Asenna React Windows 11:een Node.js: n kautta
- Sinun on asennettava Node.js ja npm Windows 11 -tietokoneellesi, muuten React ei toimi.
- Käyttäjät voivat myös luoda Windows 11:n uudelleen Reactissa ottamalla käyttöön joitakin Windowin toimintoja ja visuaalista ulkoasua.

XASENNA NAPSAUTTAMALLA LATAA TIEDOSTOA
- Lataa DriverFix (vahvistettu lataustiedosto).
- Klikkaus Aloita skannaus löytääksesi kaikki ongelmalliset ajurit.
- Klikkaus Päivitä ajurit saada uusia versioita ja välttää järjestelmän toimintahäiriöt.
- DriverFix on ladannut 0 lukijat tässä kuussa.
Jos olet uusi Reactissa, se on yksi parhaista käyttöliittymistä kehitysteknologiaa, avoimen lähdekoodin JavaScript-kirjasto verkkosovellusten käyttöliittymien rakentamiseen. Jotkut lukijoistamme ovat äskettäin pyytäneet tietää Windows 11 Reactissa.
Tässä artikkelissa kerromme sinulle kaiken, mitä sinun on tiedettävä Windows 11:stä Reactissa, mukaan lukien kuinka React.js asennetaan Windows 11 -tietokoneellesi.
- Voinko asentaa Reactin Windows 11:een?
- Kuinka asentaa React.js Windows 11:een?
- 1. Asenna Node.js sen viralliselta verkkosivustolta
- 2. Asenna React.js käyttämällä HTML-koodia
- Voinko luoda Windows 11:n uudelleen Reactissa?
Voinko asentaa Reactin Windows 11:een?
Kyllä, voit asentaa Reactin Windows 11:een. React on JavaScript-kirjasto, jota voidaan käyttää minkä tahansa JavaScriptiä tukevan käyttöjärjestelmän kanssa.
Reactin asentaminen Windows 11:een edellyttää kuitenkin, että lataat ja asennat joitain lisäohjelmistoja -Node.js ja Node Package Manager (npm)— GitHubista, jotka ovat välttämättömiä, jotta React toimii oikein Windows 11 -tietokoneellasi.
Node.js on JavaScript-ajonaikainen ympäristö, jonka avulla voit ajaa JavaScript-koodia verkkoselaimen ulkopuolella npm on Node.js: n paketinhallinta, jonka avulla käyttäjät voivat helposti asentaa ja hallita paketteja, kuten Reagoi.
Kuinka asentaa React.js Windows 11:een?
1. Asenna Node.js sen viralliselta verkkosivustolta
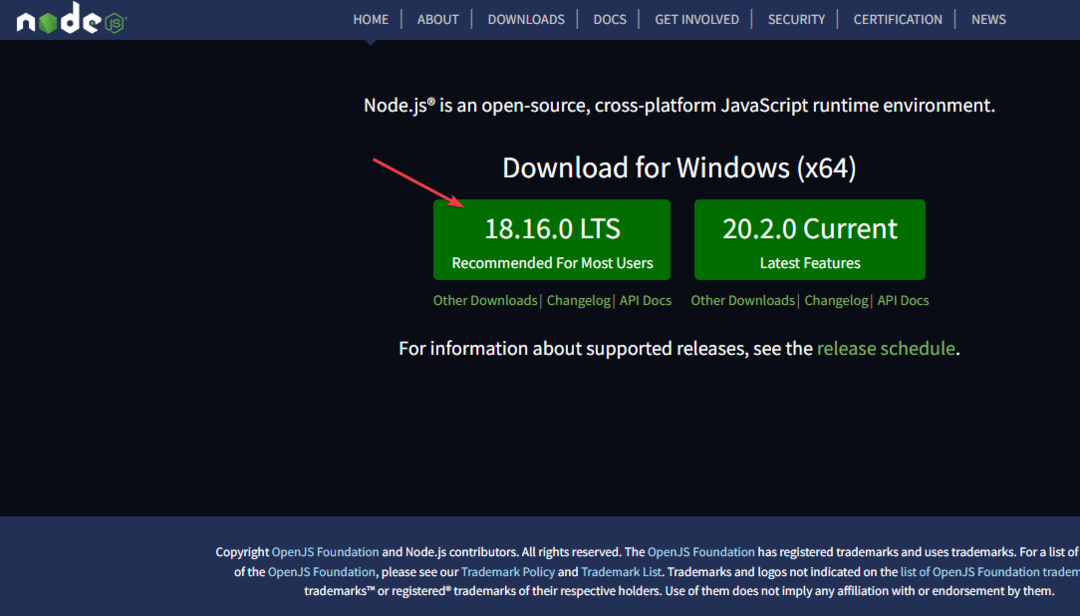
- Avaa selaimesi ja käy osoitteessa virallinen Node.js-verkkosivusto.
- Valitse Windows Installer Lataa 64-bittinen asennusohjelma automaattisesti tai lataa 32-bittinen asennusohjelma manuaalisesti.

