Noudata vaiheittaista ohjetta tehdäksesi tämän
- ChatGPT: n asentaminen paikallisesti on hankalaa, mutta siitä voi olla hyötyä, koska vasteaika on nopeampi.
- Tämä opas auttaa sinua yksityiskohtaisissa vaiheissa tämän suorittamiseksi.

XASENNA NAPSAUTTAMALLA LATAA TIEDOSTOA
Tämä ohjelmisto korjaa yleiset tietokonevirheet, suojaa sinua tiedostojen katoamiselta, haittaohjelmilta ja laitteistohäiriöiltä ja optimoi tietokoneesi parhaan mahdollisen suorituskyvyn saavuttamiseksi. Korjaa PC-ongelmat ja poista virukset nyt kolmessa helpossa vaiheessa:
- Lataa Restoro PC Repair Tool joka tulee Patented Technologiesin mukana (patentti saatavilla tässä).
- Klikkaus Aloita skannaus löytääksesi Windows-ongelmia, jotka voivat aiheuttaa tietokoneongelmia.
- Klikkaus Korjaa kaikki korjataksesi tietokoneesi turvallisuuteen ja suorituskykyyn vaikuttavia ongelmia.
- Restoron on ladannut 0 lukijat tässä kuussa.
ChatGPT on suunniteltu tarjoamaan nopeat vastaukset kyselyihisi. Voit käyttää ChatGPT: tä verkossa; Jos kuitenkin haluat asentaa sovelluksen, tämä opas voi auttaa.
Keskustelemme vaiheittaisista tavoista asentaa ChatGPT-sovellus paikallisesti, jotta voit käyttää sitä saadaksesi nopeampia vastauksia ja parannettua yksityisyyttä.
Miksi ChatGPT-sovellus asennetaan paikallisesti?
Tekoälymallin asentamisesta tietokoneellesi on useita etuja, joista osa on mainittu tässä:
- Nopea ja reagoiva – Voit käyttää sitä suoraan laitteellasi. Tämä tarkoittaa, että sovellus käyttää laitteen prosessoria ja muistia, mikä toimii tehokkaammin kuin etäpalvelimella työskenneltäessä.
- Lisääntynyt yksityisyys ja turvallisuus – Sovelluksen käyttäminen paikallisesti parantaa yksityisten tietojesi yksityisyyttä ja turvallisuutta. Tietoja ei enää siirretä laitteeltasi etäpalvelimelle.
- Muokattava - Sovelluksen asentaminen paikallisesti antaa sinun mukauttaa sovellusta mieltymystesi ja vaatimustesi mukaan. Voit muuttaa käyttöliittymää, sovellusten toimintoja ja paljon muuta.
- Ei tarvitse kohdata seisokkeja – Jos sovellus on asennettu paikallisesti, sinun ei tarvitse kirjautua sisään uudelleen tai odottaa palvelimen vastausta, jos se on varattu. Ei siis seisokkeja.
Kuinka voin asentaa ChatGPT-sovelluksen paikallisesti?
Asiantuntijan vinkki:
Sponsoroitu
Joitakin PC-ongelmia on vaikea ratkaista, varsinkin kun kyse on vioittuneista arkistoista tai puuttuvista Windows-tiedostoista. Jos sinulla on ongelmia virheen korjaamisessa, järjestelmäsi voi olla osittain rikki.
Suosittelemme asentamaan Restoron, työkalun, joka skannaa koneesi ja tunnistaa vian.
Klikkaa tästä ladataksesi ja aloittaaksesi korjaamisen.
Ennen kuin ryhdyt asentamaan ChatGPT-sovellusta paikallisesti, sinun tulee suorittaa seuraavat tarkistukset:
- Asenna ensin Node.js-laajennus VS-koodiin.
- Hanki sitten Git-laajennus VS-koodiin.
1. Luo kansio ja avaa se Visual Studio Codessa
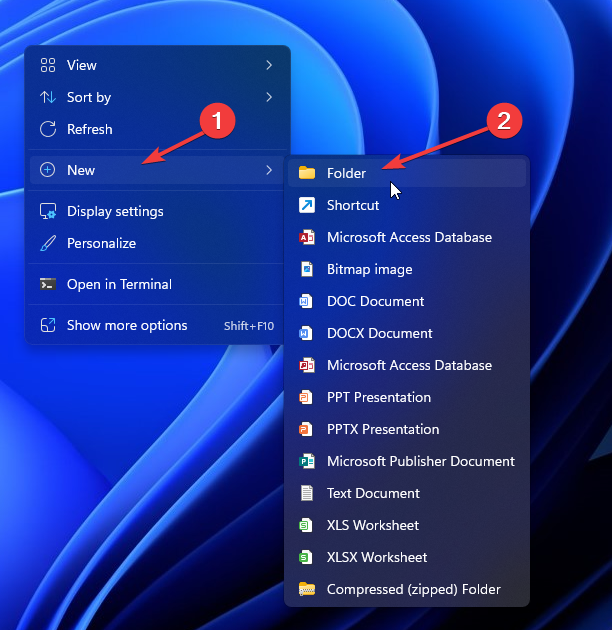
- Napsauta hiiren kakkospainikkeella tyhjää kohtaa työpöydällä ja valitse Uusi, sitten Kansio.

- Nimeä kansio uudelleen nimellä Open_AI_ChatGPT sovellus.
- paina Windows avain, tyyppi Visual Studio Codeja napsauta Avata.

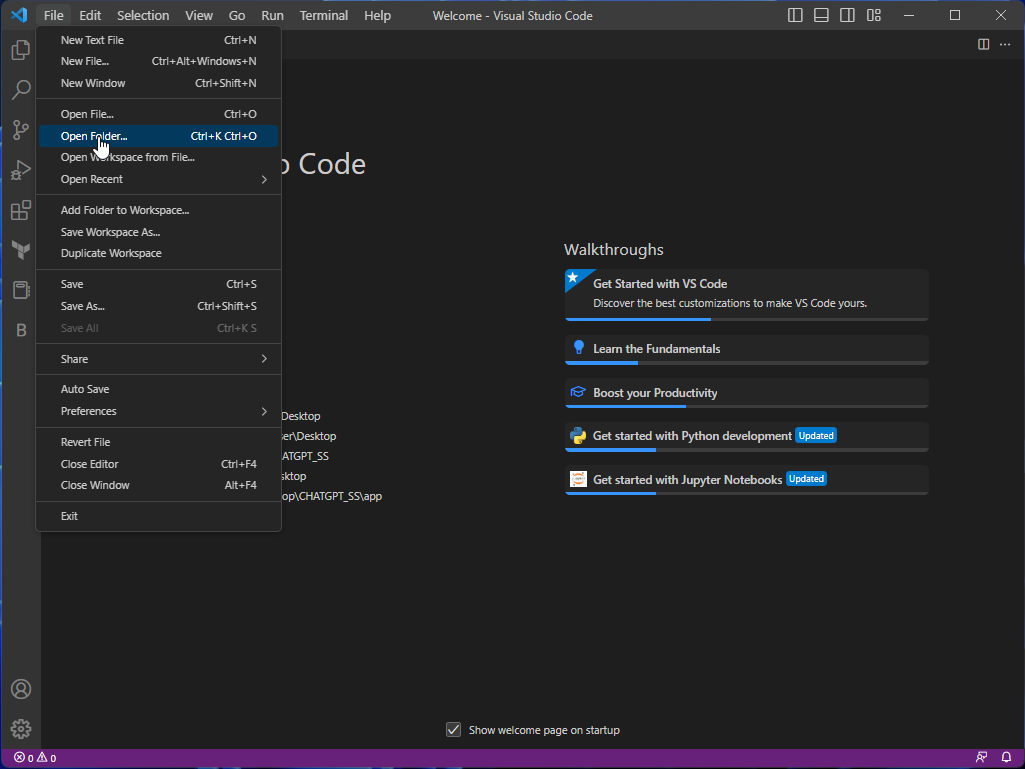
- Siirry kohtaan Tiedosto valikosta ja valitse Avaa kansio.

- Valitse kansio ja napsauta Valitse kansio.
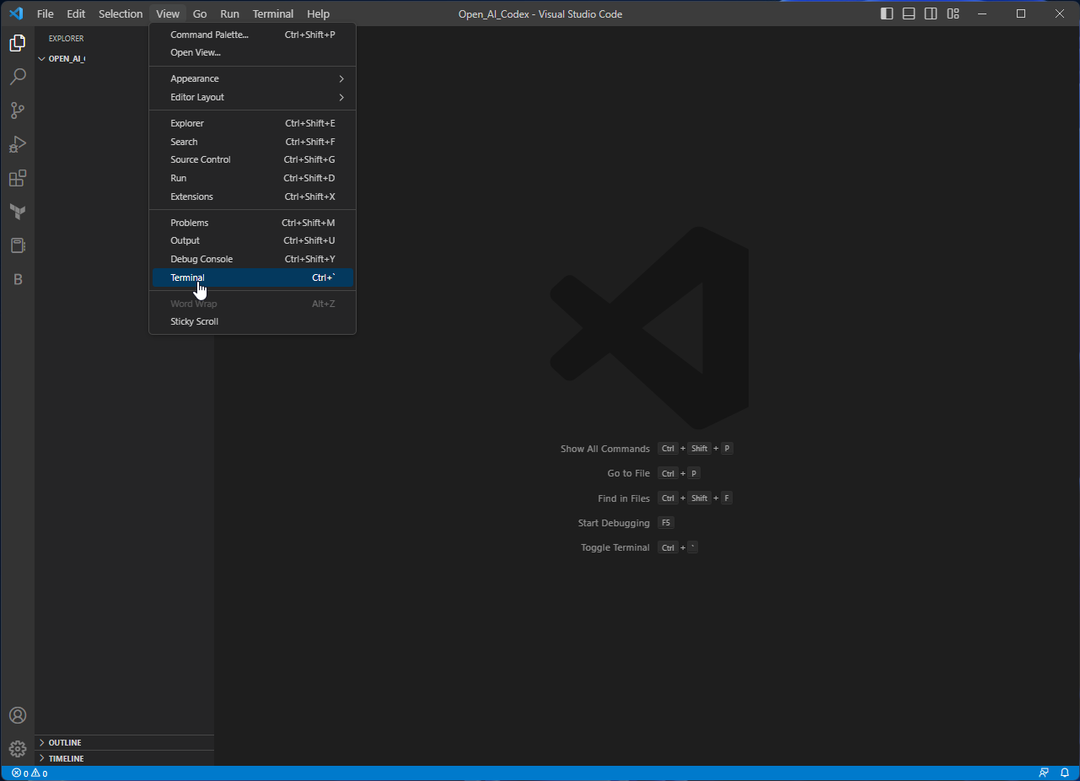
- Siirry seuraavaksi kohtaan Näytä valikosta ja valitse Terminaali.

