- Javascript est le langage de programmation qui dicte la fonction contextuelle d'alerte du navigateur.
- Les fenêtres contextuelles d'alerte du navigateur sont des notifications dans le navigateur qui transmettent des messages à l'utilisateur.
- La meilleure façon de personnaliser la fenêtre contextuelle d'alerte consiste à modifier le code CSS.

- Migration facile: utilisez l'assistant Opera pour transférer les données existantes, telles que les signets, les mots de passe, etc.
- Optimisez l'utilisation des ressources: votre mémoire RAM est utilisée plus efficacement que dans d'autres navigateurs
- Confidentialité renforcée: VPN intégré gratuit et illimité
- Pas de publicité: le bloqueur de publicités intégré accélère le chargement des pages et protège contre l'exploration de données
- Adapté aux jeux: Opera GX est le premier et le meilleur navigateur pour les jeux
- Télécharger Opéra
Pouvez-vous imaginer votre téléphone mobile sans notifications? Les notifications vous aident à naviguer dans les différentes applications de votre appareil en vous donnant des éléments de ce qui se passe dans ces applications, et vous pouvez décider de ce qui est suffisamment important pour y prêter attention.
Il existe trois types de boîtes contextuelles JavaScript: la boîte d'alerte, la boîte de confirmation et la boîte d'invite. Cet article se concentrera sur la boîte d'alerte.
L'objectif principal de la boîte d'alerte est d'obtenir des informations sur l'utilisateur. La boîte d'alerte nécessite généralement l'entrée OK ou Ignorer de l'utilisateur pour continuer. Continuez à lire pour en savoir plus sur les alertes contextuelles du navigateur.
Qu'est-ce qu'une alerte de navigateur ?
Une alerte de navigateur décrit une notification envoyée par un site Web ou une application Web. Les utilisateurs peuvent recevoir des alertes de navigateur des sites Web auxquels ils se sont abonnés même lorsqu'ils ne sont pas sur le site Web ou n'utilisent pas activement leur navigateur.
Avant le développement des applications mobiles et informatiques, les navigateurs étaient le seul accès à Internet, mais même alors, il n'y avait pas de notifications. La mise à jour de Google Chrome version 42 a marqué un tournant dans l'évolution du navigateur.
Les notifications du navigateur remplissent les mêmes fonctions que les notifications des applications mobiles. Cependant, les notifications utilisées dans les navigateurs sont appelées fenêtres contextuelles d'alerte de navigateur ou boîtes contextuelles JavaScript.
Que signifie l'alerte JavaScript ?
Une alerte JavaScript est une fenêtre de message pour les utilisateurs. Cela peut aller de la notification d'une erreur à l'utilisateur à d'autres messages comme une nouvelle mise à jour.
La fonction d'alertes JavaScript demande au navigateur d'envoyer une boîte de dialogue modale contenant un message et une D'ACCORD bouton.
Comment gérer les fenêtres contextuelles d'alerte du navigateur en JavaScript?