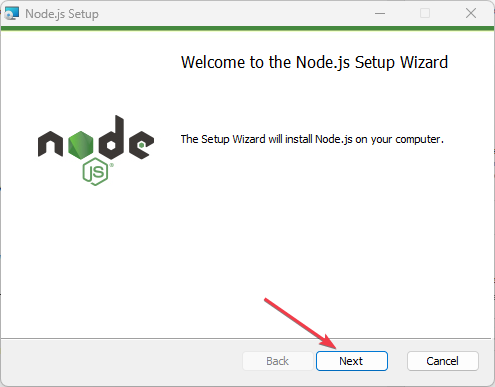
- Kun lataus on valmis, kaksoisnapsauta tiedostoa käynnistääksesi asennusohjelman.
- Suorita asennus loppuun noudattamalla näytön ohjeita.

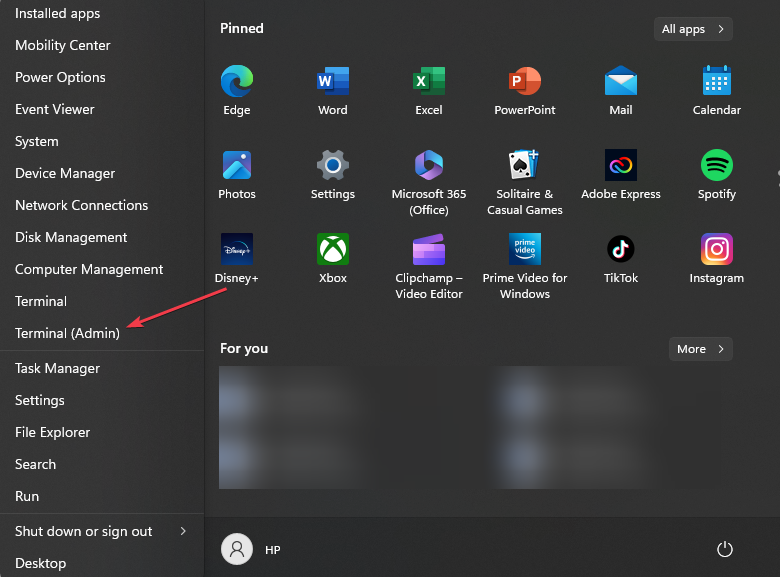
- Paina nyt Windows + X avaimet avataksesi Pika-asetukset valikosta. Valitse Pääte (järjestelmänvalvoja) luettelosta.

