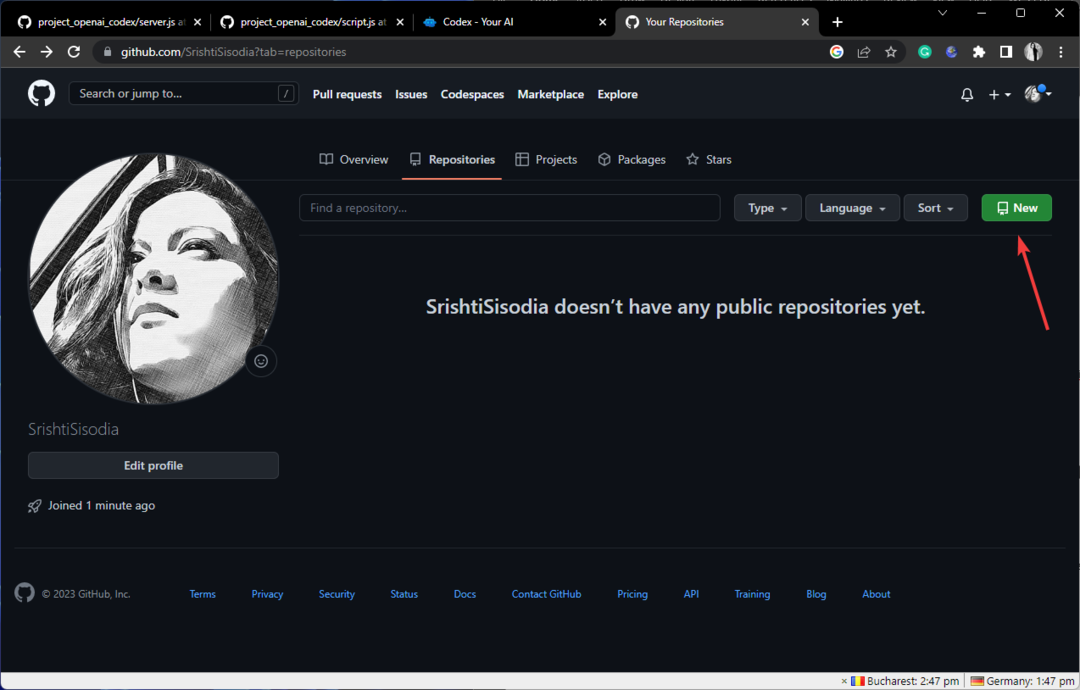
- Localisez le flèche déroulante à côté de votre photo de profil et sélectionnez Vos référentiels.

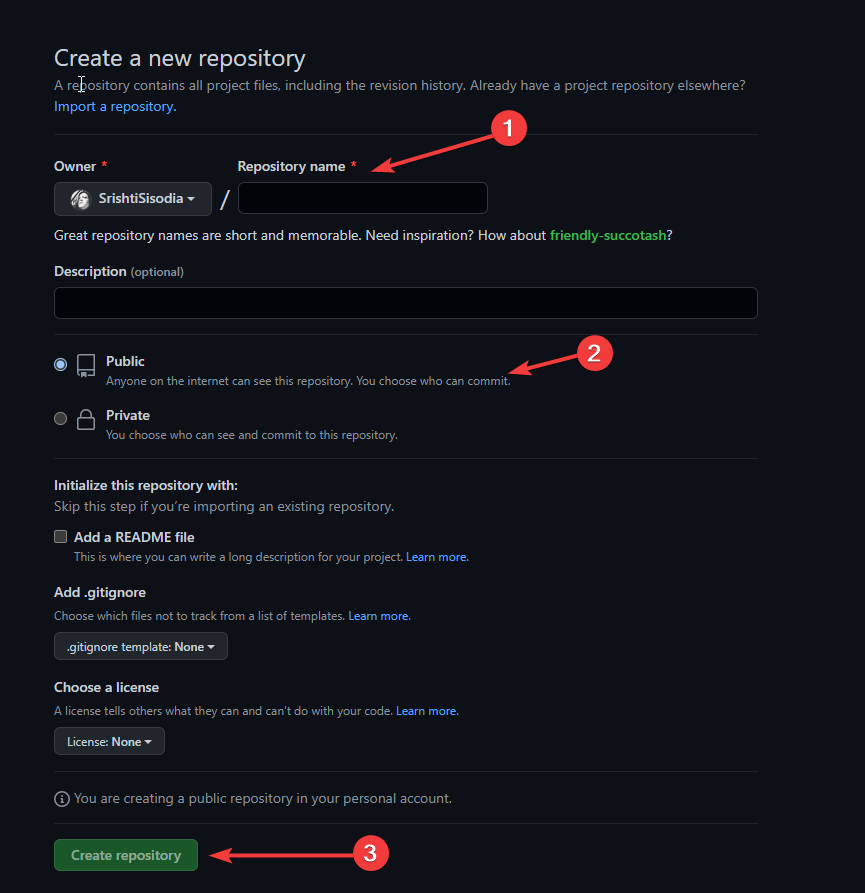
- Cliquez sur Nouveau.