2. Tarkista, onko Node.js asennettu
- Kirjoita seuraava koodi tarkistaaksesi, onko node.js asennettu, ja paina Enter:
solmu -v - Jos siinä on virhe, jatka seuraavaan vaiheeseen.
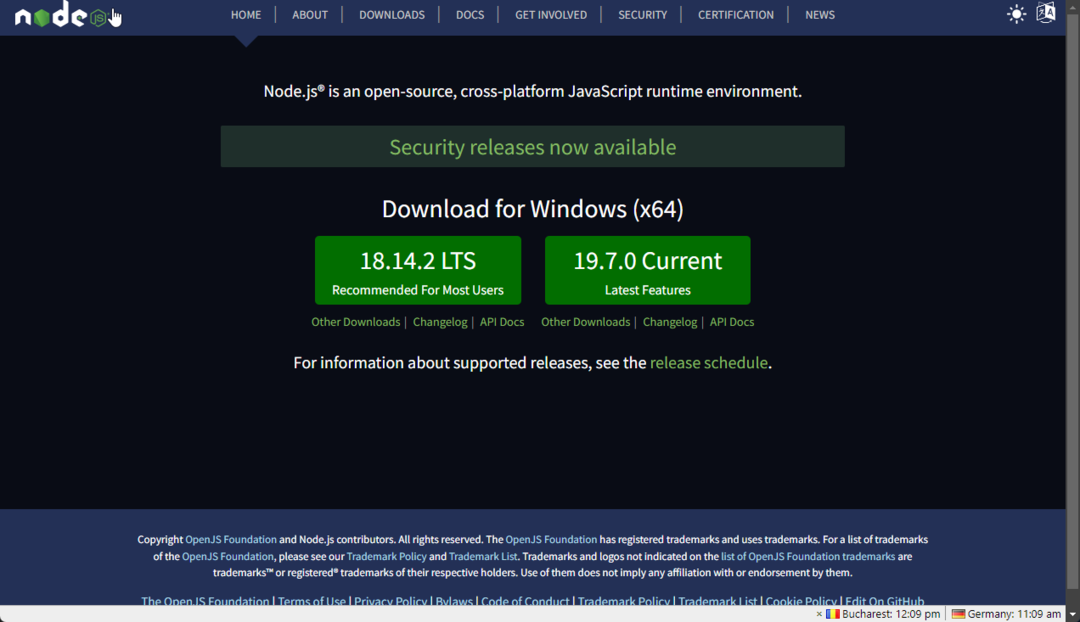
- Siirry kohtaan Node.js-sivusto ja lataa Node.js

- Avaa asennustiedosto kaksoisnapsauttamalla. Klikkaus Seuraava.

- Hyväksy nyt kaikki ehdot ja napsauta Seuraava.

- Klikkaus Seuraava kaikissa seuraavissa ikkunoissa ja napsauta sitten Asentaa aloittaaksesi asennuksen.

- Käynnistä nyt Visual Studio Code uudelleen.
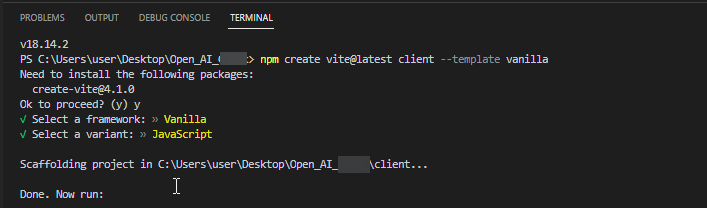
- Kun olet valmis, palaa terminaaliin ja kirjoita seuraava koodi luodaksesi a Vanilla JavaScript -varastoja paina Enter:
npm luoda [sähköposti suojattu] asiakas - malli vanilja - Seuraavaksi kirjoita Y ja paina Enter.

- Valitse Vanilja kehyksenä pyydettäessä.
- Valitse JavaScript vaihtoehtona kysyttäessä. Näet monia tiedostoja ja kansioita, jotka on luotu Open_AI_ChatGPT-sovelluskansiossa.
3. Asenna riippuvuudet
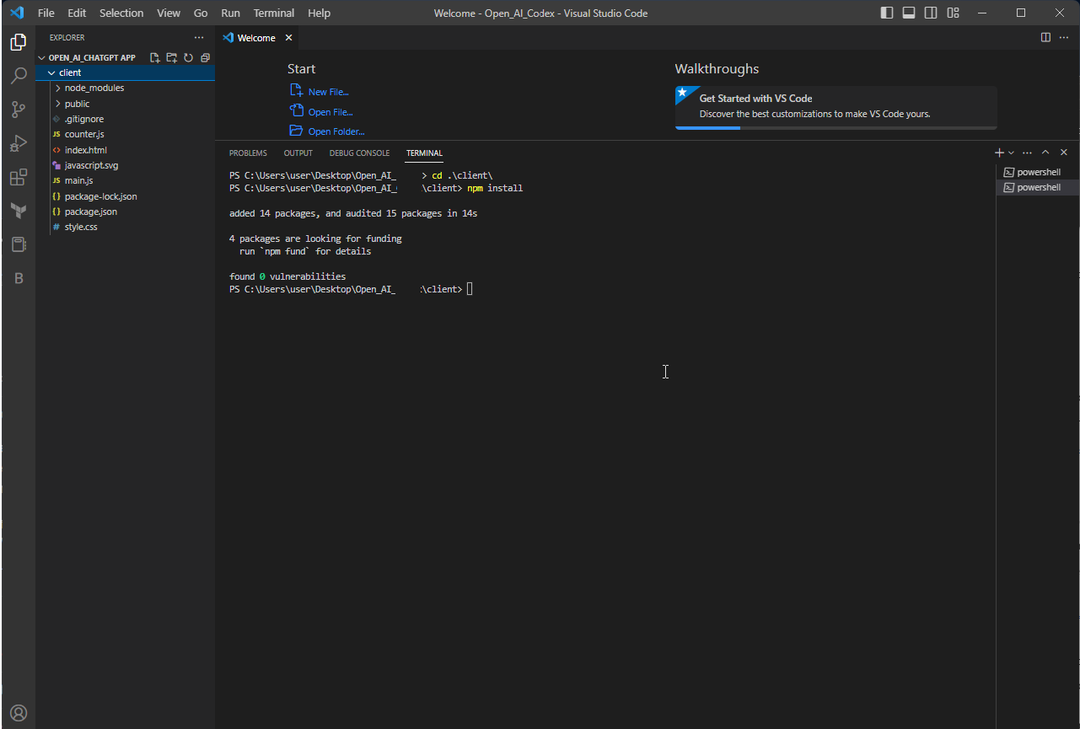
- Kirjoita seuraava komento päästäksesi asiakashakemistoon ja paina Enter:
cd .\client\ - Seuraavaksi kopioi ja liitä seuraava komento ja paina Enter:
npm asennus
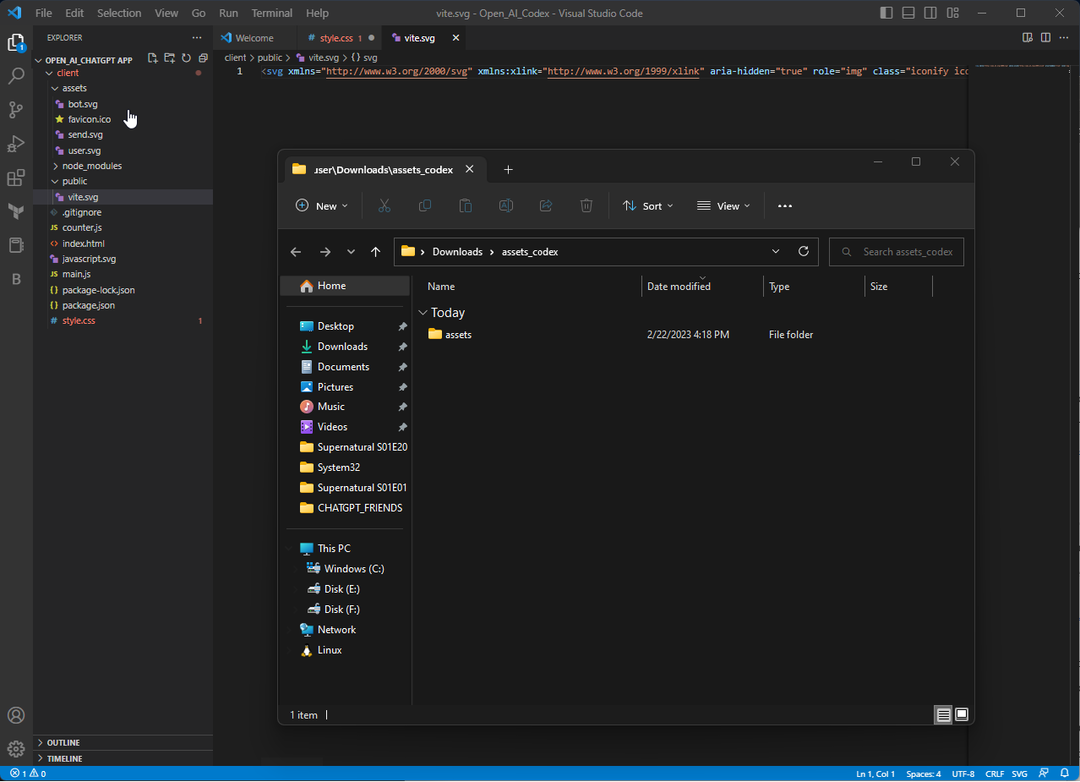
- Siirry tähän linkkiin ja lataa pakattu kansio nimeltä resurssit.
- Kopioi nyt purettu omaisuuskansio asiakaskansioon.

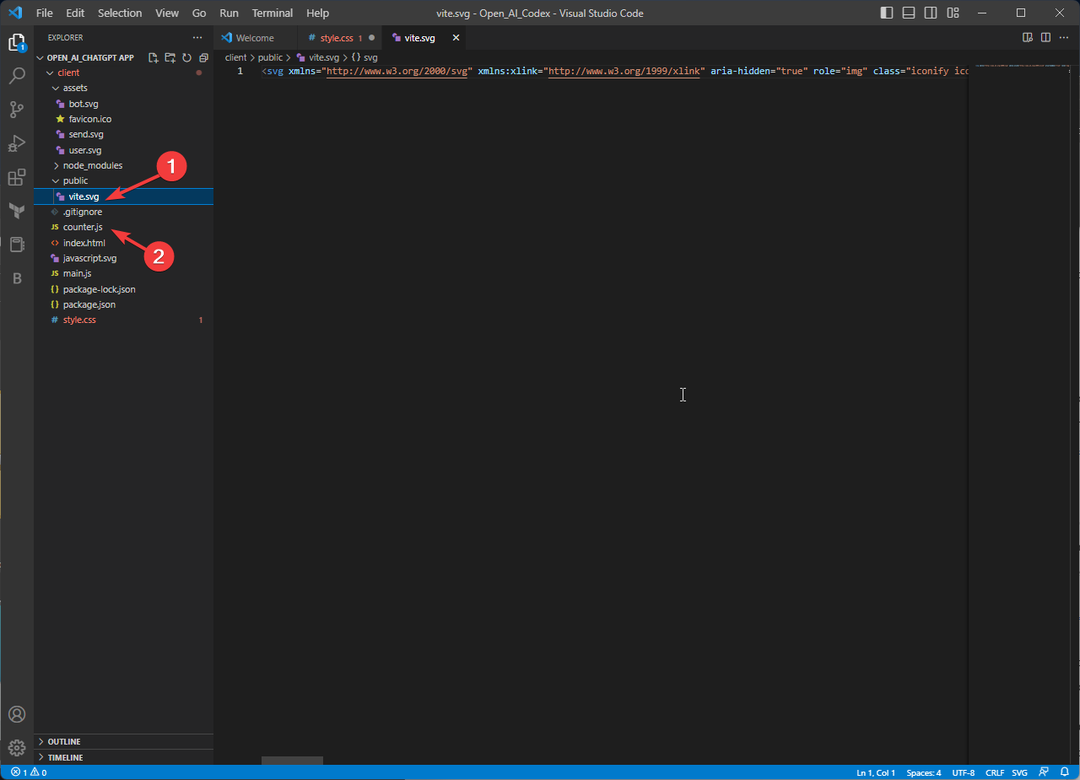
- Poista seuraavaksi vite.svg- ja counter.js-tiedostot.