- Suorita seuraava komento tekstikenttään ja paina Tulla sisään:
npx create-react-app my-react-app
- Tämä luo a uusi React-sovellus kansioon nimeltä: minun sovellus
- Siirry seuraavaksi kohtaan Reagoi app ja syötä cd my-app muuttaaksesi nykyisen hakemistosi uusimpaan React-sovelluskansioon.
- Suorita nyt alla oleva komento käynnistääksesi React-sovelluksen:
npm aloitus - Tämä käynnistää sovelluksen oletusselain.
Suorittamalla tämän komennon sinulla pitäisi nyt olla toimiva React-projekti käynnissä Windows 11 -tietokoneellasi. Jos kohtaat sellaisia ongelma PowerShellin kanssa, tarkista asiantuntijaoppaamme korjataksesi se nopeasti.
- CAA30194 Microsoft Team -virhekoodi: kuinka korjata se
- Windows Migration Assistant ei toimi? Korjaa se 7 vaiheessa
2. Asenna React.js käyttämällä HTML-koodia
- Asenna menetelmässä 1 mainittuja vaiheita Node.js Windows 11 -tietokoneellasi.
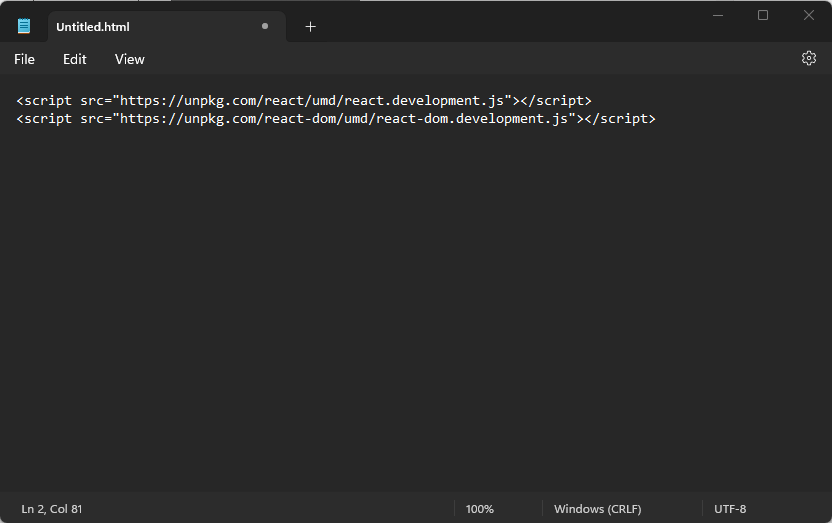
- Avaa a tekstieditori sovellus, kuten Muistilehtiö tai Visual Studio Code ja luo a uusi HTML tiedosto.

- Tallenna tiedosto komennolla a .html-laajennus, (my-react-app.html).

- Lisää seuraavat komentosarjatunnisteet HTML-tiedostosi head-osioon:
- Lisää script tag HTML-tiedostosi kahden yllä olevan komentosarjatunnisteen jälkeen.

- Määritä React-komponentti käyttämällä JavaScript.
- Vartaloosassasi HTML tiedosto, lisää a div elementti tunnuksella "root":
- Tallenna nyt HTML-tiedosto ja avaa se oletusselaimessasi.
Noudata ohjeita oikein käyttämällä komentosarjatunniste HTML: ssä, sinun pitäisi nähdä Hello, React! näkyy sivulla. Ja siinä on se, kuinka React.js asennetaan Windows 11 -tietokoneeseen.
Voinko luoda Windows 11:n uudelleen Reactissa?
Kyllä, on teknisesti mahdollista luoda uudelleen Windows 11:n visuaalinen ilme ja jotkin toiminnot Reactissa.
Tämän saavuttamiseksi sinun on kuitenkin hajotettava eri komponentit ja visuaaliset elementit käyttöjärjestelmä ja rakentaa ne React-komponenttien avulla.
Tämä sisältäisi suunnittelun ja täytäntöönpanon Windows 11 hallintajärjestelmä, tehtäväpalkki, aloitusvalikko, ilmaisinalue ja muut käyttöliittymäelementit.
Toivottavasti tässä artikkelissa esitetyt menetelmät ovat auttaneet sinua asentamaan React.js: n Windows 11:een. Jos kohtaat a moduulia ei löydy: ei voi ratkaista react-router-dom, tutustu yksityiskohtaiseen oppaaseemme ongelman korjaamiseksi.
Jos sinulla on kysyttävää tai ehdotuksia, älä epäröi käyttää alla olevaa kommenttiosaa.
Onko sinulla edelleen ongelmia? Korjaa ne tällä työkalulla:
Sponsoroitu
Jotkut kuljettajiin liittyvät ongelmat voidaan ratkaista nopeammin käyttämällä erityistä työkalua. Jos sinulla on edelleen ongelmia ohjaimien kanssa, lataa se DriverFix ja saat sen käyntiin muutamalla napsautuksella. Sen jälkeen anna sen ottaa hallintaansa ja korjata kaikki virheet hetkessä!