Chrome DevTools n'est pas sans erreurs
- Chrome DevTools est un ensemble d'outils de développement intégrés qui permettent aux utilisateurs d'inspecter ou d'ajuster le code directement depuis leur navigateur.
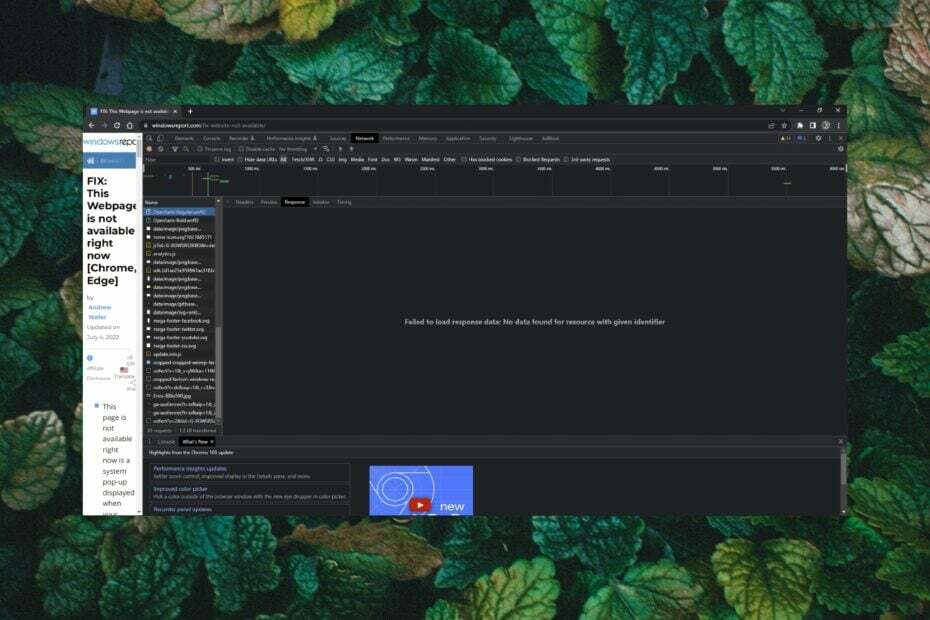
- Les utilisateurs ont signalé avoir reçu l'erreur Impossible de charger les données de réponse ou une variante de celles-ci lors de demandes inter-domaines.
- Le bogue semble être de longue date avec les navigateurs Chromium, mais les utilisateurs peuvent utiliser Postman pour afficher les données de réponse.

- Migration facile: utilisez l'assistant Opera pour transférer les données existantes, telles que les signets, les mots de passe, etc.
- Optimisez l'utilisation des ressources: votre mémoire RAM est utilisée plus efficacement que Chrome
- Confidentialité renforcée: VPN intégré gratuit et illimité
- Pas de publicité: le bloqueur de publicités intégré accélère le chargement des pages et protège contre l'exploration de données
- Télécharger Opéra
Chrome propose un ensemble d'outils de développement intégrés à Google Chrome qui permettent aux utilisateurs d'inspecter le code HTML et l'activité des pages Web. Les utilisateurs qui utilisent Chrome DevTools ont signalé avoir reçu l'erreur: Chrome n'a pas réussi à charger les données de réponse. Continuez à lire pour trouver rapidement la solution.
Pourquoi est-ce que je n'arrive pas à charger les données de réponse dans Chrome ?
L'erreur: échec du chargement des données de réponse est courant chez les développeurs lorsqu'ils traitent avec du contenu HTML ou basé sur du texte. Si les utilisateurs demandent des formats de fichier comme JSON, l'erreur peut se produire si le fichier est trop volumineux. L'erreur peut également se produire lors de requêtes inter-domaines.

Il peut y avoir d'autres variantes que les utilisateurs reçoivent dans Chrome, notamment :
- Échec du chargement des données de réponse, aucune ressource avec l'identifiant donné n'a été trouvée
- Chrome n'a pas réussi à charger le contenu de la demande de données de réponse a été expulsé du cache de l'inspecteur
- Chrome n'a pas réussi à charger les données de réponse après la redirection
Comment puis-je corriger l'erreur de chargement des données de réponse dans Chrome ?
1. Utiliser un autre navigateur
De nombreux utilisateurs ont déclaré être passés à Firefox DevTools après avoir rencontré des erreurs frustrantes avec Chrome. Firefox affiche toujours les données de réponse après la navigation et offre des fonctionnalités supplémentaires qui manquent à Chrome, telles que la fonction de modification et de renvoi de la demande.

Pour plus de recommandations de navigateur, consultez notre liste des meilleurs navigateurs pour le codage et le développement Web si vous cherchez à passer de Chrome.
2. Ajouter un point d'arrêt dans l'onglet Sources
- Dans Chrome DevTools, cliquez sur le Sources languette.

- Élargir le Points d'arrêt de l'écouteur d'événements.

- Développer Charger puis cochez la case à côté de avant le déchargement.

- Demande de rechargement.
Les utilisateurs signalent que l'exécution de cette fonction est meilleure que la window.onunload = function() {débogueur; } commande car il n'est pas nécessaire d'écrire du code.
- Barre d'outils Chrome manquante: 7 méthodes testées pour la récupérer
- Pourquoi Chrome est-il lent? 9 solutions pour l'accélérer
- Comment restaurer l'historique de navigation Chrome qui a disparu
- 5 meilleures pages de démarrage pour Google Chrome [Guide 2022]
3. Utiliser Postman pour afficher la réponse
- Dans Chrome DevTools, cliquez sur le Réseau languette.

- Localisez la demande et cliquez avec le bouton droit.
- Sélectionner Copie, alors Copier en tant que cURL.

- Ouvrez Postman et sélectionnez Importer.
- En dessous de Texte brut, passez le cURL et cliquez sur Continuer.

Postman est une plate-forme API bien connue des développeurs et permet aux utilisateurs de faire des requêtes HTTP/s. Gardez à l'esprit que cette solution ne corrige pas l'erreur dans Chrome, mais permettra aux utilisateurs d'afficher la réponse puisque Chrome DevTools ne la charge pas.
Si vous rencontrez des problèmes avec le L'extension Postman pour Chrome ne fonctionne pas, nous avons également des solutions pour cela.
Cela semble être un bogue de longue date avec Chrome DevTools, mais nous espérons que l'une des solutions ci-dessus a aidé à résoudre le problème ou au moins vous a permis d'afficher les données de réponse. Faites-nous savoir dans les commentaires s'il existe une solution qui a fonctionné pour vous et qui n'est pas répertoriée ci-dessus.
 Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
- Téléchargez cet outil de réparation de PC noté Excellent sur TrustPilot.com (le téléchargement commence sur cette page).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes avec les technologies brevetées (Remise exclusive pour nos lecteurs).
Restoro a été téléchargé par 0 lecteurs ce mois-ci.