- Siirrä lopuksi favicon-tiedosto alkaen omaisuutta kansioon julkinen kansio.
4. Kirjoita koodi style.css-tiedostoon
- Kopioi ja liitä alla mainittu koodi sellaisenaan style.css-kansioon:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[sähköposti suojattu];300;400;500;700;800;900&display=swap");
* {
marginaali: 0;
pehmuste: 0;
laatikon koko: border-box;
kirjasinperhe: "Alegreya Sans", sans-serif;
}
body {
tausta: #343541;
}
#sovellus {
leveys: 100vw;
korkeus: 100vh;
tausta: #343541;
näyttö: flex;
flex-suunta: pylväs;
kohdista kohteet: keskellä;
perustella-sisältö: välilyönti;
}
#chat_container {
flex: 1;
leveys: 100 %;
korkeus: 100%;
ylivuoto-y: rullaa;
näyttö: flex;
flex-suunta: pylväs;
väli: 10px;
-ms-overflow-style: ei mitään;
vierityspalkin leveys: ei mitään;
pehmuste-ala: 20px;
vierityskäyttäytyminen: tasainen;
}
/* piilottaa vierityspalkin */
#chat_container::-webkit-scrollbar {
näyttö: ei mitään;
}
.wrapper {
leveys: 100 %;
täyte: 15px;
}
.ai {
tausta: #40414F;
}
.chat {
leveys: 100 %;
suurin leveys: 1280 pikseliä;
marginaali: 0 auto;
näyttö: flex;
flex-suunta: rivi;
tasauskohteet: flex-start;
väli: 10px;
}
.profile {
leveys: 36px;
korkeus: 36px;
reunan säde: 5px;
tausta: #5436DA;
näyttö: flex;
perustella-sisältö: keskus;
kohdista kohteet: keskellä;
}
.ai .profile {
tausta: #10a37f;
}
.profile img {
leveys: 60 %;
korkeus: 60%;
objekti-sovitus: sisältää;
}
.message {
flex: 1;
väri: #dcdcdc;
fontin koko: 20px;
suurin leveys: 100 %;
ylivuoto-x: rullaa;
/*
* välilyönnit viittaavat välilyönteihin, sarkaimiin tai rivinvaihtomerkkeihin, joita käytetään CSS-koodin muotoiluun
* määrittää, kuinka elementin sisällä olevaa tyhjää tilaa tulee käsitellä. Se on samanlainen kuin "pre"-arvo, joka käskee selaimen käsittelemään kaikkia tyhjää tilaa merkittävänä ja säilyttämään sen täsmälleen sellaisena kuin se näkyy lähdekoodissa.
* Pre-wrap-arvon avulla selain voi tarvittaessa rivittää pitkiä tekstirivejä useille riveille.
* CSS: n välilyönnin oletusarvo on "normaali". Tämä käskee selainta tiivistämään useita välilyöntejä yhdeksi tilaksi ja rivittämään tekstiä useille riveille, jotta se mahtuu sen säilöön.
*/
tyhjä tila: pre-wrap;
-ms-overflow-style: ei mitään;
scrollbar-width: ei mitään;}
/* piilottaa vierityspalkin */
.message::-webkit-scrollbar {
näyttö: ei mitään;
}
muoto {
leveys: 100 %;
suurin leveys: 1280 pikseliä;
marginaali: 0 auto;
täyte: 10px;
tausta: #40414F;
näyttö: flex;
flex-suunta: rivi;
väli: 10px;
}
tekstialue {
leveys: 100 %;
väri: #fff;
fonttikoko: 18px;
täyte: 10px;
tausta: läpinäkyvä;
reunan säde: 5px;
reuna: ei mitään;
ääriviivat: ei mitään;
}
painike {
ääriviivat: 0;
reuna: 0; kohdistin: osoitin;
tausta: läpinäkyvä;
}
form img {
leveys: 30px;
korkeus: 30px;
}
5. Kirjoita koodi Index.html: ään
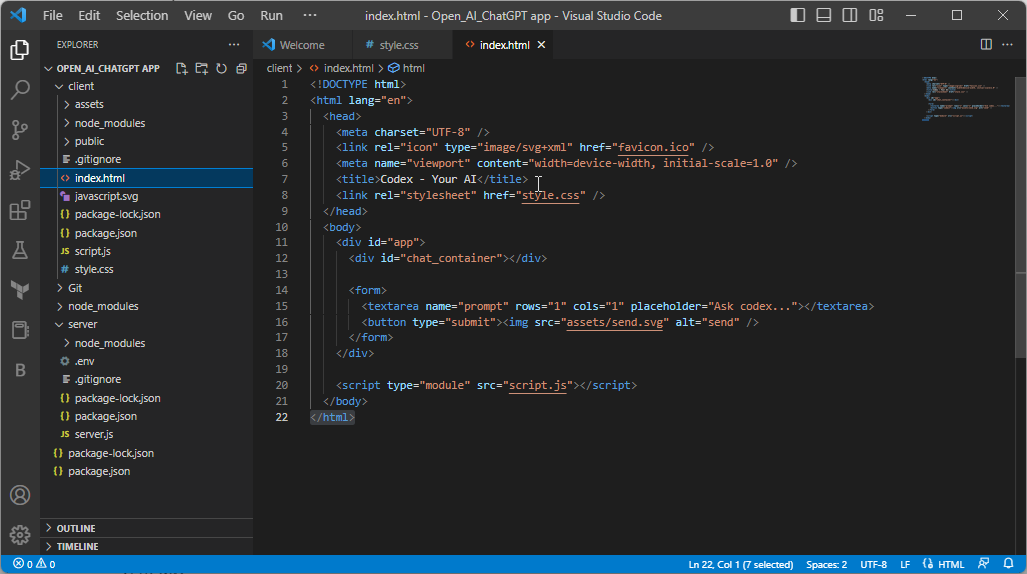
- Kirjoita seuraava koodi index.html-tiedostoon:

Codex - Sinun tekoälysi
- Tallenna komentosarja painamalla Ctrl + S.
- Siirry Visual Studio Coden vasempaan ruutuun ja nimeä main.js uudelleen muotoon script.js.
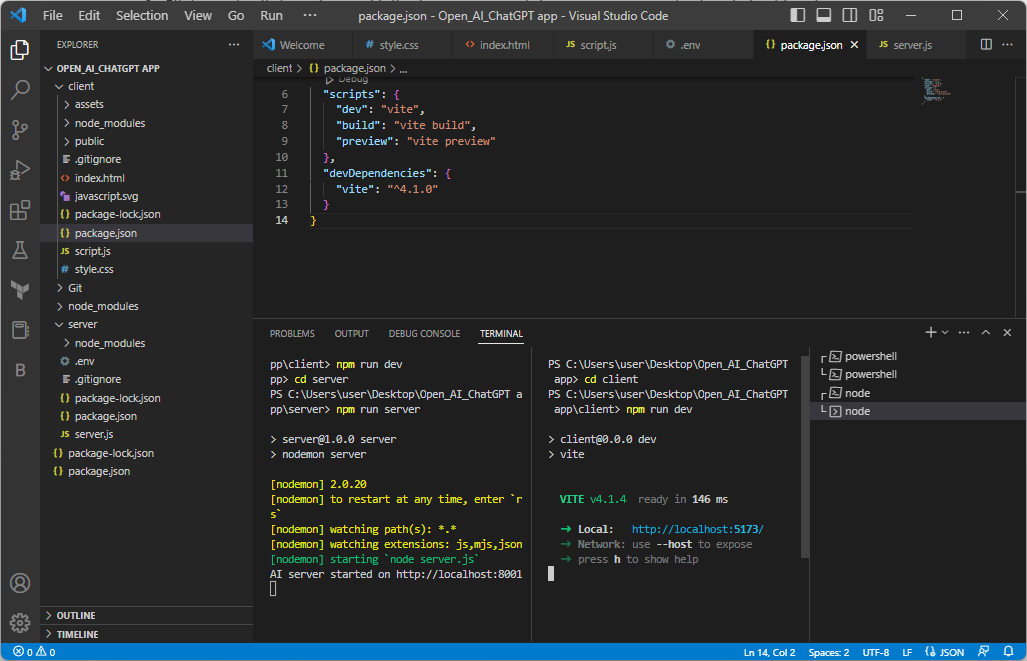
6. Suorita komennot terminaalissa
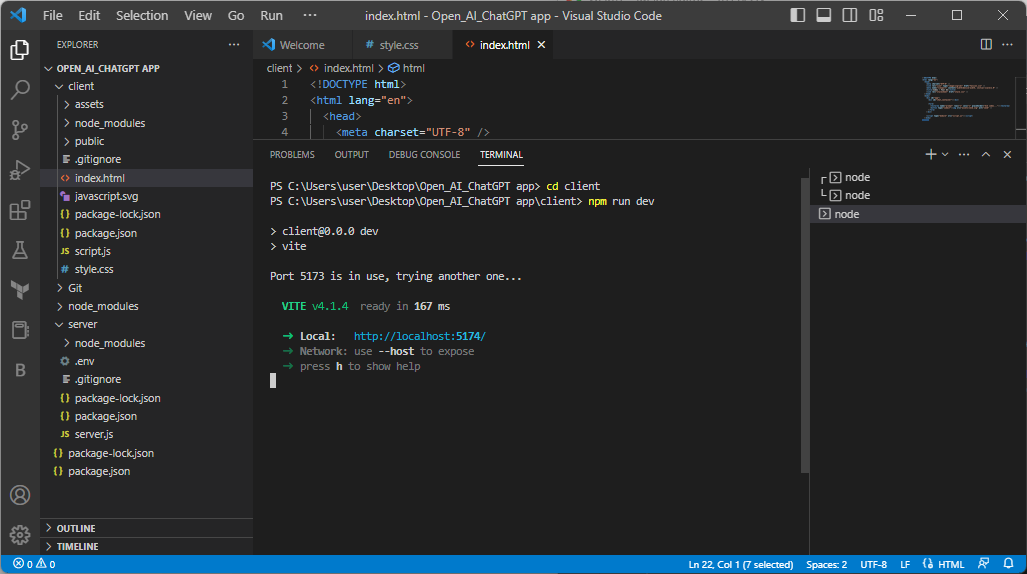
- Mene terminaaliin ja paina Ctrl + C nähdäksesi, mihin kirjoitat komennot. Sinun pitäisi olla asiakaskansiossa. Jos ei, kirjoita seuraava komento ja paina Enter:
cd asiakas - Kirjoita seuraava komento ja paina Enter:
npm run dev
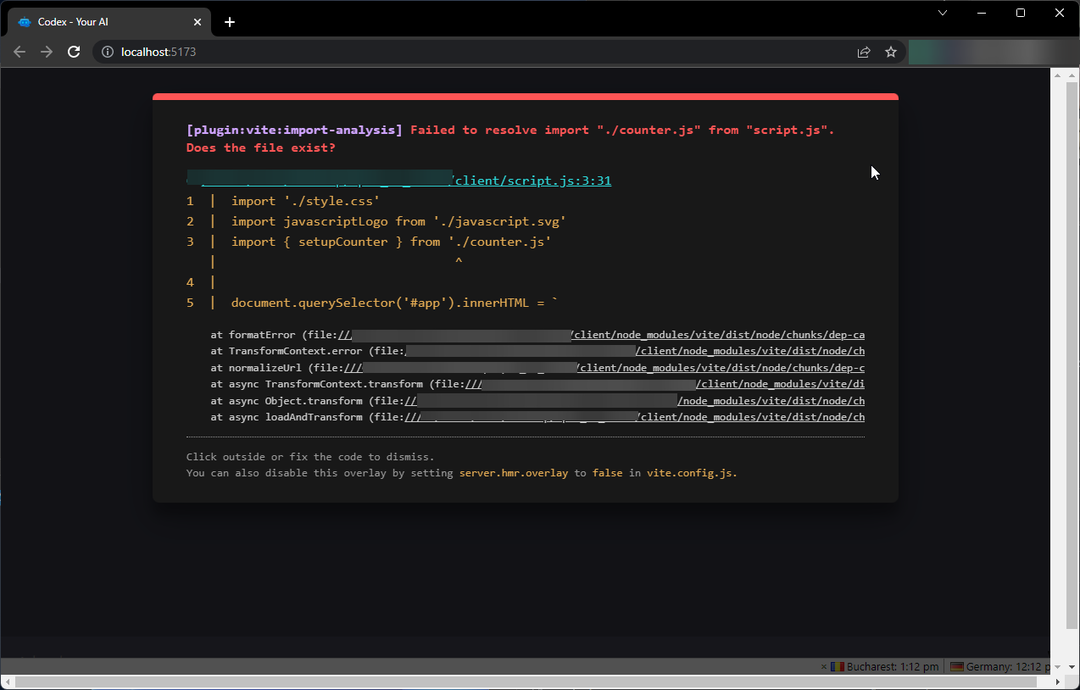
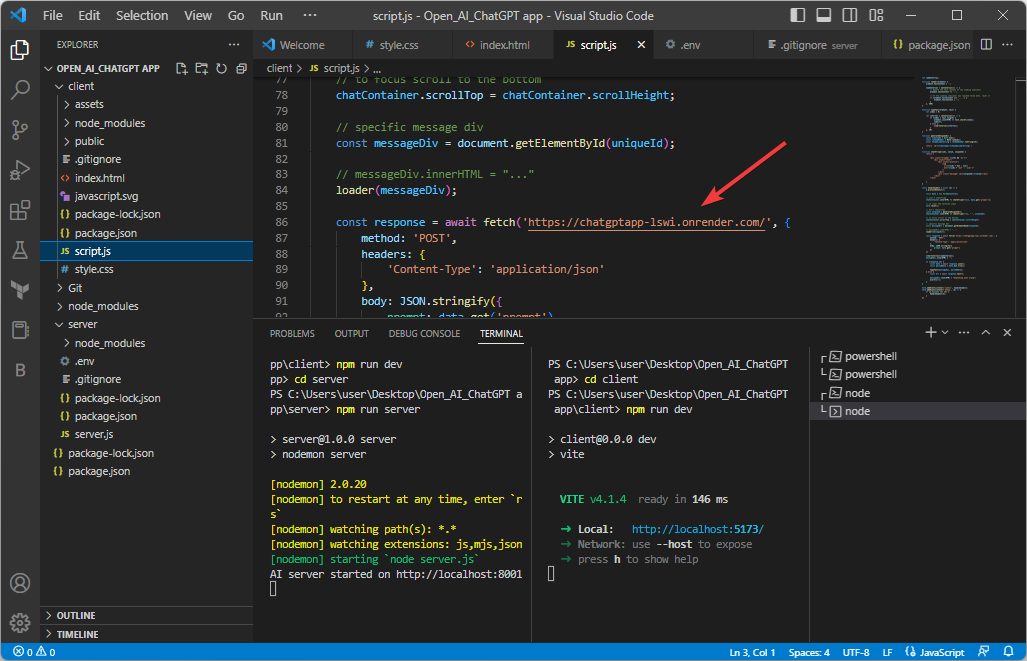
- Saat verkko-osoitteen nähdäksesi miltä se näyttää tähän mennessä. Jos saat kuvakaappauksessa mainitun virheen, siirry eteenpäin.