- Tapez le Nom du référentiel, sélectionner Public, et cliquez Créer un référentiel.

- Accédez au code VS, appuyez sur Ctrl + C, et assurez-vous d'être dans l'application Open_AI_ChatGPT ou dans le dossier racine. Sinon, tapez le code suivant et appuyez sur Entrée:
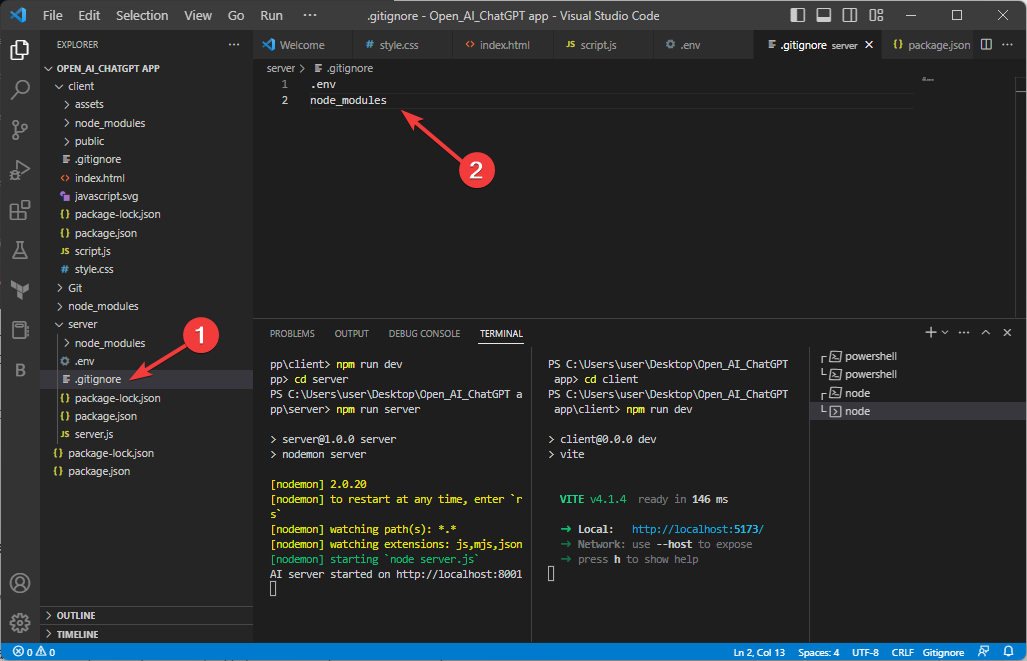
CD - Puis, dans le serveur dossier, ajoutez un nouveau fichier et nommez-le .gitignore.

- Dans le .gitignore fichier, tapez le code suivant pour vous assurer .env et node_modules ne sont pas enfoncés GitHub:
.env
node_modules
14.2 Publier votre code sur le dépôt
- Accédez au code VS, copiez et collez les commandes suivantes une par une et appuyez sur Entrée après chaque commande:
git initgit commit -m "premier commit"branche git -M principale - Tapez la commande suivante après avoir remplacé le https://github.com/SrishtiSisodia/CHAT-BOT-APP avec votre adresse de dépôt mentionnée sur GitHub :
git remote ajouter l'origine https://github.com/SrishtiSisodia/CHAT-BOT-APP - Maintenant, pour pousser le code, tapez la commande suivante et appuyez sur Entrée:
git push -u main d'origine - Rechargez votre page GitHub et votre code y sera téléchargé.

