JavaScript ne fonctionne pas toujours bien avec Chrome
- Cypress est un outil de test frontal purement basé sur JavaScript, conçu pour le Web moderne.
- Lorsque vous utilisez la version prise en charge de Chrome, il y a moins de chances qu'elle pose un problème.
- Pour garantir le bon fonctionnement de Cypress, vous devrez peut-être réexaminer manuellement vos commandes à la recherche d'erreurs.

XINSTALLER EN CLIQUANT SUR LE FICHIER DE TÉLÉCHARGEMENT
Ce logiciel réparera les erreurs informatiques courantes, vous protégera contre la perte de fichiers, les logiciels malveillants, les pannes matérielles et optimisera votre PC pour des performances maximales. Résolvez les problèmes de PC et supprimez les virus maintenant en 3 étapes faciles :
- Télécharger l'outil de réparation Restoro PC qui vient avec des technologies brevetées (brevet disponible ici).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes affectant la sécurité et les performances de votre ordinateur.
- Restoro a été téléchargé par 0 lecteurs ce mois-ci.
Cyprès est un outil de test frontal purement basé sur JavaScript, conçu pour le Web moderne. Il vise à résoudre les problèmes rencontrés par les développeurs ou les ingénieurs QA lors du test d'une application.
Cypress est un outil plus convivial pour les développeurs qui utilise une technique de manipulation DOM unique et fonctionne directement dans le navigateur. Cypress fournit également un exécuteur de test interactif unique qui exécute toutes les commandes.
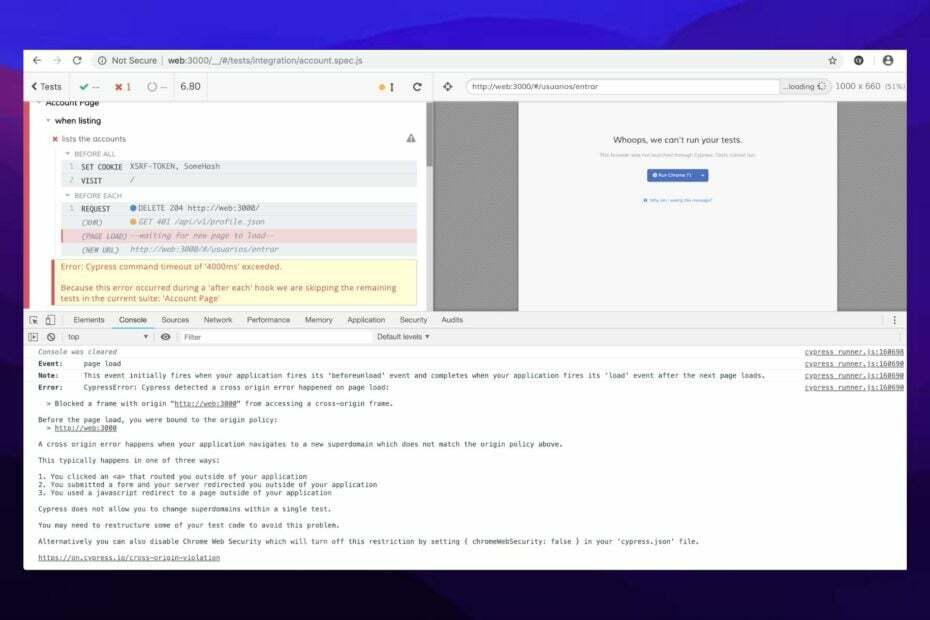
Indépendamment de ses fonctionnalités prometteuses, les utilisateurs se sont plaints que cypress n'a pas réussi à se connecter à Chrome. À d'autres occasions, les utilisateurs affirment que cypress docker n'a pas réussi à se connecter à chrome, ou que cypress n'a pas pu vérifier que ce serveur est en cours d'exécution, entre autres.
C'est pour cela que cet article propose des solutions aux problèmes de navigateur auxquels les utilisateurs sont confrontés lorsqu'ils tentent d'exécuter des commandes à l'aide de Cypress.
Cypress prend-il en charge tous les navigateurs ?
Cypress a une faiblesse critique: il ne peut pas exécuter de tests de manière native sur tous les types de navigateurs. Au moment de la rédaction de cet article, Cypress ne prend en charge qu'un ensemble limité de navigateurs: Chrome, Edge, Electron et Firefox.
Cela signifie qu'il n'y a pas de support pour Safari et Internet Explorer (IE). Cypress ne prend pas non plus en charge les navigateurs mobiles.
Cependant, il existe un moyen d'exécuter des tests Cypress sur n'importe quel type de navigateur, y compris Safari, IE et les navigateurs mobiles: en utilisant Applitools IA visuelle avec le Nuage de test ultrarapide.
Cypress utilise-t-il le protocole Chrome Devtools ?
Lorsque Cypress contrôle un navigateur Chromium, il dispose d'une connexion d'interface distante ouverte entre Cypress et le navigateur.
DevTools est inestimable pour déboguer une application ou comprendre pourquoi un test de bout en bout s'égare. En règle générale, Cypress utilise le protocole Chrome Devtools pour visiter le site et effectuer des opérations spéciales telles que la configuration de cookies ou la configuration du dossier de téléchargement de fichiers.
Pendant les tests Cypress, vous pouvez cliquer sur n'importe quelle commande pour afficher des informations supplémentaires sur cette commande, inspecter les éléments DOM et observer les appels réseau.
Comment faire fonctionner Cypress sur Chrome?
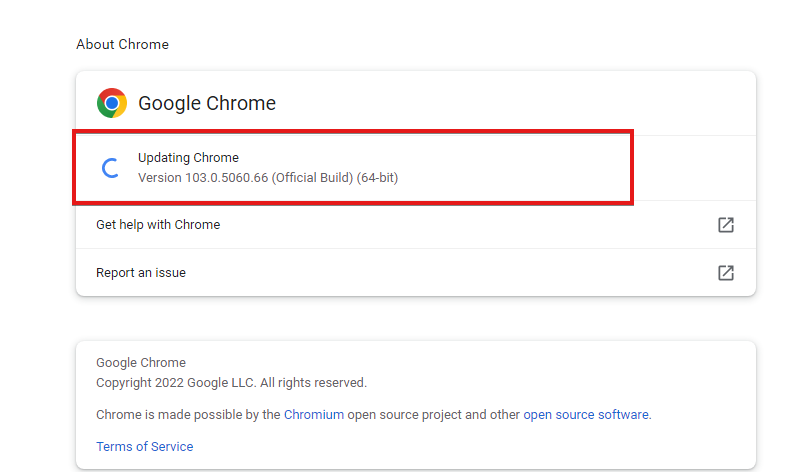
1. Mettre à jour le navigateur Chrome
- Sur votre ordinateur et lancez Chrome.
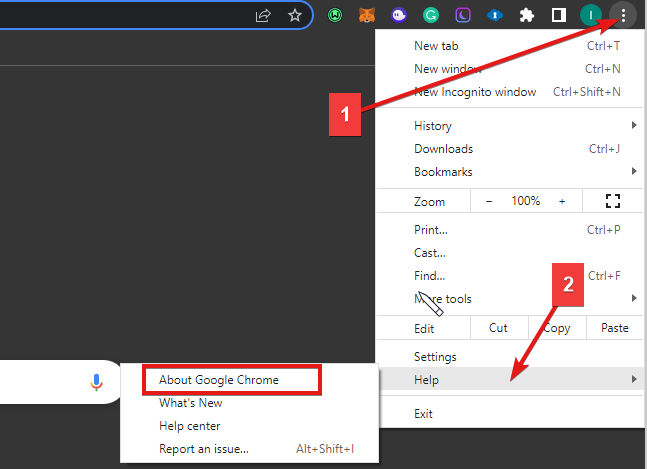
- En haut à droite, cliquez sur le Icône Plus.