- ChatGPT: n käyttäminen ja käyttäminen Italiassa [Quick Bypass]
- ChatGPT-virhe Body Streamissä: mikä se on ja kuinka korjata se?
- ChatGPT: n integrointi Wordin kanssa [nopeimmat tavat]
- Voit nyt etsiä kuvia Bing AI -chatbotista. Näin
- Korjaus: ChatGPT-kirjautuminen ei ole tällä hetkellä saatavilla -virhe
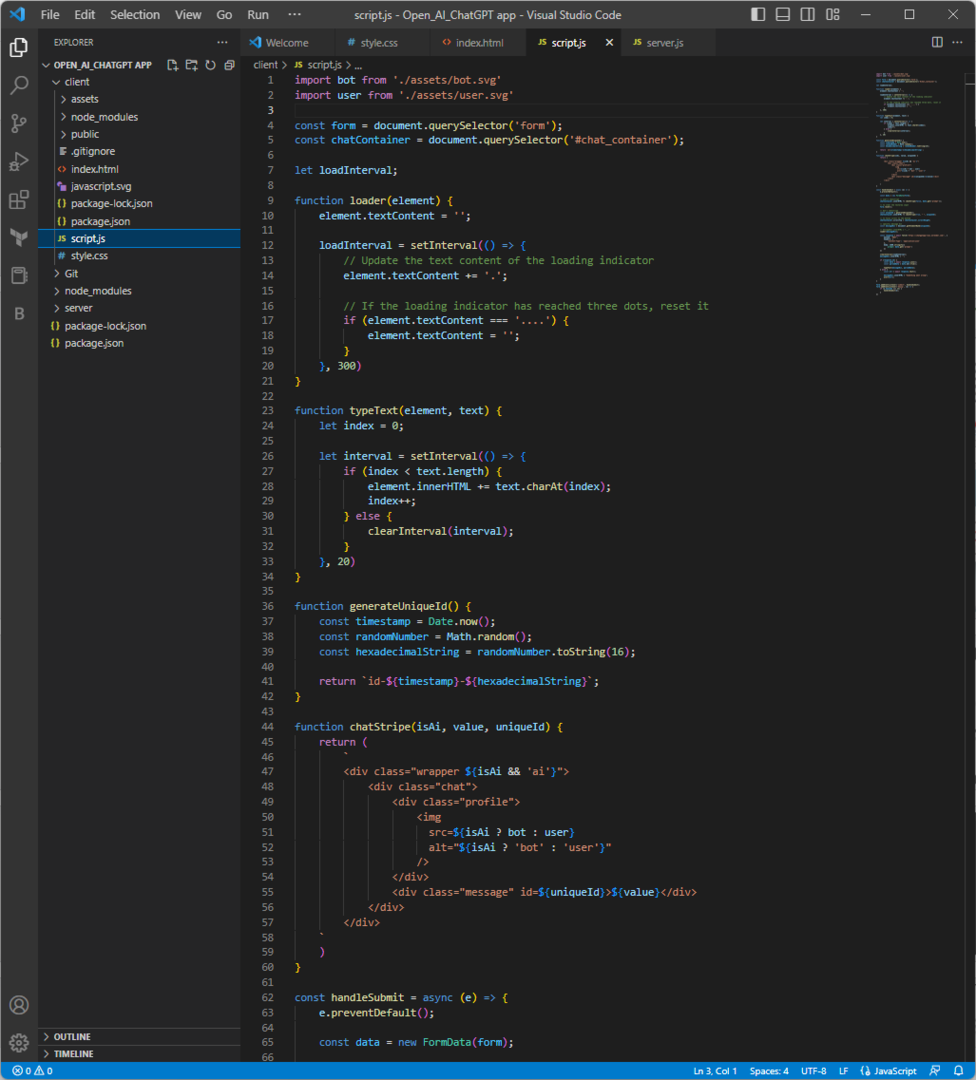
7. Kirjoita koodi script.js-tiedostoon
- Poista script.js-tiedoston sisältö ja kopioi ja liitä seuraava koodi:

tuo botti osoitteesta './assets/bot.svg'
tuo käyttäjä osoitteesta './assets/user.svg'
const muoto = document.querySelector('lomake');
const chatContainer = document.querySelector('#chat_container');
anna loadInterval;
toimintolataaja (elementti) {
element.textContent = '';
loadInterval = setInterval(() => {
// Päivitä latausilmaisimen tekstisisältö
element.textContent += '.';
// Jos latausilmaisin on saavuttanut kolme pistettä, nollaa se
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
funktion tyyppiTeksti (elementti, teksti) {
olkoon indeksi = 0;
anna interval = setInterval(() => {
if (indeksi < teksti.pituus) {
element.innerHTML += text.charAt (hakemisto);
indeksi++;
} muu {
clearInterval (intervalli);
}
}, 20)
}
function generateUniqueId() {
const aikaleima = Date.now();
const satunnaisluku = Math.random();
const heksadesimaalimerkkijono = satunnainenNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, arvo, ainutlaatuinenId) {
paluu (
`
src=${isAi? botti: käyttäjä}
alt="${isAi? 'bot': 'user'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = uusi FormData (lomake);
// käyttäjän chat-raita
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// tekstialueen syötteen tyhjentämiseksi
form.reset();
// botin chat-raita
const ainutlaatuinenId = generoi ainutlaatuinenId();
chatContainer.innerHTML += chatStripe (true, " ", ainutlaatuinenId);
// tarkentaa selaamalla alas
chatContainer.scrollTop = chatContainer.scrollHeight;
// tietty viesti div
const messageDiv = document.getElementById (ainutlaatuinenId);
// messageDiv.innerHTML = "..."
loader (messageDiv);
const vastaus = odota fetch(' http://localhost: 8001/', {
menetelmä: 'POST',
otsikot: {
"Content-Type": "sovellus/json"
},
body: JSON.stringify({
kehote: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = odota vastausta.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} muu {
const err = odota vastausta.text();
messageDiv.innerHTML = "Jotain meni pieleen";
hälytys (err);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Paina sitten Ctrl + S tallentaaksesi skriptin.
8. Luo uusi kansio Open_AI_ChatGPT-sovelluskansioon ja asenna moduulit
- Luo kansio kohtaan Avaa_AI_ChatGPT-sovellus kansio ja nimeä se Palvelin.
- Avata Terminaali ja paina Crtl + C pysäyttääksesi käynnissä olevan sovelluksen.
- Kirjoita seuraava komento ja paina Enter päästäksesi ulos Client-kansiosta:
cd.. - Kopioi ja liitä seuraava komento kirjoittaaksesi Palvelin hakemistoon ja paina Enter:
cd-palvelin - Kirjoita seuraava komento ja paina Enter luodaksesi package.json-tiedoston palvelinkansioon:
npm init -y
- Asenna riippuvuuksia kirjoittamalla seuraava komento ja painamalla Enter. Tämä luo uuden tiedoston nimeltä package-lock.json:
npm asenna cors dotenv express nodemon openai
9. Luo API-avain ja mainitse se .env-tiedostossa
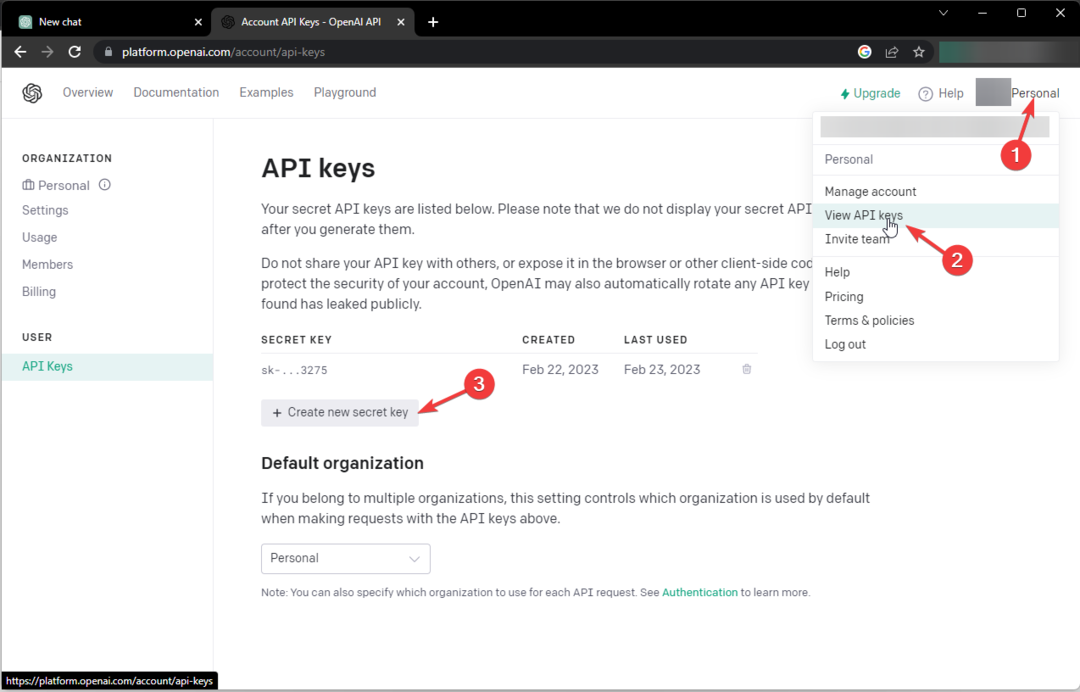
- Siirry kohtaan Avaa API-verkkosivusto ja kirjaudu sisään.
- Napsauta nyt Henkilökohtainen ja valitse Näytä API-avaimet.
- Klikkaus Luo uusi salainen avain ja kopioi avain.