- Sur le code VS, appuyez sur Ctrl + C sur Terminal Server et Terminal Client pour les empêcher de s'exécuter.
15. Déployer le serveur
- Allez rendre le site Web et inscrivez-vous en utilisant GitHub.
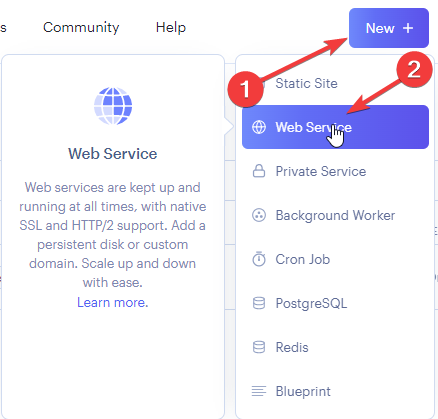
- Vous verrez le tableau de bord, cliquez sur Nouveau, puis sélectionnez Services Web.

- Localisez Connecter un nouveau référentiel, entrez l'URL de votre stockage sous le référentiel Public Git, puis cliquez sur Connecter.
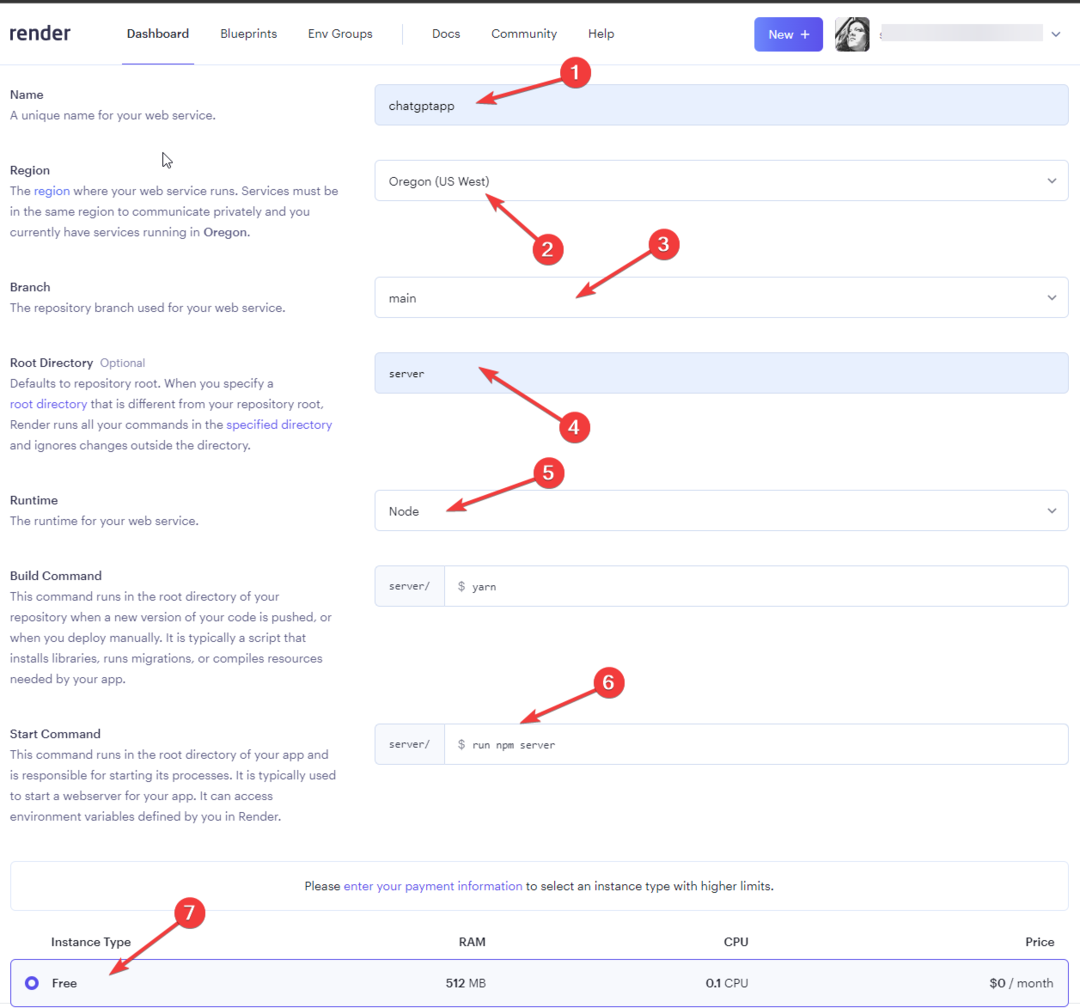
- Sur la page suivante, ajoutez le nom, sélectionnez la région, sélectionnez la branche comme principal, sélectionnez le répertoire racine comme serveur, choisissez l'environnement comme nœud et tapez
Commande de démarrage - exécutez le serveur npm - Cliquez sur Gratuit et cliquez sur Créer un service Web.