- Cliquez sur Aider et alors À propos de Google Chrome.
- Cliquez sur Mettez à jour Google Chrome. (Si vous ne trouvez pas ce bouton, vous êtes sur la dernière version)

Aussi, vérifiez chrome.cypress.io pour les liens permettant de télécharger une version spécifique de Chrome (dev, Canary et stable) pour chaque plate-forme.
2. Utiliser des navigateurs de type Chrome
- Ouvrez Cypress en tapant cette commande dans le terminal:
node_modules/.bin/cypress ouvert - Exécutez la commande suivante dans le terminal:
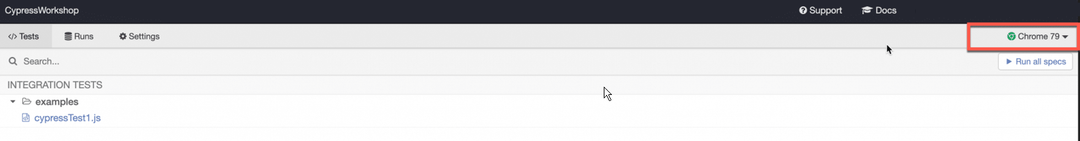
cypress run - navigateur chrome - La Fenêtre Exécuteur de test s'ouvrira, ce qui montrera le cas de test cypressTest1.js.