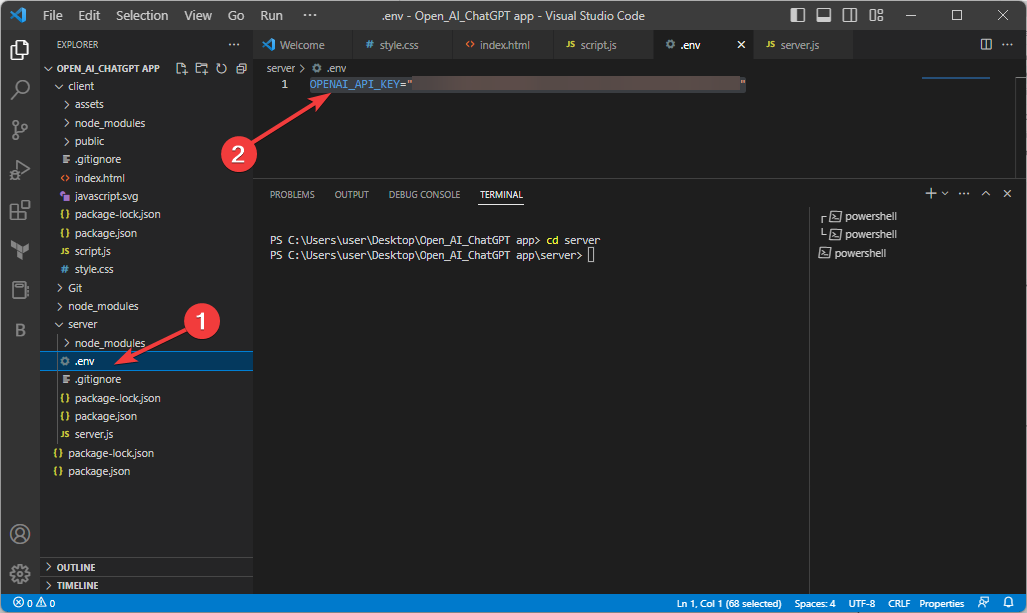
- Vuonna palvelin kansio, luo uusi tiedosto ja nimeä se .env.
- Vuonna .env kirjoita seuraava koodi, kun olet korvannut API-avaimen Open API -verkkosivustolta kopioimallasi avaimella ja paina Enter:
OPENAI_API_KEY="API-avain"
10. Luo uusi tiedosto server.js ja kirjoita komentosarja
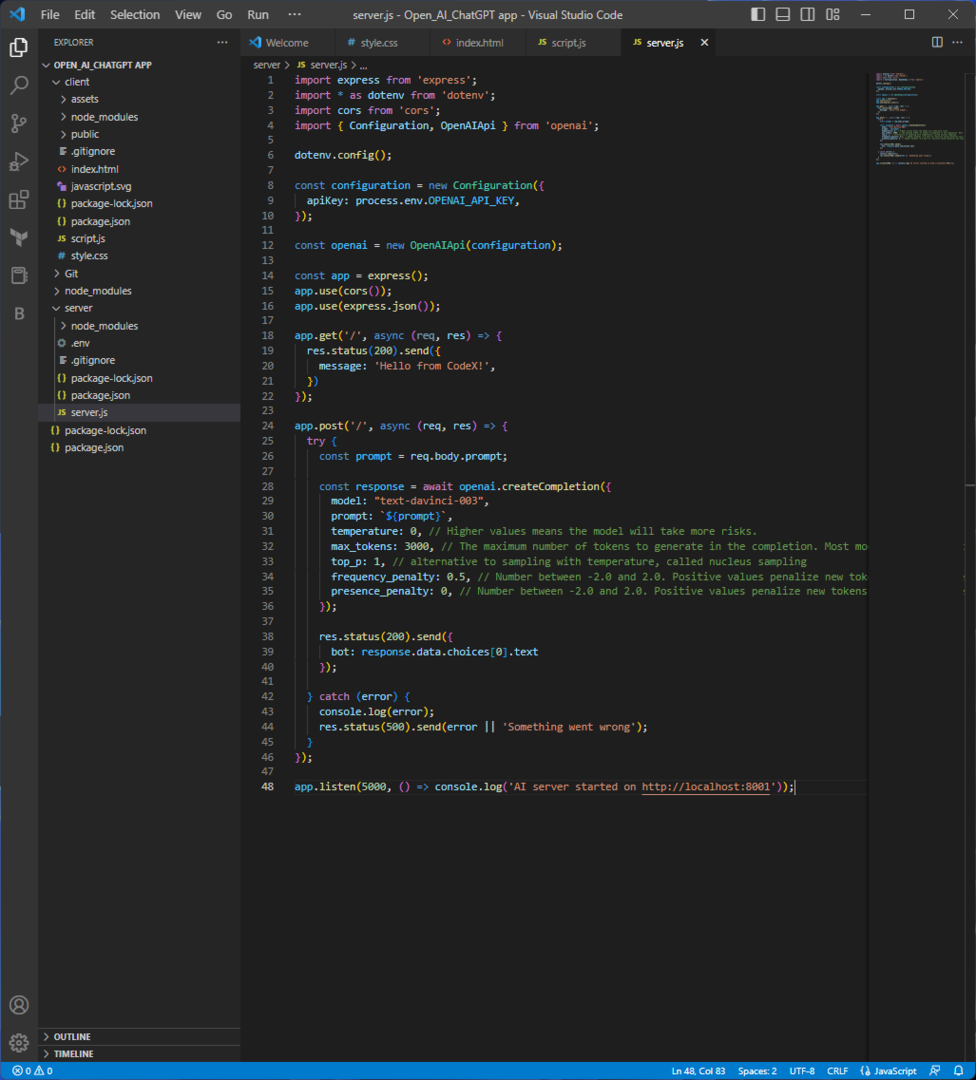
- Luo uusi tiedosto palvelinkansioon ja nimeä se uudelleen server.js.
- Kopioi ja liitä seuraava komentosarja tähän tiedostoon ja paina Ctrl+S tallentaaksesi tiedoston:

tuonti pikalähetys 'pikasta';
tuonti * as dotenv osoitteesta 'dotenv';
tuonti corsista "corsista";
tuo { Configuration, OpenAIApi } from 'openai';
dotenv.config();
const configuration = new Configuration({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = uusi OpenAIApi (kokoonpano);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
viesti: "Hei GPT: stä!",
})
});
app.post('/', async (req, res) => {
yrittää {
const prompt = req.body.prompt;
const vastaus = odota openai.createCompletion({
malli: "text-davinci-003",
kehote: `${prompt}`,
lämpötila: 0, // Suuremmat arvot tarkoittavat, että malli ottaa enemmän riskejä.
max_tokens: 3000, // Valmistuksessa luotavien merkkien enimmäismäärä. Useimpien mallien kontekstipituus on 2048 merkkiä (paitsi uusimmat mallit, jotka tukevat numeroa 4096).
top_p: 1, // vaihtoehto lämpötilan näytteenotolle, jota kutsutaan ydinnäytteenotoksi
Frequency_penalty: 0,5, // Luku välillä -2,0 ja 2,0. Positiiviset arvot rankaisevat uusia tokeneita niiden olemassa oleva esiintymistiheys tekstissä tähän mennessä, mikä vähentää mallin todennäköisyyttä toistaa samaa riviä sanatarkasti.
läsnäolorangaistus: 0, // Numero välillä -2,0 ja 2,0. Positiiviset arvot rankaisevat uusia tokeneita sen perusteella, esiintyvätkö ne tekstissä tähän mennessä, mikä lisää mallin todennäköisyyttä puhua uusista aiheista.
});
res.status (200).send({
bot: vastaus.data.choices[0].text
});
} saalis (virhe) {
console.log (virhe);
res.status (500).send (virhe || 'Jotain meni pieleen');
}
});
app.listen (5000, () => console.log('AI-palvelin käynnistyi http://localhost: 8001'));
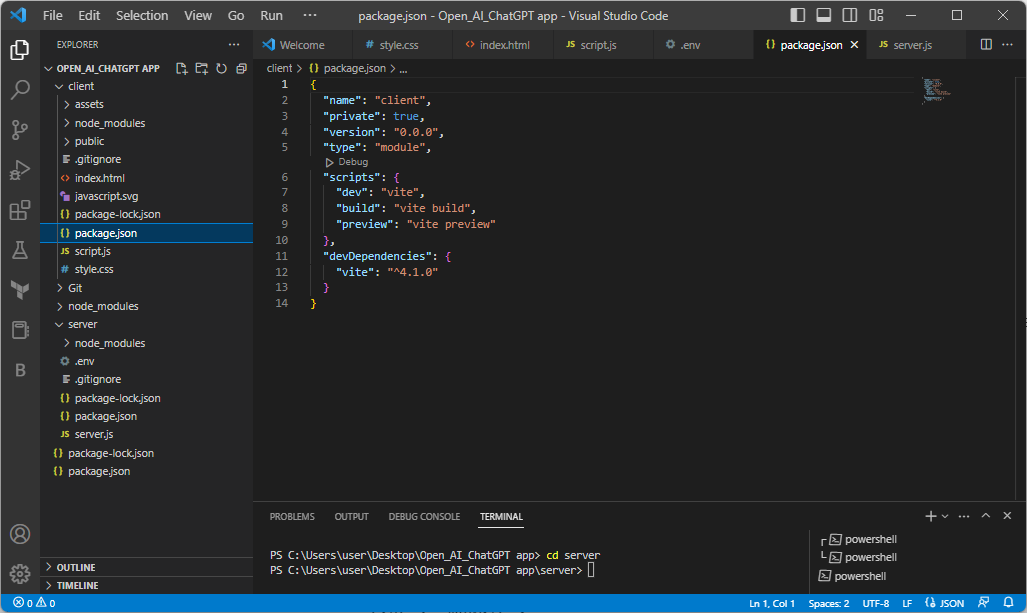
11. Kirjoita koodi pack.json-tiedostoon
- Kopioi ja liitä seuraava koodi ja paina Ctrl + S pelastaa:

{
"nimi": "palvelin",
"versio": "1.0.0",
"kuvaus": "",
"type": "moduuli",
"skriptit":{
"palvelin": "nodemon-palvelin"
},
"avainsanat": [],
"tekijä": "",
"lisenssi": "ISC",
"riippuvuudet": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
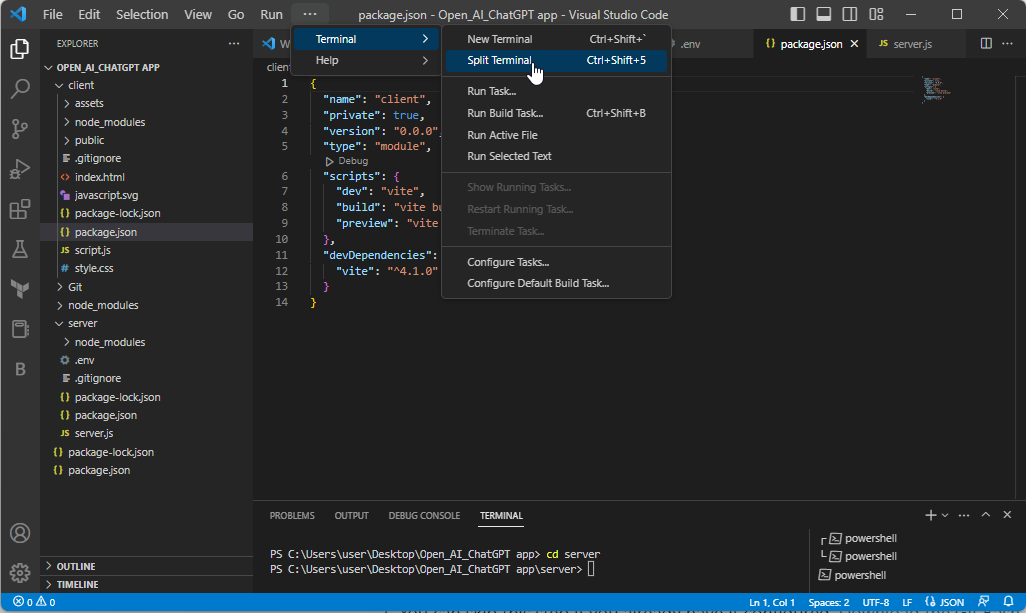
12. Testaa koodia
- Napsauta nyt Visual Studio Coden Pääte-valikkoa ja valitse Spilled Terminal.

- Sinulla on kaksi terminaalia; kutsutaan niitä terminaalipalvelimeksi ja pääteasiakkaaksi.
- Paina päätepalvelimessa Ctrl + C. Kirjoita seuraava komento päästäksesi palvelinhakemistoon ja paina Enter: cd server
- Seuraavaksi kopioi ja liitä seuraava komento ja paina Enter käynnistääksesi palvelimen:
npm-ajopalvelin - Napsauta esitettyä linkkiä ja näet sivulla viestin Hello from GPT
- Paina nyt Terminal Clientissä Ctrl + C. Kirjoita seuraava komento päästäksesi asiakashakemistoon ja paina Enter:
cd asiakas - Kopioi ja liitä seuraava komento ja käynnistä asiakas painamalla Enter:
npm run dev
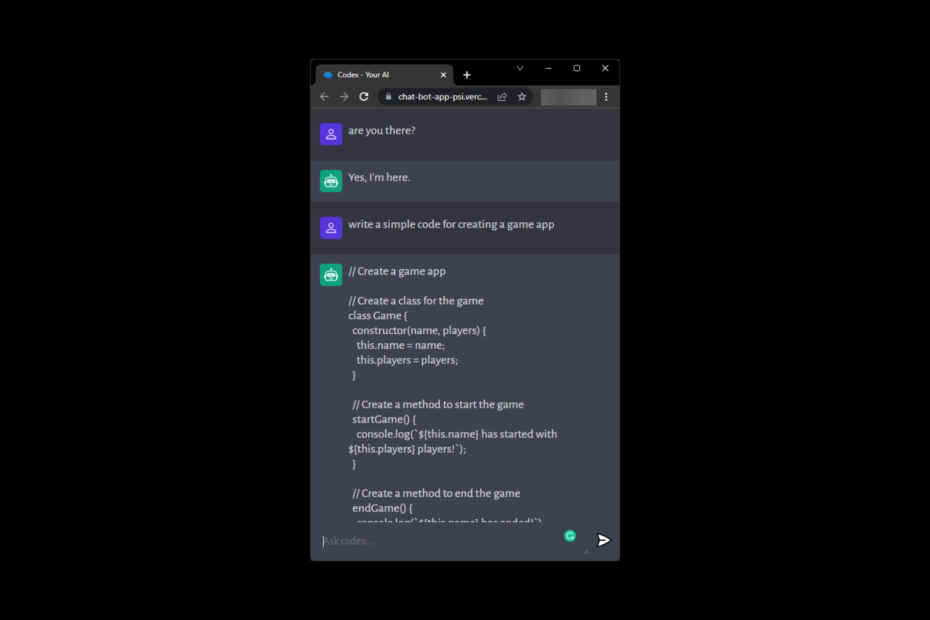
- Napsauta seuraavaksi linkkiä ja kirjoita Hei, miten menee; näet, että botti etsii vastausta.
13. Asenna Git Bash -sovellus ja määritä se GitHub-tililläsi
- Voit ohittaa tämän vaiheen, jos se on jo määritetty. Lataa Git Bash -sovellus.
- Kirjaudu sisään omaan GitHub-tili.
- Tallenna se asennuksen yhteydessä Open_AI_ChatGPT-kansioon.
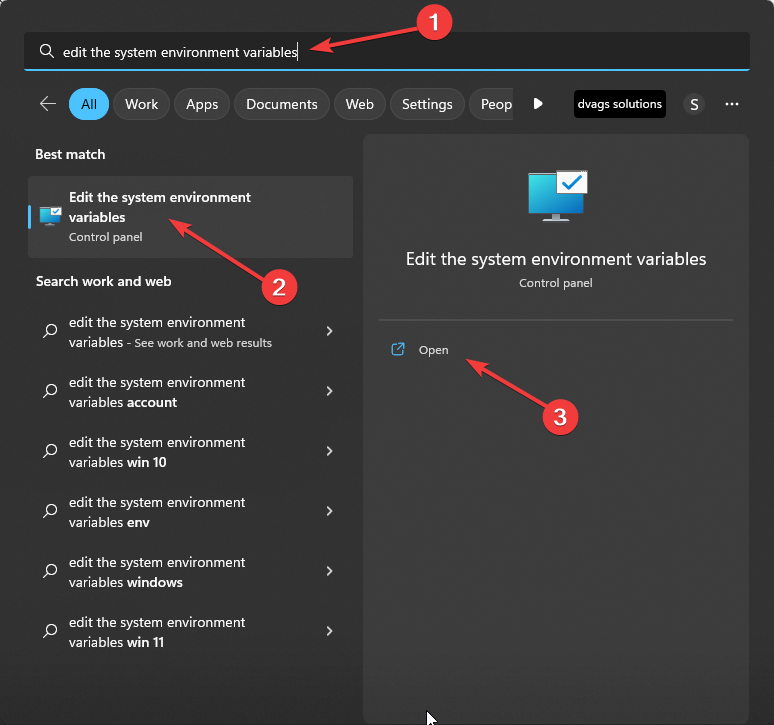
- Paina seuraavaksi Windows-näppäintä, kirjoita muokkaa järjestelmäympäristömuuttujia ja napsauta Avaa.

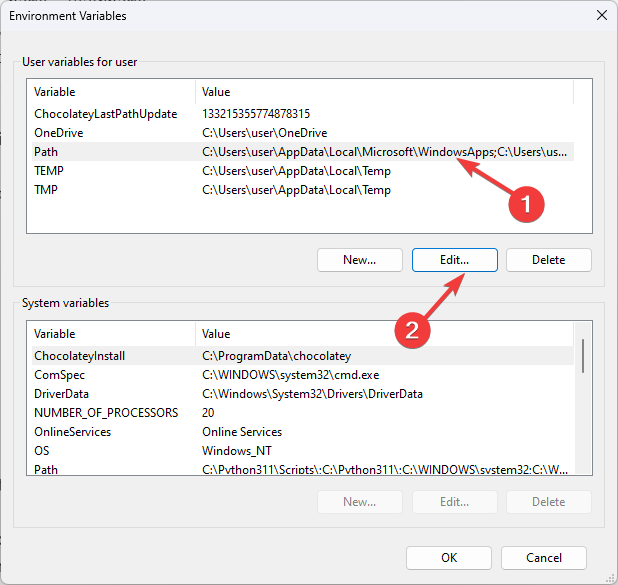
- Kaksoisnapsauta polkua ja napsauta Muokkaa.

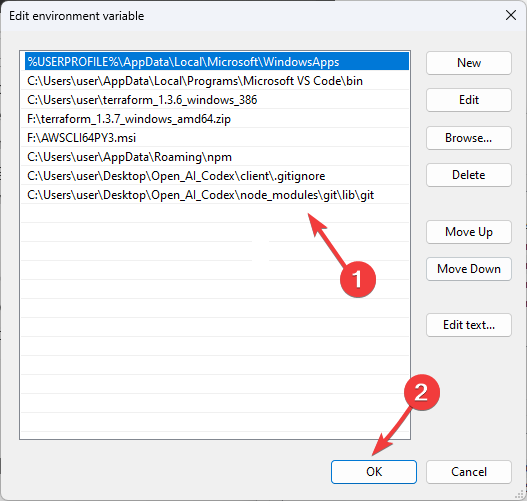
- Lisää git-tiedoston polku tähän ja napsauta sitten OK ja OK.

- Käynnistä Git Bash, kirjoita seuraava komento sen jälkeen, kun olet korvannut käyttäjänimen GitHub-tilisi käyttäjänimellä, ja paina Enter:
git config --global user.name "käyttäjänimi" - Kopioi ja liitä seuraava komento, kun olet korvannut sähköpostiosoitteen sähköpostiosoitteellasi ja paina Enter:
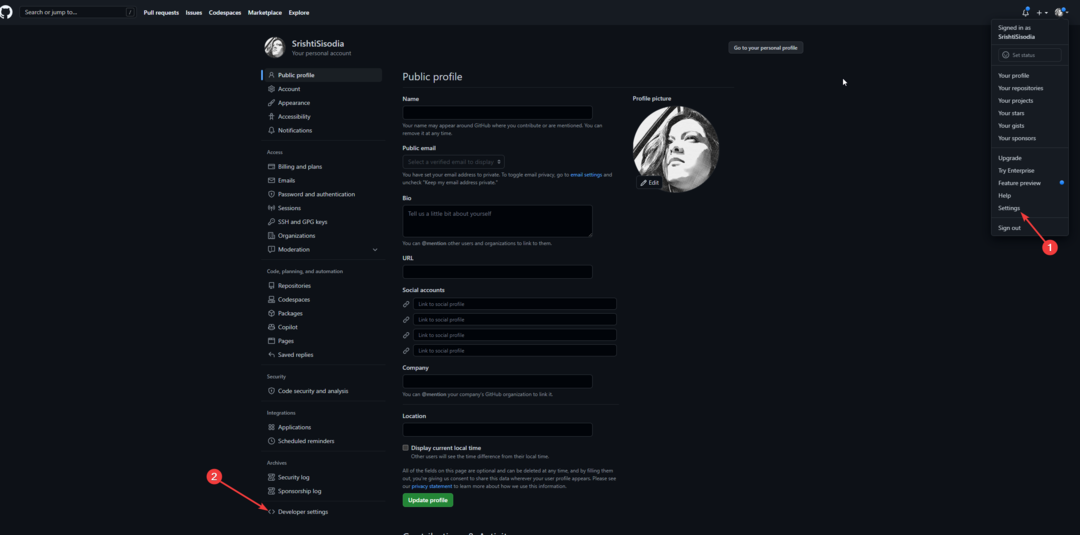
git config --global user.email "sähköpostiosoite" - Siirry GitHub-tiliin, napsauta avattavan valikon nuolta ja valitse Asetukset. Siirry nyt kehittäjän asetuksiin.