1. Utiliser le pilote Web Selenium
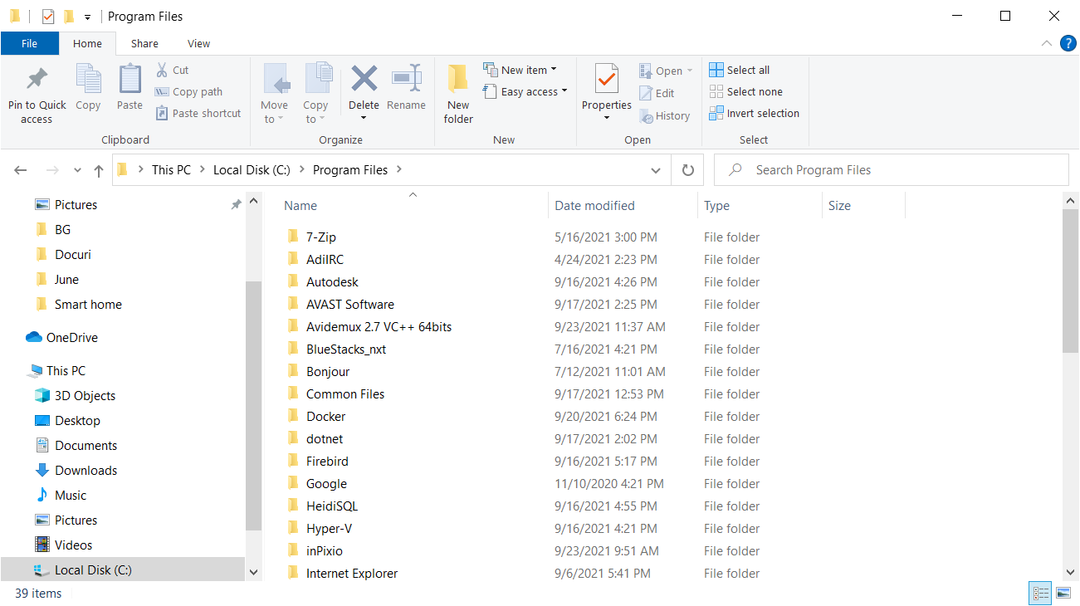
- appuyez sur la les fenêtres + E clés pour démarrer Explorateur de fichiers.

- Cliquer sur Ce PC, faites un clic droit sur un espace libre du lecteur de votre choix et créez un dossier appelé jsalert.
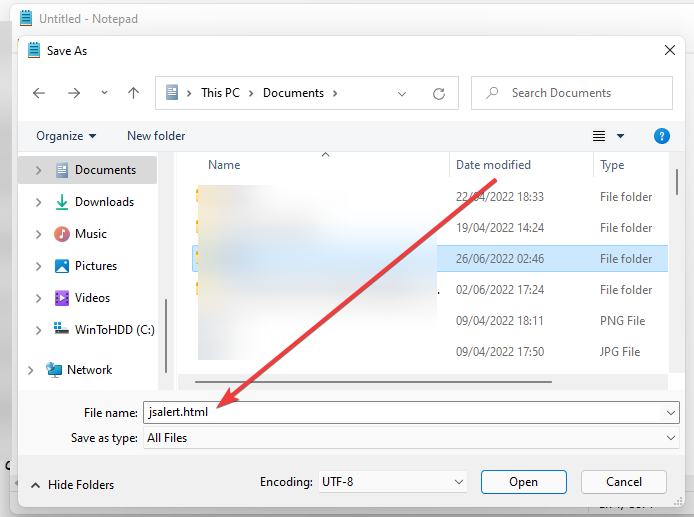
- Créez un fichier HTML appelé jsalerts.html à l'intérieur du jsalert dossier.

- Collez le code ci-dessous dans le fichier.
- Enregistrez le code et ouvrez le fichier HTML dans votre navigateur.
- Cliquez plusieurs fois sur chaque bouton pour voir les différentes alertes; simple (), confirmer () et demander ().
Gestion des alertes JavaScript à l'aide de Selenium WebDriver
Il existe quatre catégories principales d'alertes de navigateur: simple, invite, confirmation et authentification. Pour gérer ces alertes, vous pouvez suivre les étapes ci-dessus.
2. Fermer l'alerte du navigateur en JavaScript
Il existe deux méthodes pour fermer les alertes du navigateur en JavaScript et elles sont:
- La méthode close (). Le code de la fonction close() ressemble à ceci:
let notification = nouvelle notification (titre, options);
// faire du travail, puis fermer la notification
notification.close()
- La fonction setTimeout pour la fermeture automatique. Le code de la fonction setTimeout ressemble à ceci:
Conseil d'expert: Certains problèmes de PC sont difficiles à résoudre, en particulier lorsqu'il s'agit de référentiels corrompus ou de fichiers Windows manquants. Si vous rencontrez des problèmes pour corriger une erreur, votre système peut être partiellement endommagé. Nous vous recommandons d'installer Restoro, un outil qui analysera votre machine et identifiera le problème.
