- Chrome DevTools es un conjunto de herramientas de desarrollo integradas que permite a los usuarios inspeccionar o ajustar el código directamente desde su navegador.
- Los usuarios informaron que reciben el error fallo al cargar los datos de respuesta o unación de él al realizar solicitudes entre dominios.
- El error parece ser persistente en los navegadores basados en Chromium, pero los usuarios pueden utilizar Postman para ver los datos de respuesta.

XASENNA NAPSAUTTAMALLA LATAA TIEDOSTOA
PATROCINADO
- Lataa ja asenna Fortect tietokoneella.
- Abre la herramienta y Comienza ja Escanear.
- Haz klikkaa en Reparar y arregla los errores en unos minutos.
- Hasta ahora, 0 lectores han descargado Fortect este mes.
Chrome ofrece un conjunto de herramientas para desarrolladores integradas en Google Chrome que sallien a los usuarios inspeccionar el HTML y la actividad de las paginas web. Los usuarios que käyttää Chrome DevToolsia, joka on saanut tiedon virheestä: Fallo al cargar los datos de respuesta. Sigue leyendo para encontrar rápidamente la solución.
¿Por qué recibo el error Fallo al cargar los datos de respuesta en Chrome?
El virhe Fallo al cargar los datos de respuesta es común entre los desarrolladores cuando se trata de contenido que es HTML o está basado en texto. Si los usuarios solicitan formatos de archivo como JSON, el error puede ocurrir si el archivo es demasiado grande. El error también puede ocurrir al realizar solicitudes entre dominios.

Puede haber otras variaciones que los usuarios reciban en Chrome, mukaan lukien:
- Fallo al cargar los datos de respuesta: no se encontró ningún recurso con el identificador dado.
- Chrome falló al cargar los datos de respuesta: el contenido de la solicitud fue eliminado de la caché del inspector.
- Chrome falló al cargar los datos de respuesta después de la redirección.
¿Cómo puedo solucionar el error Fallo al cargar los respuesta en Chrome?
1. Usa un navegador diferente
Monet käyttäjät ovat käyttäneet tietoja Firefox DevTools -työkaluista, jotka ovat kokeellisia Chromen turhauttavia virheitä. Firefox siempre muestra los datos de respuesta después de la navegación y ofrece características adicionales que Chrome no tiene, como la función de edición y reenvío de solicitudes.

Si estás buscando cambiar de Chrome, consulta nuestra lista de los mejores navegadores para codificación y desarrollo web.
2. Agrega un punto de interrupción en la pestaña Fuentes
- En Chrome DevTools, haz clic en la pestaña Fuentes.

- Laajenna Puntos de interrupción del escuchador de eventos.

- Laajenna Carga y marca la casilla junto a antes de decargar.
- Recarga la solicitud.
Los usuarios informan que realizar esta función es mejor que window.onunload = function() {debugger; } porque no es necesario escribir código.
- 7 Soluciones para Cargar Bien Websites: Chrome No Carga Páginas
- Desactivar el Modo Oscuro En Chrome de Esta Manera [+Video]
- Ratkaisu: Instagram No Funciona/Abre en Chrome – Inicio de Sesión
- Ratkaisu: Google Chrome Sigue Abriendo Nuevas Pestañas
- Chrome //net-internals/#dns mobile [¿Qué es?]
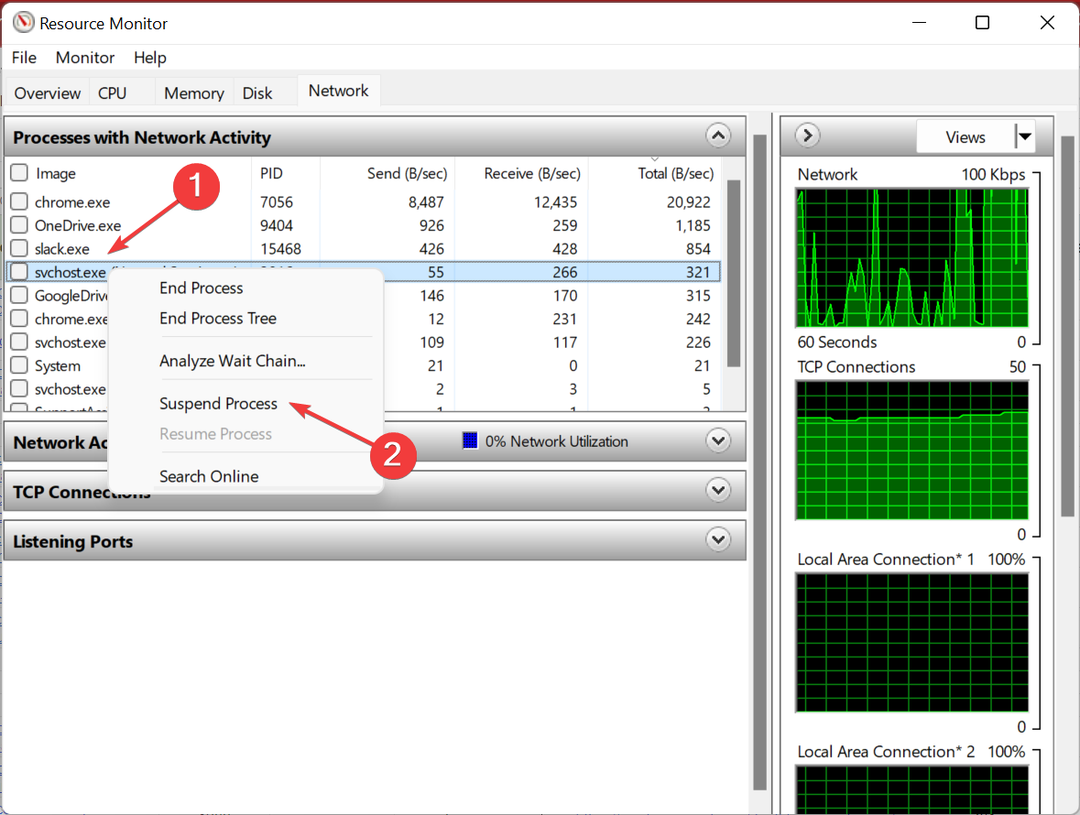
3. Käytä Postman para ver la respuesta
- En Chrome DevTools, haz clic en la pestaña Punainen.

- Localiza la solicitud y haz clic con el botón derecho.
- Selectiona Copiar, luego Kopioi osoitteeseen cURL.

- Abre Postman y Selectiona Importar.
- Bajo Texto sin prosessori, siirrä cURL y haz clic fi Jatkuva.

Postman on una Plataforma de API conocida entre los desarrolladores y sallie a los usuarios realizar solicitudes HTTP/s. Ten en cuenta que esta solución no soluciona el error en Chrome, pero permitirá a los usuarios ver la respuesta, ya que Chrome DevTools no la carga.
Si tienes problems con la extensión de Postimies en Chrome que no funciona, también tenemos soluciones para eso.
Este parece ser un error persistente en Chrome DevTools, pero esperamos que una de las soluciones anteriores haya ayudado a ratkaiseja el problem o al menos te haya permitido ver los datos de respuesta. Déjanos saber en los comentarios si hay una solución que haya funcionado para ti y que no esté enumerada anteriormente.

![Saatavilla o Miracast ei Windows 10 [Como fazer]](/f/704eef39544f3d5388163a20b86f0ce0.jpg?width=300&height=460)