- Laajenna Henkilökohtaiset käyttöoikeudet ja valitse Hienojakoiset tunnukset. Napsauta Luo uusi tunnus.

- Nimeä se uudelleen ja valitse kelvollisuus. Kopioi sitten tunnus ja tallenna se muistilehtiöön.
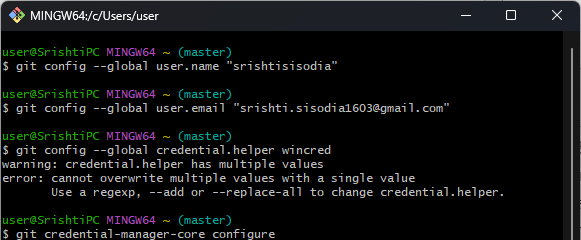
- Kirjoita seuraavat komennot yksitellen ja paina Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Määritä se ohjeiden mukaisesti ja liitä tunnus, joka on luotu pyydettäessä salasanaa.
- Sulje Git Bash -sovellus.
14. Luo arkisto ja julkaise koodi
14.1 Luo arkisto
- Kirjaudu sisään omaan GitHub-tili.
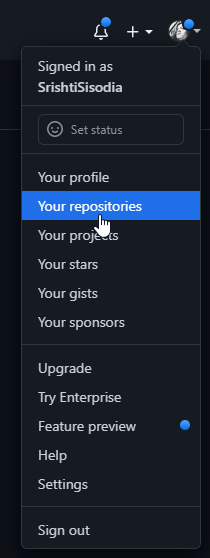
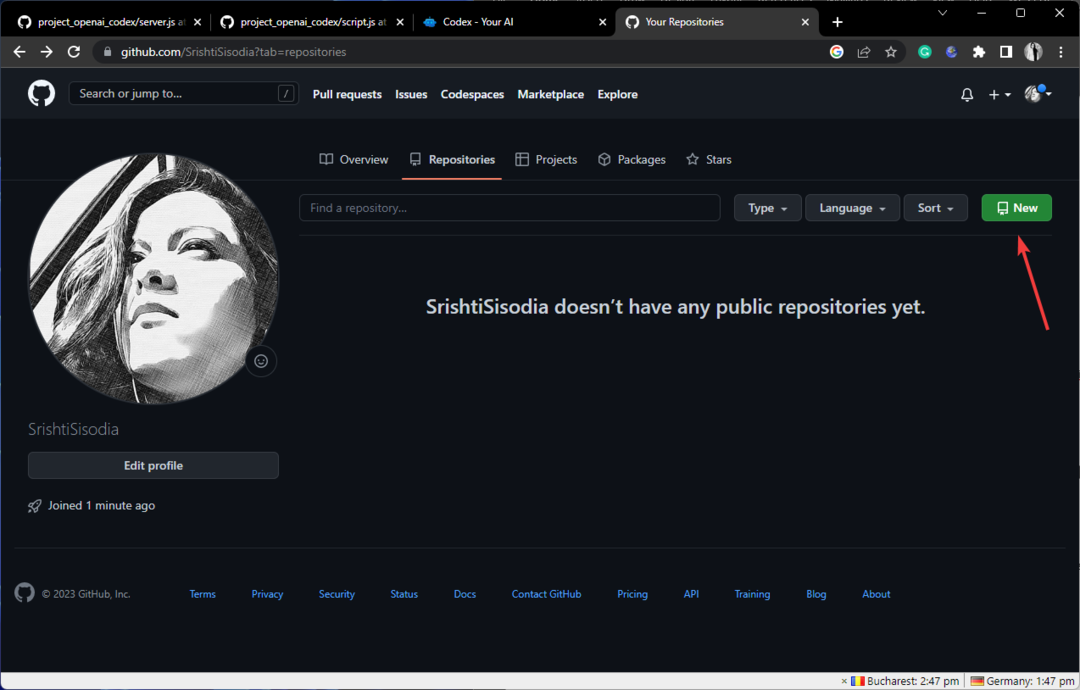
- Paikanna avattava nuoli profiilikuvasi vieressä ja valitse Omat arkistot.

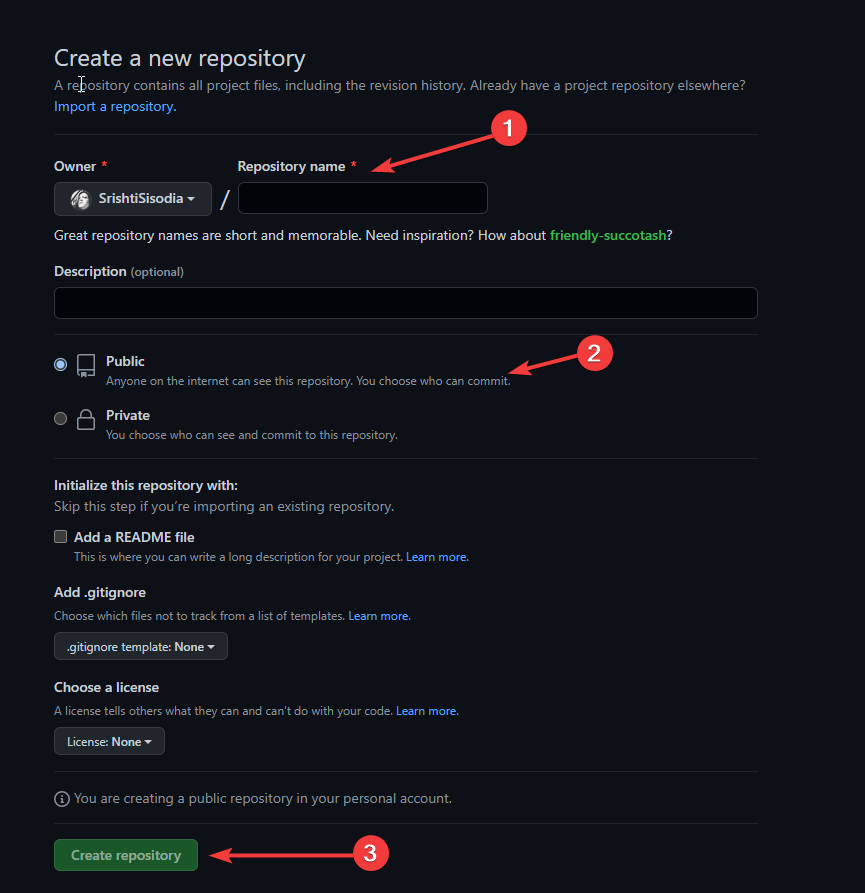
- Klikkaus Uusi.

- Kirjoita Arkiston nimi, valitse Julkinenja napsauta Luo arkisto.

- Siirry VS-koodiin, paina Ctrl + C, ja varmista, että olet Open_AI_ChatGPT-sovelluksessa tai juurikansiossa. Jos ei, kirjoita seuraava koodi ja paina Enter:
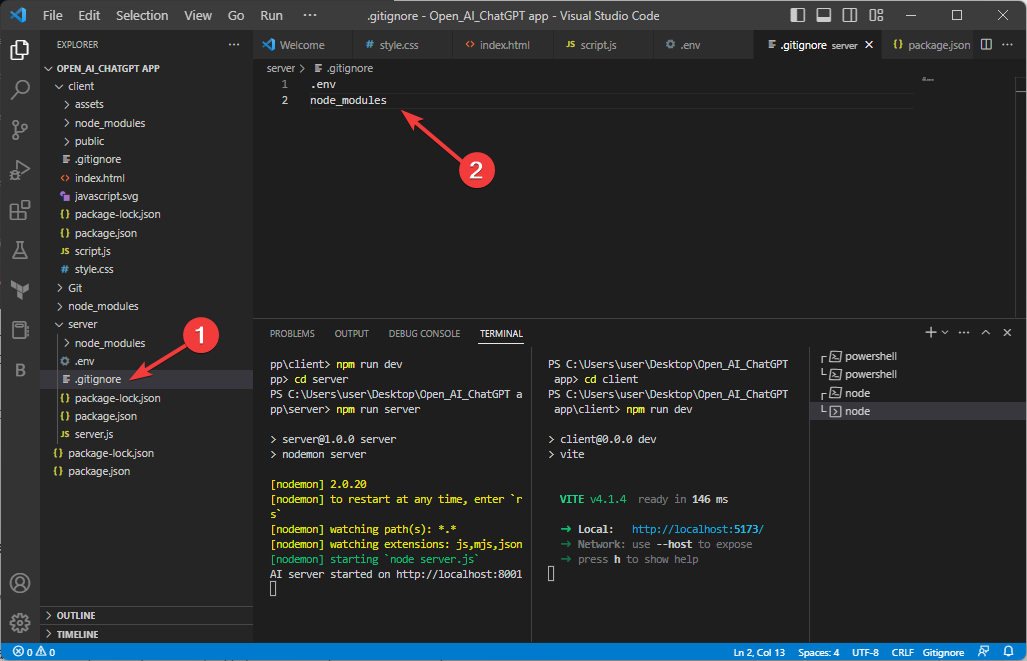
CD - Sitten, palvelin kansio, lisää uusi tiedosto ja nimeä se .gitignore.

- Vuonna .gitignore tiedosto, kirjoita seuraava koodi varmistaaksesi .env ja solmu_moduulit ei työnnetä sisään GitHub:
.env
solmu_moduulit
14.2 Julkaise koodisi arkistossa
- Siirry VS-koodiin, kopioi ja liitä seuraavat komennot yksitellen ja paina Enter jokaisen komennon jälkeen:
git initgit commit -m "ensimmäinen toimitus"git haara -M main - Kirjoita seuraava komento vaihtamisen jälkeen https://github.com/SrishtiSisodia/CHAT-BOT-APP jossa arkistoosoitteesi mainitaan GitHubissa:
git remote add origin https://github.com/SrishtiSisodia/CHAT-BOT-APP - Paina nyt koodia kirjoittamalla seuraava komento ja paina Enter:
git push -u -alkuperäinen main - Lataa GitHub-sivusi uudelleen, niin koodisi ladataan sinne.

- Paina VS-koodissa Ctrl + C Päätepalvelimessa ja Terminal Clientissä estääksesi niiden toiminnan.
15. Ota palvelin käyttöön
- Siirry renderöimään verkkosivuilla ja rekisteröidy GitHubin avulla.
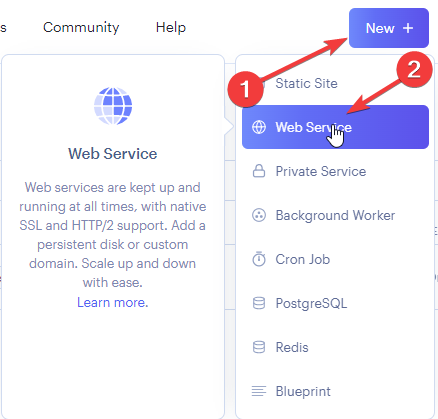
- Näet Dashboardin, napsauta Uusi ja valitse sitten Web Services.