- Le serveur sera déployé; veuillez patienter jusqu'à ce que l'état de déploiement soit En direct.
- Allez dans Environnement; pour Key, saisissez OpenAI_API_Key et pour value, saisissez la clé d'API secrète que vous avez générée à l'étape 9.

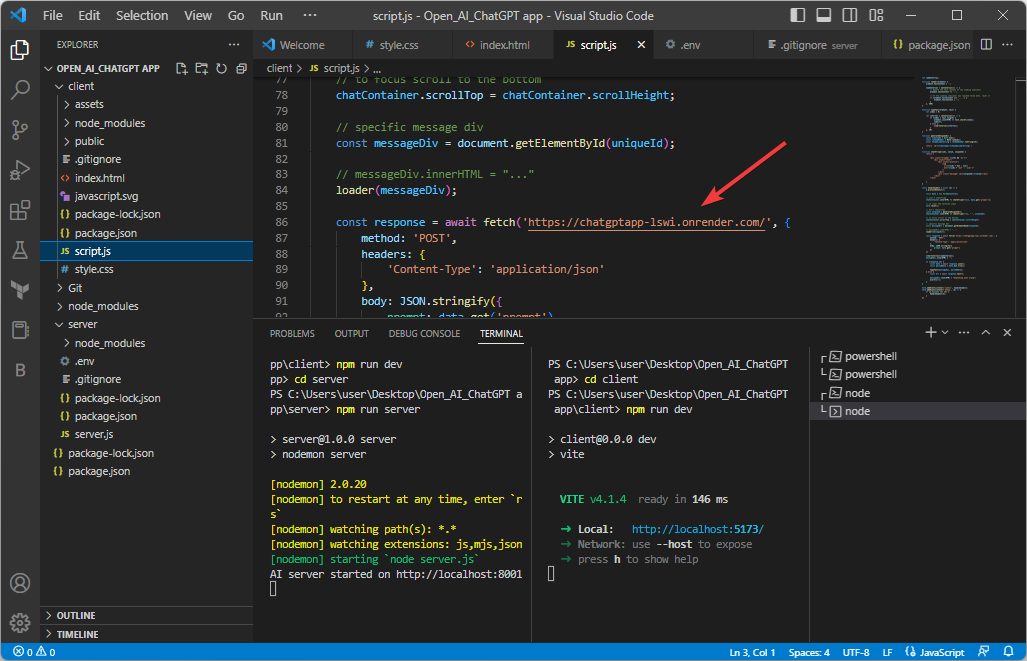
- Vous aurez maintenant une adresse Web; ajoutez-le au fichier script.js. Ensuite, sur le code VS, accédez au fichier script.js et remplacez l'adresse Web dans le code mentionné ci-dessous par la nouvelle adresse Web du site Web rendu :
réponse const = attendre récupérer(' http://localhost: 8001/'réponse const = attendre récupérer(' https://chatgptapp-lswi.onrender.com/'
- Sur le Borne code VS, tapez les commandes suivantes une par une et appuyez sur Entrée après chaque commande:
git ajouter.git commit -m 'met à jour l'URL du serveur'git pousser
16. Déployer le front-end
- Accéder au site de Vercel.
- Cliquez sur Commencer le déploiement.

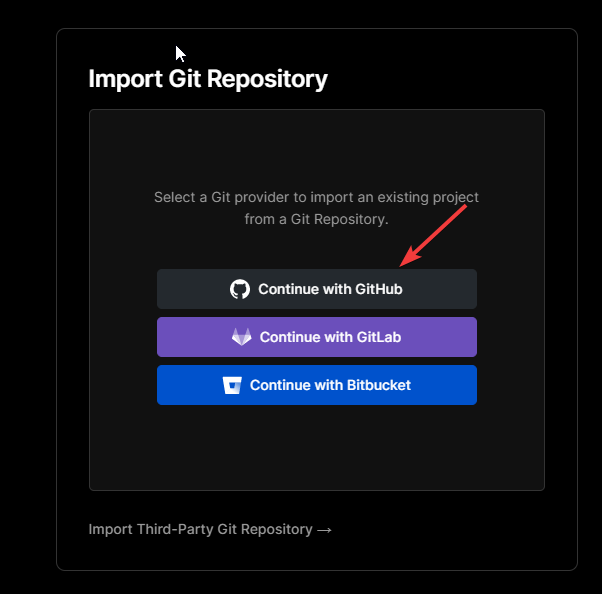
- Sous Importer le référentiel Git, Cliquez sur Continuer avec GitHub.