Cliquez ici pour télécharger et commencer à réparer.
let notification = nouvelle notification (titre, options);
setTimeout(() => {
notification.close()
}, 4000);
3. Personnaliser une boîte d'alerte JavaScript avec CSS
Vous pouvez personnaliser une boîte d'alerte JavaScript avec CSS. Utilisation des propriétés CSS top et left pour personnaliser la position de la boîte d'alerte.
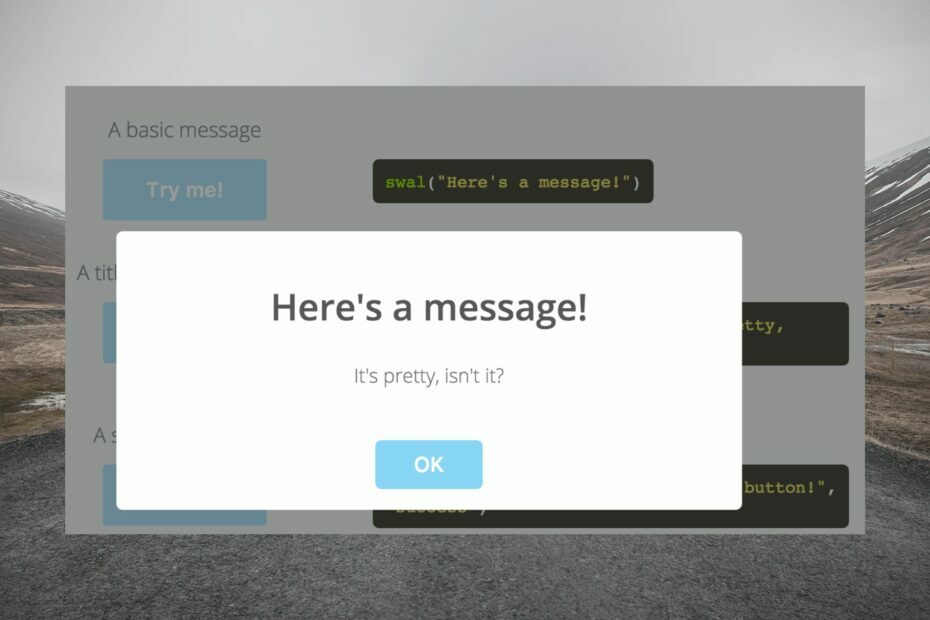
Voici à quoi ressemblerait un code de boîte d'alerte :
× Ceci est une boîte d'alerte. W3 Schools a un très beau tutoriel sur la façon de créer des alertes JavaScript avec CSS et cela pourrait vous aider beaucoup.
4. Comment définir des alertes de navigateur
JavaScript utilise la méthode alert () pour afficher les boîtes d'alerte. La boîte d'alerte apparaît avec un message spécifique et un D'ACCORD bouton, qui est utilisé pour s'assurer que l'utilisateur reçoit le message. Par exemple, regardons le code ci-dessous pour une simple alerte JavaScript:
Méthode Alert() en JavaScript
Bienvenue sur JavaScript
Alerte en JavaScript
Pour afficher le message d'alerte, cliquez sur le bouton "Afficher le message d'alerte":
Ce code donnera la sortie suivante:
Bienvenue sur JavaScript
Alerte en JavaScript
Pour afficher le message d'alerte, cliquez sur le afficher le message d'alerte bouton
Une fois que vous avez double-cliqué sur le bouton, le message suivant s'affiche:
Cette page dit
Ceci est le message d'alerte
D'ACCORD
- Comment réparer votre navigateur n'est pas pris en charge sur Hikvision
- Comment réparer l'audio d'Udemy s'il ne fonctionne pas dans Chrome
5. Activer l'alerte JavaScript du navigateur Edge
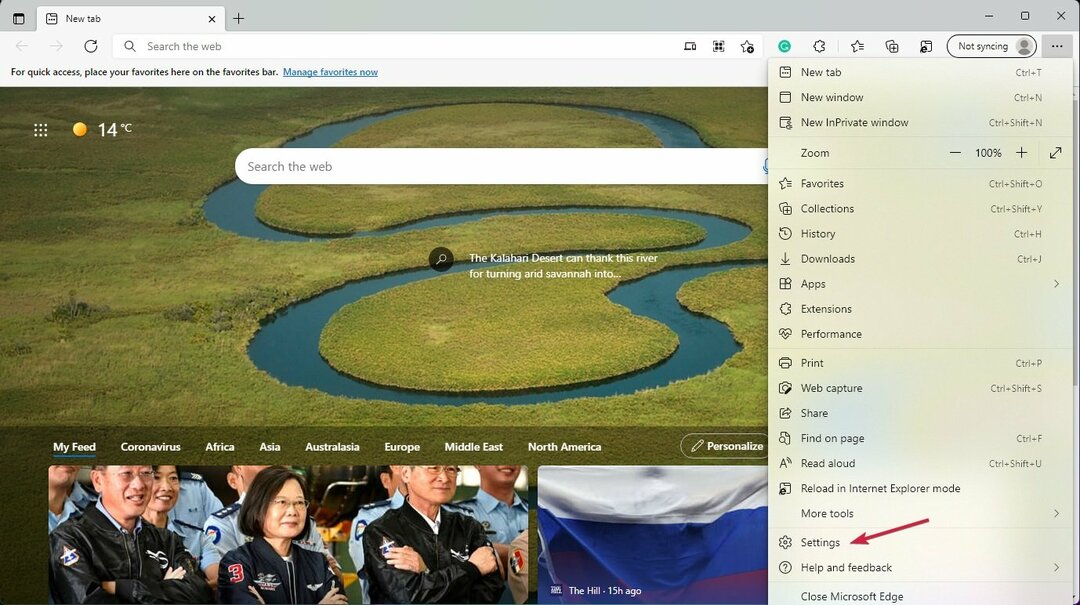
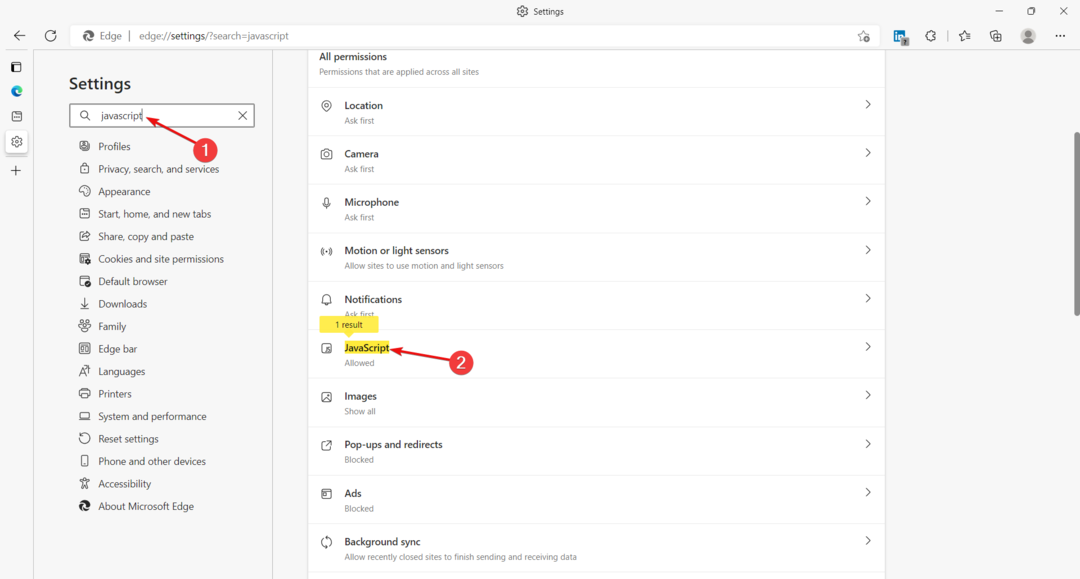
- Ouvrez votre navigateur Edge et cliquez sur le Suite (les trois points en haut à droite de l'écran), faites défiler les options et cliquez sur Réglages.