- Etsi Yhdistä uusi arkisto, kirjoita tallennustilan URL-osoite Public Git -tietovaraston alle ja napsauta Yhdistä.
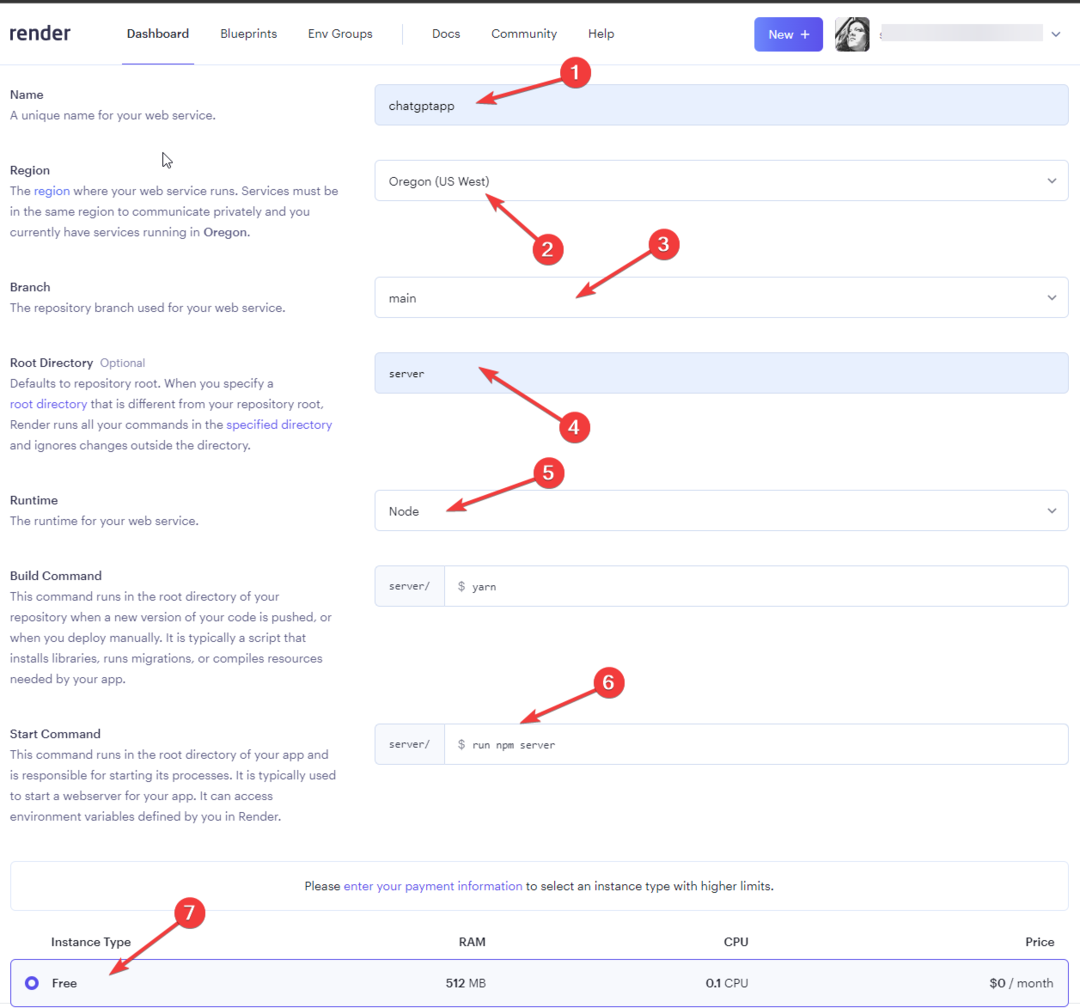
- Lisää seuraavalle sivulle nimi, valitse alue, valitse päähaara, valitse palvelimeksi juurihakemisto, valitse solmuksi Ympäristö ja kirjoita
Käynnistä komento - suorita npm-palvelin - Napsauta Ilmainen ja napsauta Luo verkkopalvelu.

- Palvelin otetaan käyttöön; odota, kunnes käyttöönottotila on käytössä.
- Siirry kohtaan Ympäristö; Kirjoita Key-kohtaan OpenAI_API_Key ja arvoksi kirjoita salainen API-avain, jonka loit vaiheessa 9.

- Sinulla on nyt verkko-osoite; lisää se script.js-tiedostoon. Siirry sitten VS-koodissa script.js-tiedostoon ja korvaa alla mainitussa koodissa oleva verkko-osoite renderoidun verkkosivuston uudella verkko-osoitteella:
const vastaus = odota fetch(' http://localhost: 8001/'const vastaus = odota fetch(' https://chatgptapp-lswi.onrender.com/'
- Käytössä VS-koodin pääte, kirjoita seuraavat komennot yksitellen ja paina Enter jokaisen komennon jälkeen:
git add.git commit -m 'päivitä palvelimen URL-osoite'git push
16. Ota etuosa käyttöön
- Siirry Vercelin verkkosivustolle.
- Klikkaus Aloita käyttöönotto.

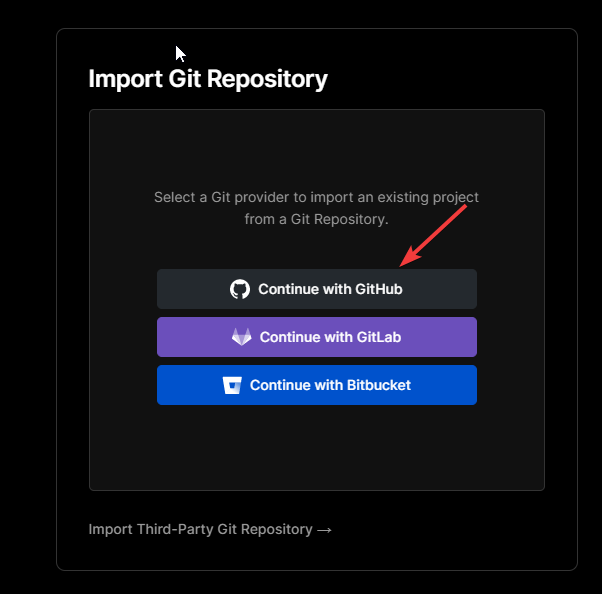
- Alla Tuo Git-arkisto, klikkaus Jatka GitHubilla.

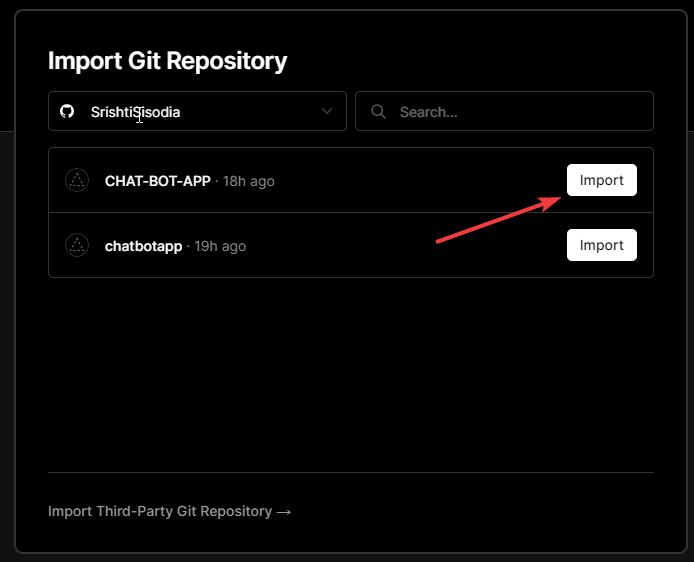
- Kirjoita sinun GitHub-käyttäjänimi ja valitse arkiston nimi ja napsauta Tuonti.

- Alla Määritä projekti, valitse nimi.
- Muuta juurihakemisto alkaen / to asiakas, klikkaus Jatkaa ja Ota käyttöön.

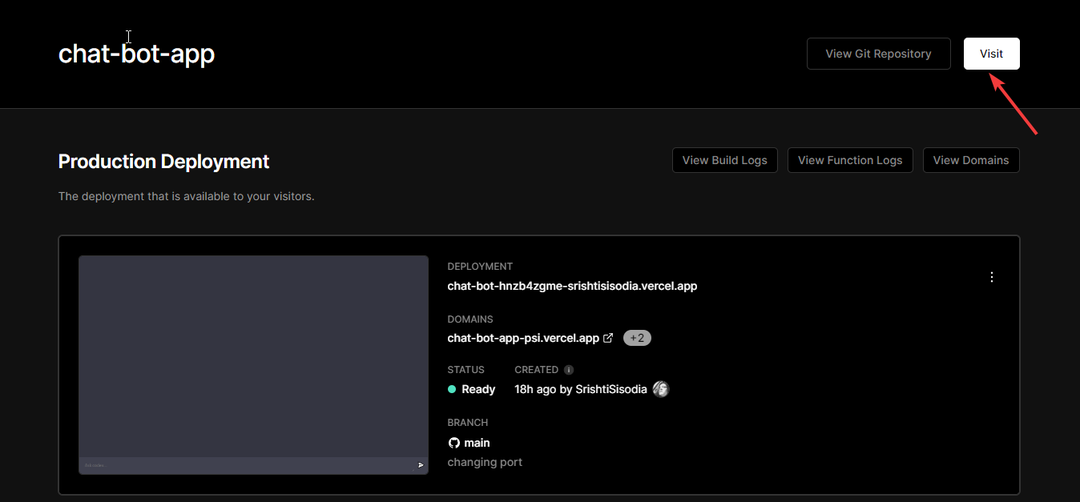
- Palaa kojelautaan ja napsauta Vierailla.

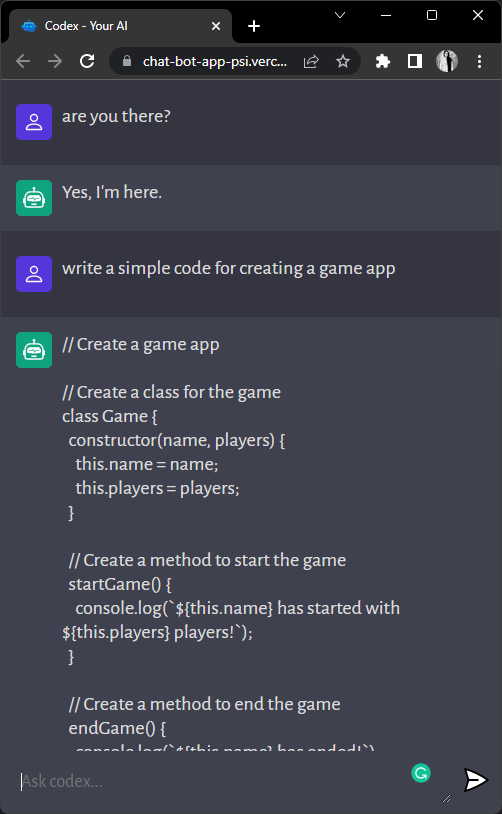
- Nyt näet sovelluksen.

Joten nämä ovat yksityiskohtaiset vaiheet ChatGPT-sovelluksen asentamiseksi paikallisesti laitteellesi. Jumissa jonnekin? Kerro kysymyksesi tai huolenaiheesi alla olevassa kommenttiosiossa.
Onko sinulla edelleen ongelmia? Korjaa ne tällä työkalulla:
Sponsoroitu
Jos yllä olevat neuvot eivät ratkaisseet ongelmaasi, tietokoneessasi saattaa esiintyä syvempiä Windows-ongelmia. Suosittelemme lataamalla tämän tietokoneen korjaustyökalun (arvioitu erinomaiseksi TrustPilot.com-sivustolla) käsitelläksesi niitä helposti. Napsauta asennuksen jälkeen Aloita skannaus -painiketta ja paina sitten Korjaa kaikki.