- Vous pouvez sélectionner le navigateur pour le scénario de test dans la partie droite de Test Runner.
Tous les navigateurs à saveur Chrome seront détectés et sont pris en charge au-dessus de Chrome 64, tels que Chromium, Chrome Beta, Chrome Canary et autres.
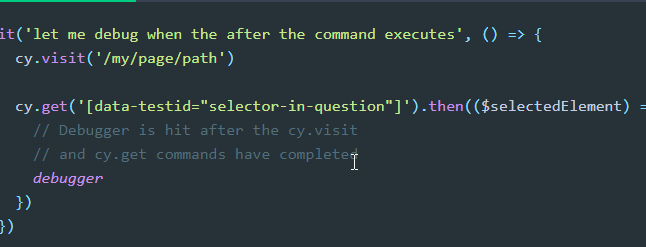
3. Déboguer le navigateur Chrome

- Activez le navigateur pour déboguer les journaux à l'aide de ce code:
npm run cypress: run-hang - Lorsque cy.pause()commence, entrez chrome://crash dans l'URL pour afficher le comportement.
Cela aidera Cypress à fonctionner efficacement sur Chrome
- Barre d'outils Chrome manquante: 7 méthodes testées pour la récupérer
- Pourquoi Chrome est-il lent? 9 solutions pour l'accélérer
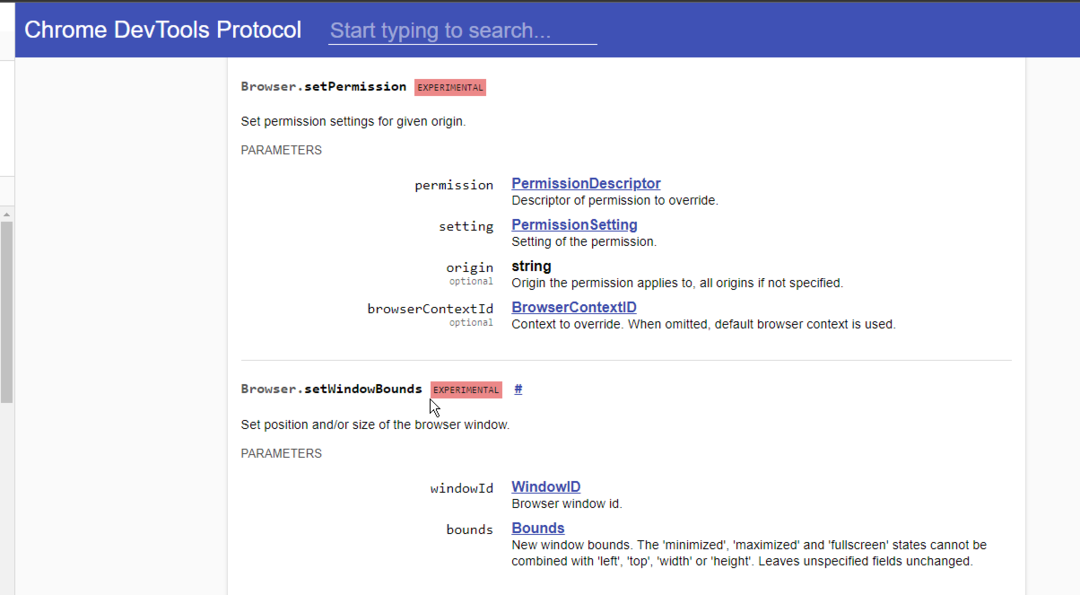
4. Accordez à Chrome l'autorisation d'exécuter des tests

Vérifier Browser.setPermission commande pour définir l'autorisation. En accordant l'autorisation au testeur, le navigateur évite d'afficher le "ce site devrait-il avoir accès au presse-papier? » invite de l'utilisateur.
5. Effectuez une vérification manuelle de la commande
Il est possible que vous ayez écrit une boucle sans fin et que vous deviez corriger votre propre code. Il se peut également que vous exécutiez de nombreux tests sur une application gourmande en mémoire.
Nous espérons que les correctifs ci-dessus résoudront tout problème que vous pourriez rencontrer. Vous pouvez également vérifier comment réparer erreur des boutons chromewebdata.
 Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
- Téléchargez cet outil de réparation de PC noté Excellent sur TrustPilot.com (le téléchargement commence sur cette page).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes avec les technologies brevetées (Remise exclusive pour nos lecteurs).
Restoro a été téléchargé par 0 lecteurs ce mois-ci.
![Comment bloquer un site Web dans Chrome [4 façons]](/f/54855bc227a7162f6935d2f1554ab908.png?width=300&height=460)