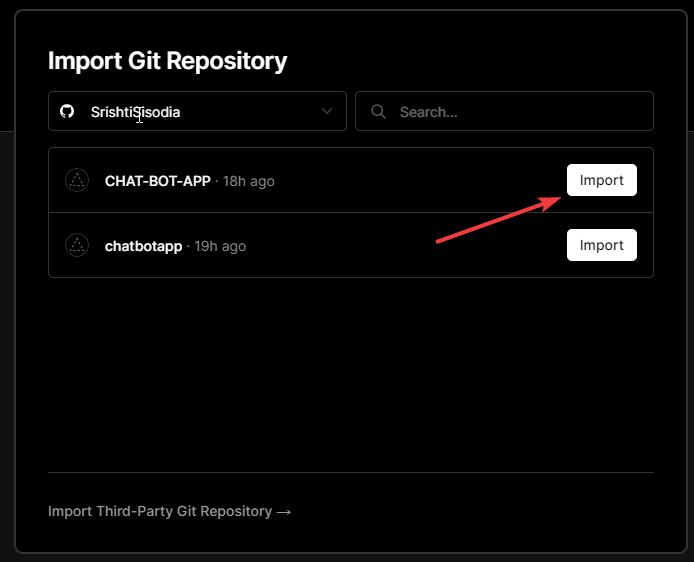
- Tapez votre Nom d'utilisateur GitHub et sélectionnez le nom du référentiel et cliquez sur Importer.

- Sous Configurer le projet, sélectionnez un nom.
- Changer la répertoire racine depuis / pour client, Cliquez sur Continuer et Déployer.

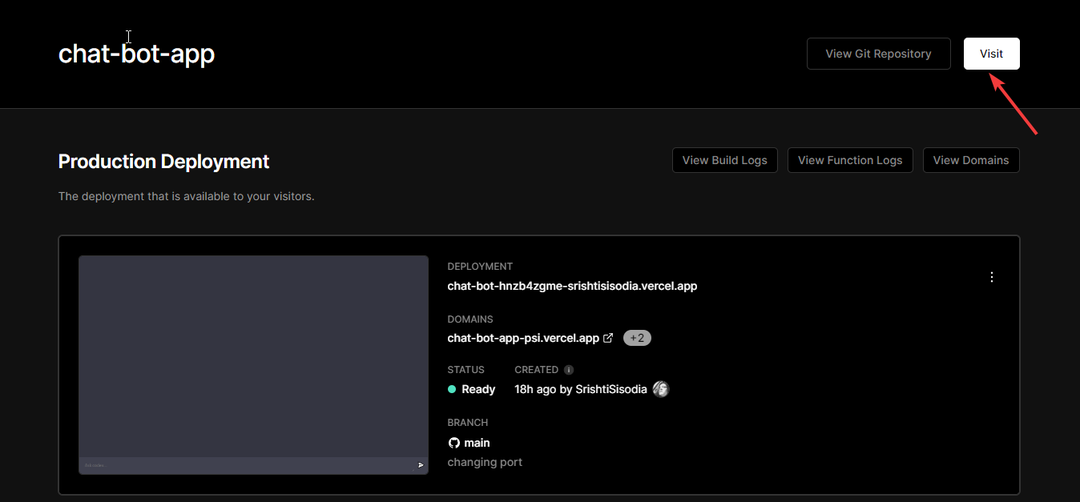
- Revenez à votre tableau de bord et cliquez sur Visite.

- Vous pouvez maintenant voir l'application.

Voici donc les étapes détaillées pour installer l'application ChatGPT localement sur votre appareil. Coincé quelque part? Veuillez mentionner vos questions ou préoccupations dans la section des commentaires ci-dessous.
Vous avez toujours des problèmes? Corrigez-les avec cet outil :
SPONSORISÉ
Si les conseils ci-dessus n'ont pas résolu votre problème, votre PC peut rencontrer des problèmes Windows plus profonds. Nous recommandons télécharger cet outil de réparation de PC (évalué Excellent sur TrustPilot.com) pour y répondre facilement. Après l'installation, cliquez simplement sur le Lancer l'analyse bouton puis appuyez sur Tout réparer.