- Taper Javascript dans la barre de recherche des paramètres.
- Le navigateur mettra en surbrillance tous les paramètres liés à JavaScript; clique le Javascript section.

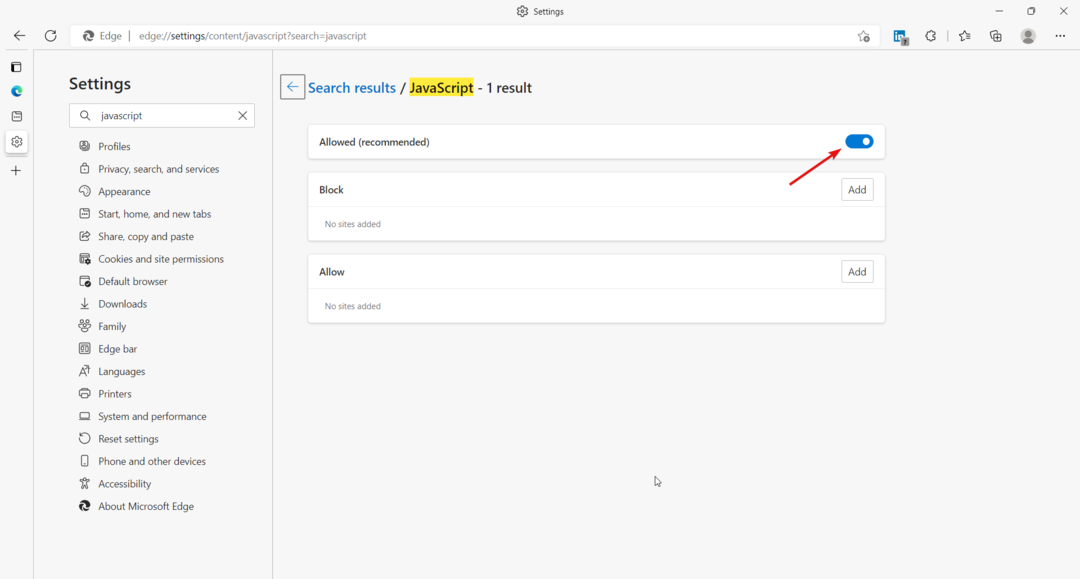
- Activez l'alerte JavaScript en cliquant sur le bouton à côté de Autorisé (recommandé) option.

- Vous pouvez utiliser le Bloquer ou Permettre options pour sélectionner des sites spécifiques dont vous souhaitez bloquer ou autoriser les alertes.
Les alertes du navigateur ont révolutionné l'expérience du navigateur en permettant aux utilisateurs de suivre leurs activités comme ils le feraient avec des applications mobiles.
Vous pouvez recevoir des invites, confirmer une action ou simplement être rappelé de certaines activités sur un site Web, même lorsque vous n'êtes pas activement sur le site ou que vous n'utilisez pas votre navigateur.
J'espère que les informations de cet article ont facilité la navigation dans la fenêtre d'alerte de votre navigateur.
Vous voudrez peut-être consulter notre liste des meilleurs navigateurs pour personnaliser votre barre d'adresse et voyez si vous voulez remplacer l'existant.
En attendant, si vous avez des suggestions ou des questions, n'hésitez pas à utiliser notre section commentaires ci-dessous pour nous en faire part.
 Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
- Téléchargez cet outil de réparation de PC noté Excellent sur TrustPilot.com (le téléchargement commence sur cette page).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes avec les technologies brevetées (Remise exclusive pour nos lecteurs).
Restoro a été téléchargé par 0 lecteurs ce mois-ci.
![Comment inverser une chaîne en JavaScript [Etape par étape]](/f/f2ed64cf22f626e84732efe27b7736b0.jpg?width=300&height=460)

![Correction javascript: void (0) erreur [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)